Ultimate Addons for Elementor (UAE) are adding new attractive shape dividers to Elementor. You can find UAE dividers in the “Shape Dividers” list in section settings.

This document will show you what new dividers you will have at your disposal and how to use them.
How To Use UAE Elementor Shape Dividers?
Shape Dividers are graphic shapes that divide sections while providing unique and unusual effects. You can add a divider on the top or the bottom of the section.
Next to the default Elementor Shape Dividers, you will get some special ones with UAE:
- Top Shape Divider: Christmas lights
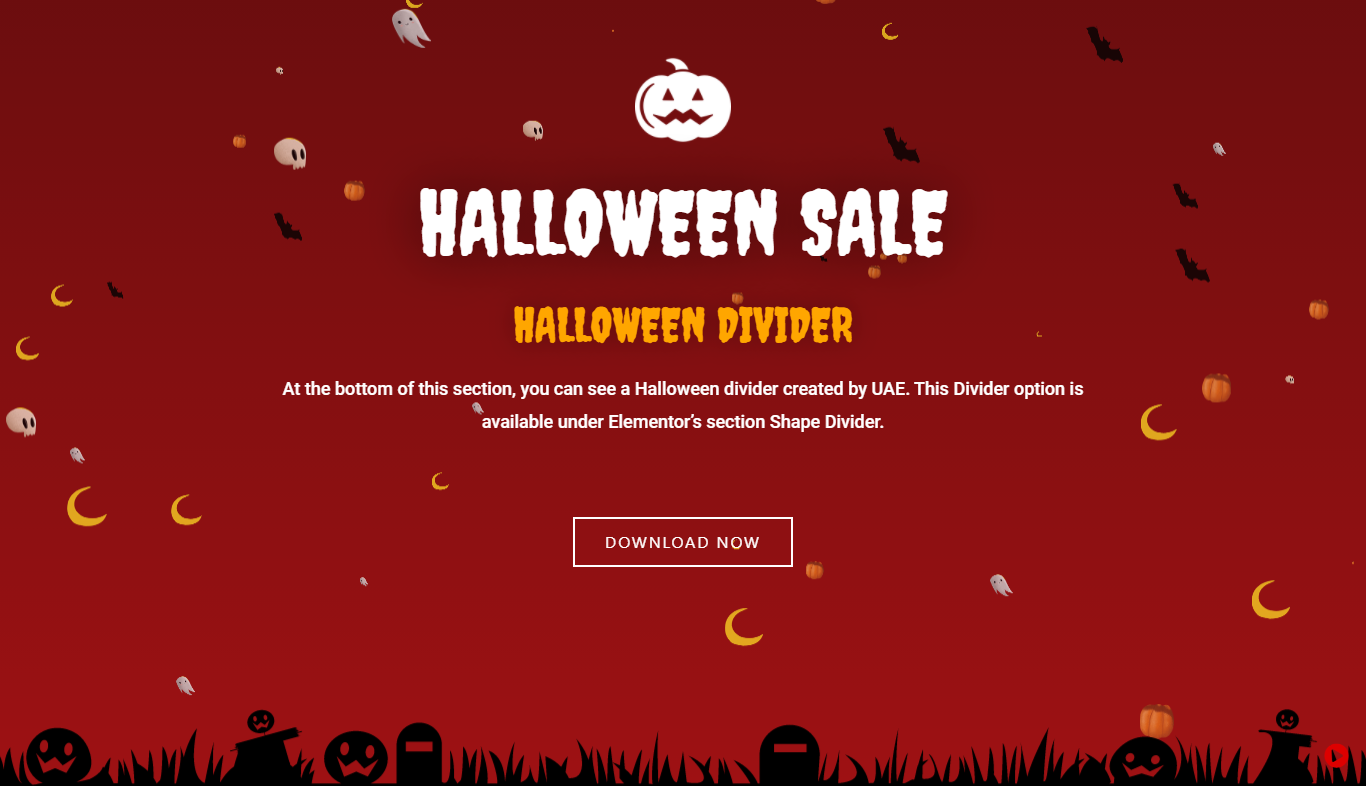
- Bottom Shape Divider: Christmas trees, Halloween shapes
To add these dividers, just follow these simple steps:
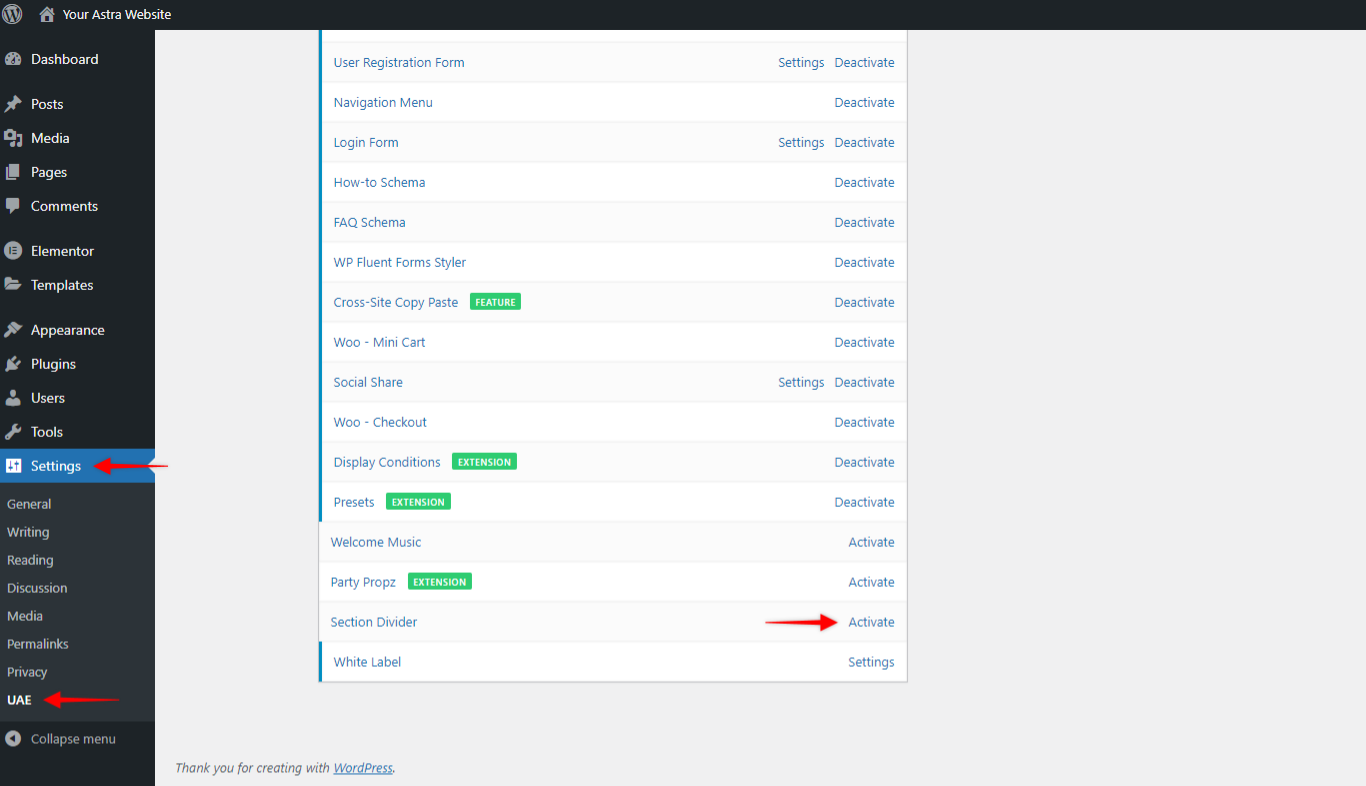
Step 1 – To activate the UAE Shape Dividers extension, please navigate to Dashboard > Settings > UAE and scroll down to find “Shape Dividers” in the list. Click on “Activate” to add the UAE dividers to your Elementor Shape Dividers.

Step 2 – Next, start editing your page or post with Elementor. Click to Edit the Section for which you want to add a divider;
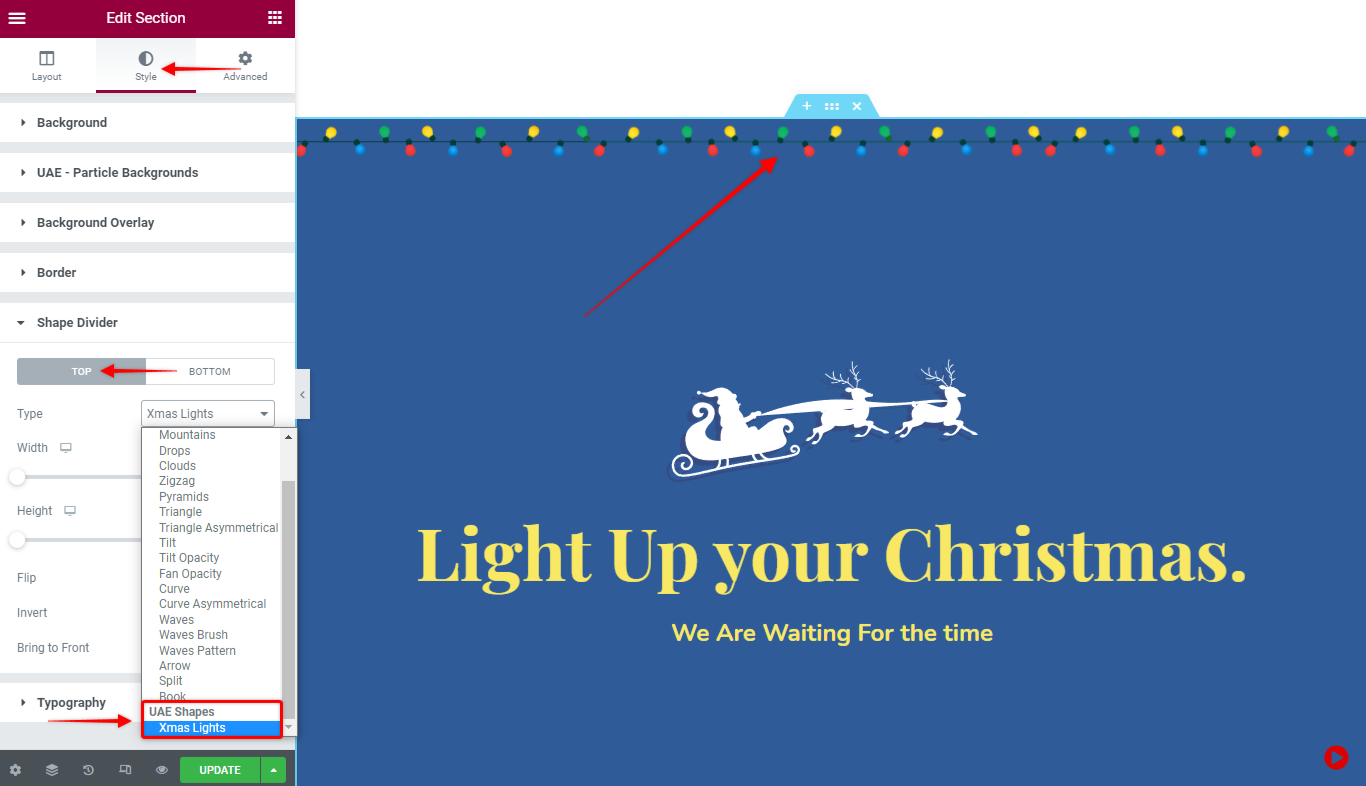
Step 3 – Choose the “Style” tab, and scroll down to the “Shape Divider” panel. Click to expand it;
Step 4 – Select if you want to add a top or bottom shape divider, and then choose the divider “Type”. In our example here, we added a top divider and chose “Christmas lights”:

Step 5 – When you select your divider, you can add color, set width, and height, as well as flip it:
Step 6 – Optionally, if you have a widget overlapping the divider, you can enable the “Bring to Front” option. This will bring the divider in front of the overlapping elements.