Beautifully designed websites are not just a medium to share information about your Business. They are a great way to take inputs from the visitors and maintain a healthy relation with them.
Forms on your websites are important! They should be attractive and beautiful so that people actually fill them out. While perfecting the user experience of our site we usually ignore this fact and leave our forms simple. Boring and faded forms can cause a negative experience.

We understand the pain of designing forms with custom code and so taking a step further we introduced a series of form stylers with Ultimate Addons for Elementor. Having created advanced styling options for other forms like Contact Form 7, Gravity Forms we are now introducing one for WPForms!
WPForms is one of the best drag-and-drop form builders, alongside other great options like JetFormBuilder, Fluent Forms, and Visme Form Builder.. With Ultimate Addons for Elementor version 1.15.0, you get new powerful WPForms Styler widget. It helps you to style WPForms that will complement the overall look and feel of your website.

With the following features, you can make your simple forms more elegant.
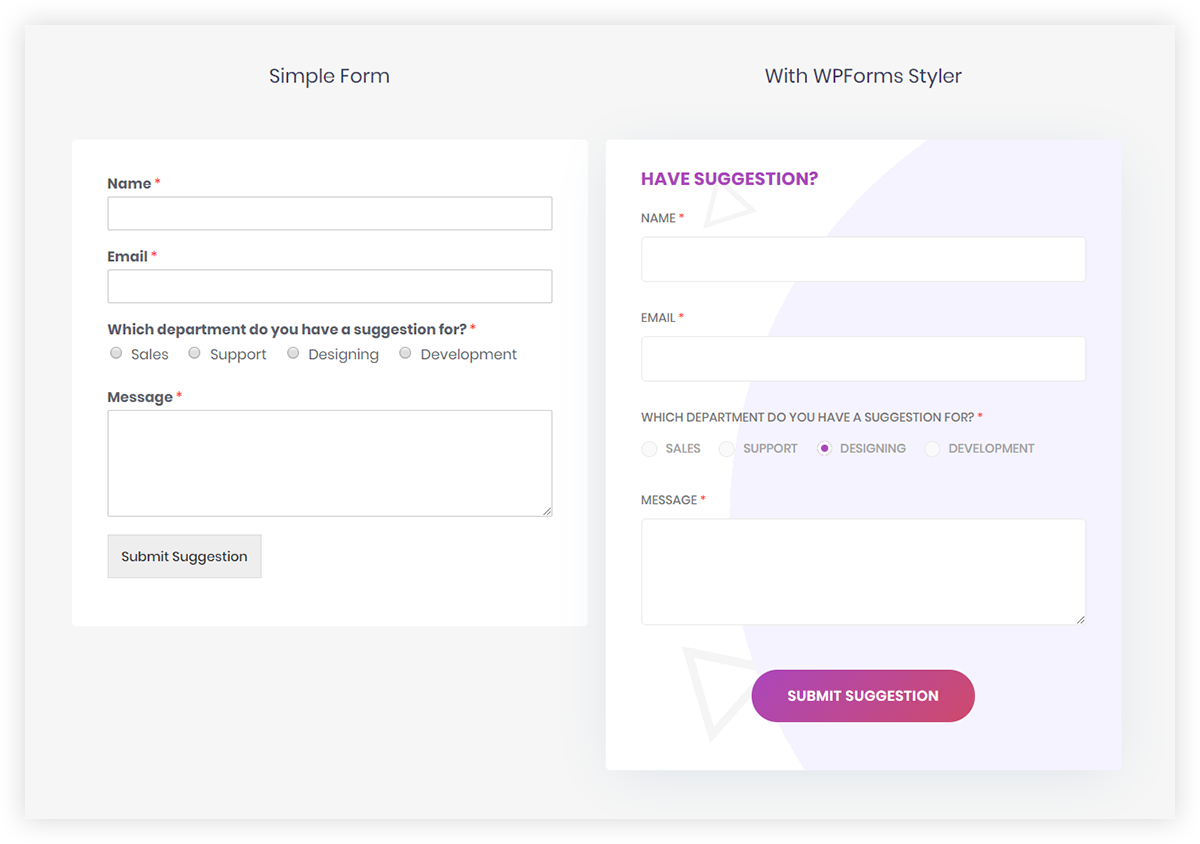
Custom Title to Display Form With Distinct Headings
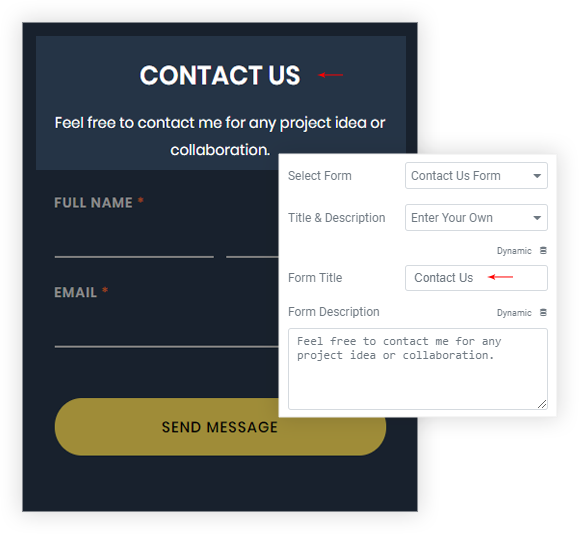
WPForms provide a default title for the form. But in case you need to use it with a different attractive title or description you can easily do it with WPForms Styler. It allows adding a custom title and description to each form along with color and typography options.

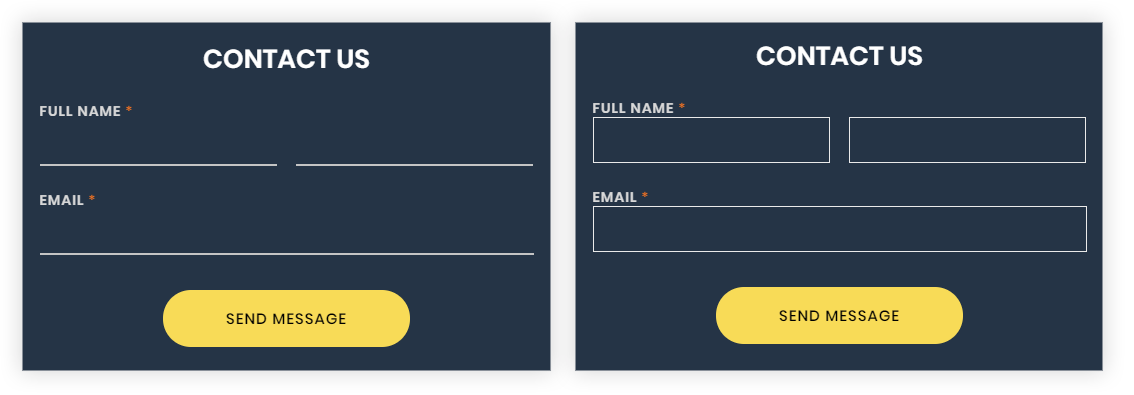
Input Field Style Options to Make Form Short and Clean
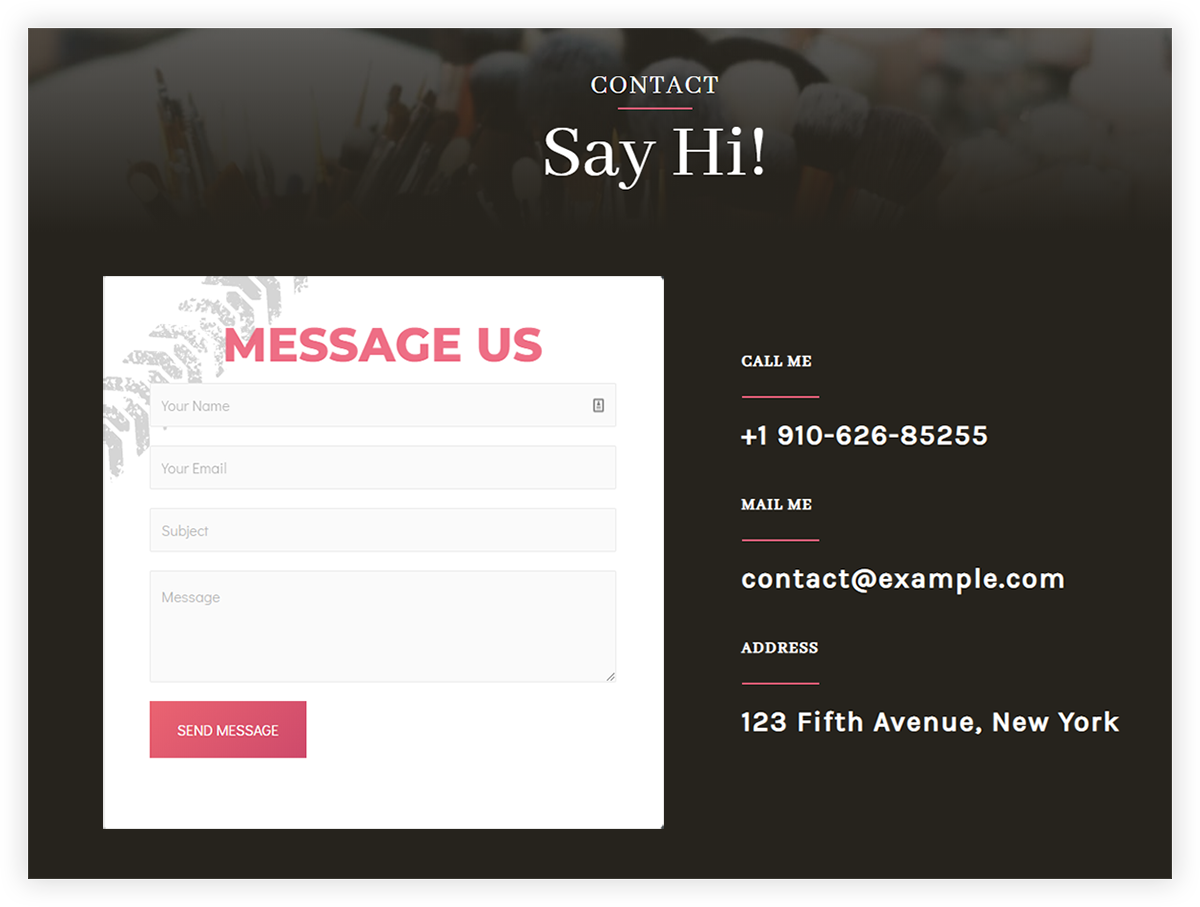
The widget offers prebuild – input field – styles. You can choose Box style for smaller forms and Underline style for longer forms. This will bring out input fields crisp and clear.

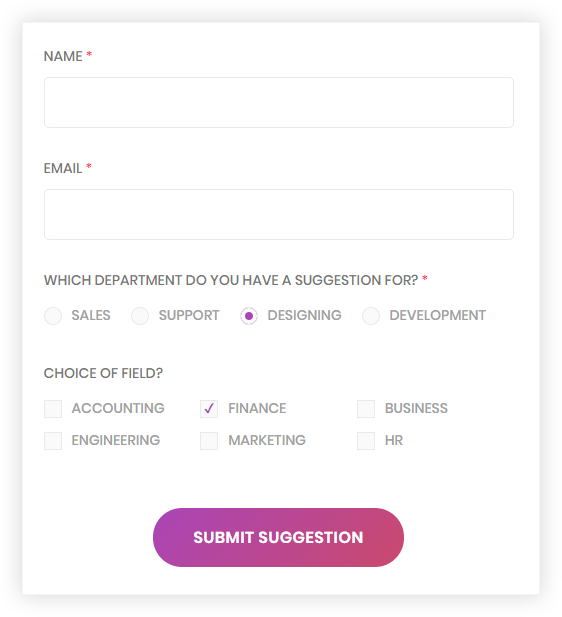
Color Radio & Checkbox to Match Overall Form Design
We usually leave Radio and Checkboxes with their default design. This might bring down the glory of your form. With WPForms Styler, customize radio & checkbox and set nice colors and borders.

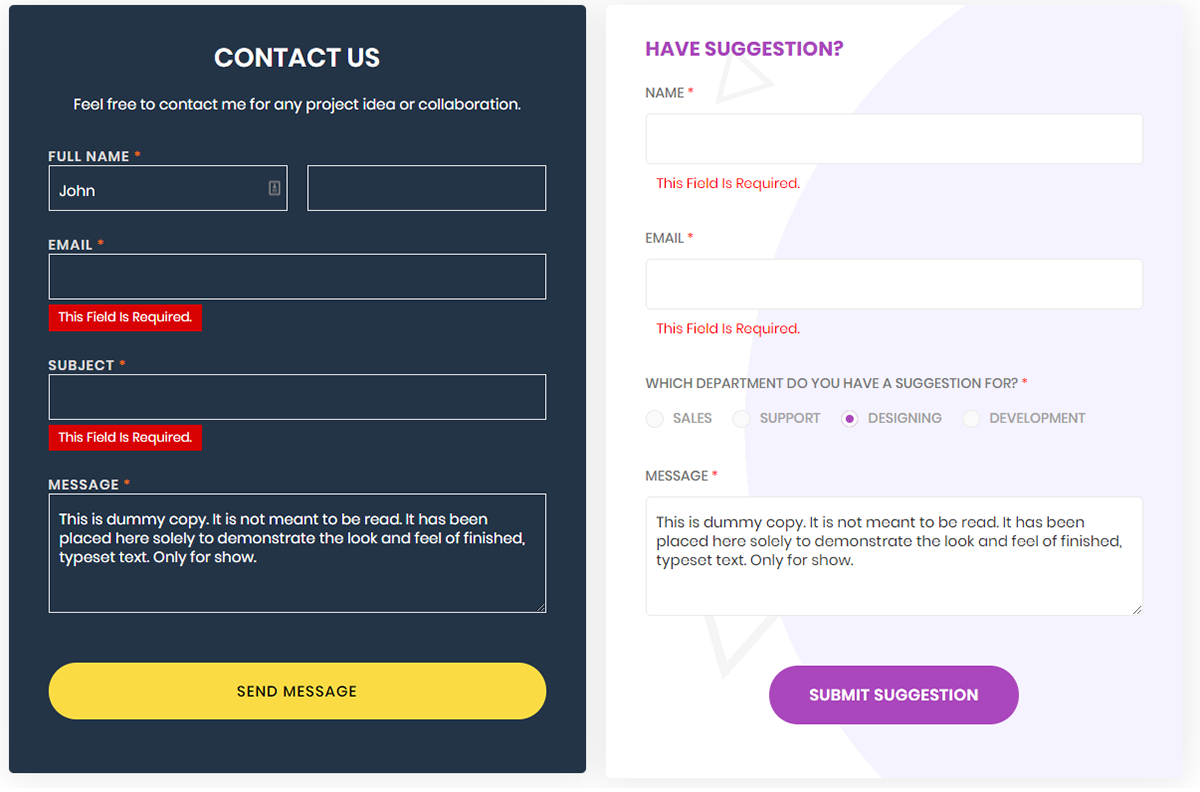
Customize Error Messages so the User Can Focus on It
Error messages are important to guide user about the mistakes they made while filling a form. Sometimes these messages are not clearly visible and frustrate users to figure out the exact error. With WPForms Styler, you can completely customize the color and background for the error messages.

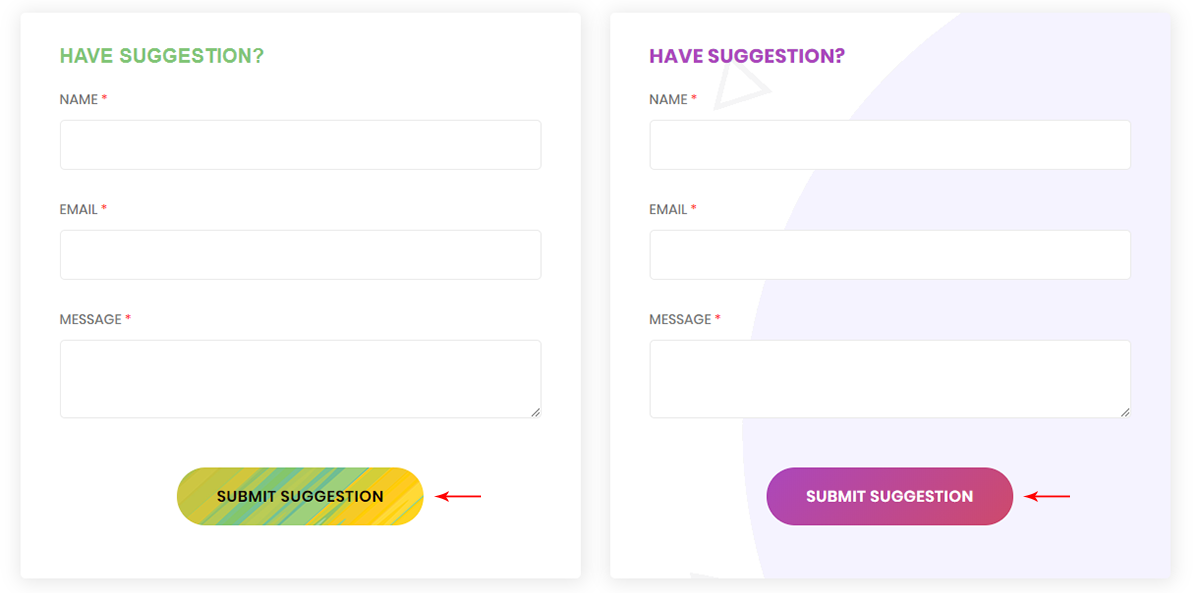
Gradient/Image Background for Submit Button – Make Them Worth Clicking!
Submit Buttons brings successfully filled forms for you. Jazz them up with attractive gradient colors, image backgrounds, different widths, and shapes. Make sure they are attractive enough so that users can slam them right away.

Excited to See How This Works?
WPForms Styler widget is available with Ultimate Addons for Elementor version 1.15.0. You can simply update the plugin to the latest version and enjoy this flexible widget.
Note: Make sure you have WPForms plugin installed and activated. Create a form and then customize it with WPForms Styler widget in Elementor.
Here is a stunning demo for the widget. Our knowledge base articles will help you while using the widgets.
Let us know how you like it! In case of any query write to us. We would love to hear your thoughts in the comments below.
Cheers! 🙂



