UAE provides a multifunctional Table widget that lets you create a table with any number of rows and columns. The table can be used for any purpose as a comparison between products/ sales, displaying schedules, displaying changelogs and many more.
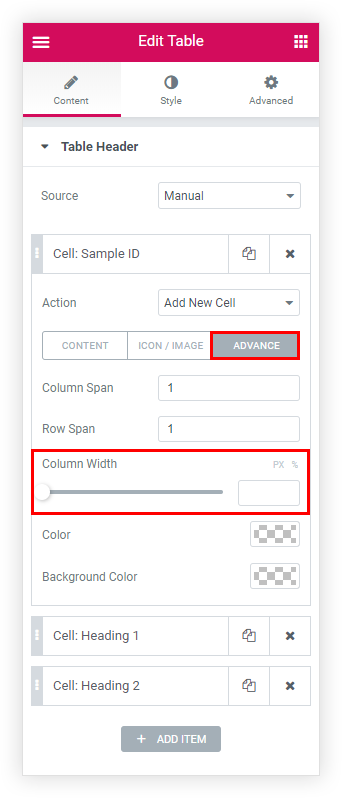
The column width in Table are auto, that means they adapt equal width. But just in case you want to provide your own width to table columns, you can do that with this option.
You need to provide Column Width to the Header Columns. This width will be adopted by all the columns below.