With ever-increasing demands on our time and attention, static content just won’t cut it.
We want more, better and now, which is where dynamic content comes in.
We’re going to help you create dynamic content that captures and retains audiences using the ever-popular Elementor page builder.
Whether you’re a seasoned developer or a novice, this guide provides the tools and techniques to fully utilize Elementor Pro’s dynamic content capabilities.
Rather than explain the what, how and why of dynamic content, we’ll let you research that at your leisure.
Instead, we’ll concentrate on adding it to your website using the Elementor page builder.
The Importance of Dynamic Content
According to McKinsey research, 71% of consumers expect personalized interactions from companies.
Dynamic content is one way to deliver that. It adapts to user interactions and keeps pages fresh and updated.
It gives any page a more curated feel which should help deliver the personalized interactions users look for.
You can also link dynamic content to marketing analytics to provide a much clearer idea of what visitors are looking for. This can provide a much clearer direction for future marketing efforts.
Different Types of Dynamic Content
Dynamic content comes in many forms, including:
Dynamic content in email is like personalized subject lines tailored just for you, especially when crafted using a powerful email builder.
They may include your name, interests, or past interactions with the brand. Use a subject line tester to craft personalized subject lines tailored just for you.
Additionally, incorporating QR codes generated through tools like The QR Code Generator can further enhance email engagement by providing recipients with quick access to personalized offers or additional content, with a quick QR code scan.
You can also use an email signature generator to create a professional and consistent sign-off helping to reinforce your brand identity and build trust with every message you send.
For example, an email with the subject line, “Josh, check out our new sneaker collection” is an example of dynamic content.
Reading this makes the email feel more personal and interesting to the recipient. Additionally, you can integrate with a list of CRM and email marketing software if you use Dynamic Elemento for email marketing and funnel-based form submissions.
Landing Pages
A landing page is like your shop window where you display what you’re selling, making landing page optimization crucial for maximizing conversions and improving user engagement.
You can use dynamic keyword insertion to tailor page copy based on the user’s search query, or even incorporate tools like a free AI animation generator to captivate visitors.
Leveraging AI services can also help analyze visitor behavior and fine-tune landing page elements for better performance.
For example, if someone searched for “little black dresses,” the headline on the landing page might become “Search for little black dresses.” Similarly, for users searching for special discounts, the headline could highlight deals like “Amazon deals like Black Friday, Amazon glitch deals, etc.” to attract attention.
Articles
Articles, whether blog posts or thought leadership pieces, are written to boost site visibility and establish your brand online.
You can enhance this further by leveraging powerful AI SEO Tools to optimize articles more efficiently and improve rankings through automation and advanced keyword analysis.
You might also want to use an essay grammar checker for any text to ensure your content is error-free and polished before publishing.
You can use dynamic content to display articles or headlines based on a user’s past interactions with your site. Many businesses also collaborate with writing services to maintain consistent quality and tone across all published materials.
You can also use geolocation to tailor content to specific locations and preferences.
Forms and Purchases
You can customize forms and purchase fields based on the checkout progress, user identity, and interests. (Integrating dynamic content with platforms like Salesforce and working with Salesforce experts can further enhance personalization, leveraging customer data to offer highly tailored experiences.)
As these integrations become more sophisticated, so does the need for maintaining platform security and compliance.
Leveraging regulatory compliance AI tools can help automatically monitor data handling, detect potential risks, and maintain adherence to relevant laws. This is where a trusted Salesforce security review service can play a key role in protecting sensitive customer information and ensuring smooth operations.
This enhances the checkout experience by helping fill out forms and provide essential information for personalized experiences.
According to Statista, 80% of businesses worldwide recognized that personalized experiences led to increased consumer spending.
Product Pages
You can use dynamic product recommendations based on user preferences or behavior.
For example, if a user has previously purchased a particular clothing style, you may display similar items or accessories in the same style on your product page.
You can also use dynamic content to promote offers like coupons and sales tailored to a user’s previous interactions with your site.
Website Ads
Showcase content that aligns with your customers’ interests to boost the relevance of the ads you display on your site.
This may increase interaction with the ad and result in a higher click-through rate.
You might find this useful: WordPress Black Friday and Cyber Monday specials
How To Add Dynamic Content to Elementor

(Source)
Now you know what dynamic content is and how it can be used to benefit your website, let’s show you how to add it.
Elementor is a widely used WordPress website builder. It’s known for its responsive drag and drop functionality, enabling you to easily create and edit websites.
You’ll need Elementor Pro to access dynamic content elements.
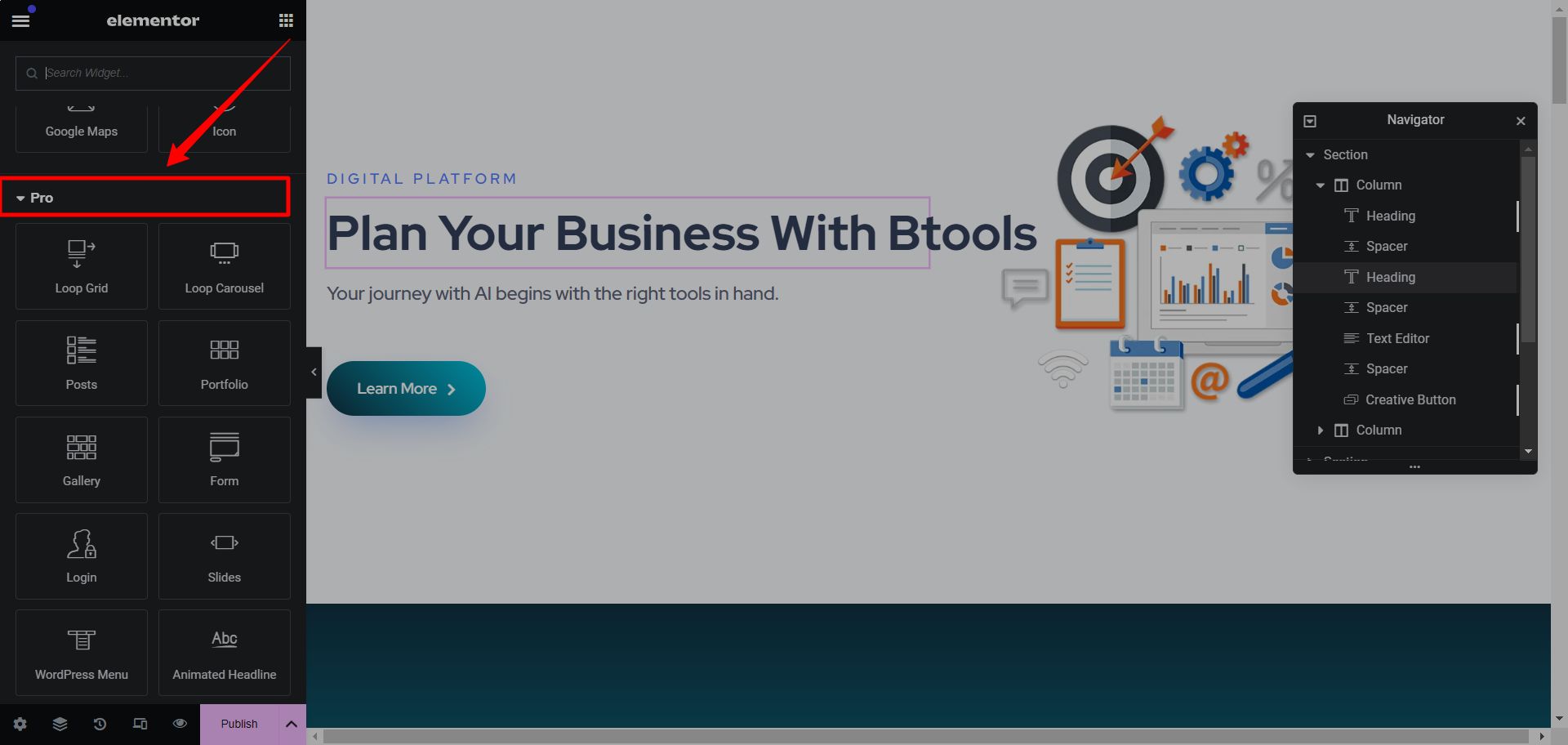
Adding Dynamic Content With Elementor
Follow these steps to add dynamic content to Elementor:
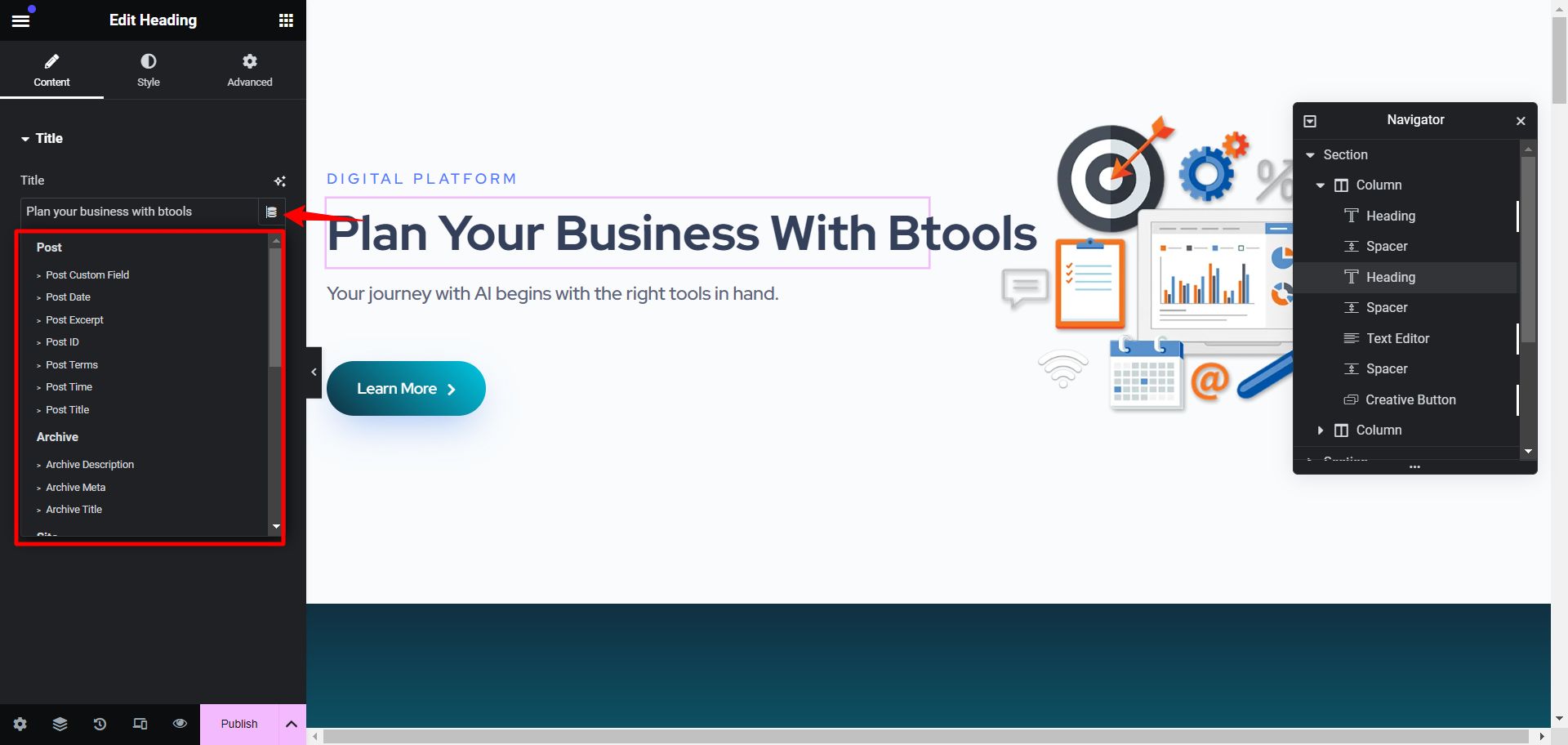
- Navigate to your WordPress dashboard and click any Elementor element or section.

- Click on the “Element” where you want to add “Dynamic Content”.

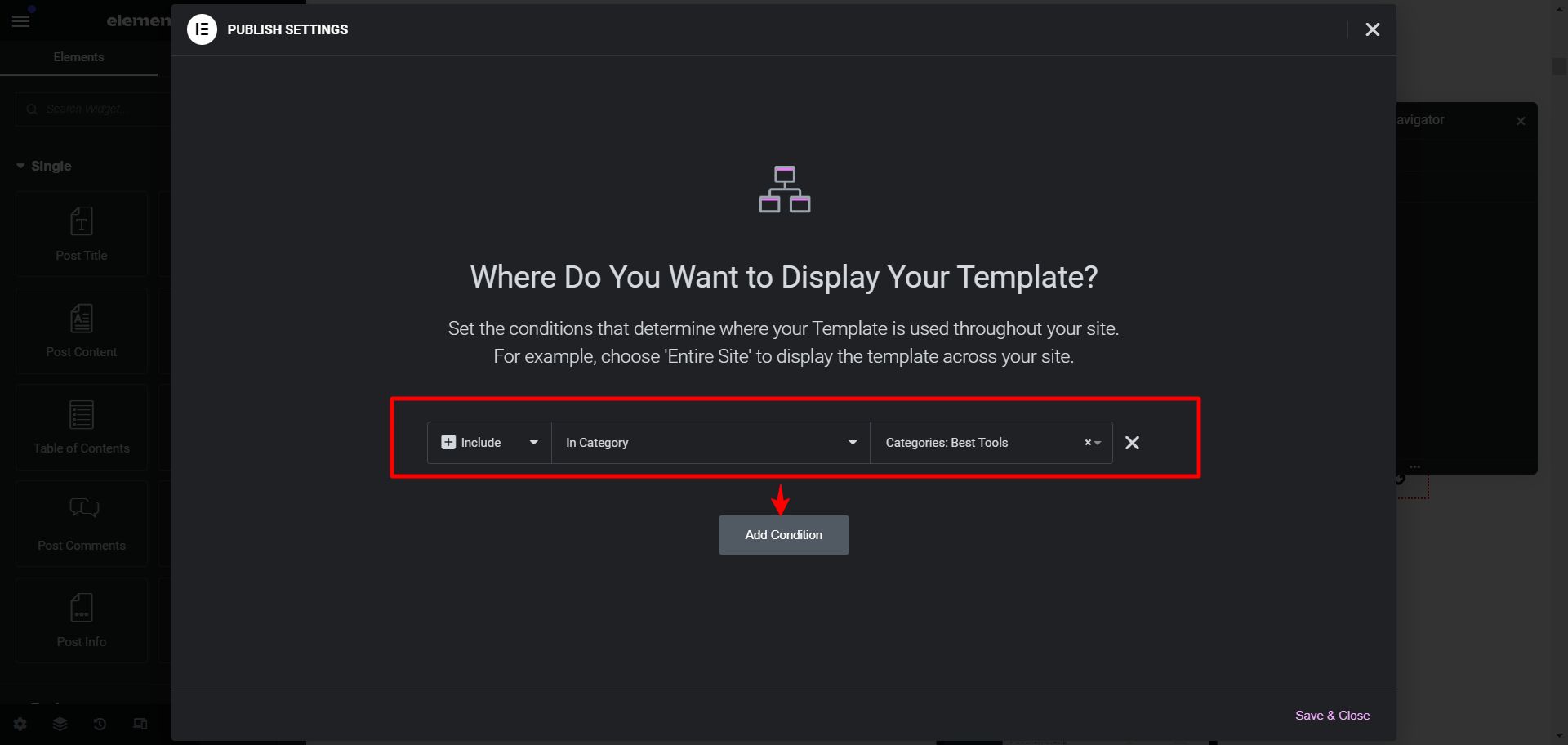
- Choose a condition from the list provided to set dynamic content.
Note: Click the “Default” tab and set alternative content to display content when the condition is not met.
If you choose to design the default content using Elementor, you can create the content and save it for later use.
Dynamic Visibility for Elementor
The Dynamic Visibility extension enables you to hide widgets, columns, containers, sections, or pages.
It’s useful when you’re creating content that you want to keep hidden from everyone.
To use this extension,you’ll need to install the free version of Elementor.
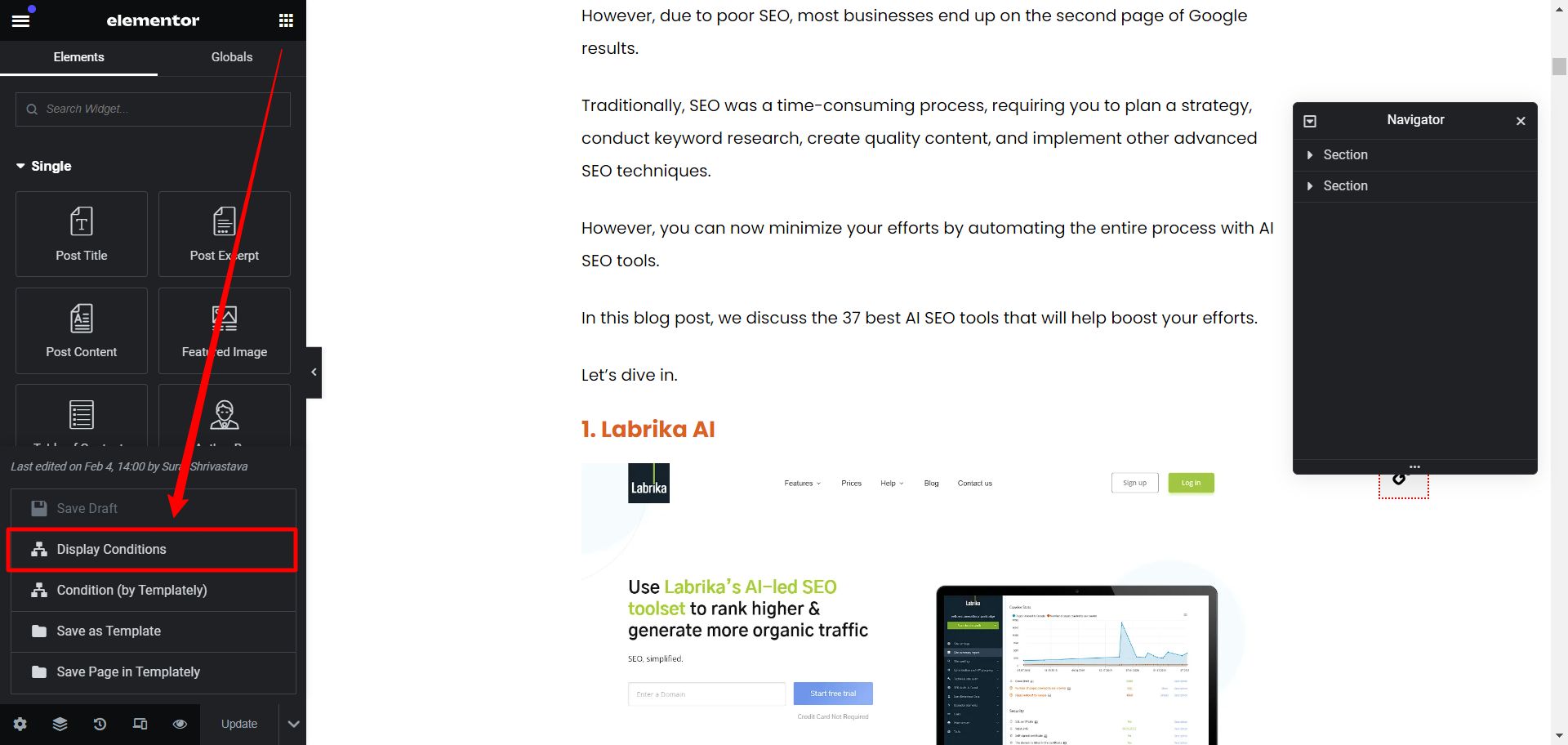
- Select the Dynamic Visibility element within a page.

- Choose between an OR or AND condition.
- Restrict visibility based on specific custom fields or pages.

- Specify a date range (from-to), day of the week, or hour to determine when each element will be visible.
- Restrict visibility based on specific user roles, user meta, IP address, referral source, or users.
- Limit visibility for WooCommerce products.
- Define fallback text (e.g., ‘Coming soon’) for hidden elements, which will be displayed in place of the element.
That may sound complicated, but it really isn’t. Just follow the steps and you’ll have it running in no time!
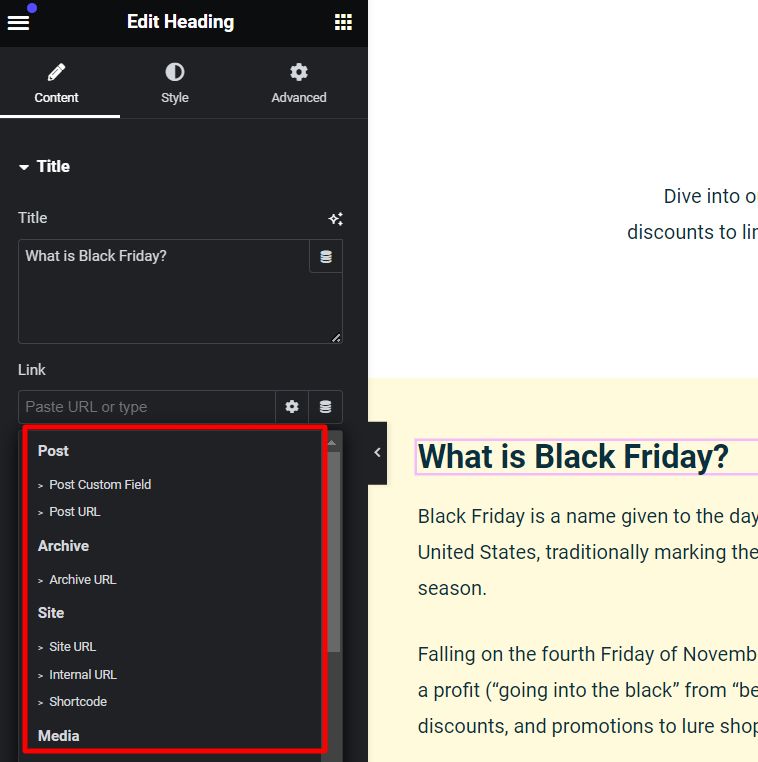
How To Create a Dynamic Link in Elementor
Most widgets support the dynamic link feature, so adding a dynamic link in Elementor is easy.
Follow these steps:
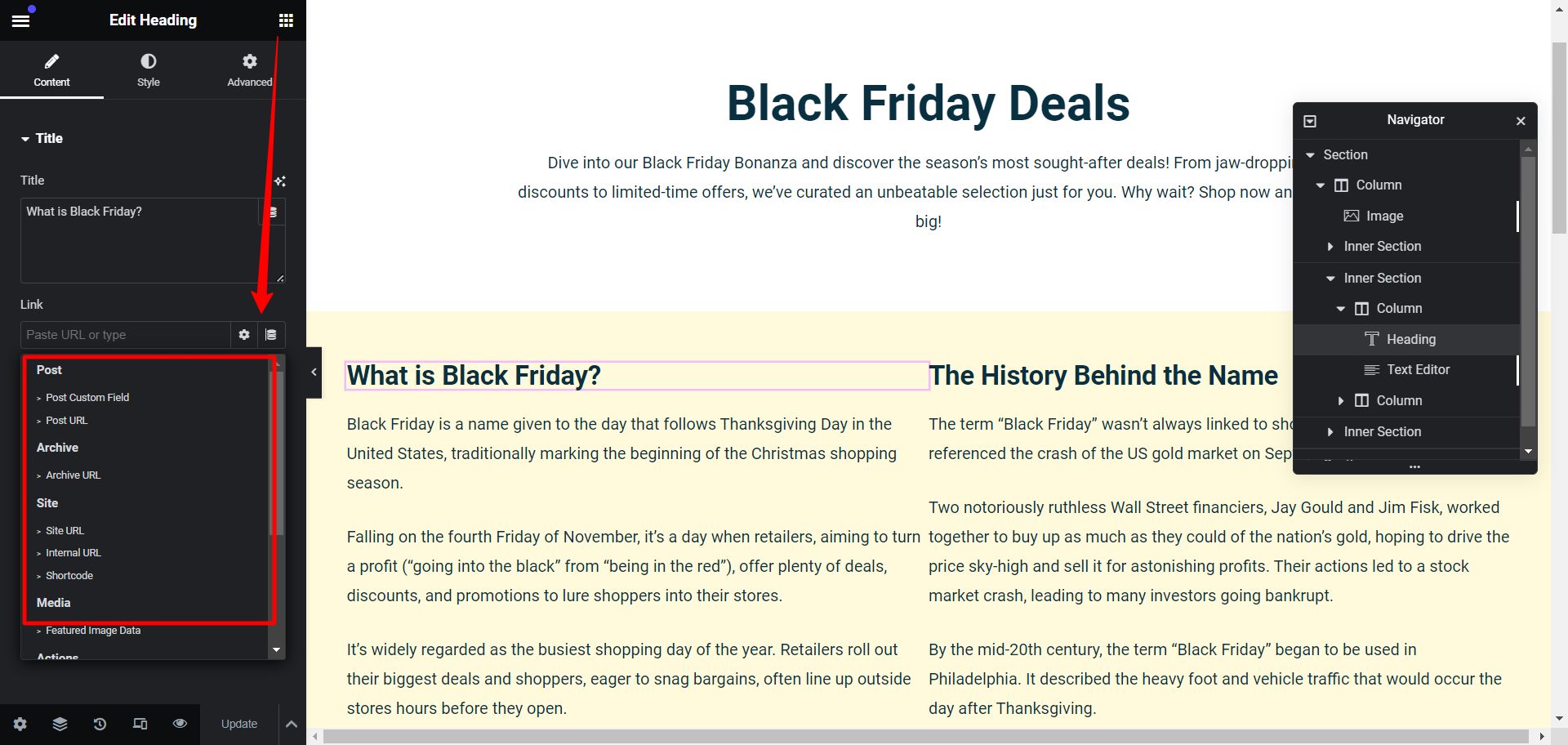
- Choose the element where you want to add a dynamic link.

- Select the link field, and choose the Dynamic Tags icon located beside the settings icon.
- Scroll down to the Site section and choose Internal URL.
- Click on the link field, where you’ll see a settings dropdown menu. From there set the Type as Content. Then use the search bar to find the name of the desired page or post.
That’s all there is to creating a dynamic link.
What Are Dynamic Tags in Elementor?

You can enhance Elementor’s dynamic content capabilities by using dynamic tags to insert customized data from various sources.
These tags interact with controls, expanding their functionality and transforming static controls into smart components.
With dynamic tags, you can leverage dynamically generated data on your site. This allows you to define custom parameters to modify the output based on different factors.
Managing Dynamic Content
Dynamic content depends on collecting information from users. The mechanism uses that data to decide whether to show or hide content from that individual.
You could gather user information through methods such as:
- Cookies
- Tracking
- Sign-up forms
- Newsletters
- Registrations
- Purchases
Here are some recommendations on handling that data:
- Make sure to securely store data in background databases for future use.
- Segment users based on behavior, location, page visits, clicks, and characteristics. Once you’ve identified user segments, develop dynamic content that adjusts to predefined conditions.
This can include text, audio, and video formats tailored to user behavior or preference.
- Set base rules for displaying content, such as returning visitors, location, visited pages, or visitor attributes.
After establishing base rules, create variations for each rule, specifying the content to display when users meet the criteria.
Once dynamic content and variations are set up, launch them on your website. This content will adapt based on user segments and conditions.
- Monitor the performance of dynamic content and make adjustments as needed. This may involve adding new variations, modifying base rules, or updating content.
By following these steps, you can create dynamic content that caters to user behavior and preferences.
Conclusion
Using Elementor to master dynamic content helps you excel and lead in your niche by creating personalized experiences that deeply connect with users.
Embrace the future of web design with Elementor and explore new possibilities in engaging online audiences!