Google Map
Use the Google Maps widget of the Ultimate Addons for Elementor and add multiple locations in a single map with localization support, custom markers, several map skins, custom address information box, etc. Implement all this with just a few clicks!


Watch Walk-through Video
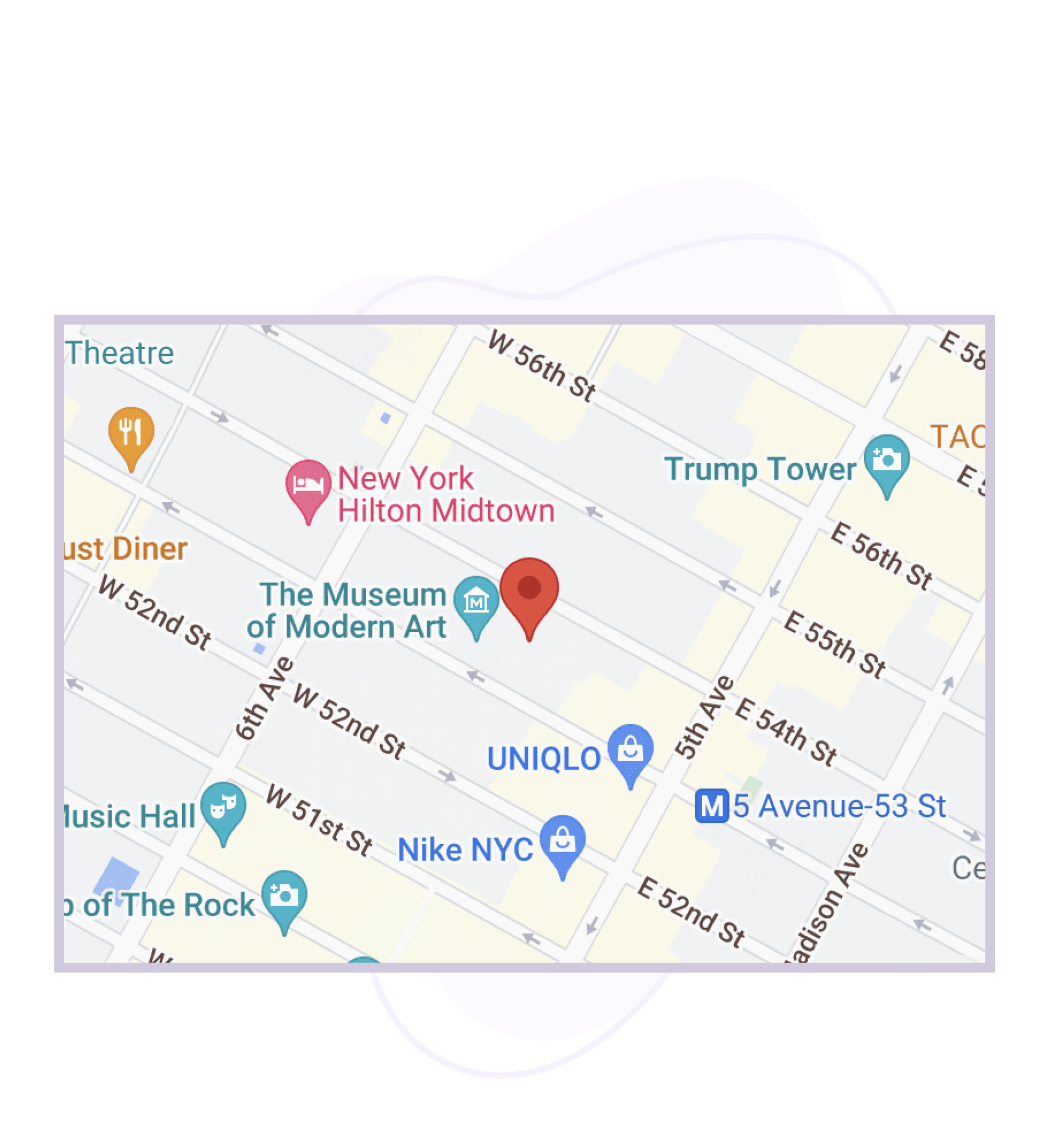
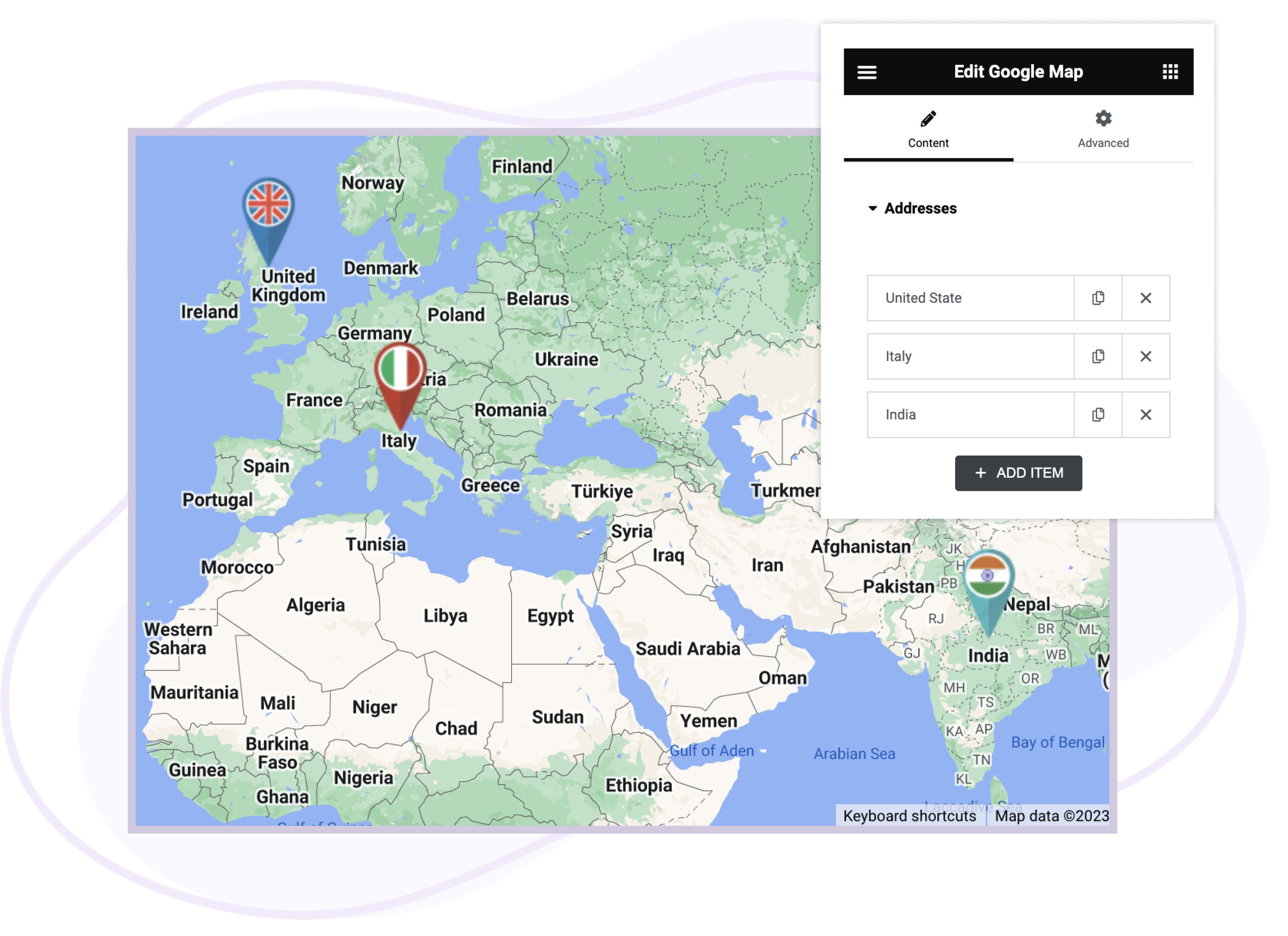
Add Multiple Custom Markers
Display multiple locations with custom markers on a single map with the Ultimate Addons Google Maps widget.
Each marker can represent a different office or store location on the map. For each marker, you can usually set the following attributes:
- Location: Enter the latitude and longitude coordinates for the marker's position.
- Title: Give the marker a descriptive title. Description: Add additional information about the location (optional).
- Icon: Customize the marker's icon or use a custom image to make it stand out.


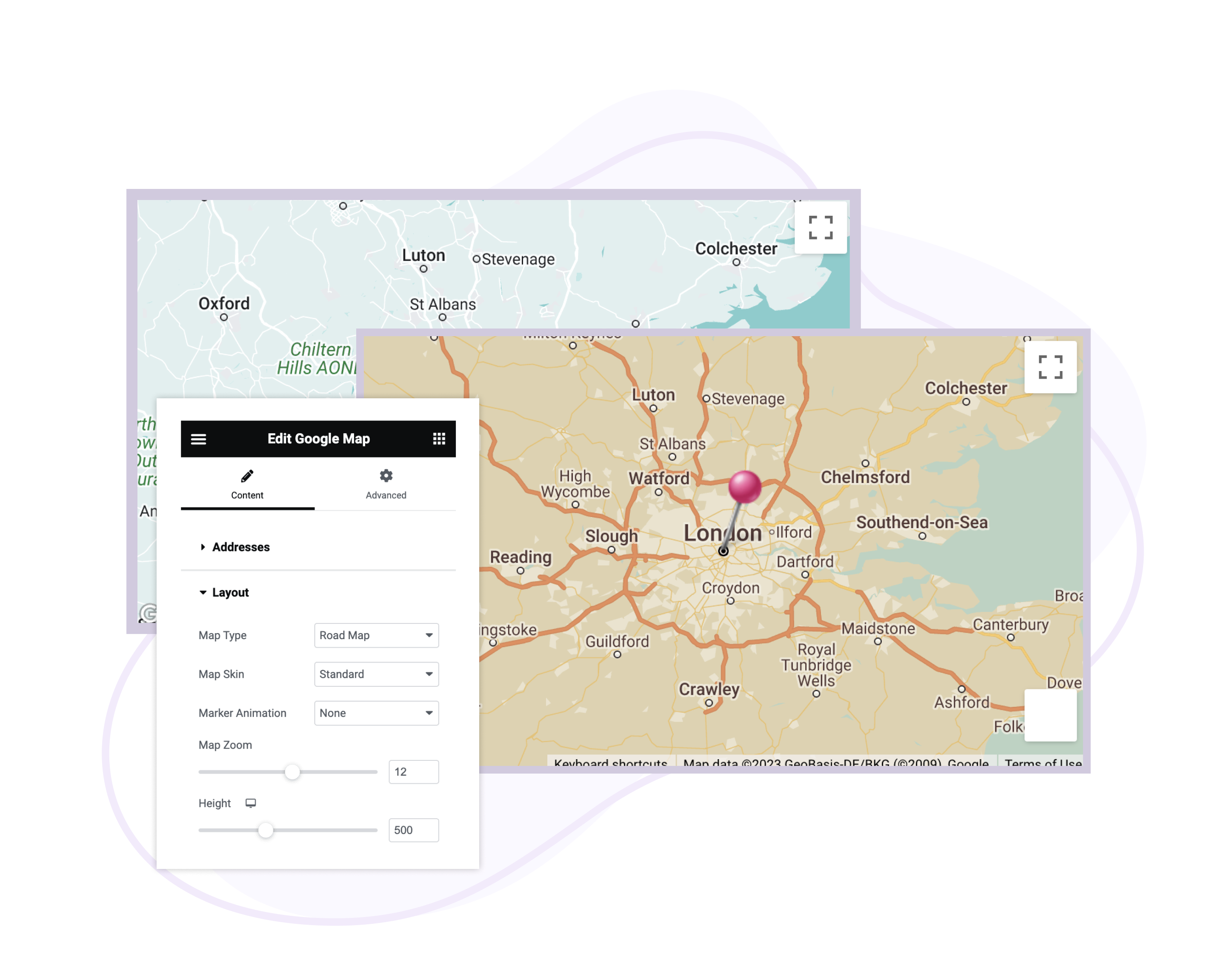
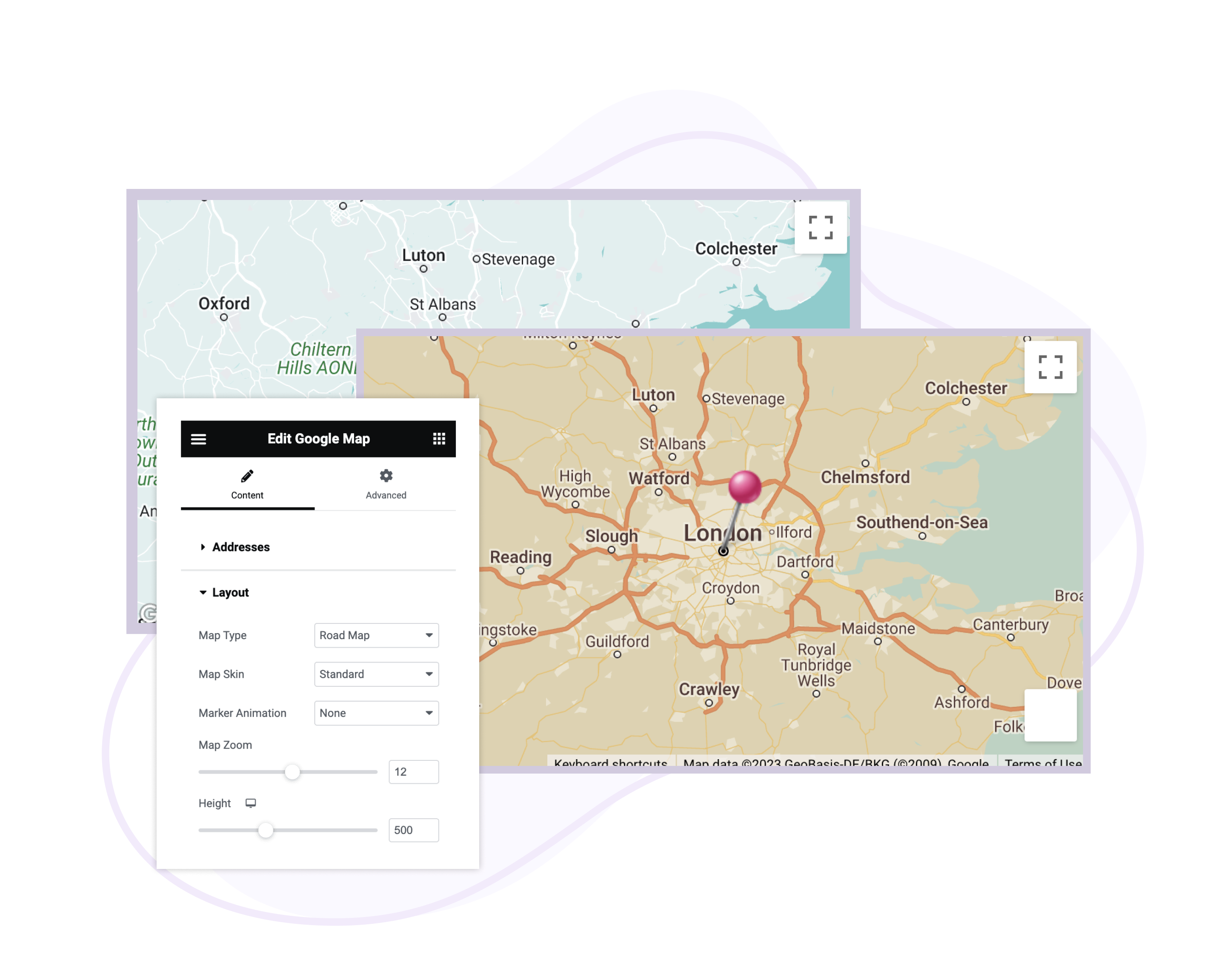
Custom Styling and Map Types
Customize and beautify the maps on your website. You can use the inbuilt map types and skins or easily customize them further.
Custom styling allows you to change various aspects of the map's appearance, such as:
Custom styling allows you to change various aspects of the map's appearance, such as:
- Map Colors: Adjust the colors of the map elements, including land, water, roads, and more.
- Map Elements: Customize the visibility and appearance of map features like labels, roads, parks, etc.
- Map Controls: Modify the position and style of map controls like zoom buttons and map type toggles.
Custom Styling and Map Types
Customize and beautify the maps on your website. You can use the inbuilt map types and skins or easily customize them further.

Marker Clusters
The Marker Cluster library uses the grid-based clustering technique that divides the map into squares of a certain size and groups the markers into each square grid
Marker Clusters help solve this problem by grouping nearby markers into a single cluster.
When a user interacts with the map, such as zooming in or out, the clusters will dynamically adjust. As the user zooms in, the clusters may break apart into individual markers, allowing for a more detailed view of the locations.
Marker Clusters help solve this problem by grouping nearby markers into a single cluster.
When a user interacts with the map, such as zooming in or out, the clusters will dynamically adjust. As the user zooms in, the clusters may break apart into individual markers, allowing for a more detailed view of the locations.

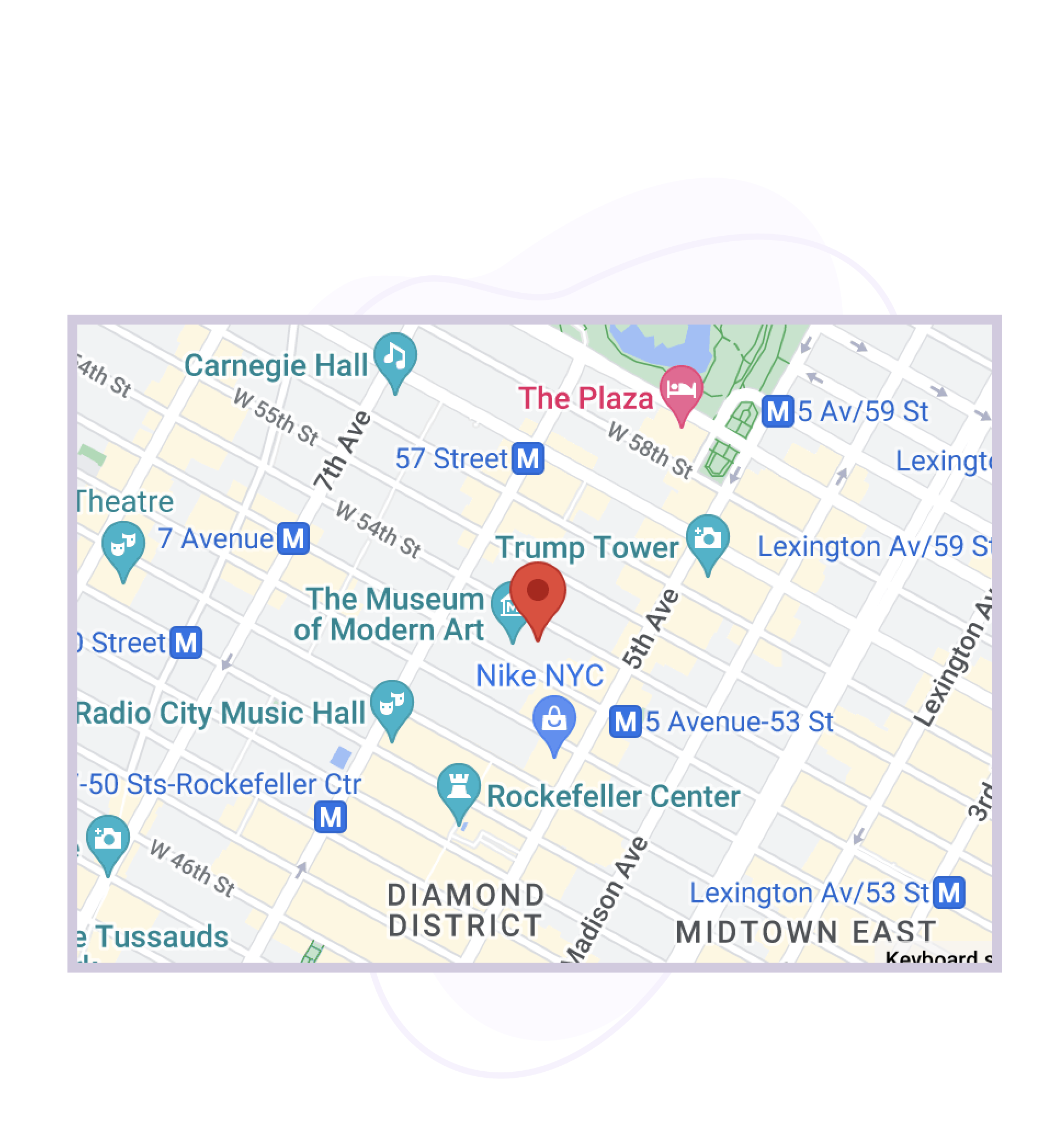
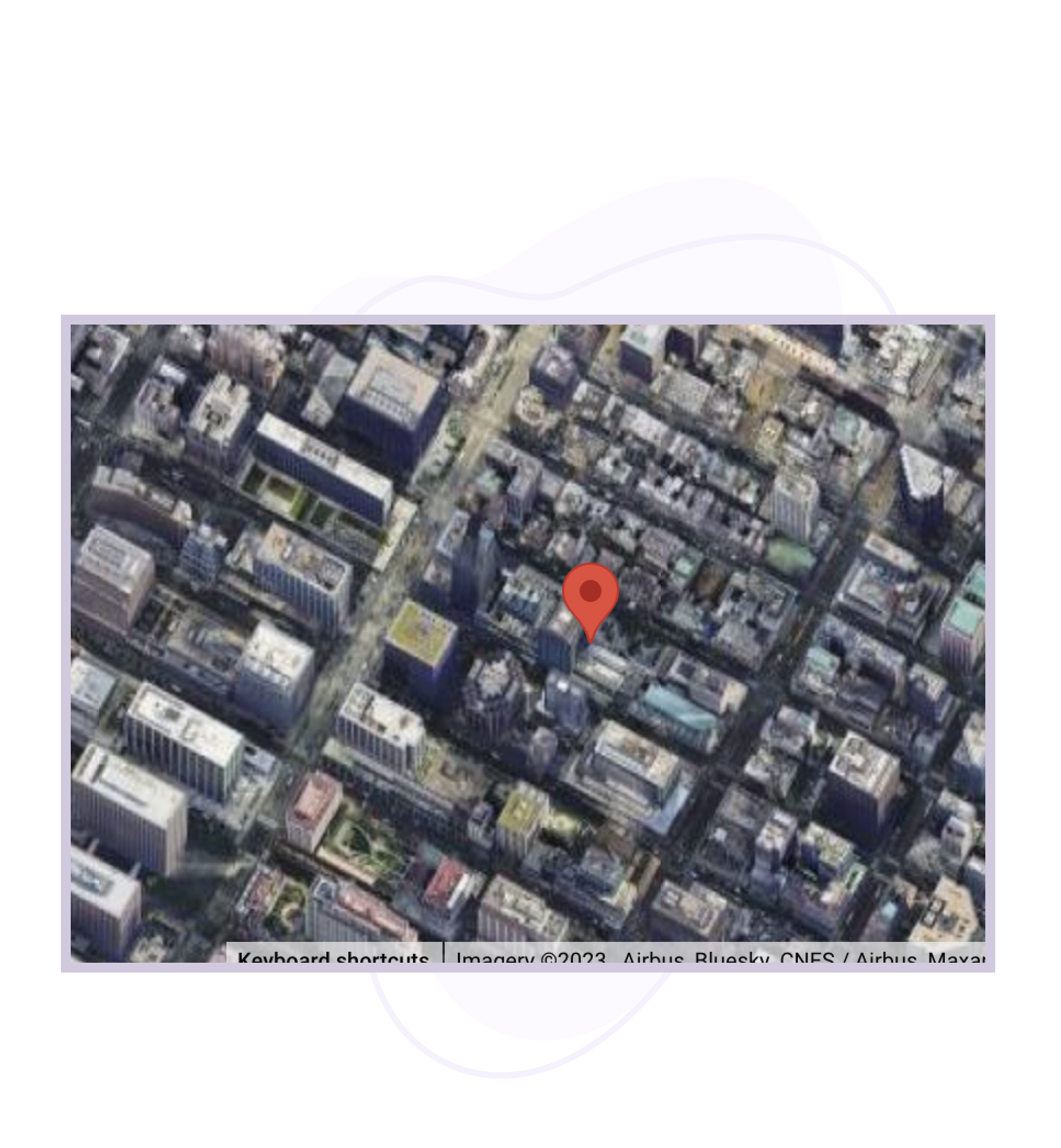
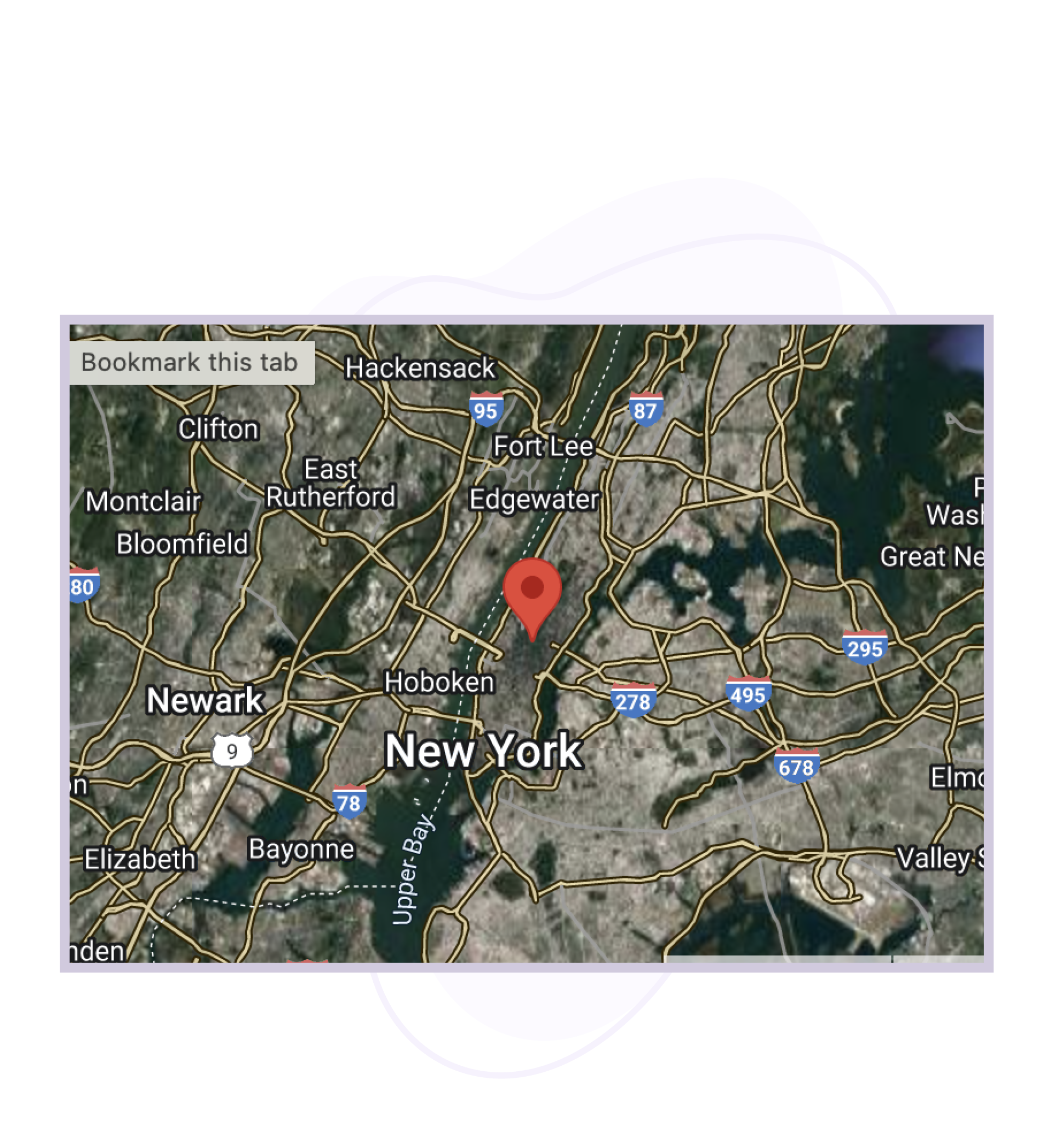
Different Map Types
Choose the kind of map you want on your website from these four options.
We provide 4 different map types for you to choose based on your preference or website branding.
Roadmap

Satellite

Hybrid

Terrain