Beautify Contact Forms with Elementor
Bid farewell to those simple forms of Contact Form 7 and welcome stylish forms enhanced using the styler.
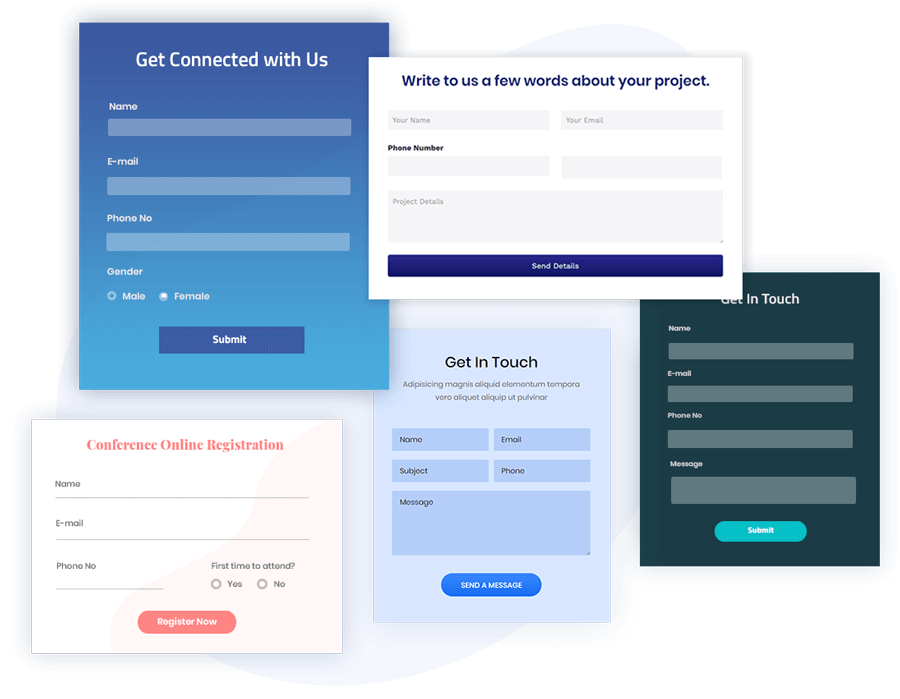
Trendy Form Designs
For All Kinds of Websites!
Are you still using the same old kind of contact form on your website? How about adding some color, spacing and styles to enhance its look and feel? The Contact Form 7 styler lets you enhance and display stylish forms that match the theme and purpose of your website. It’s not just the content you can grab attention with, but also pretty call-to-actions such as forms.


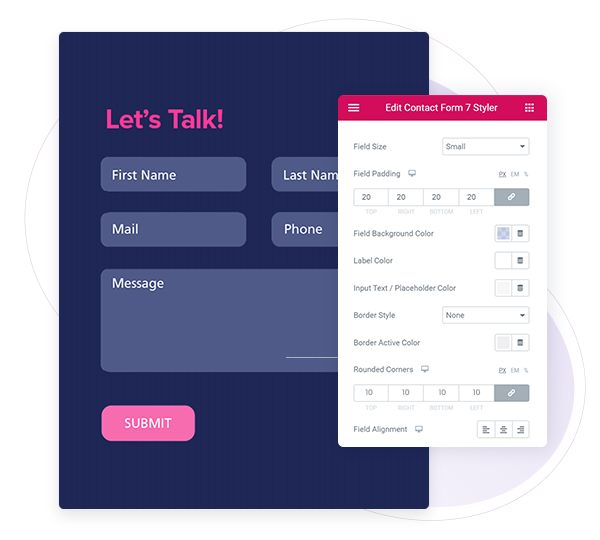
Custom Styling Options For Fields
To Make Sure They All Look Good Together!
It’s important to make attractive forms since they are the most common call-to-actions one can use. Custom styling options for every form field makes sure that nothing looks out of place. You can design and customize anything to match the form you’ve dreamt of.
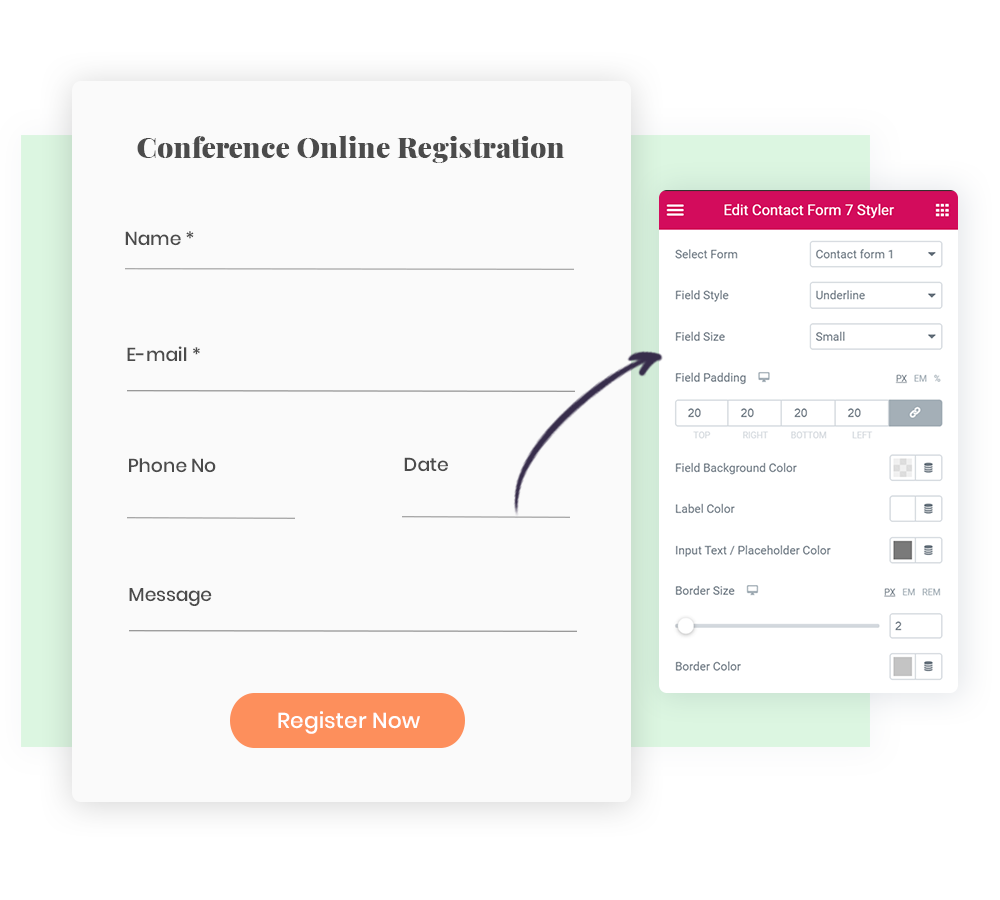
Styling Options For Input Fields
That Encourage Users To Fill Data
Have you ever seen a form that’s pretty on the outside with boring input fields that aren’t quite clear? You won’t even bother to look at it! Then why keep them simple? With the Contact Form 7 styler you get options to manage the size, the borders, colors, padding, etc. to make your input fields look great too.


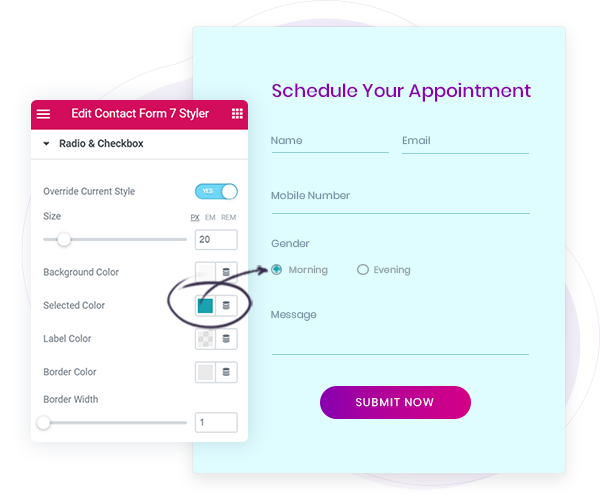
Pretty Selection Controls
To Match Your Form Styles!
An option oriented form looks more appealing since it’s easier to fill! The Contact Form 7 styler lets you make this interesting too! With different color and styling options you can take control of how radio buttons and checkboxes on your form will look.
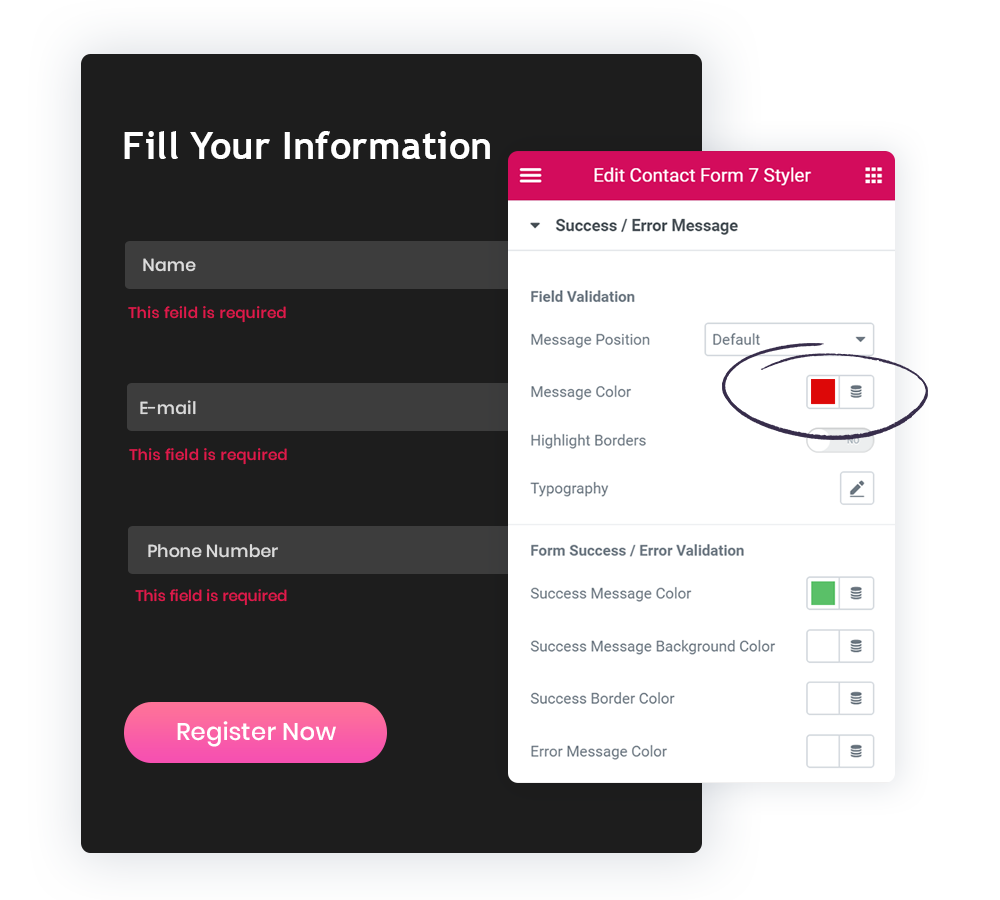
Striking Messages That
Do Their Job Perfectly Right!
Success and Error messages play an important role! They inform users about the action taken and what could be the next step. Therefore, it is equally important that they look good and grab attention. With the Contact Form 7 styler you can design these messages so that they suit the theme and purpose of the form.