/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Creating a Sticky Header With Elementor Header & Footer Builder Plugin
- Is Ultimate Addons for Elementor Compatible with the Latest Elementor/Elementor Pro?
- How To Translate Ultimate Addons Widgets With WPML?
How to create Google API key in Google Maps Widget of UAE?
Google has recently launched the Google Maps Platform to manage the maps used on your websites.
With this launch, the process to get Google Maps API key has changed.
From June 11, 2018, it is mandatory to enable the billing account with a credit card/bank account details and have a valid API key for all projects.
Here is an article that shows how to enable billing account and get a new API key. Once you generate an API key, make sure to update UAE Google Map Widget with the new API key.
Do I need to pay anything to use a new API key?
Not initially! After creating a billing account in the Google Maps Platform, you will gain access to your $200 of free monthly usage. After that, the charges will be applied as per the standard rates decided by the Google Maps Platform.
Here is a great video by Ferdy Korpershoek on this topic
In case needed, below is the step by step instructions –
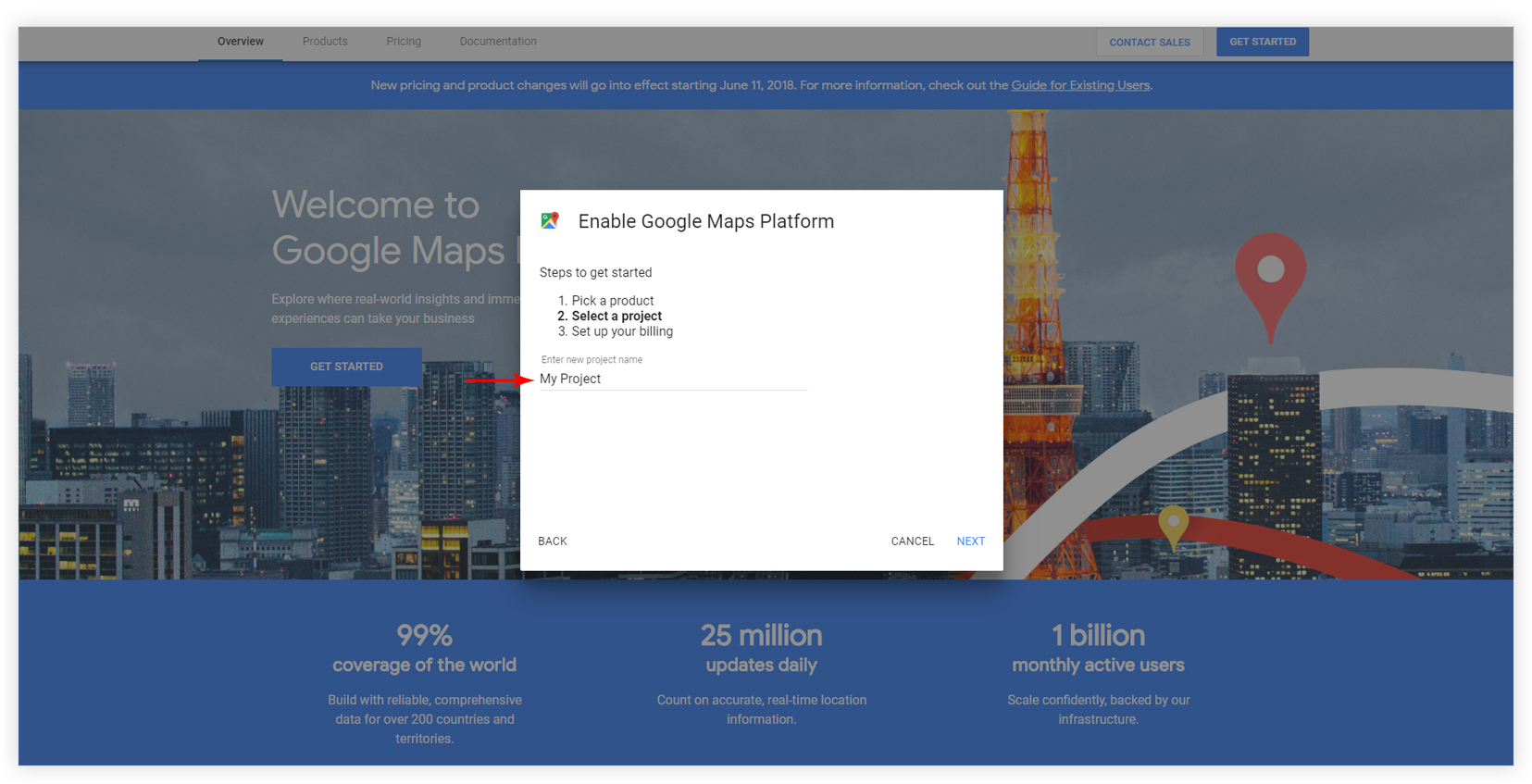
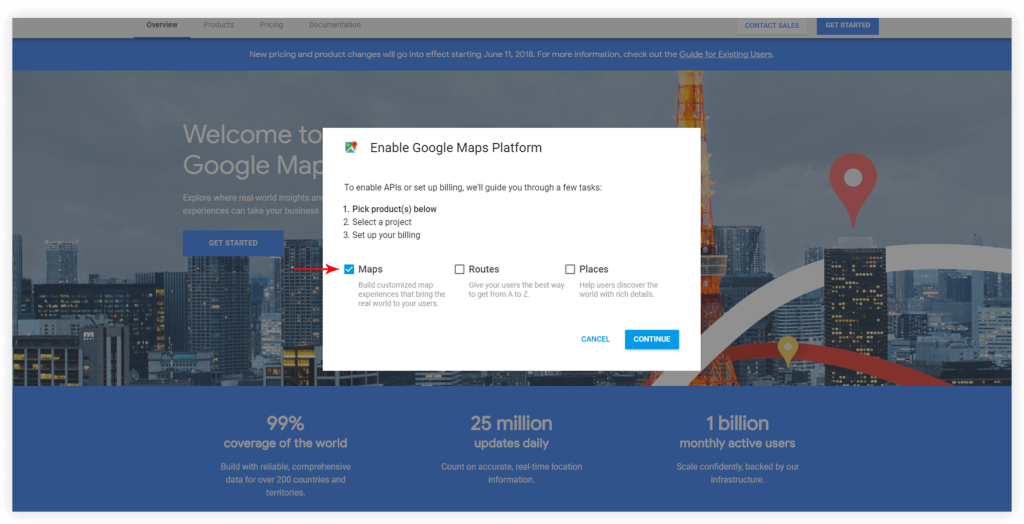
Step 1 – Follow this link in order to generate your API key. Click the GET STARTED button.
Select Maps from the list and click to CONTINUE.

Step 2 – Create a new project or select one from the existing ones. Click Next.
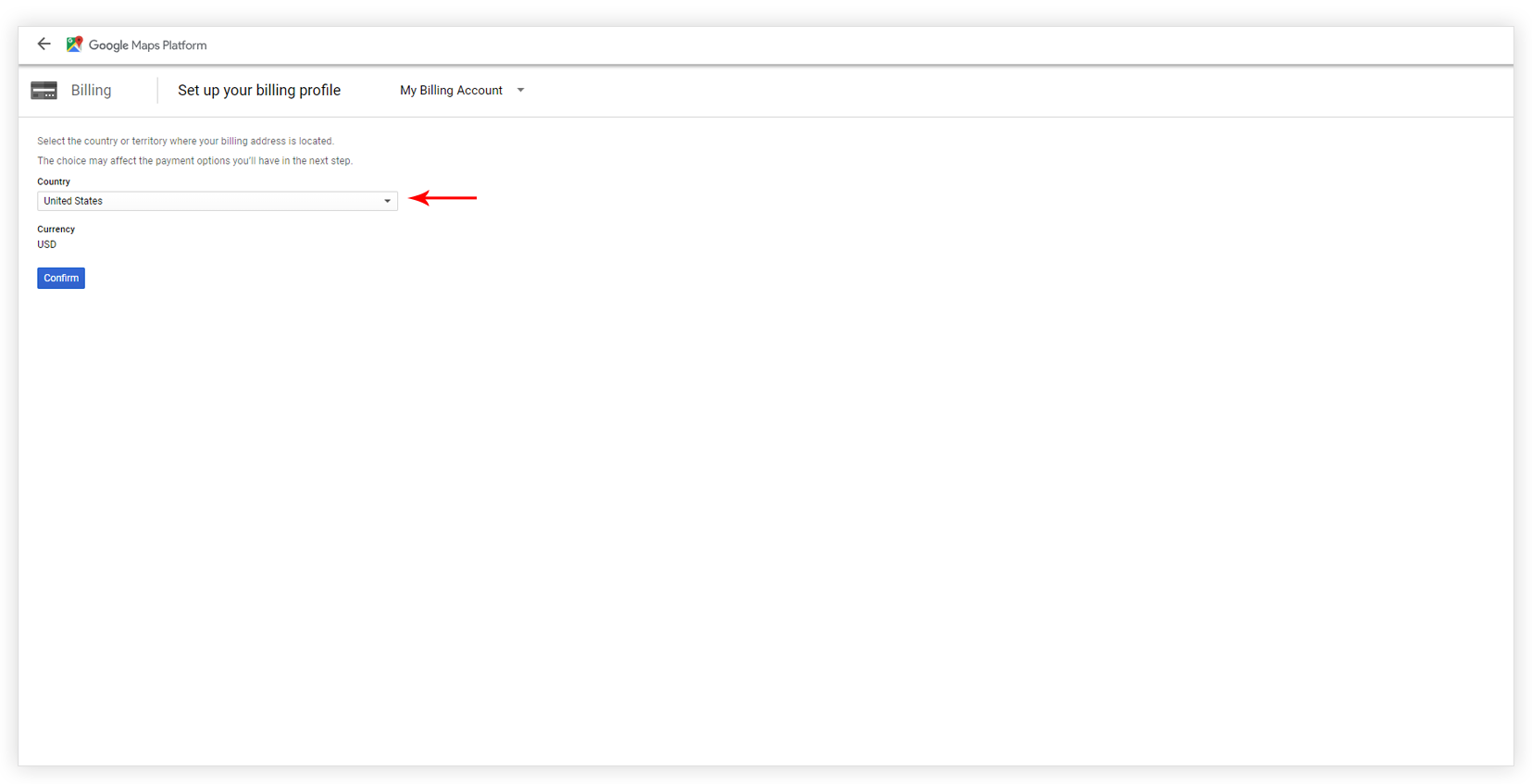
Step 3 – To CREATE BILLING ACCOUNT, select the country. Click Confirm.
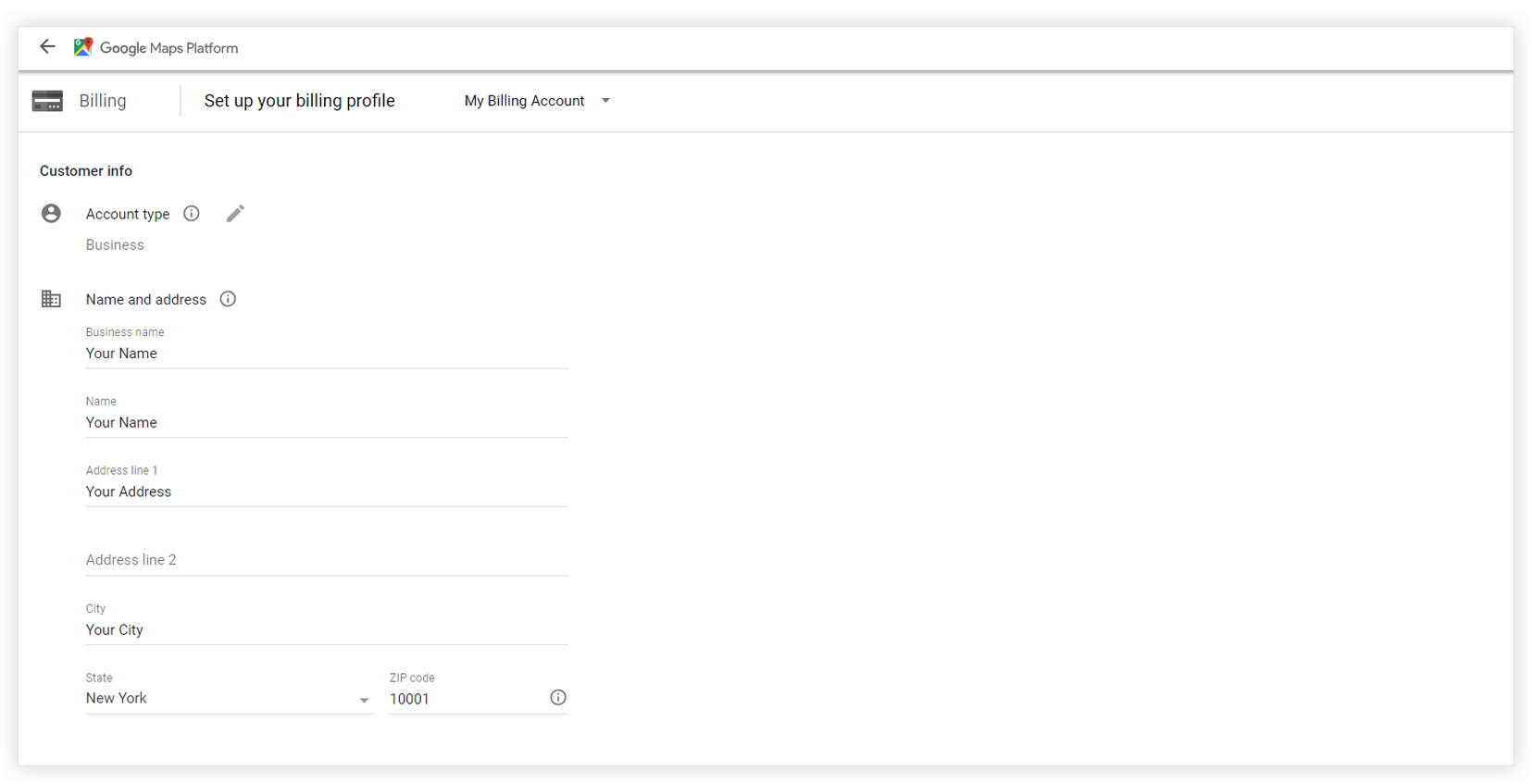
Step 4 – Add Customer info.
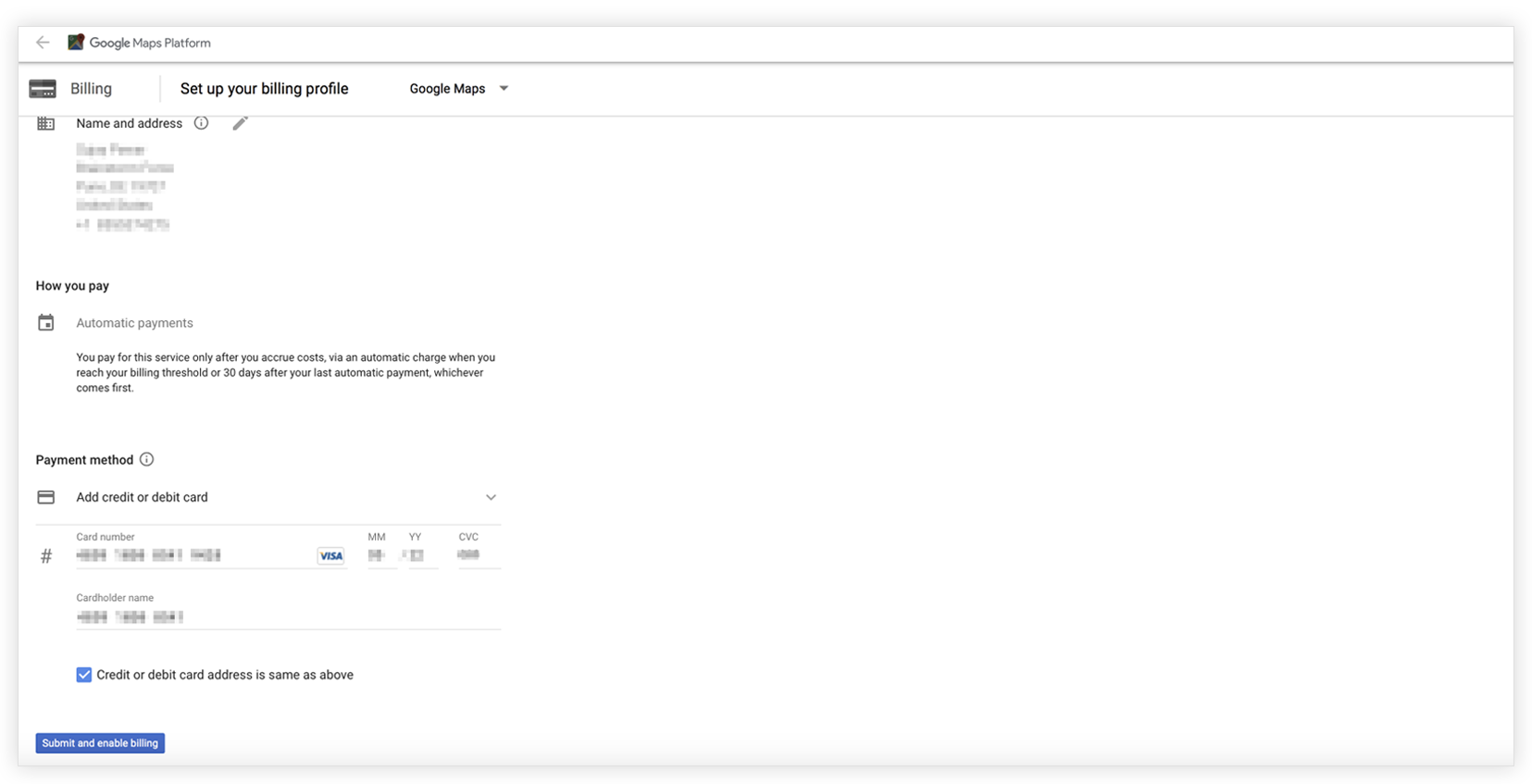
Step 5 – Choose the Payment method and add payment details. Click Submit and enable billing.
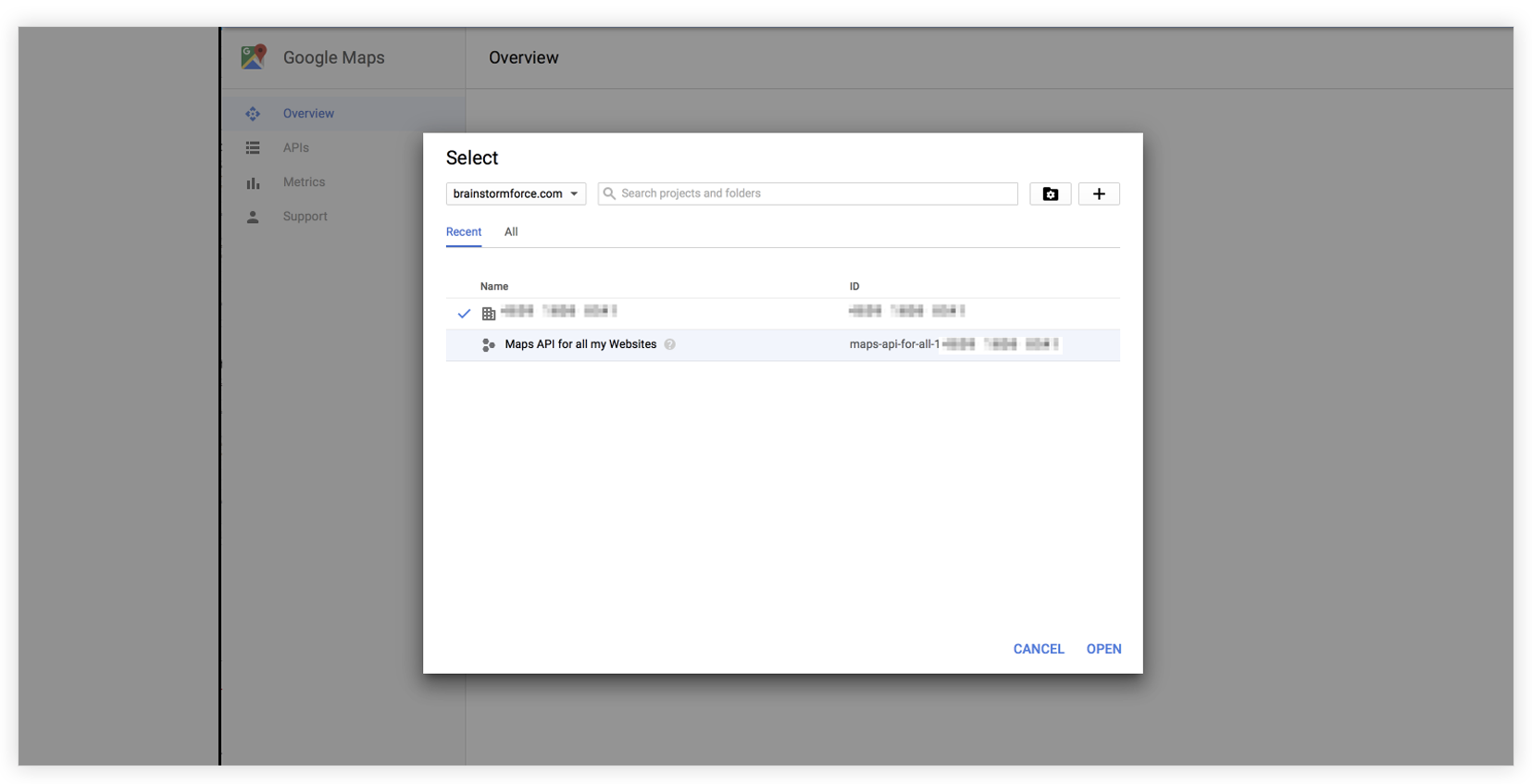
Step 6 – Select website from the Account Overview page.
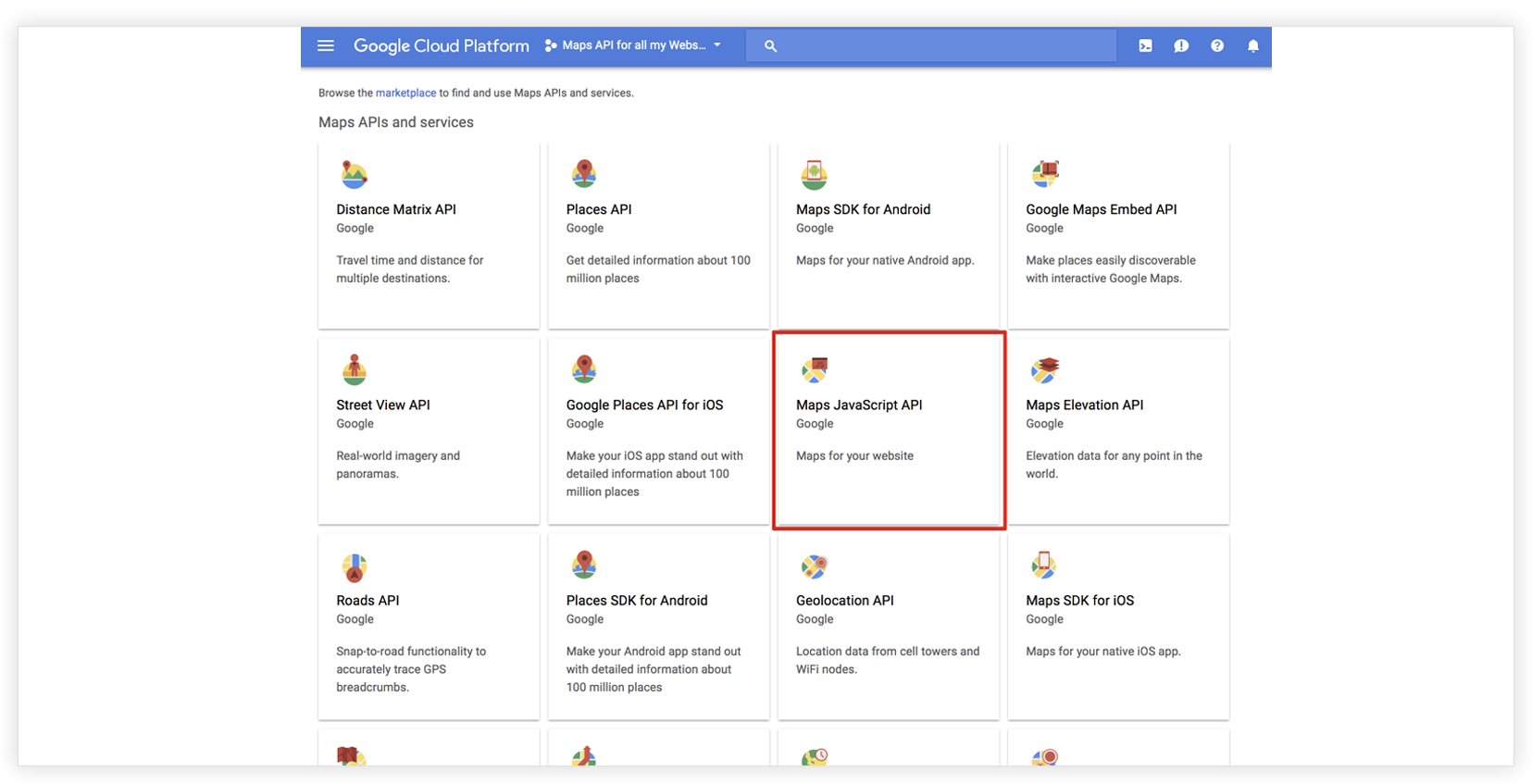
Step 7 – Choose Maps Javascript API
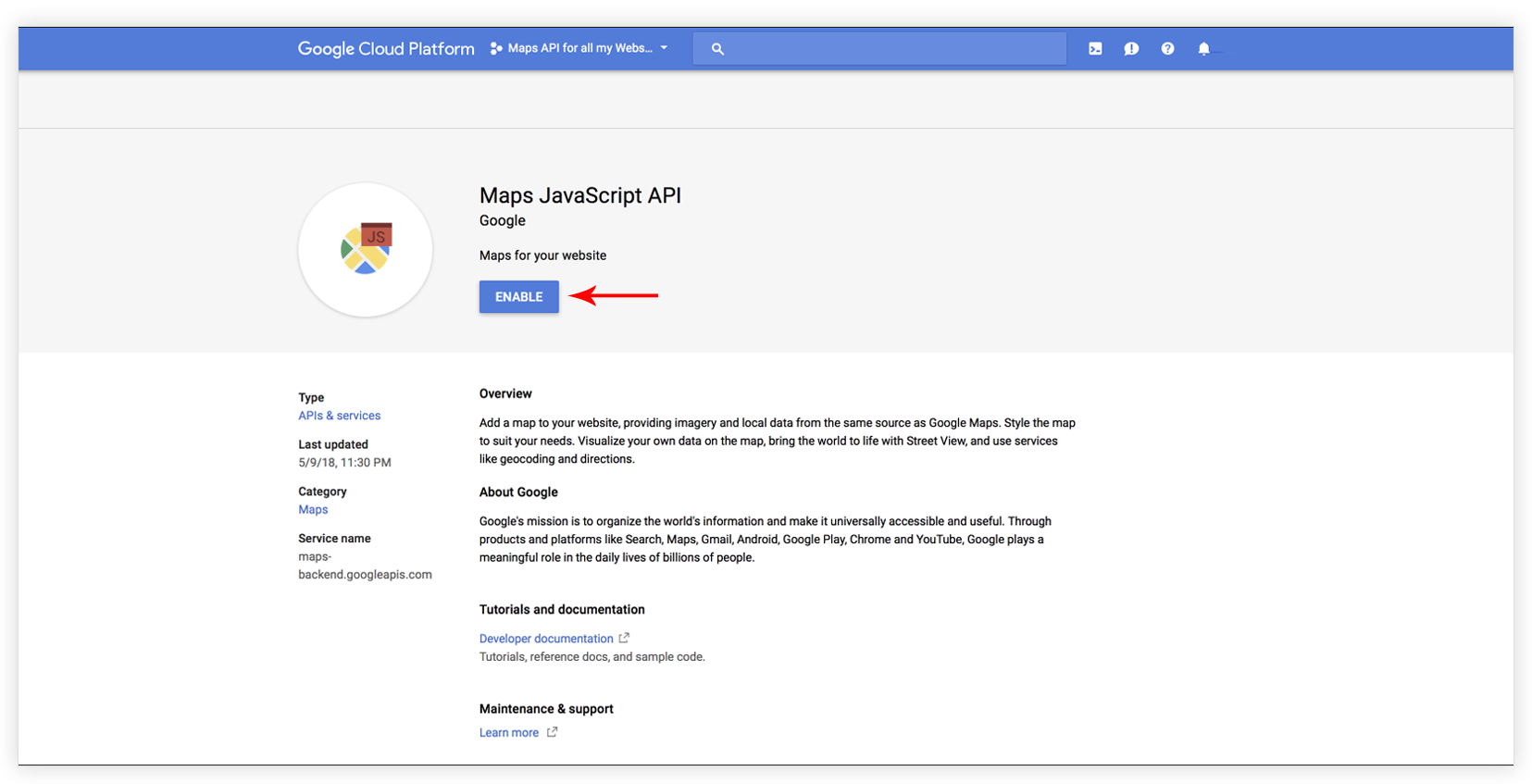
Step 8 – Enable maps for your website.
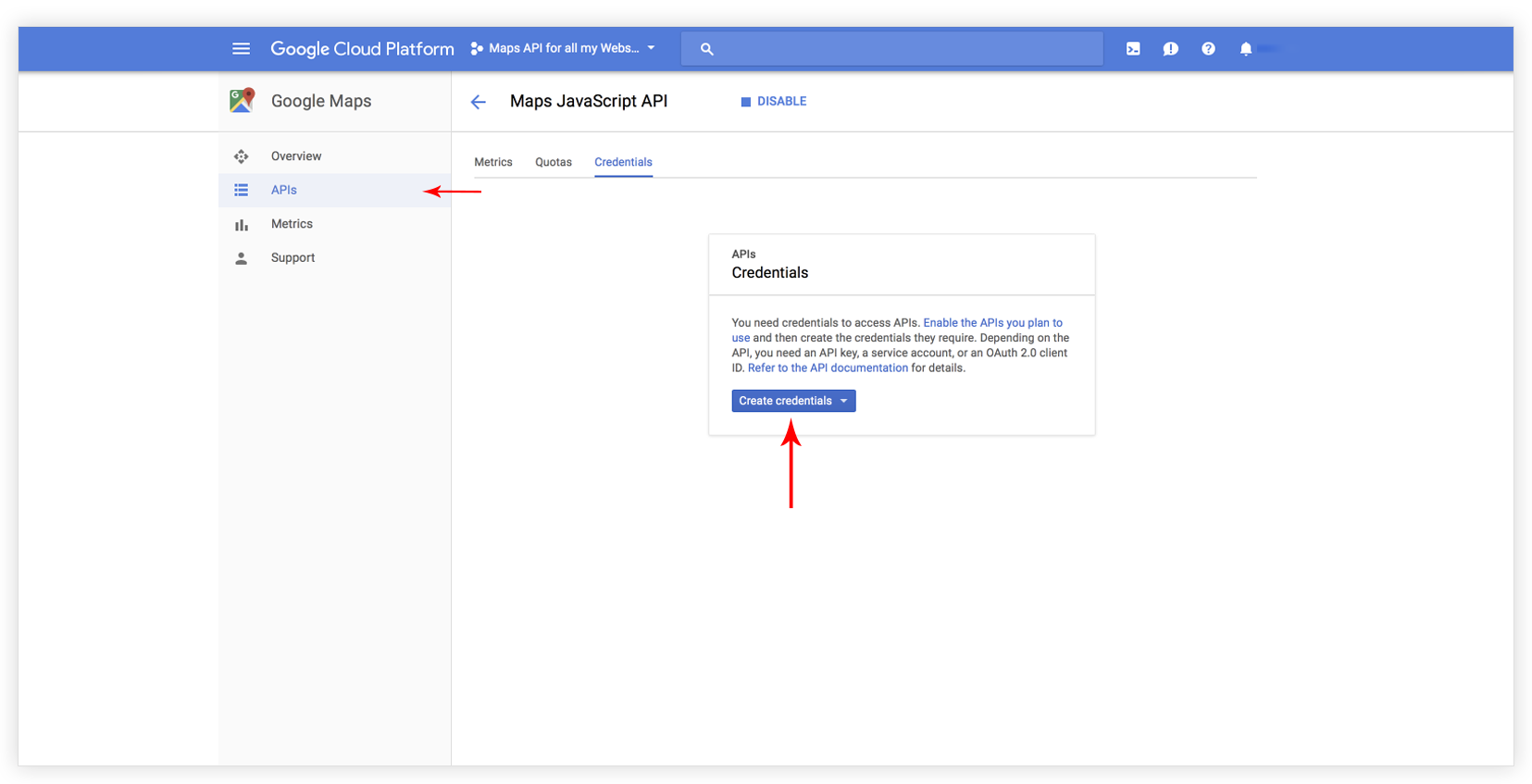
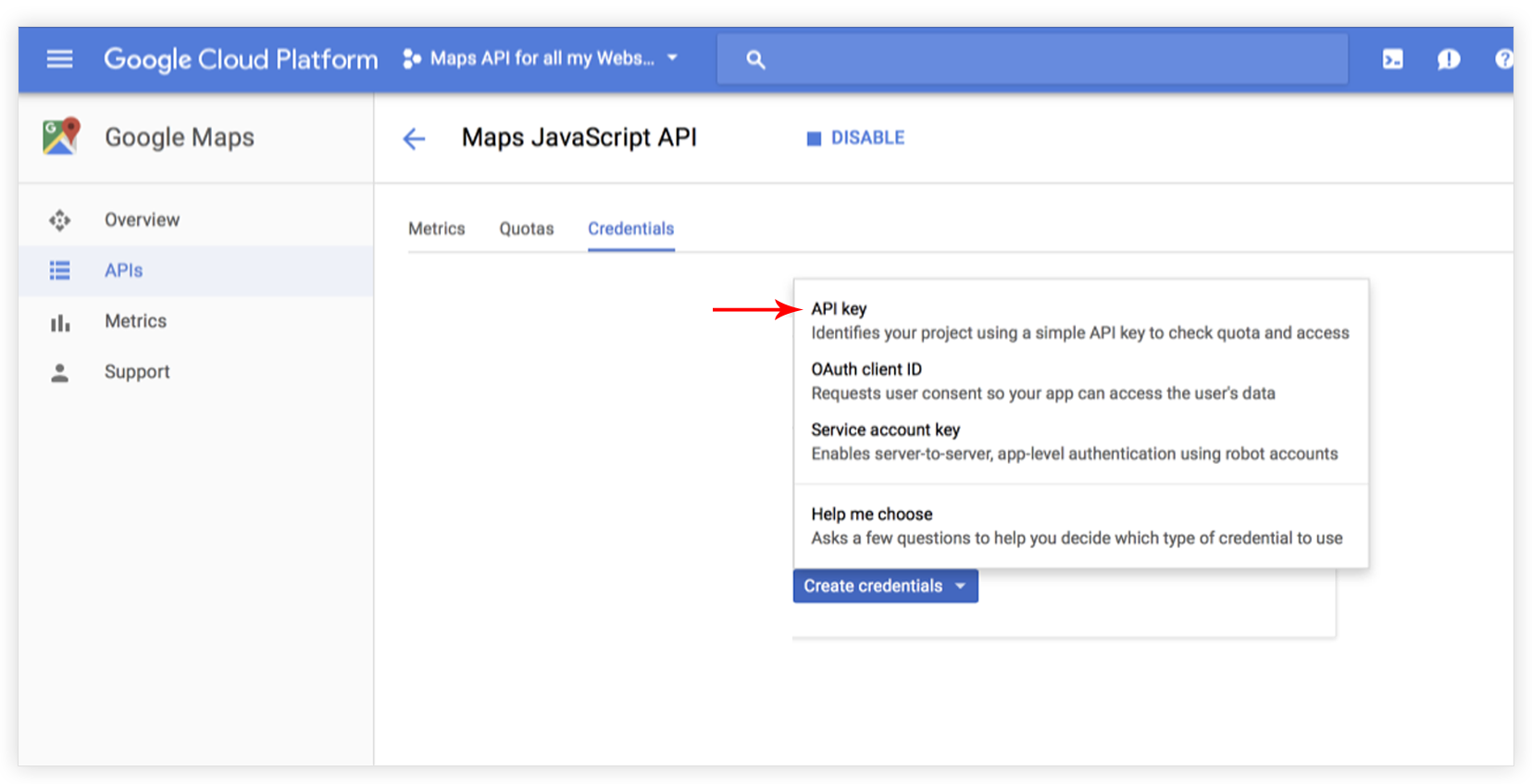
Step 9 – Choose APIs credentials.
Step 10 – Select API Key option.
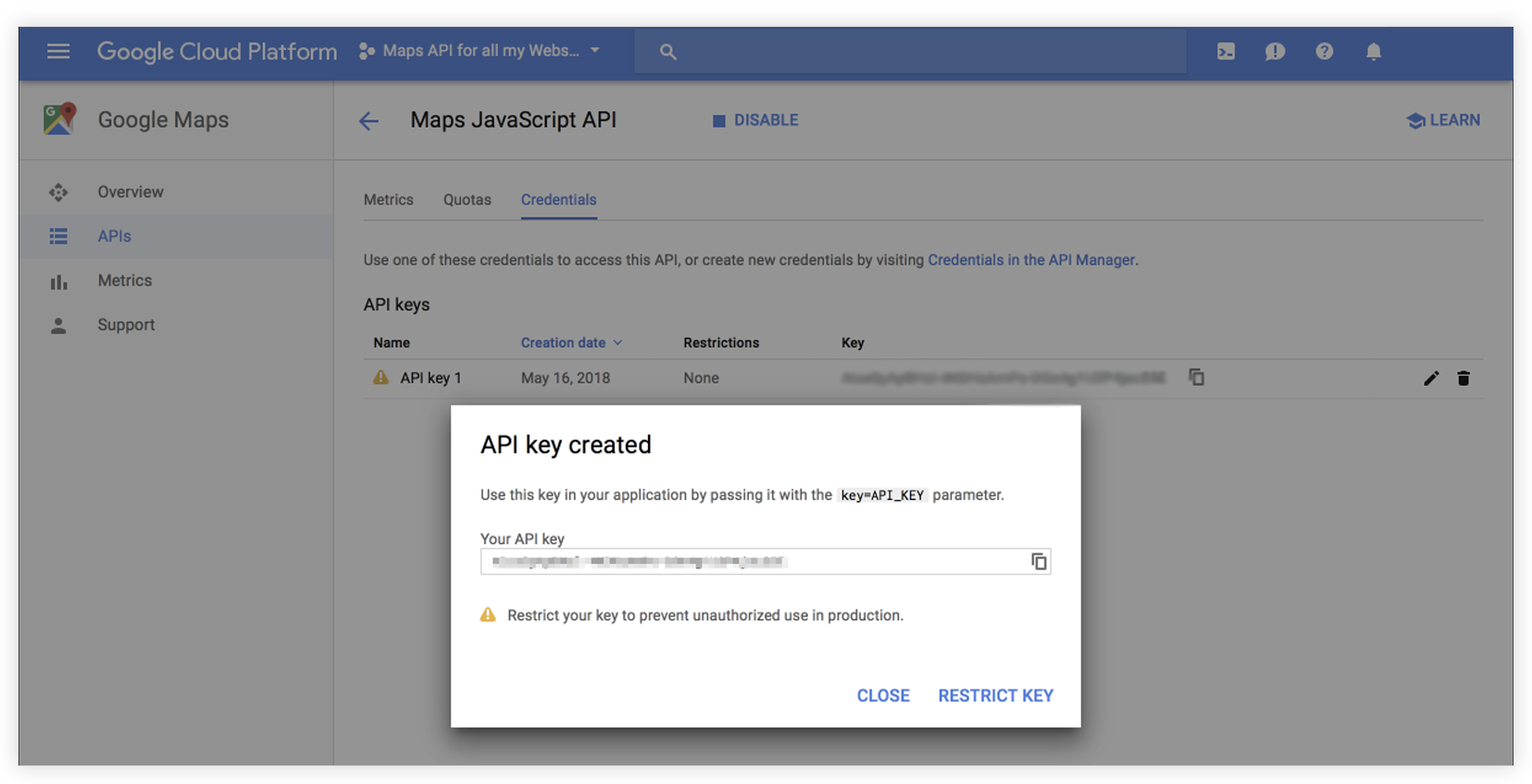
Step 11 – Copy the generated API key.
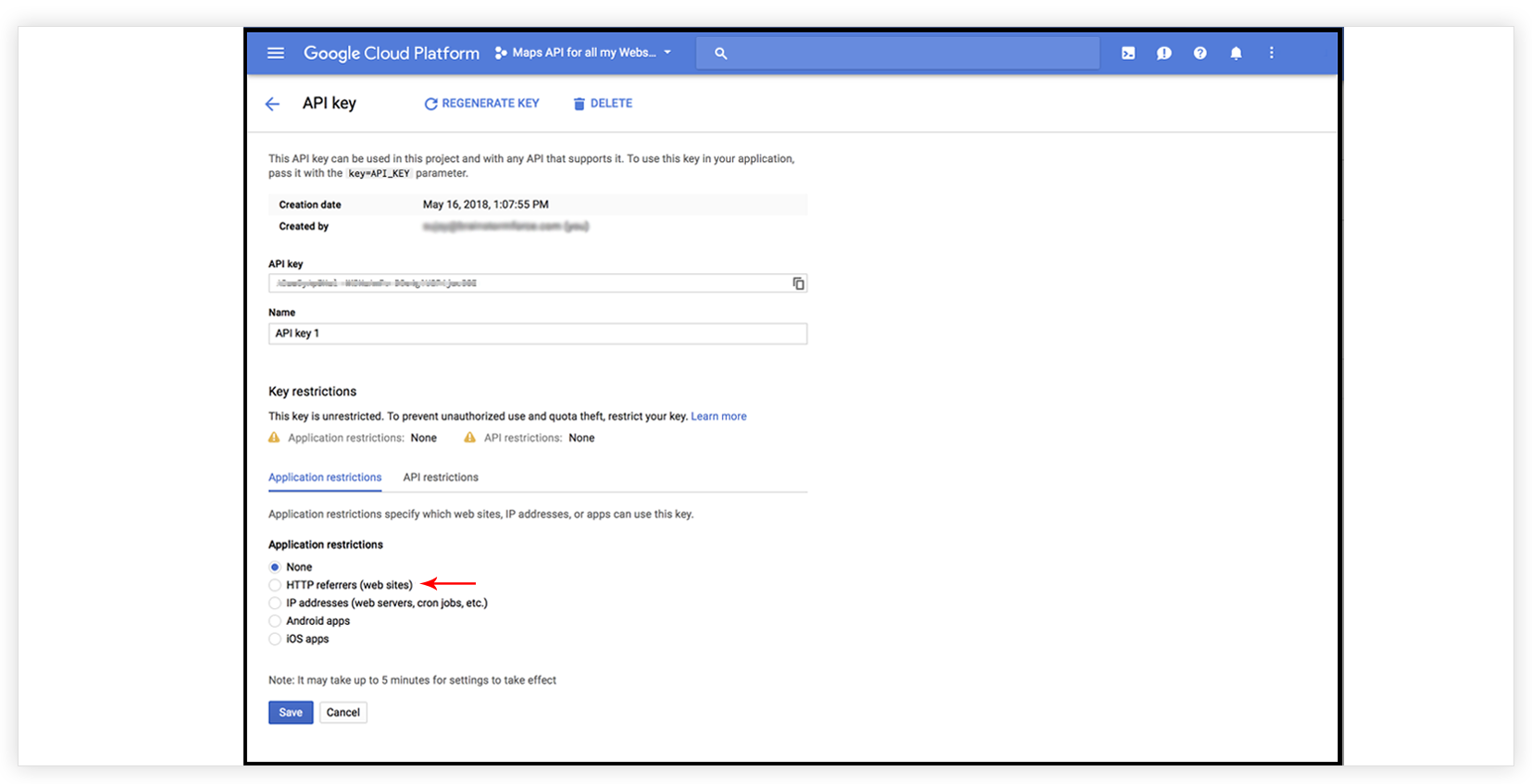
Step 12 – Select HTTP referrers for your site.
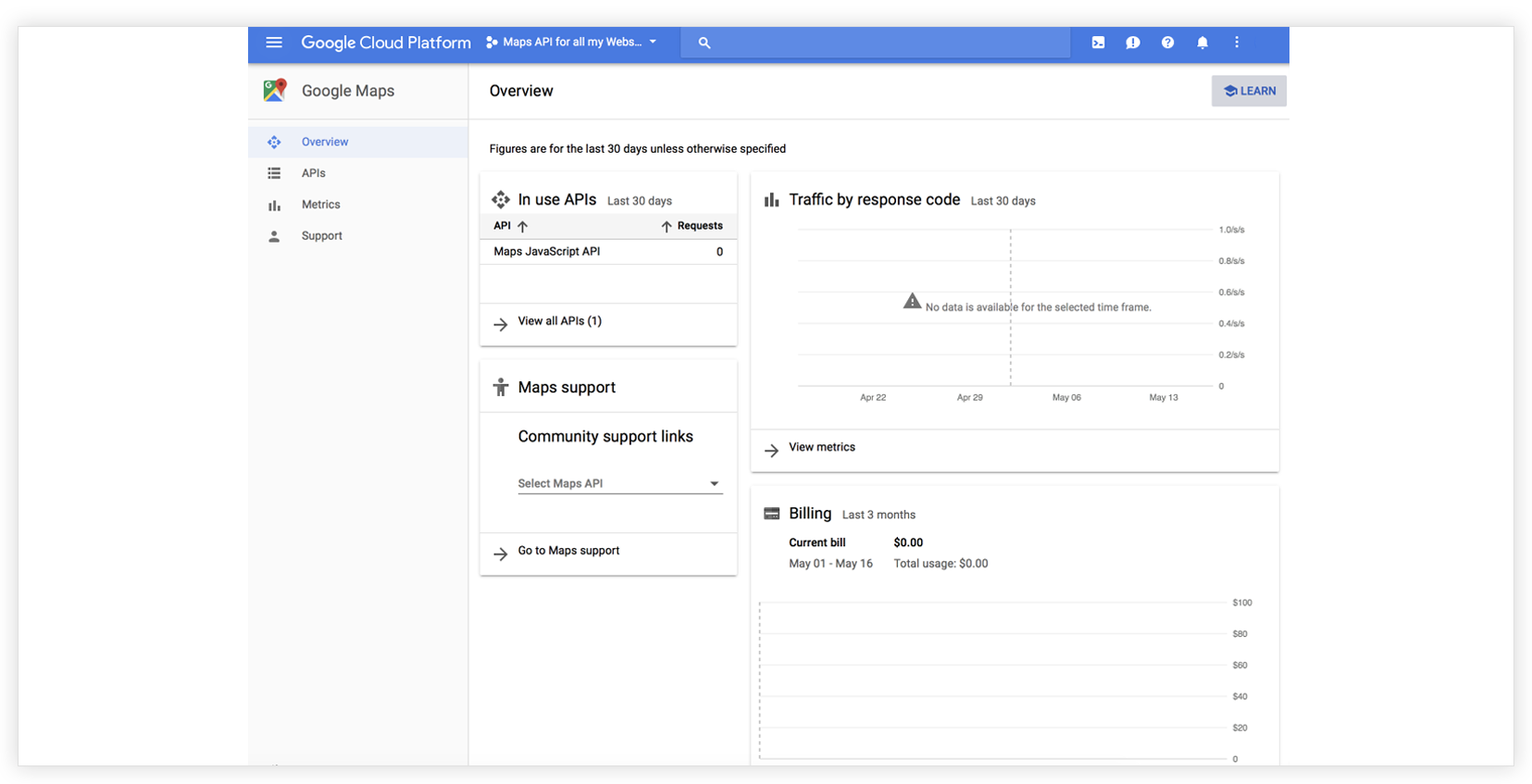
Step 13 – You can see map usage on your account overview page.
How to add Google Map API key in UAE’s Google Maps widget?
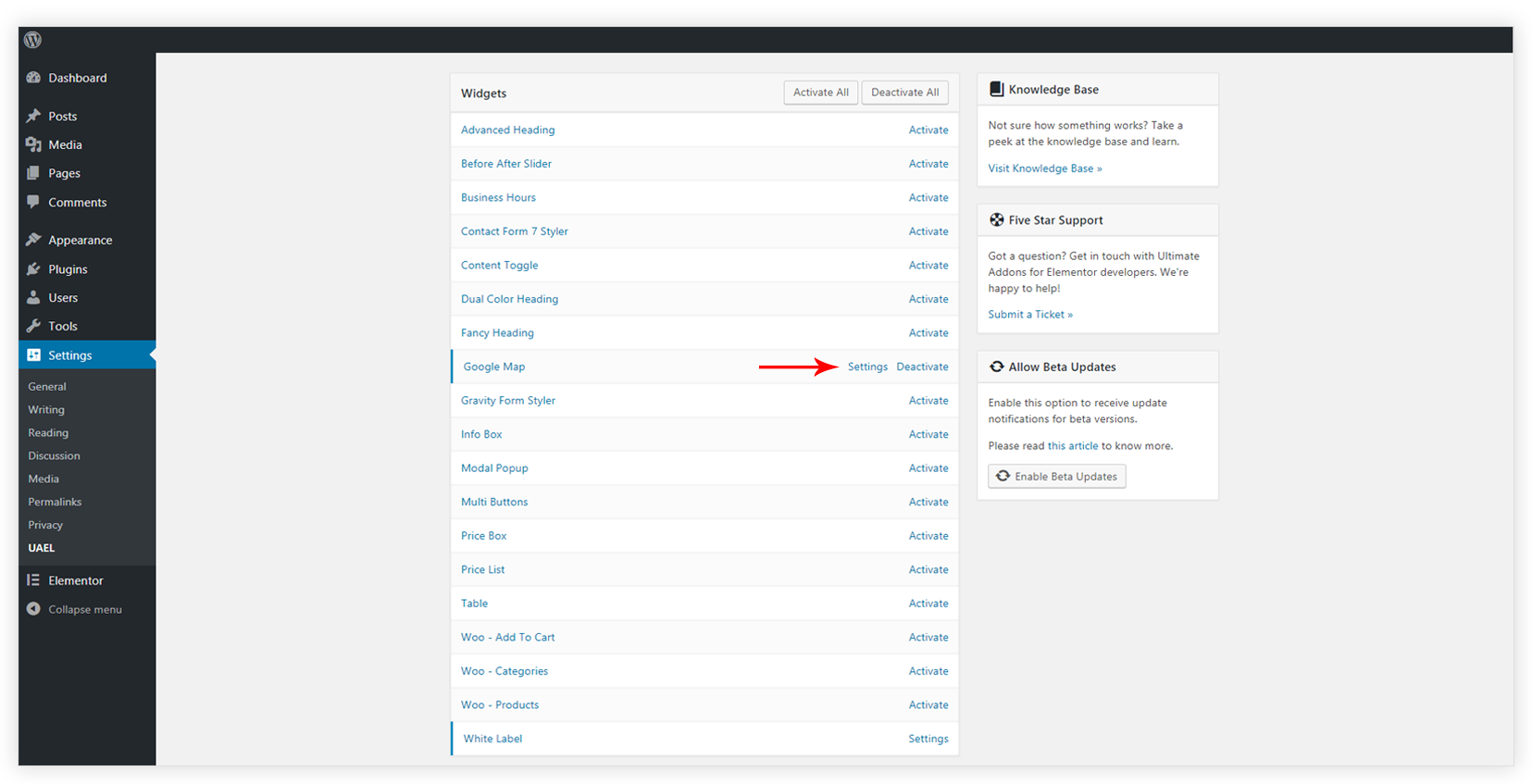
1. From the WordPress dashboard, navigate to Settings -> UAE -> Google Map Settings
2. Paste the Google Maps API key in UAE’s Google Map API key option. Save changes.
Once you are done with the above steps, you are all set to use the Google Maps widget on your website!
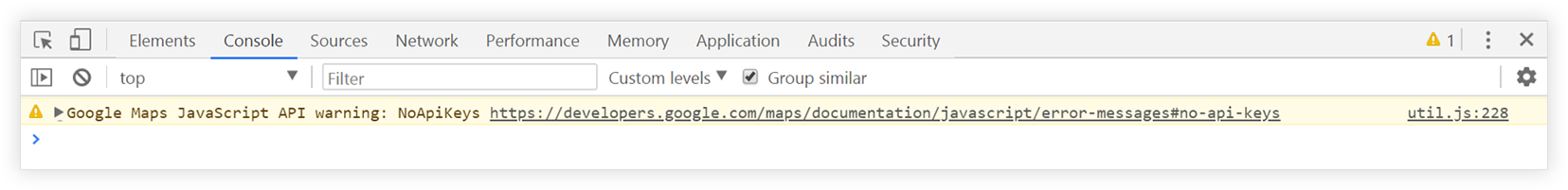
Note: These steps are also applicable to the users who have the Google Maps issue on their website, and are getting the following warning in the console: “Google Maps JavaScript API warning: NoApiKeys https://developers.google.com/maps/documentation/javascript/error-messages#no-api-keys“
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page