/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
Modal Popup Widget
Modal Popup widget allows you to create stunning popups that can be displayed automatically, or on the click of a button, text, image, icon or through any other widget. Popus can include content, photo, videos or saved sections/page.
Below are the settings available for Modal Popup Widget under Content tab.
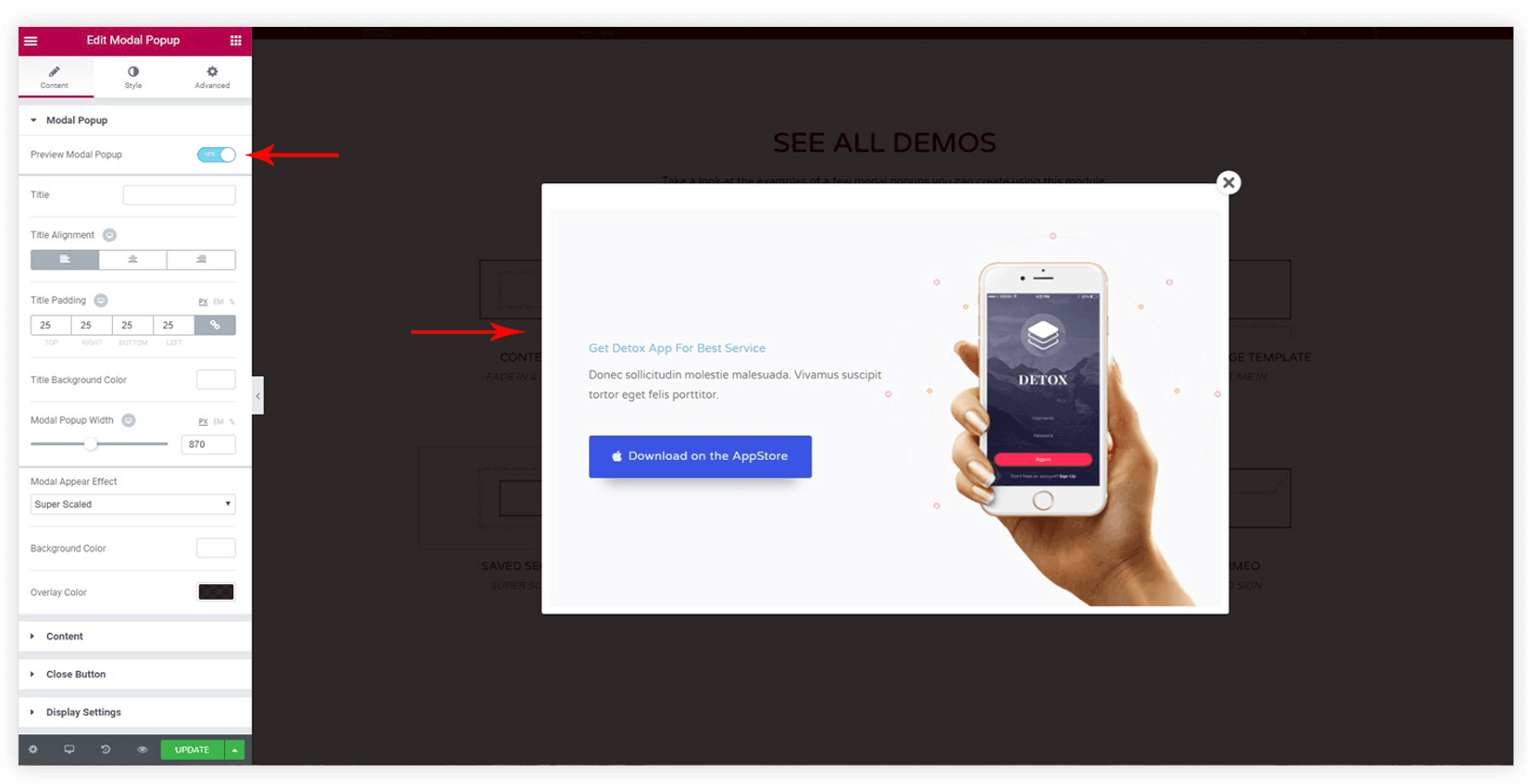
Preview Modal Popup
Enabling this option will give you a preview of the modal popup so that you can see how it will appear in real time.
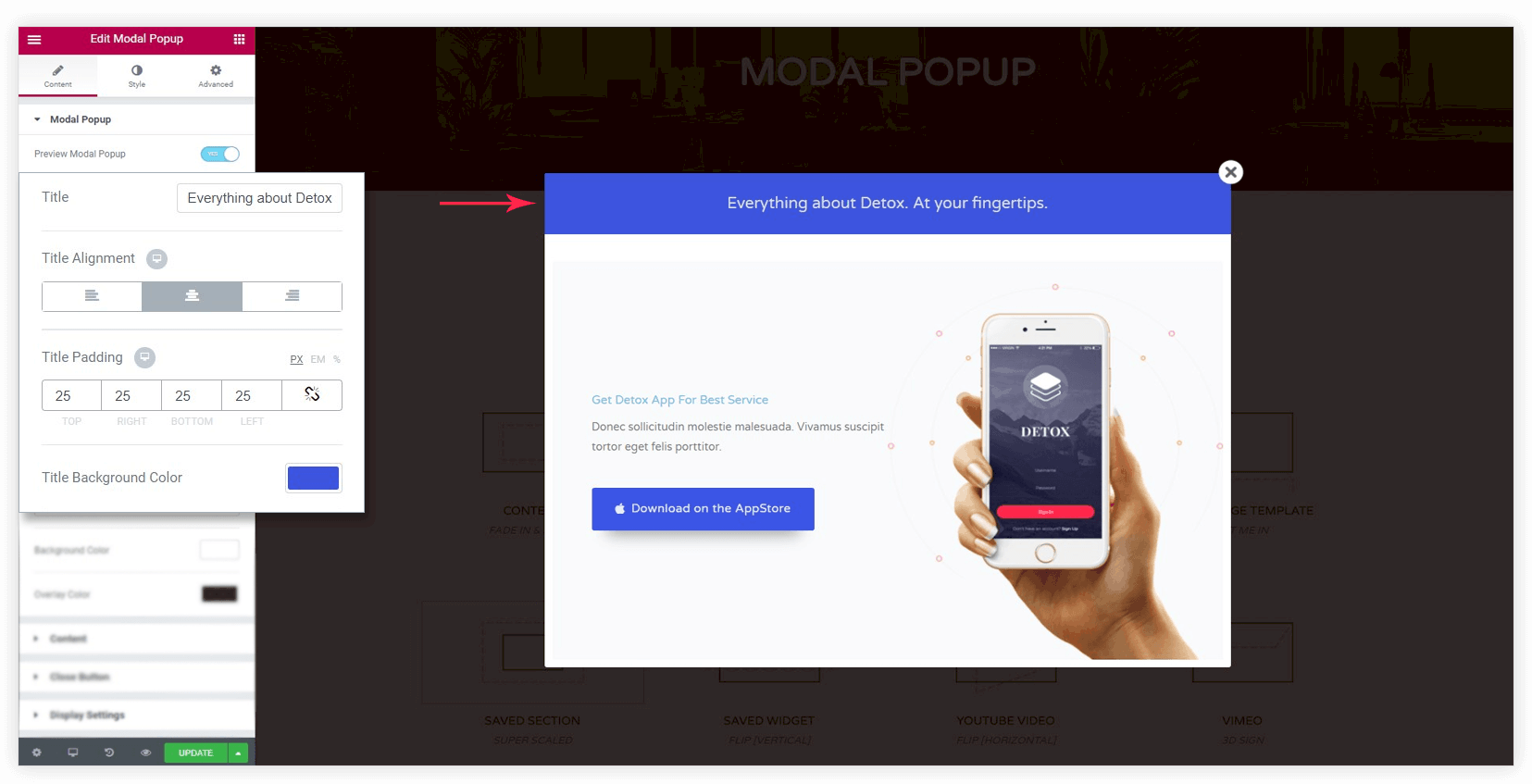
Modal Popup Title
Various options available to insert and enhance the design of the modal popup title.
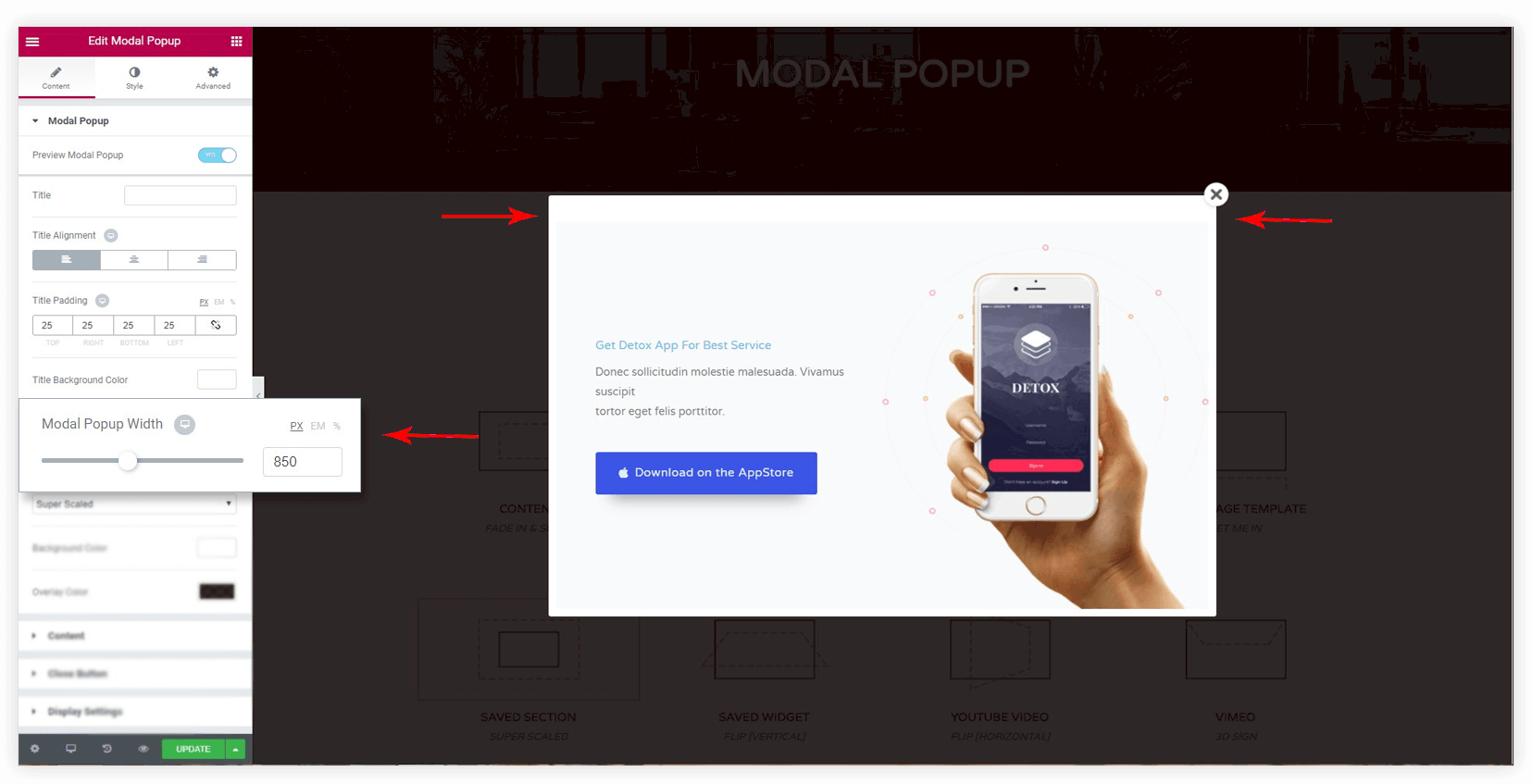
Modal Popup Width
This allows you to control a width of the popup with a slider. You can choose units and responsive devices with toggle.
Modal Appear Effect
This allows you to apply some cool animation at the time of modal appears.
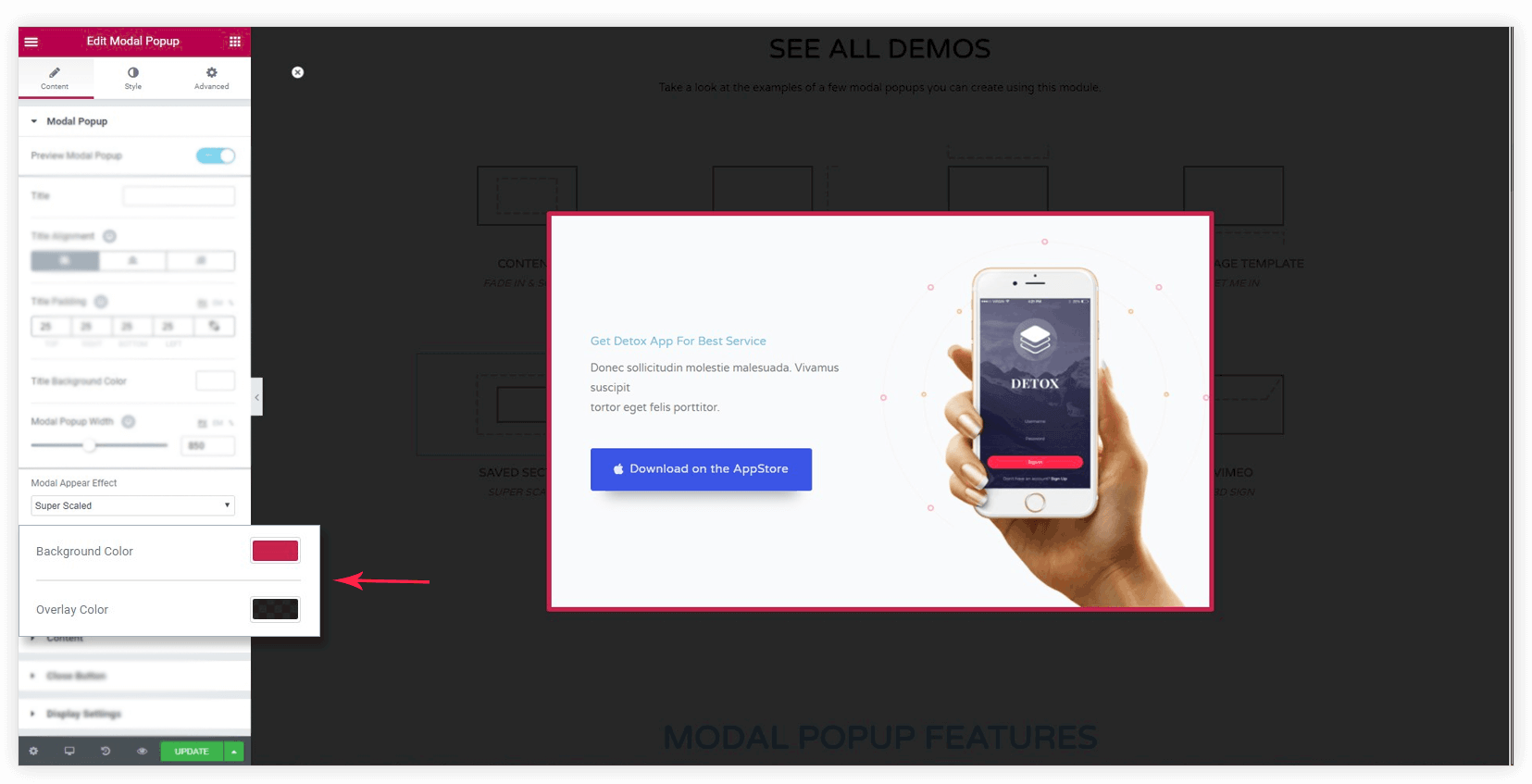
Modal Color Option
You can set a background color for the modal popup content box. Overlay color will be applied to entire popup as background overlay color.
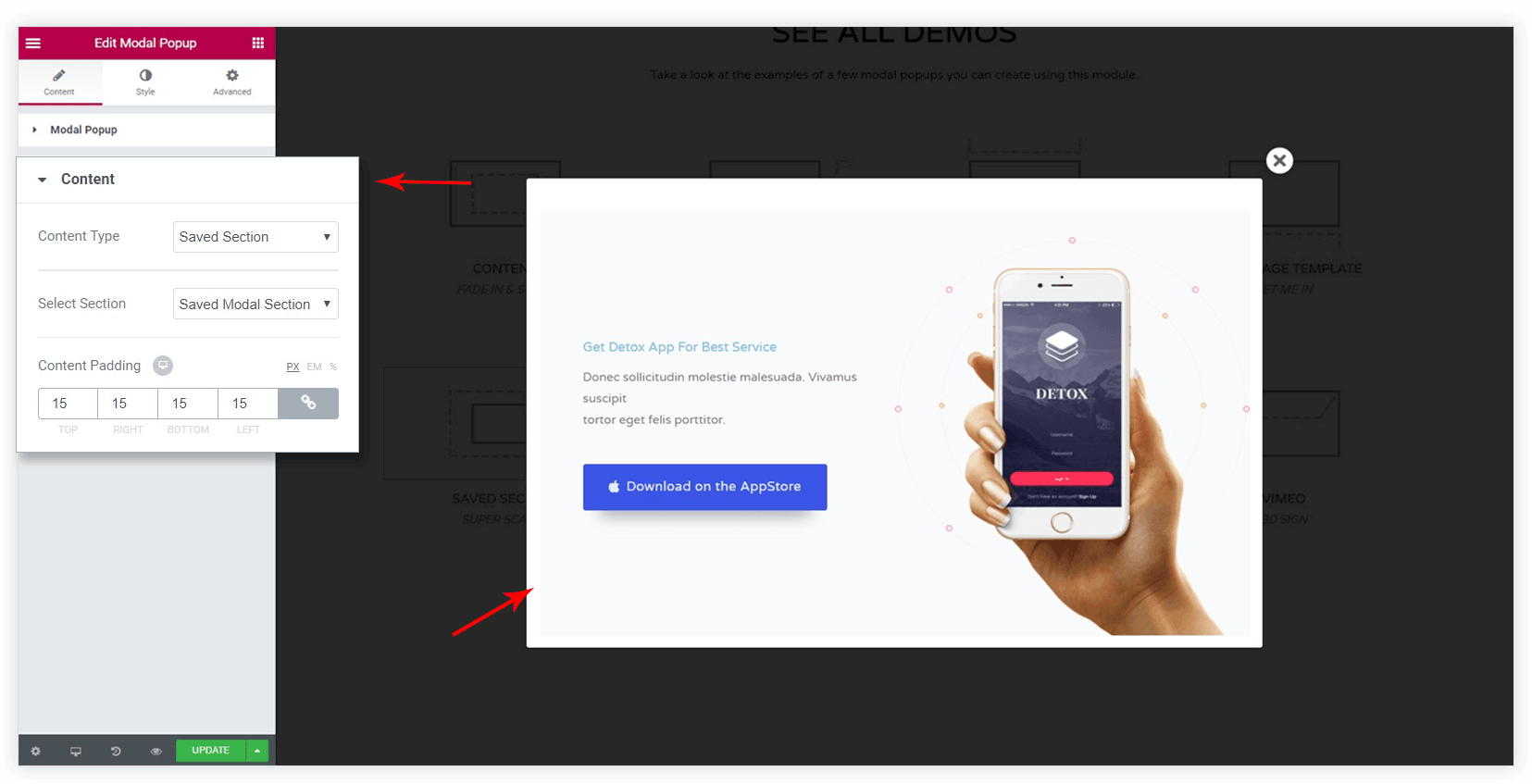
Content
You can choose a content type from the drop-down. You can display following things in in a popup-
- Content
- Photo
- Video Embed Code
- Saved Section
- Saved Page
- YouTube
- Vimeo
- iFrame
You can set Content Padding by choosing the unit and different responsive devices with toggle.
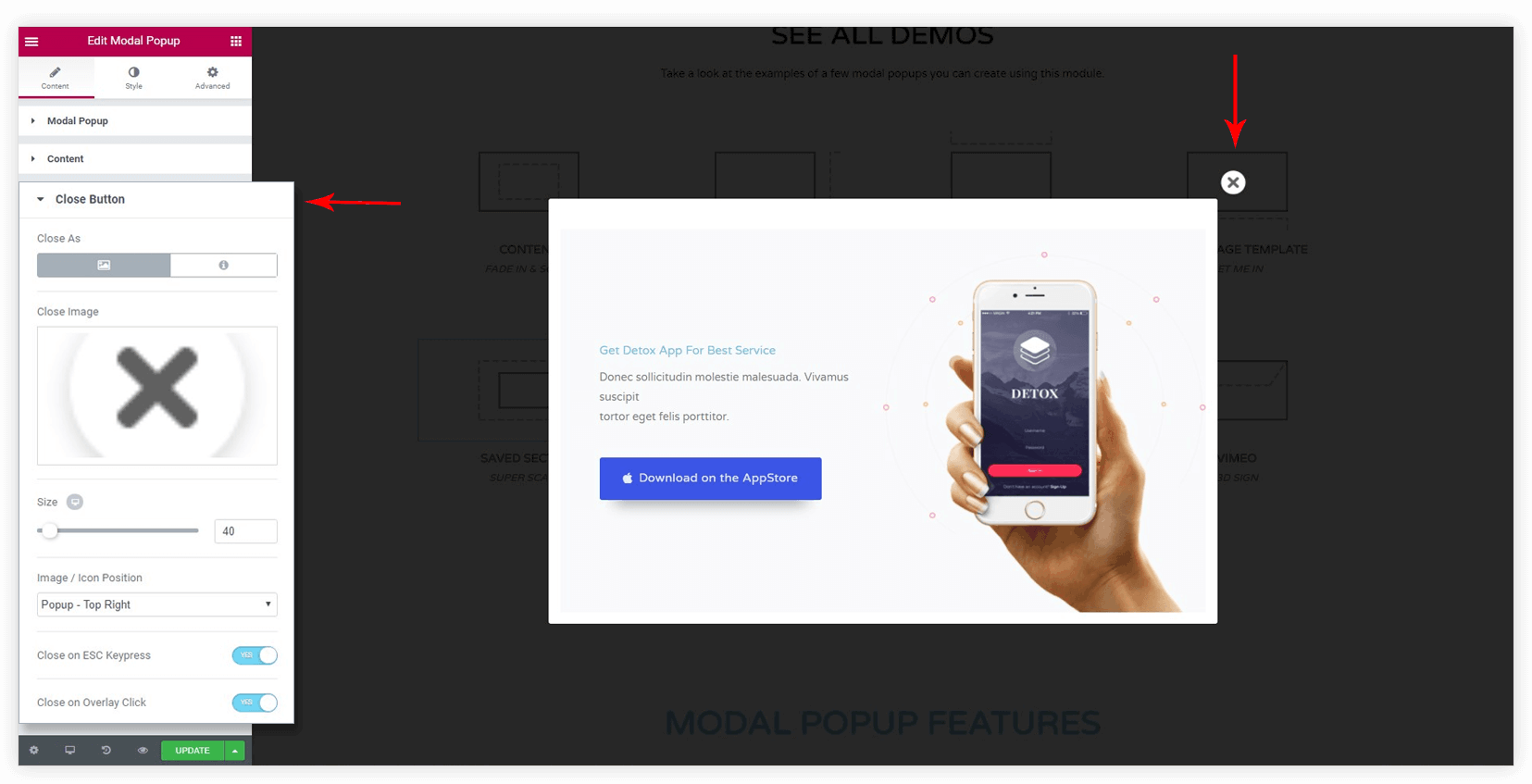
Close Button
You can customize the button that will close your popup. You can either set image or icon for the close button. You can set its size and position.
Options to close popup on ESC Keypress and on Overlay Click are available.
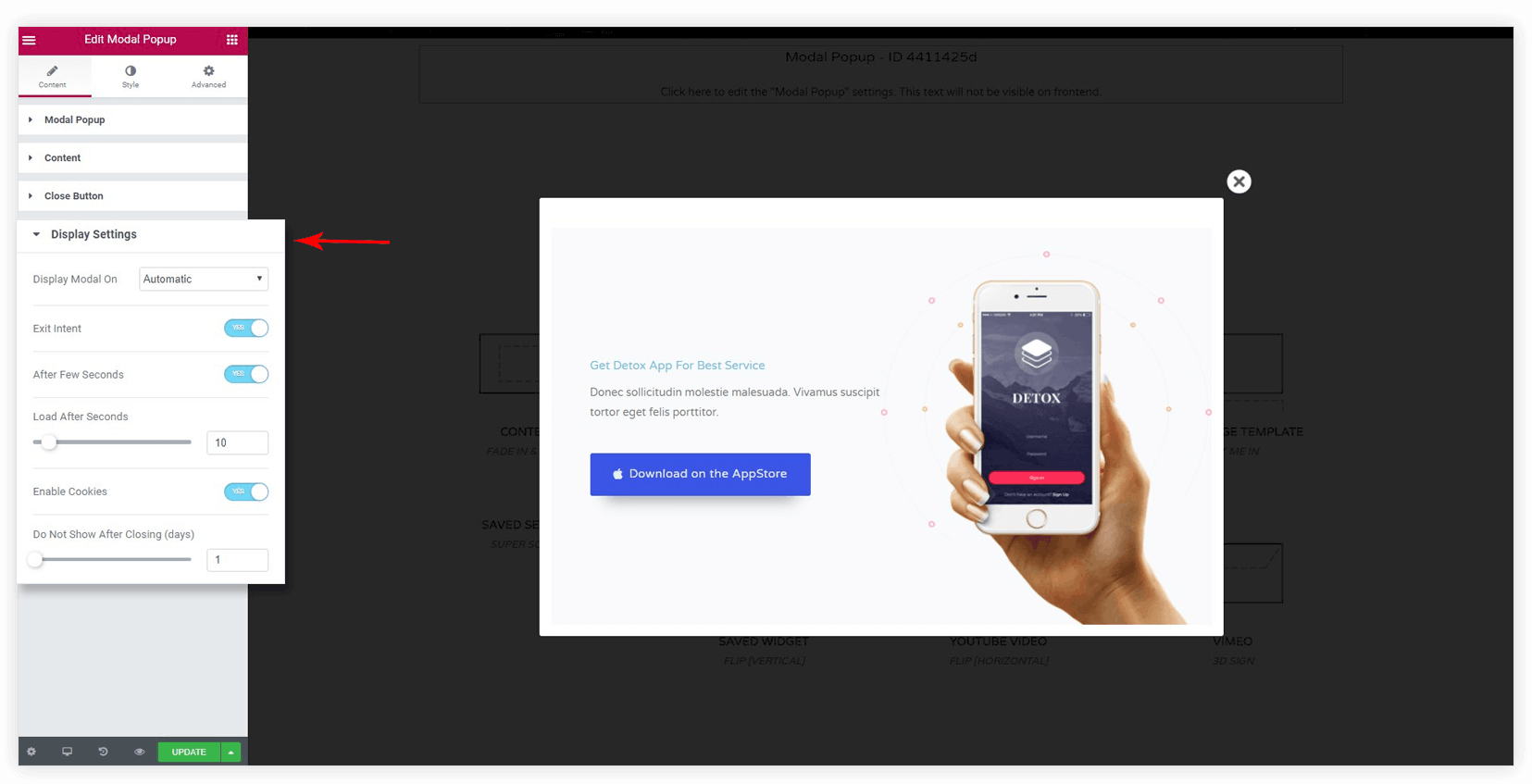
Display Settings
Display settings will allow you to choose how you wish the popup to appear. You can display it on the click of a text, icon, image, button or any other element. Popups can also be triggered by automatic triggers like exit intent, after few seconds, and Enable Cookies.
Refer How to open a modal popup from another widget?
Popup with automatic triggers
UAEL exclusively provide automatic triggers for the modal popup.
Exit Intent
The Exit Intent technology tracks the user behavior through mouse movements on your website and detects the exact time before he leaves the page. And display the popup as the user tries to leave the page.
After Few Seconds
This trigger detects the right time a popup should be displayed. They control the launching of a modal. You can set the time value to delay the launching of the popup.
Enable Cookies
This trigger manages to disable the popup for a particular number of days. Once the user closes the popup, you can decide for how many days popup will be disabled.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page