/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- Enable Font Awesome 4 Support in Elementor
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
Enable Font Awesome 4 Support in Elementor
Icons possess the unique ability to communicate ideas, guide navigation, and add a personality into your WordPress website.
With Elementor and Font Awesome 4, you can effortlessly incorporate these visual powerhouses into your design. Let’s dive into the simple steps to activate this dynamic duo.
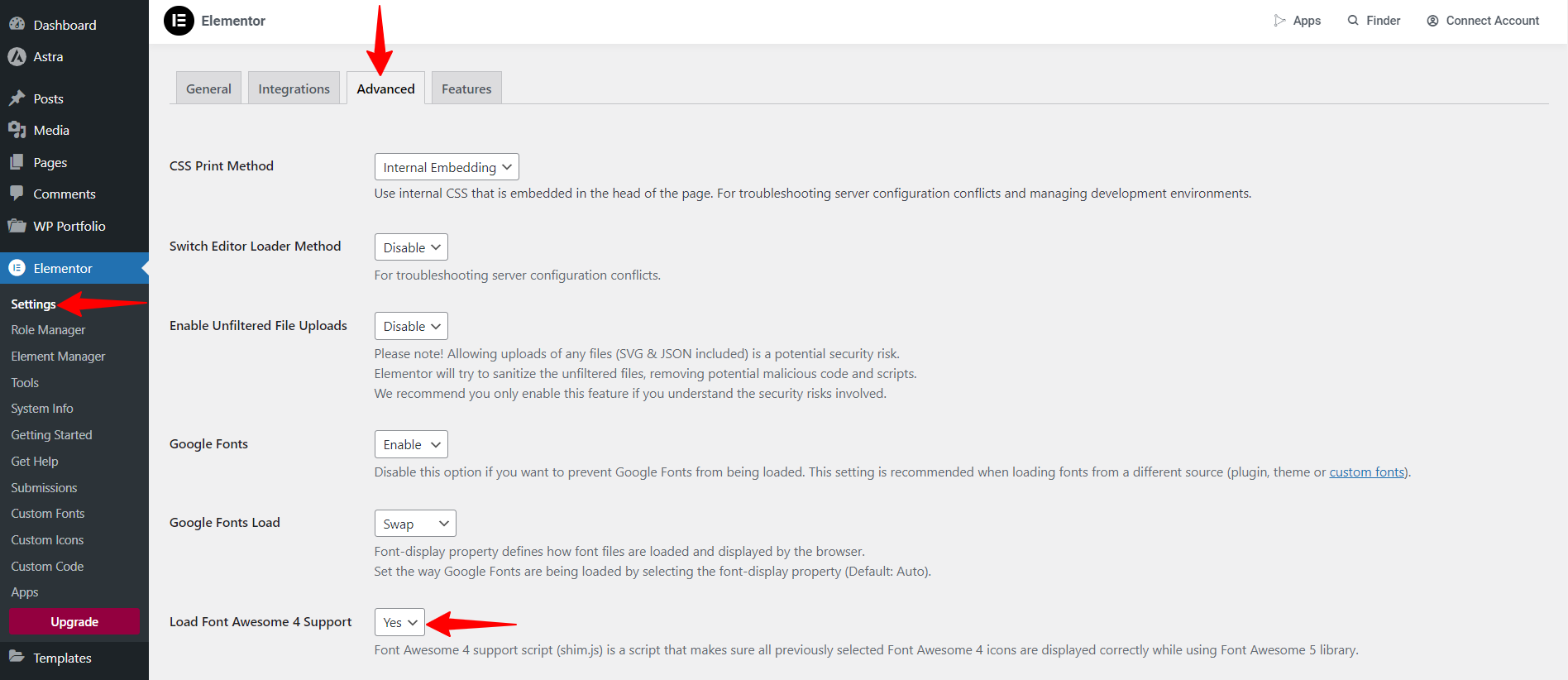
How to Enable Font Awesome 4 Support in Elementor
To make font awesome icons visible on your WordPress website, you can follow the steps below:
- Go to your WordPress dashboard.
- Navigate to Elementor > Settings.
- Click on the Advanced tab.
- Look for the option called “Load Font Awesome 4 Support” and set it to “Yes.”
- Save the settings by clicking the “Save Changes” button.

These steps will enable Font Awesome 4 support in Elementor, allowing you to enhance the visual appeal of your website with a variety of icons.
We hope this document has been helpful. If you have any questions, feel free to leave a comment below.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page