Writing a step by step procedure to achieve a certain goal can be time-consuming sometimes. You will have to use a number of widgets to frame the process.
For example – You will need different widgets to add a main heading and description, images to explain each step and the targeted results. Widgets to mention the required tools, material, other resources, explaining individual step, showcasing end result.
Well, this is not all. To make sure your content ranks higher in the search result you will need to add appropriate schema to the page manually.
This is a lot of work. Right?
To help you with adding such procedures with the least efforts, Ultimate Addons for Elementor introduces the “How-to Schema” widget.
This widget –
- Gives you a ready-made structure to add step by step procedure.
- Automatically adds ‘HowTo’ schema to the page. No manual action needed.
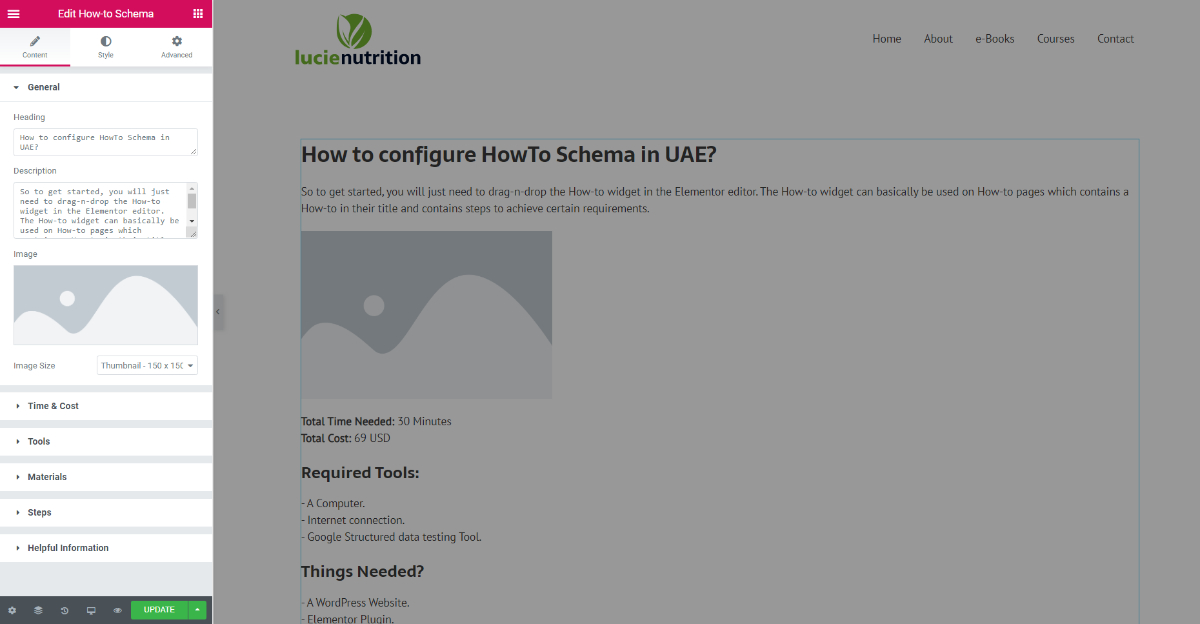
Add Set of Instructions With How-to Schema Widget
It offers you a ready-to-use structure where you can easily enter details for the procedure. You just need to drag-n-drop the How-to widget in the Elementor editor and it offers you following fields –
- Main heading, description, and image
- Total required time
- Estimated Cost
- List of required tools
- Things/material needed

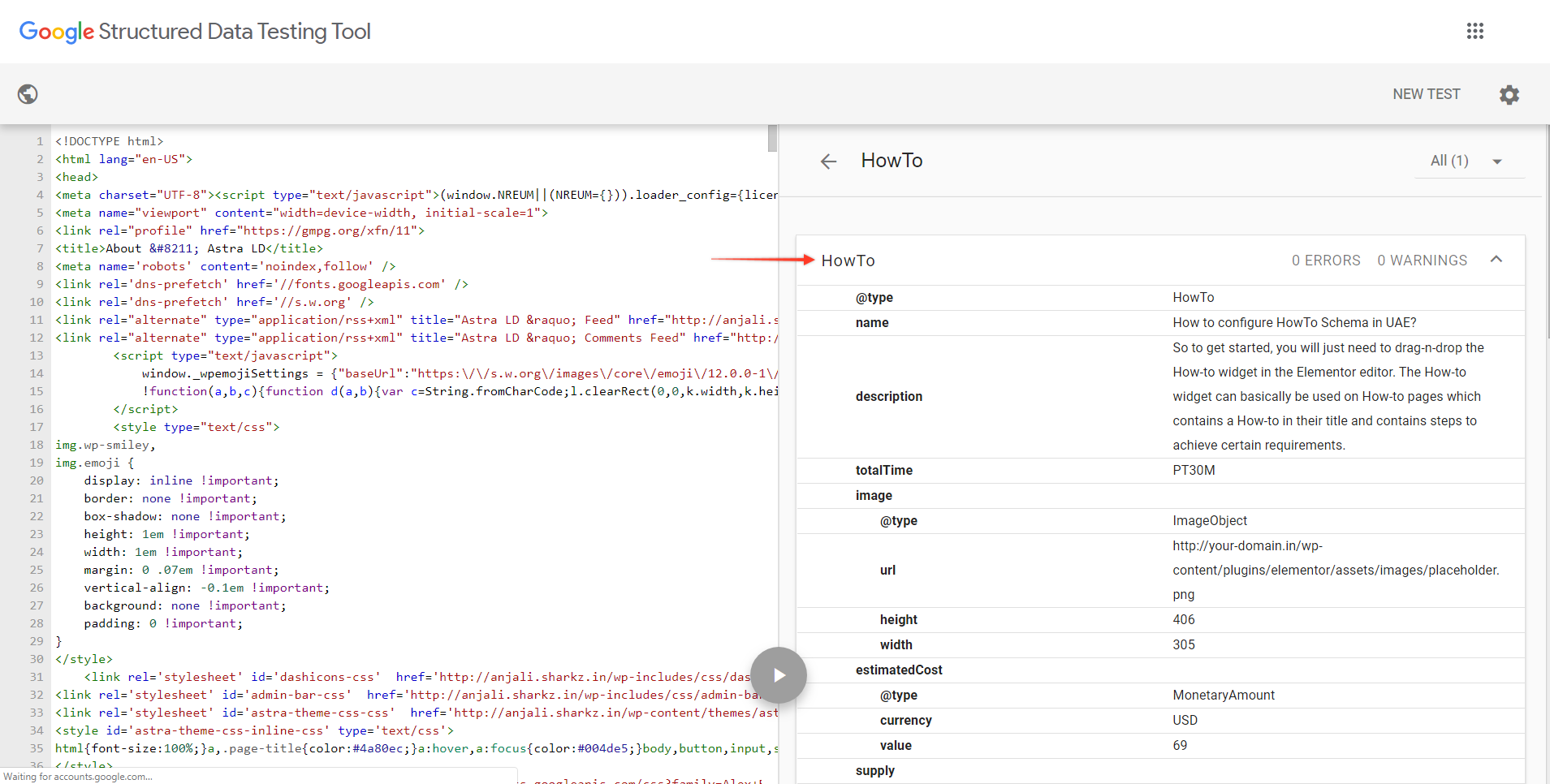
Integrated Schema Markup for Better SEO
We all know the importance of schema markup as it helps search engines to understand the content on the page. Resulting in higher search rankings with increased click-through rate and more website traffic.
But it is difficult to add schema manually each time you write a step-by-step procedure.
So with How-to Schema Widget, you just focus on adding steps and the widget will automatically add appropriate schema to the page/post.
The widget uses Google preferred JSON-LD markup so you don’t have to worry about the guidelines.

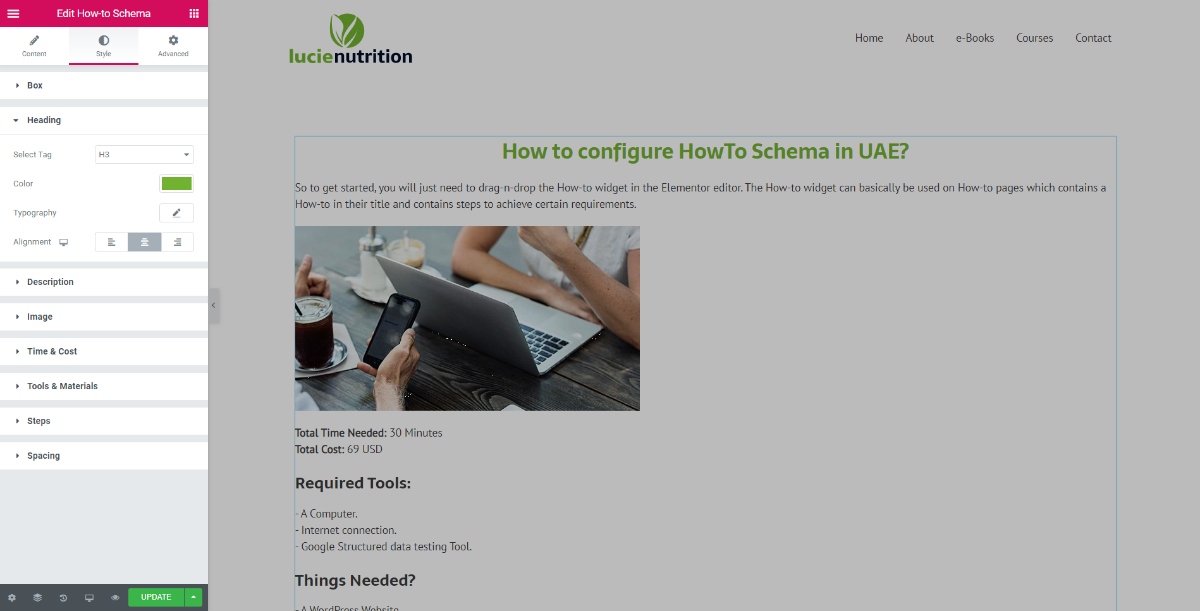
Customize the Look of ‘How-To’ Steps
Style every section with beautiful typography and color. The widget gives you control over each section so that you can manage the alignment, border, position, spacing, etc.

How to Get This Widget?
How-to Schema widget is available with Ultimate Addons for Elementor version 1.23.0. You just need to update the plugin to the latest version and you can start using this awesome widget.
In case of any questions, write to our support center.
See you next time!



