FAQ Widget with Schema Integration
Add FAQ section to page/post that will answer visitor’s common queries as well as help your website rank in search results.
Serve Your Audience Better
Quickly Address Customer Needs
Identify queries your visitors might have at the initial stage and add answers with FAQ widget. This will build a great user experience and improve the usability of your site.
Since users would not need to hassle for their simple queries it will build a great value with positive and helpful experience.


Boost Sales with Prompt Information
Make Purchase Decisions Easy
FAQ sections are the main hub where your customers go with their questions before making a final decision. They can look for more information about your products and services.
FAQs can be actively used to overcome objections and prevent uncertainty about the sale. This will help users while purchasing products/services and increase sales.
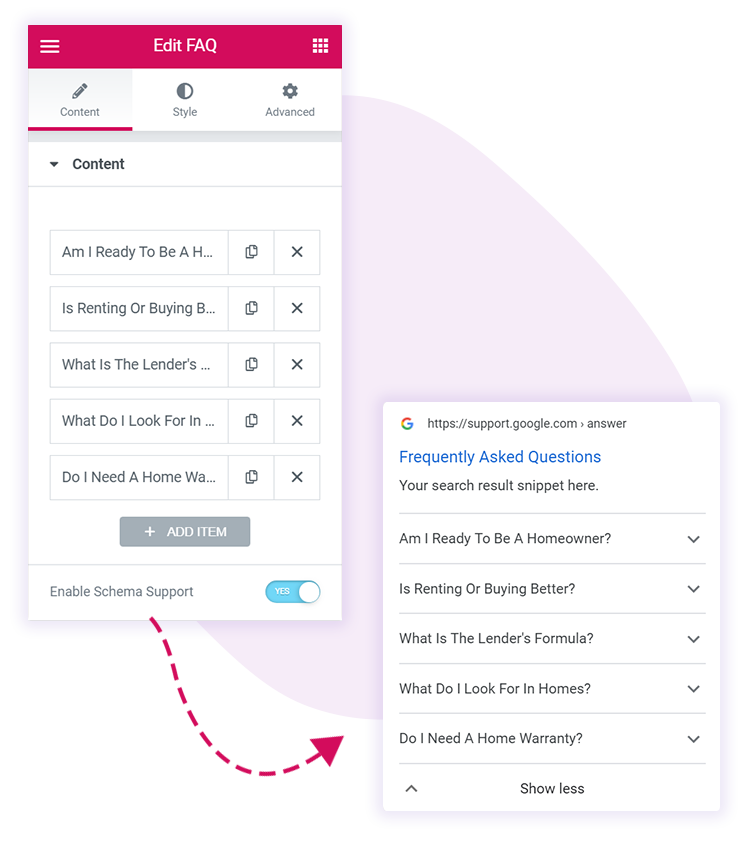
Inbuild Schema Markup Support
Acquire Better Search Rankings
The widget adds FAQ schema automatically that serves relevant information to Google. In case the user searches for an exact similar query your FAQ section has, it might display as a featured snippet. With such high search rankings, your site can significantly get more traffic.

FAQ Widget Comes with
Modern Google Guidelines
The widget uses Google preferred JSON-LD markup which conveys important data to Search Engines.
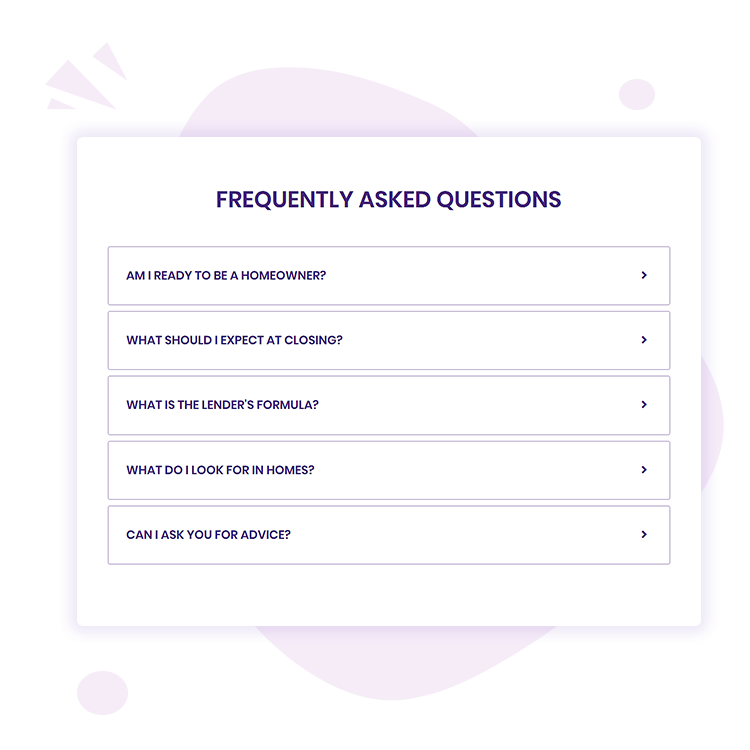
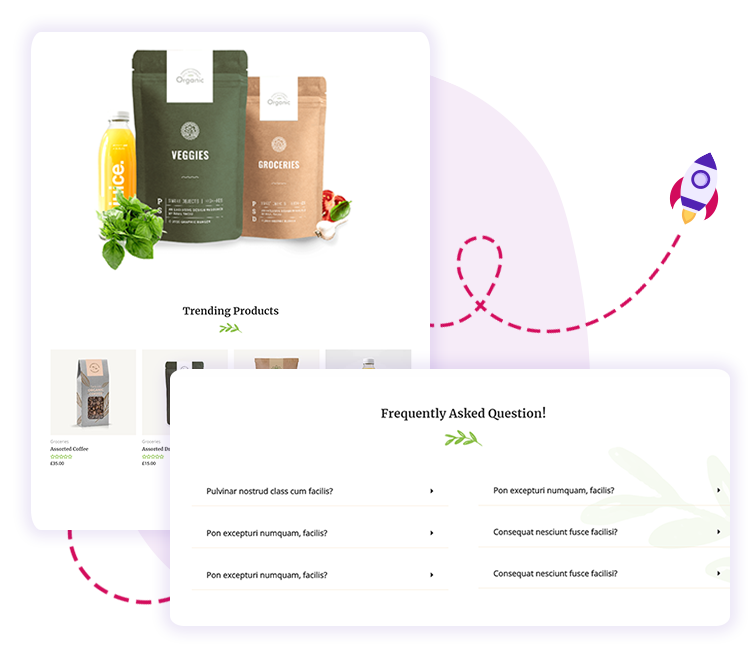
Amazing Layouts & Settings
Accordion Layout
Grid Layout
Advanced Settings
The FAQ widget for Elementor comes with a number of customization settings.
Box Style
You can enable box style and separator for each title and description.
Custom Icons
Set your favorite icon for a closed and active box with alignment.
Typography and Colors
Set different typography, color, padding and borders for each element.