Ultimate Addon for Elementor is a simple yet powerful WordPress plugin that allows you to create a layout with Elementor and set it as Header, Footer, or Block (anywhere on the website)
If you want to display a custom header template only on the homepage, on the blog archive page, or on the entire website, this plugin allows choosing a specific target location to display the header and footer on.
With WPML and Ultimate Elementor’s Header & Footer Builder, you can easily translate the header or footer automatically.
In this guide, we’ll explain how you can translate the UAE Header, Footer, or Blocks
Requirements
Before we move forward, you need to install and activate the following plugins:
- Elementor plugin, free version.
- Ultimate Addon for Elementor (UAE).
- WPML core plugin and WPML String Translation add-on. (You will get an option to download the WPML String Translation add-on during the WPML core plugin installation itself. If not, follow these instructions.)
Translating With WPML
Here’s how you can get started with translating using WPML:
Activating the Plugins
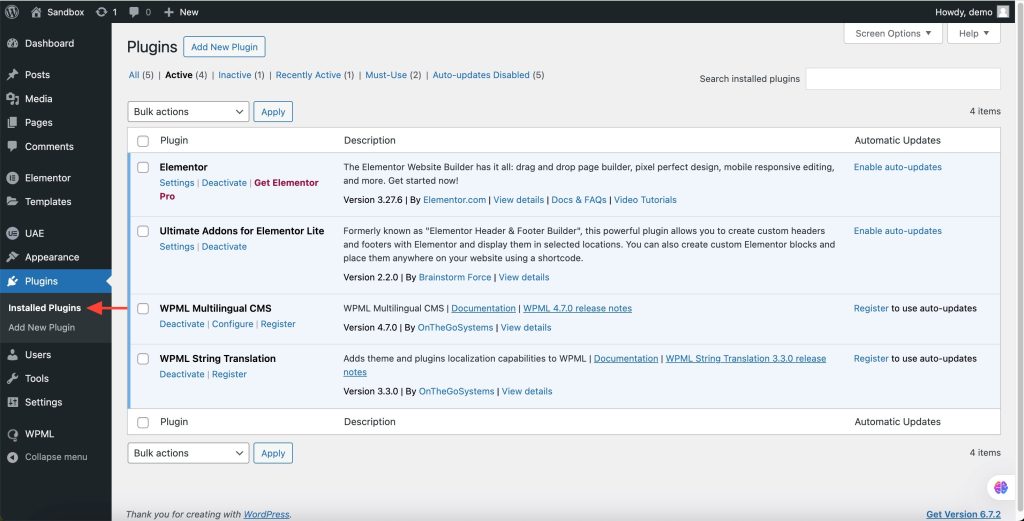
- Make sure that all of these plugins under Plugins > Installed Plugins are activated.

Configuring Header or Footer Settings
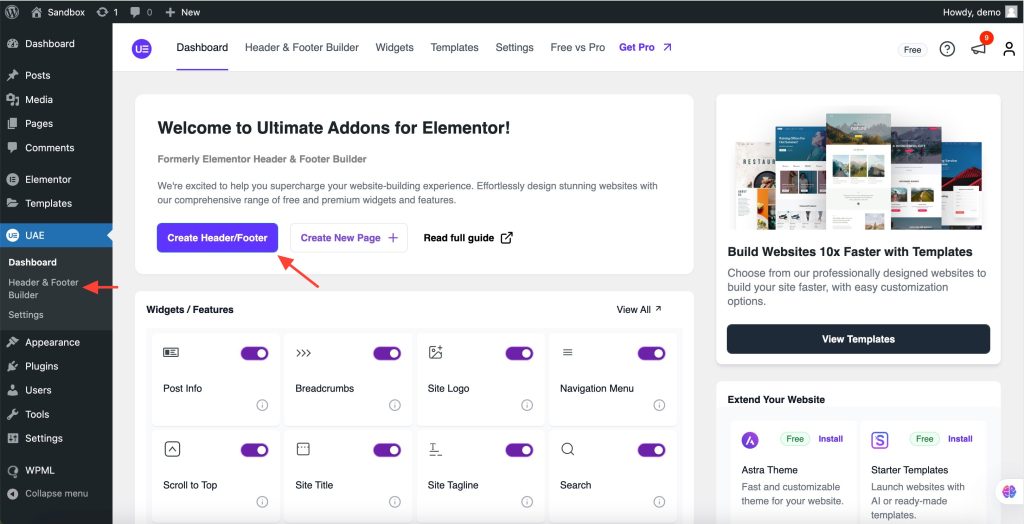
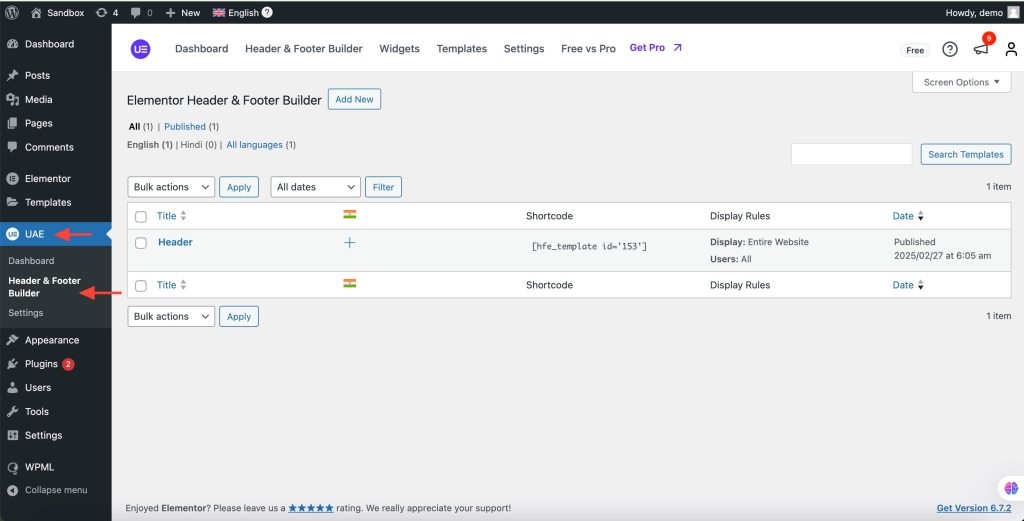
- Under the Appearance menu in WordPress, click on the Ultimate Elementor’s Header & Footer Builder.

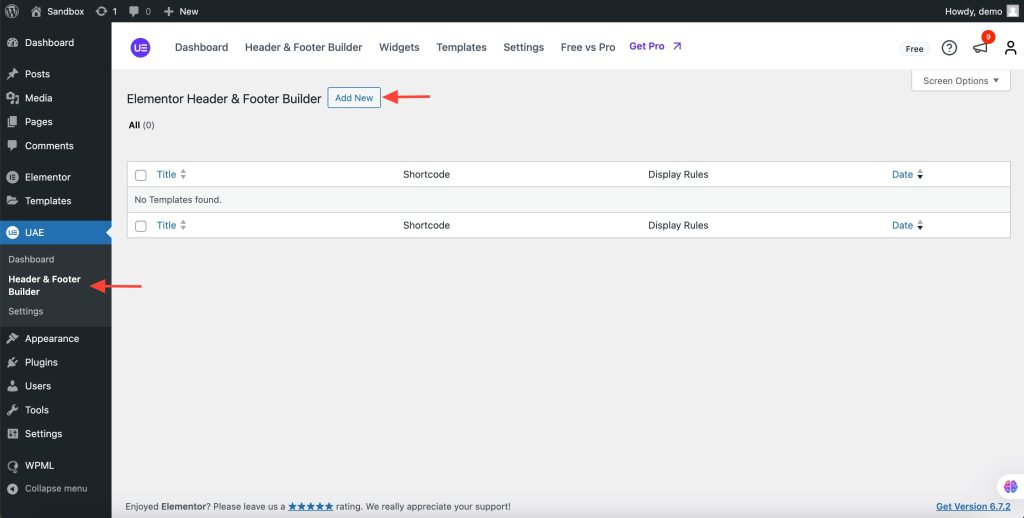
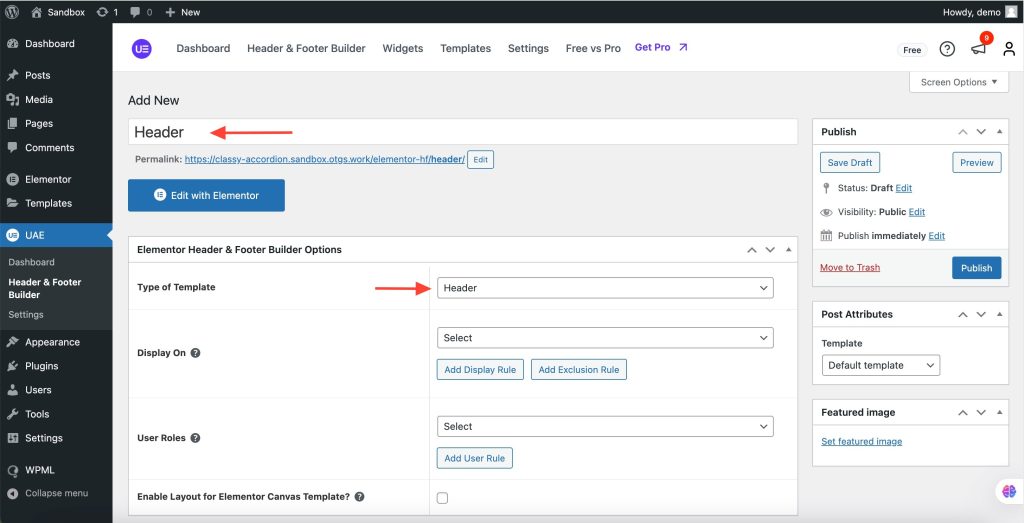
- Add a new template and give it a name.

- Choose whether you want to create a Header or Footer template. For this example, we are selecting Header.

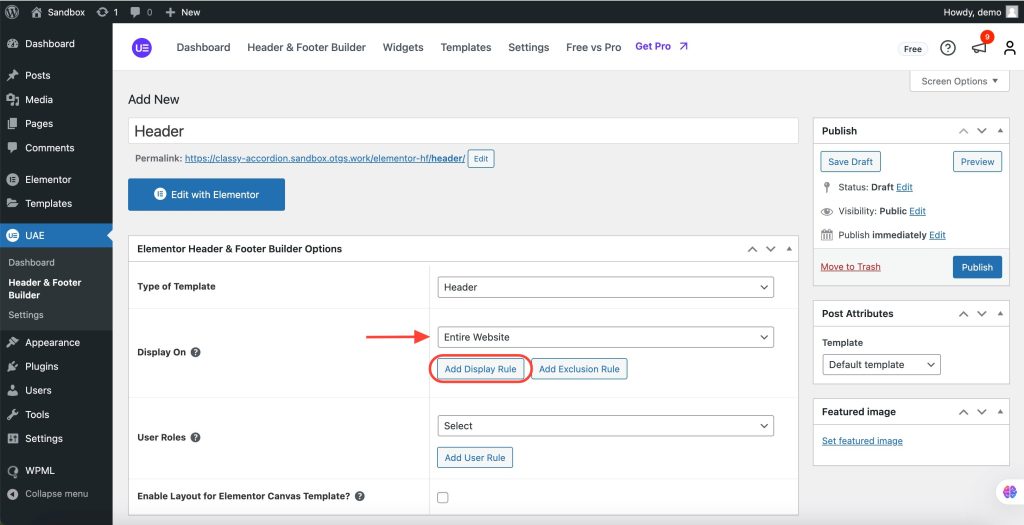
- Select target locations with the Add Display Rule to decide where the template should appear.

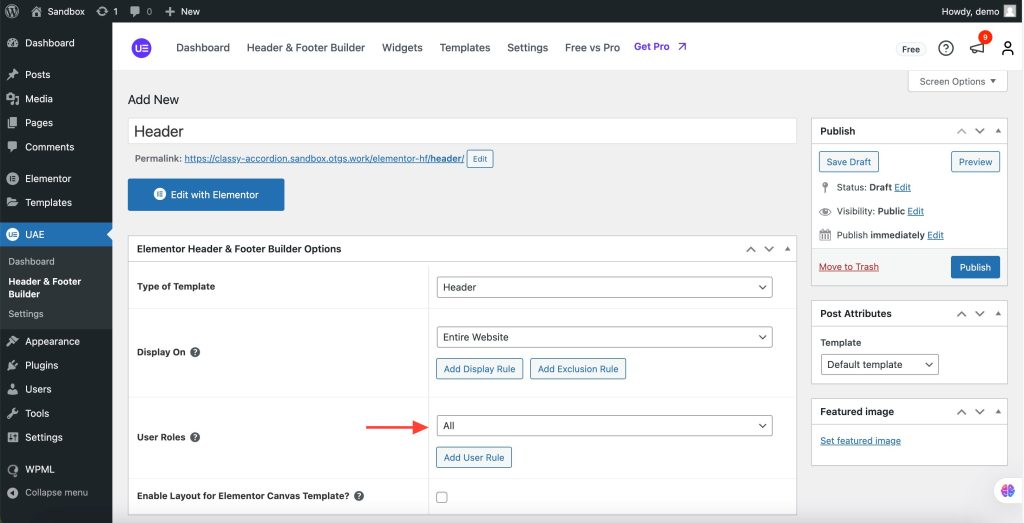
- You can also set user roles for whom the template will be displayed. Examples of user roles are Editor, Administrator, Logged In, Logged Out, etc.

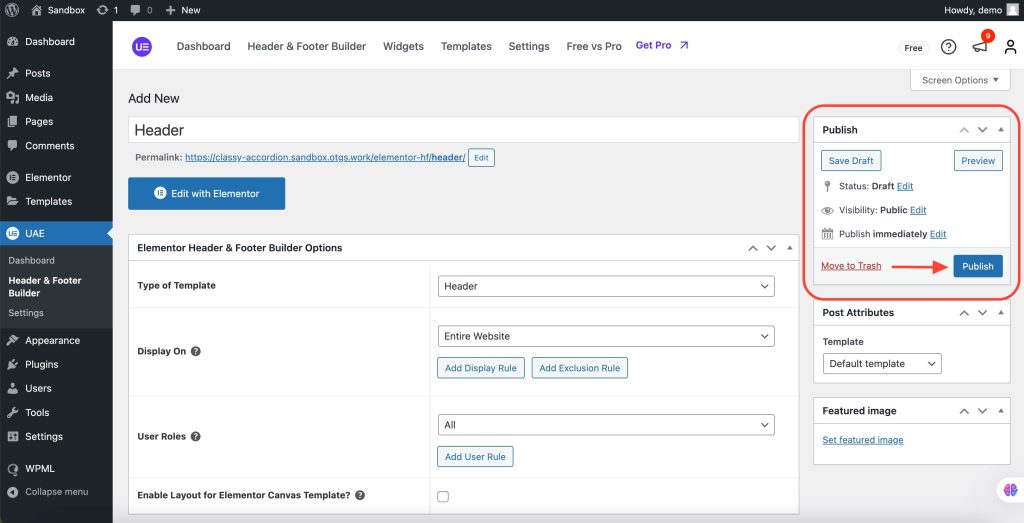
- Click on the Publish button to apply these changes.

Designing Your with UAE widgets.
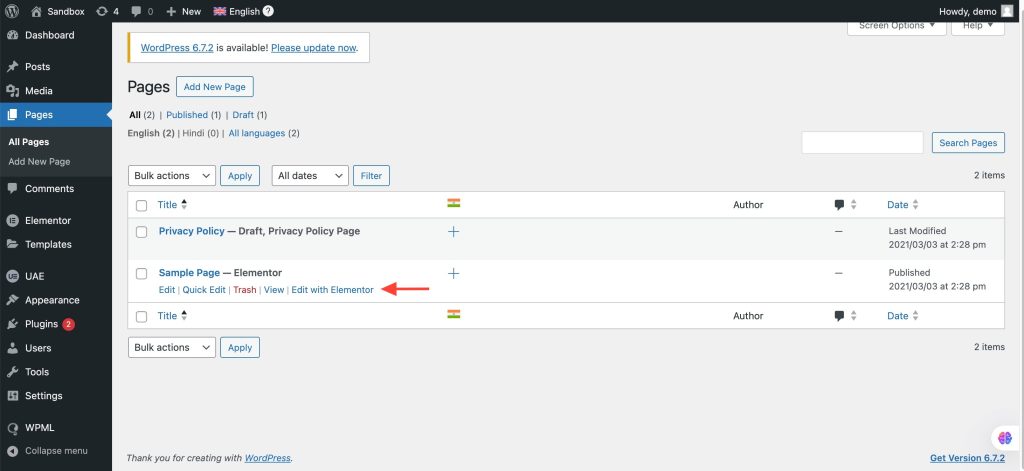
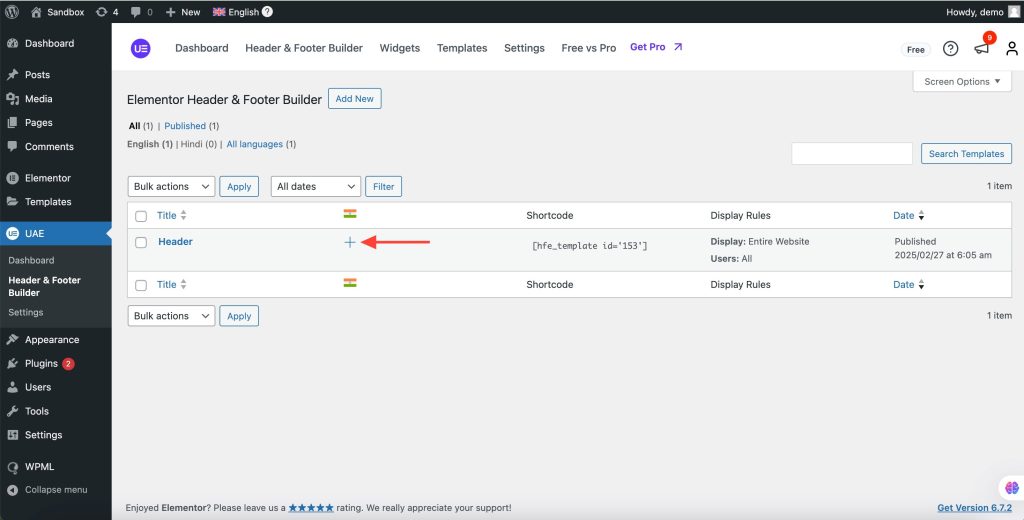
- Click on the Edit with Elementor button to edit the template layout with the Elementor page builder.

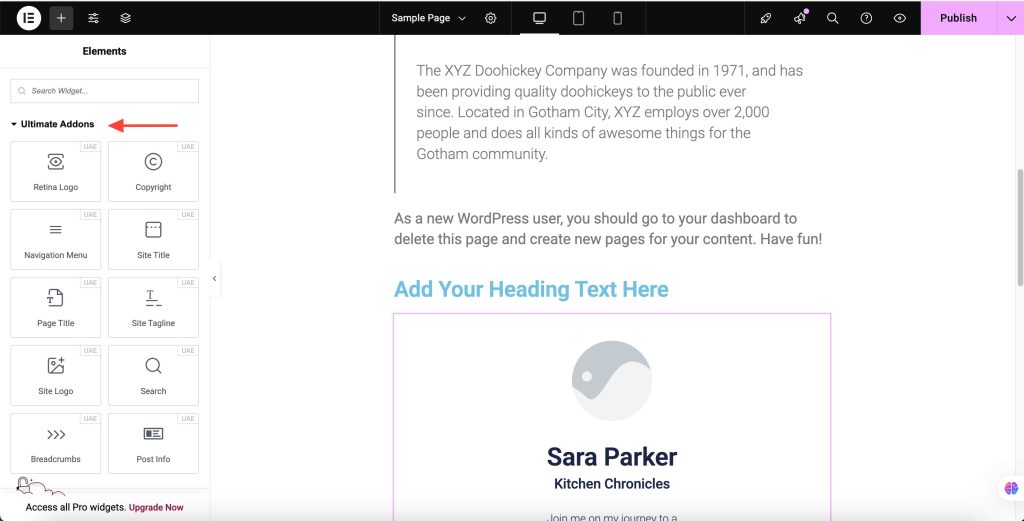
The UAE plugin adds the following widgets in the Elementor editor.
- Post Info
- Breadcrumbs
- Retina Image
- Copyright
- Navigation Menu
- Page Title
- Site Title
- Site Tagline
- Search
- Site Logo

Translating Your Template
- Again navigate to Appearance > UAE > Elementor Header & Footer Builder.

- You can click on the preferred language and add translations for this template.

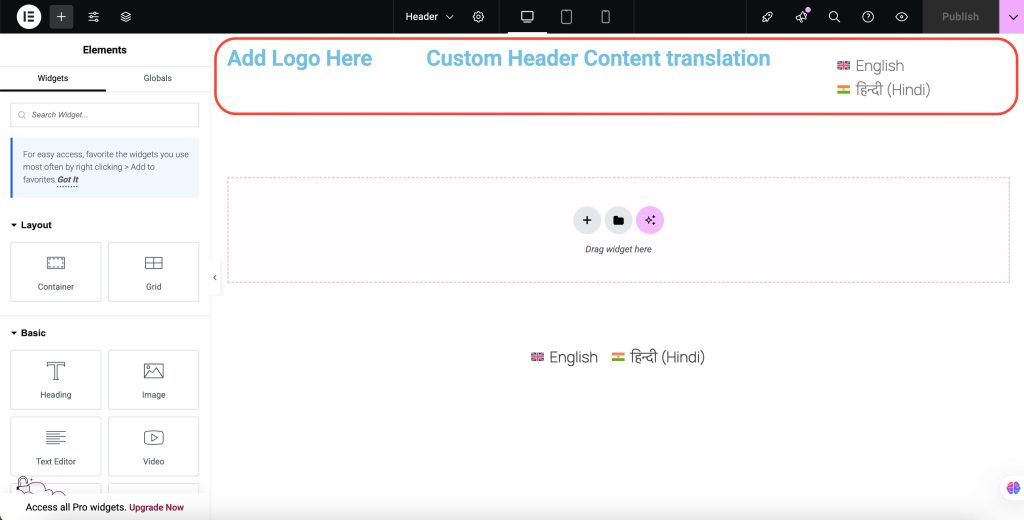
- For example I have added two Heading widgets to show the string translation with UAE Header & Footer Builder.

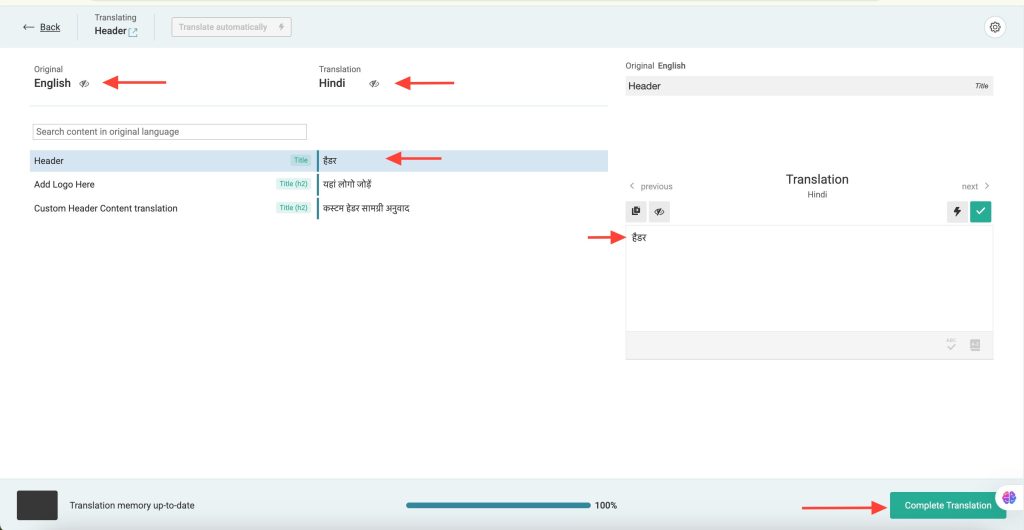
- Add translations for the strings in WPML’s Advanced Translation Editor. Translate the strings and click on Complete Translation and then Save Changes.

Preview Your Changes
Now, on your website, whenever someone clicks on the language switcher the header template created using UAE will automatically get translated to that specific language.
You can use WPML AI Translation Engine: Take advantage of WPML’s AI-powered translations for high-quality results.
For more details, refer to WPML’s Translation Management Guide.
That’s it! We hope this guide helps you. If you have any questions, please contact our support team. We’re always here to help!



