/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
Woo – Checkout Widget
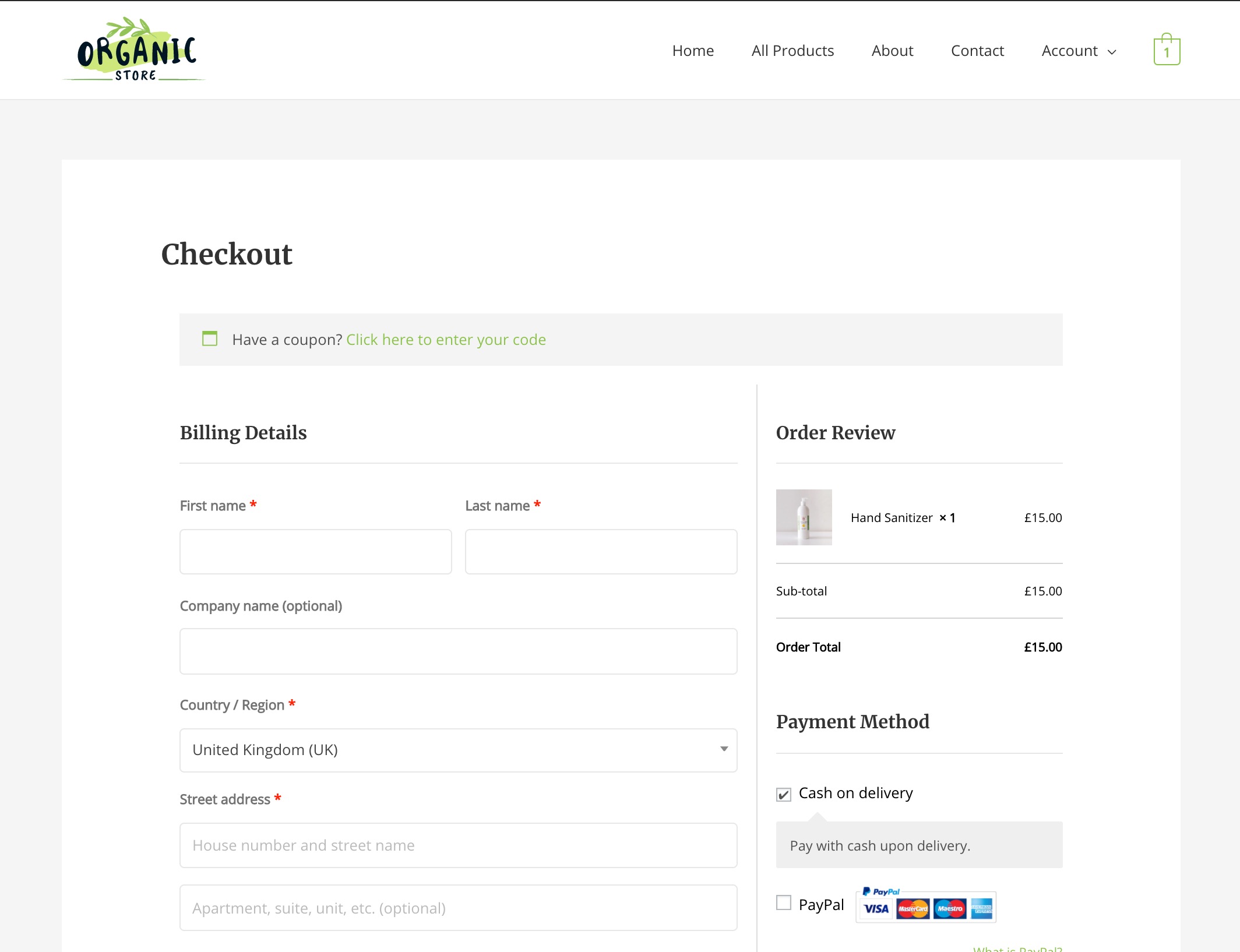
The checkout page is an important step where users submit their addresses and payment details. Tedious and complicated checkout pages often lead to checkout abandonment.
With Woo – Checkout widget you can design beautiful and profitable checkout pages easily. UAE offers this unique widget that lets you customize the default WooCommerce checkout page.

Key Features –
- Layouts – One column, Two column, Multistep
- Option to enable cart button and additional information box
- Custom labels for form fields
- Customize login section
- Customize coupon section
- Color and typography options for all fields
Let’s see how you can use this awesome widget –
Adding Woo – Checkout Widget to Elementor Page
Before adding this widget to the page make sure to –
- Set the page as your Checkout page in WooCommerce settings. For this, from dashboard visit to WooCommerce > Settings > Advanced Tab > Page setup > Checkout page.
- Also, add items to the cart to edit the checkout page. WooCommerce does not make the Checkout page accessible until items added to the cart.
You can add the widget to the checkout page and start editing it. The widget fetches all fields from the WooCommerce checkout page and lets you customize it with layout, color, typography, additional fields.
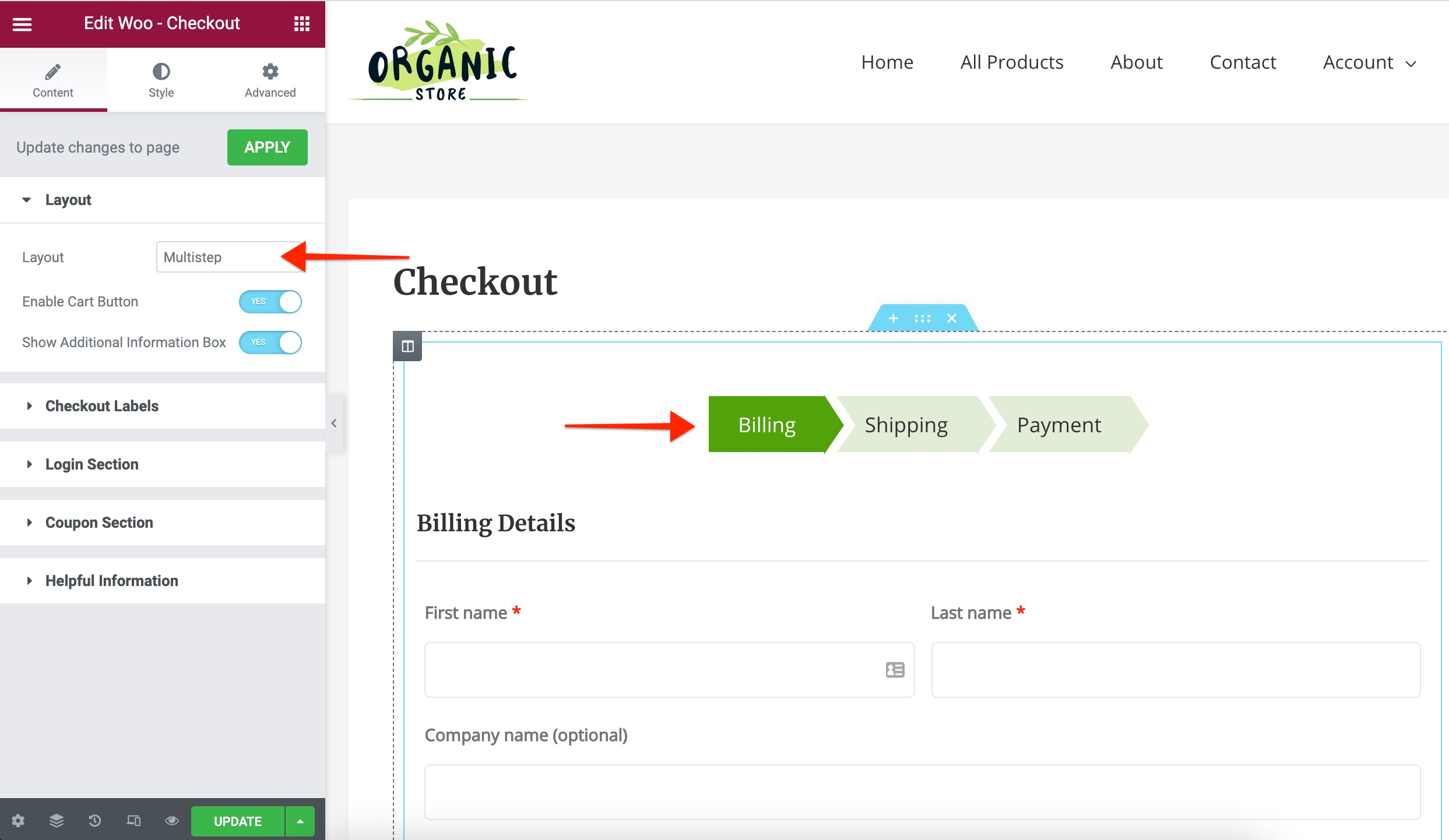
Layout
You can manage layout for the checkout form. Display it in –
- One Column – All fields will display in a single column just like the default view
- Two Columns – Checkout form fields will be divided into two columns. The billing address and other details will be displayed in one column. While order review and payment method will be displayed in another column.
- Multistep – Checkout fields will be displayed in multiple and separate steps – billing, shipping, and payment. Users can fill one page and move on to the next.

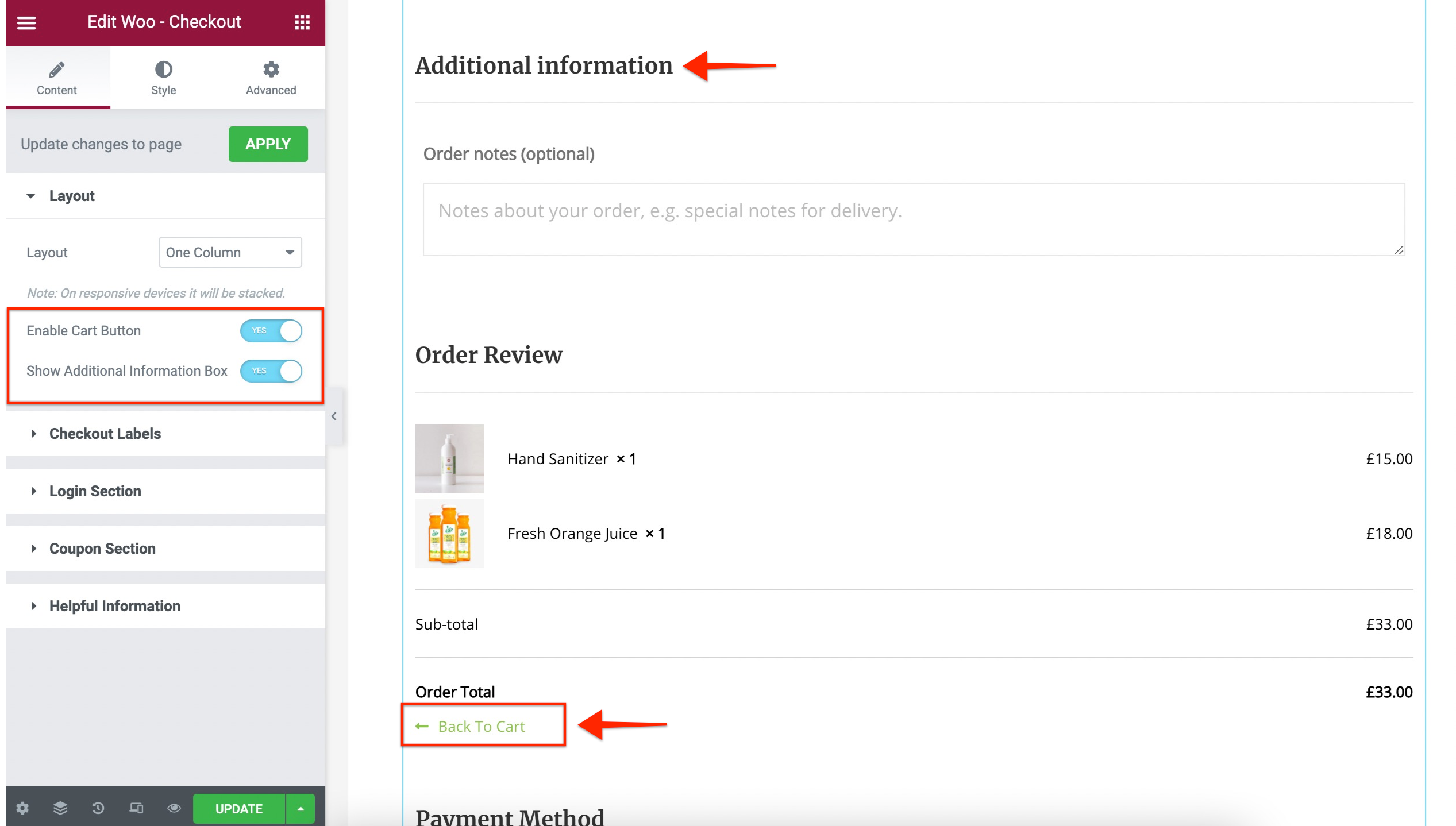
It also offers two more options –
- Enable Cart Button – It will add the ‘Back to Cart’ button on the checkout page. So that if the user needs to make any addition or changes in the cart, option will be easily available.
- Show Additional Information Box – This will add an additional box where users can add any notes about orders.

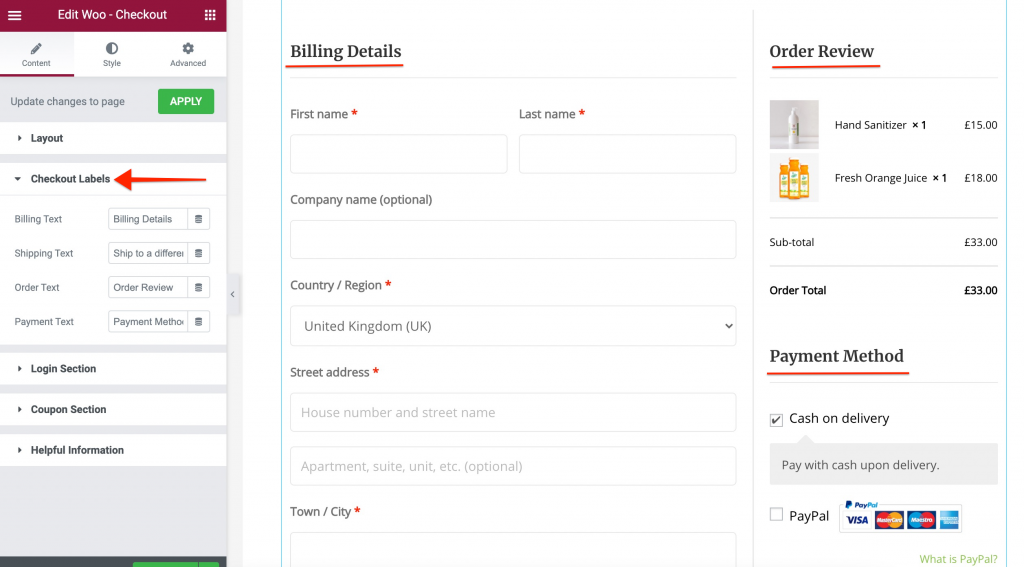
Checkout Labels
Here you can add custom labels for checkout form fields. You can even connect dynamic tags with these fields.

You can set any label for –
- Billing Text
- Shipping Text
- Order Text
- Payment Text
- Cart Button Text
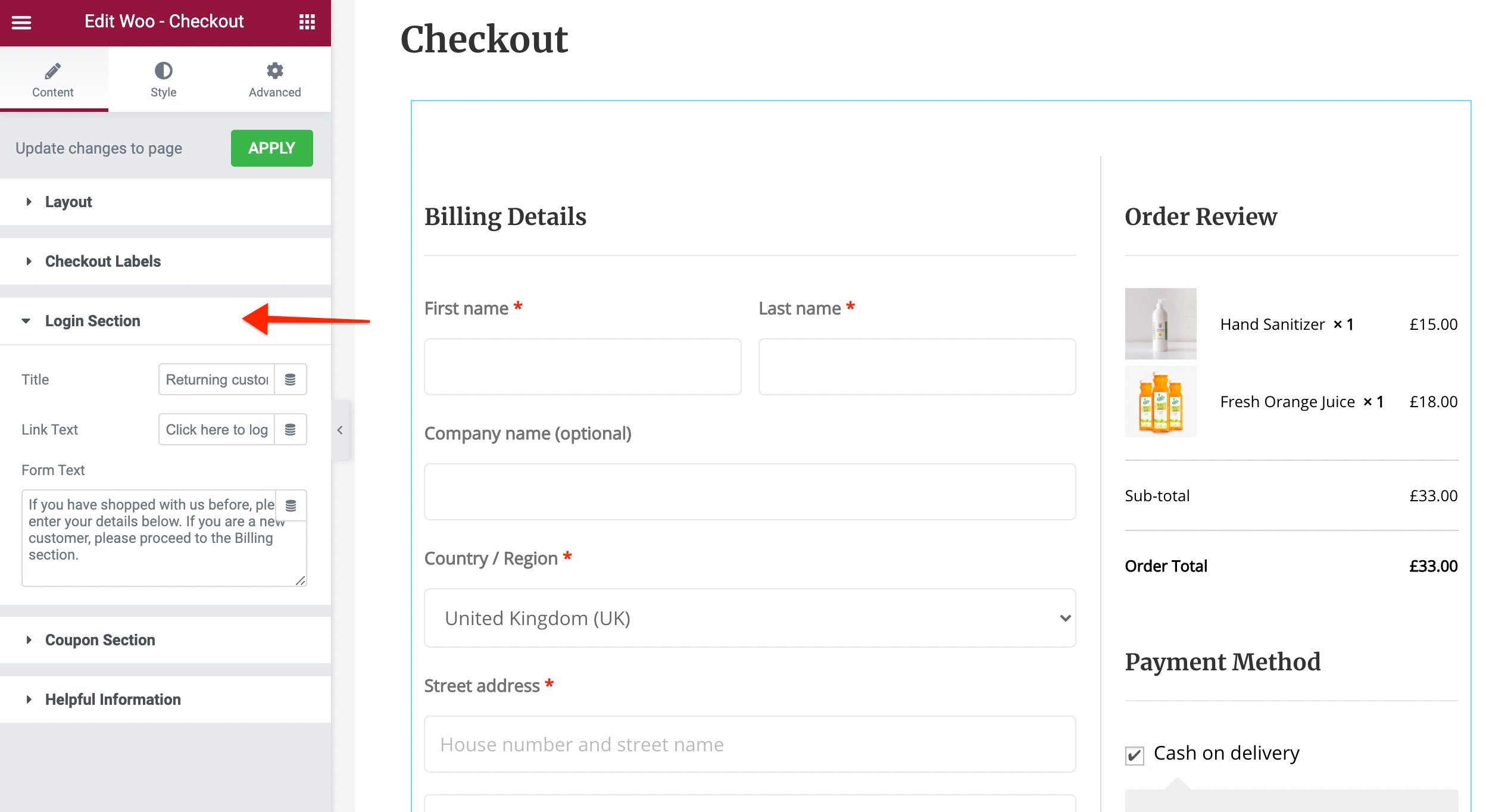
Login Section
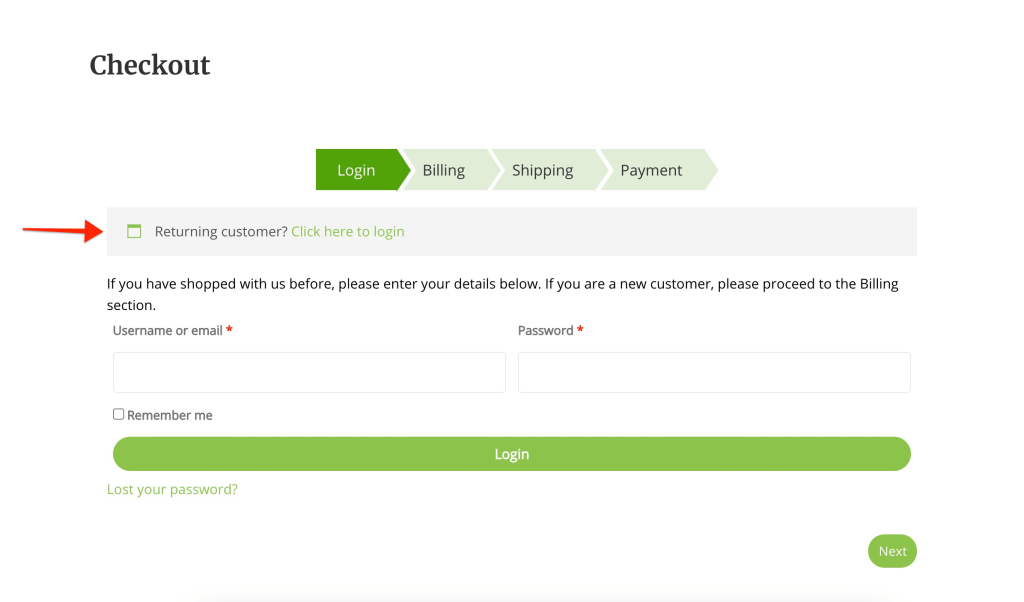
This will add a link where users can login to their account and proceed with checkout. To check this option you will need to log out from the website and visit the checkout page. Here is how login section will look –

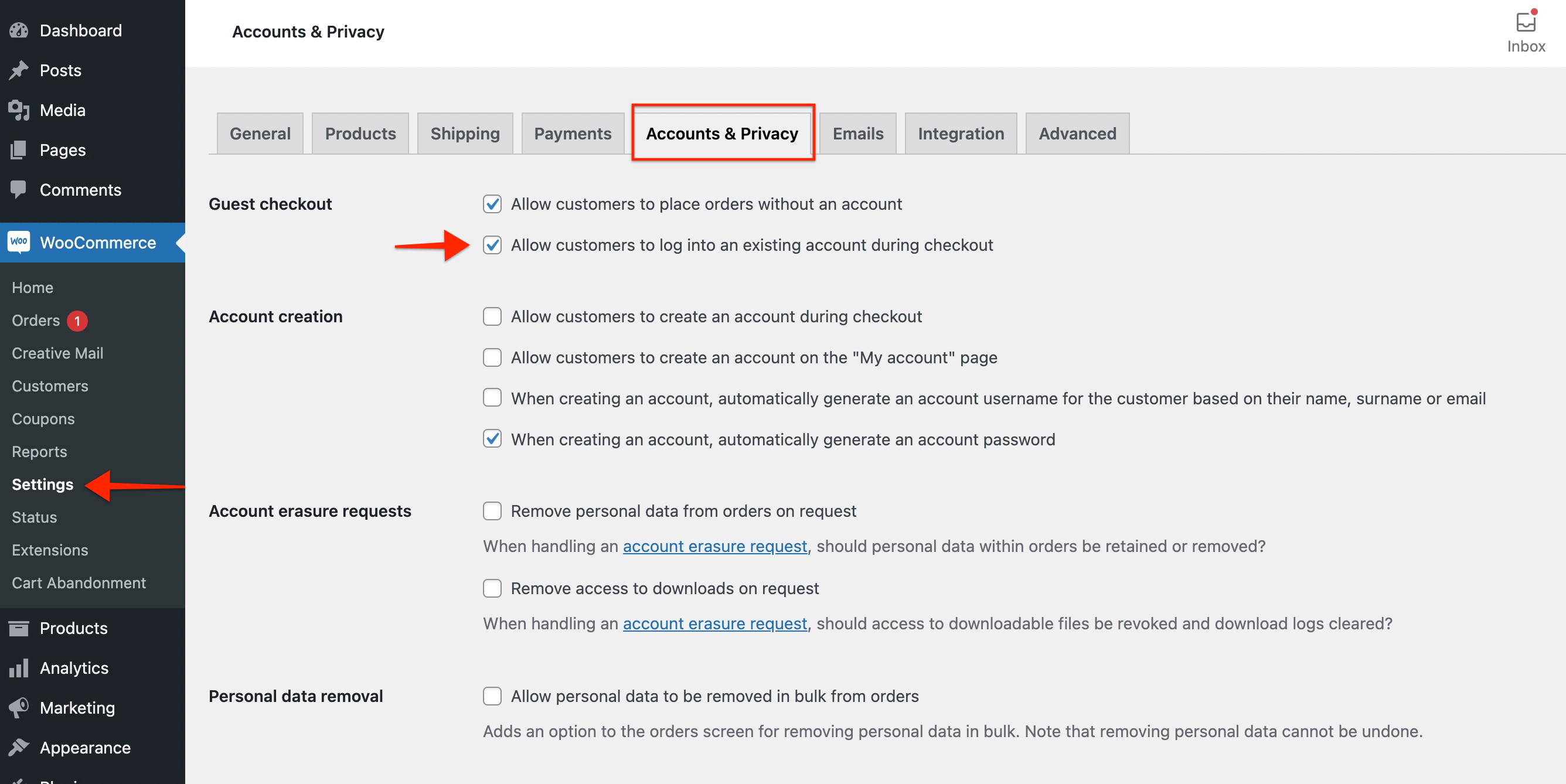
If you are not able to see the login option and wish to enable it, then from the dashboard visit WooCommerce > Settings > Accounts & Privacy > Enable ‘Allow customers to log in to an existing account during checkout’.

You can customize this section with following settings –

- Title – Add text for login section
- Link Text – Link text that will prompt user to login
- Form Text – Text that will display information in for login form
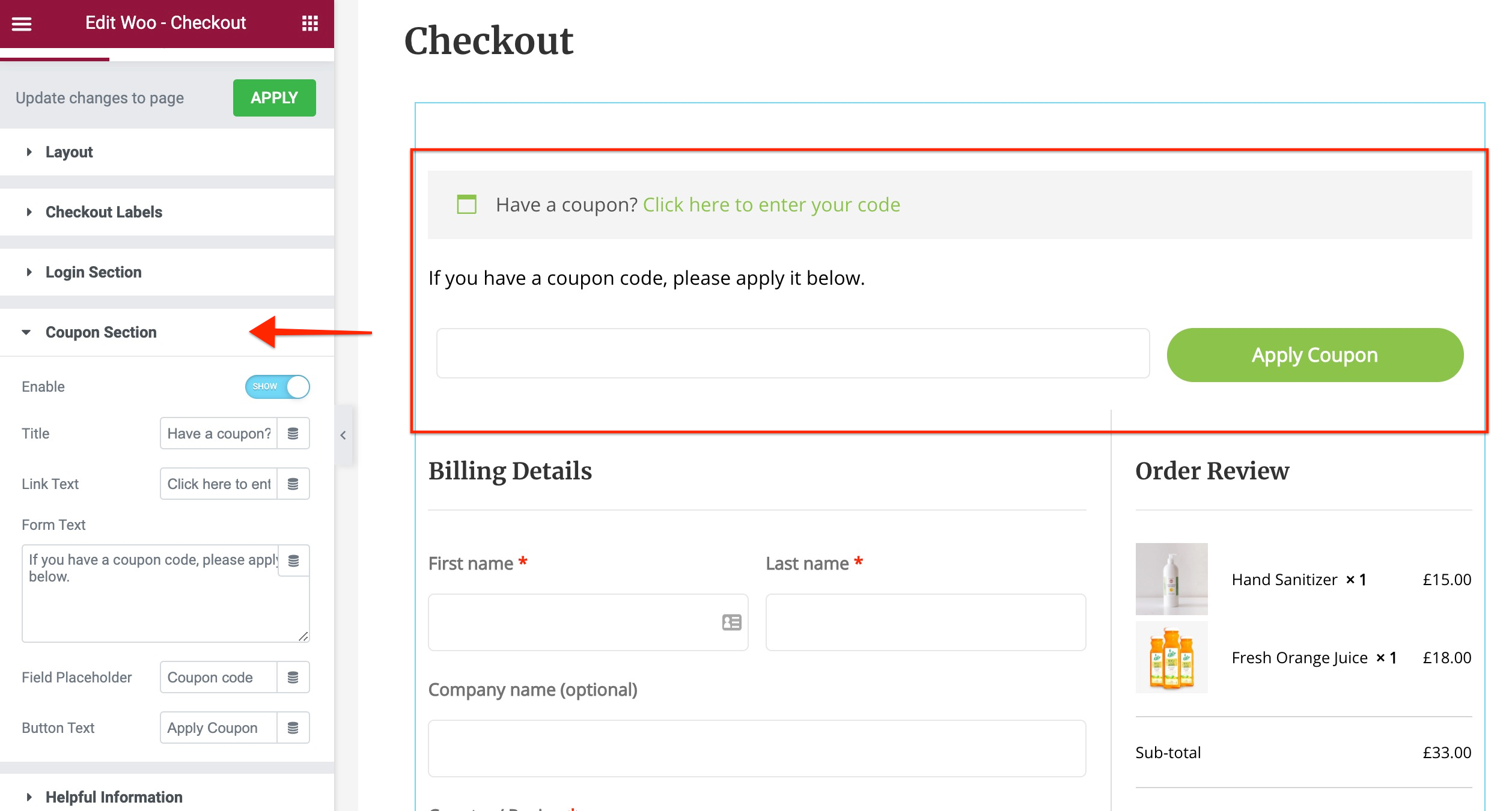
Coupon Section
Coupons can benefits your online business in various ways like bringing new users to store, help users to try new products. You can add and customize coupon section with following points –

- Title – Text that will ask user if they have coupon code
- Link Text – Link text that will prompt user to open a box to enter coupon details
- Form Text – Text that will display above the input box
- Field Placeholder – Placeholder for a box where user enter coupon code
- Button Text – Text on the button that will submit the code
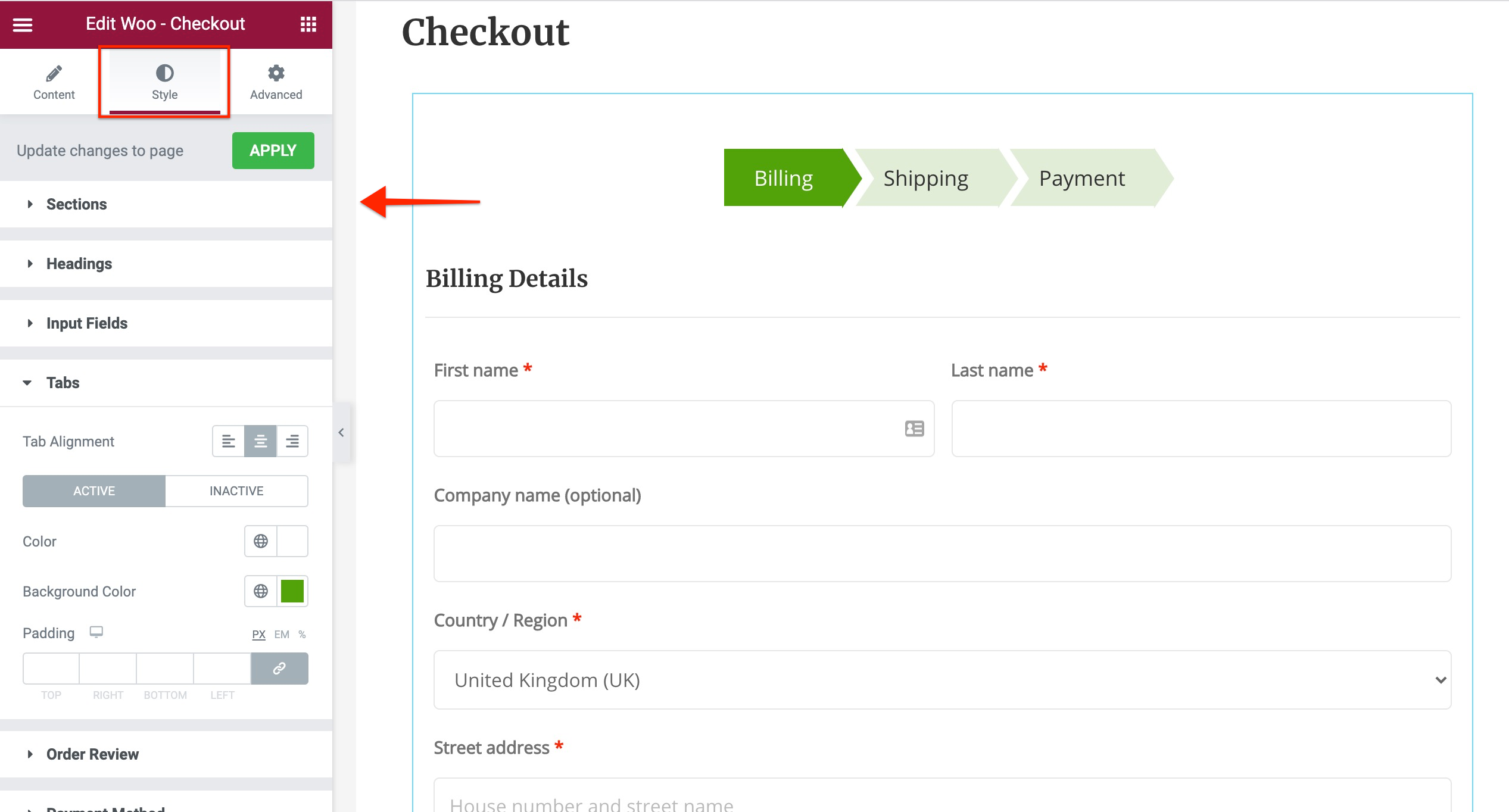
Style Tab
The widget offers color and typography for each section of the checkout form. You can set text color, background color, typography, border, padding and other stylings for following fields –

- Sections
- Headings
- Input Fields
- Order Review
- Payment Method
- Buttons
- Field Validation & Error Messages
Related Articles –
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page