/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
How to Display Related Products with Woo-Products Widget?
With UAE version 1.8.4 and above, Woo-Products Widget offers the option to display Related Products. Here is the announcement link for this feature.
When you design a template for Single Product page from Elementor Pro, you can display related products with Woo-Products Widget.

Related Products will be displayed on the basis of the product category.
Below are the steps to design a Single Product template with Elementor Pro and adding a Woo-Products Widget to display related products –
Necessary plugins – Elementor, Elementor Pro, Ultimate Addons for Elementor
Step 1 – From the dashboard navigate to Elementor > My Templates > Single Product
Step 2 – Click on the Add New and give a name for the template
Step 3 – You can import ready blocks from Elementor or can use widgets to display a single product
Step 4 – To display related products, drag and drop Woo-Products widget
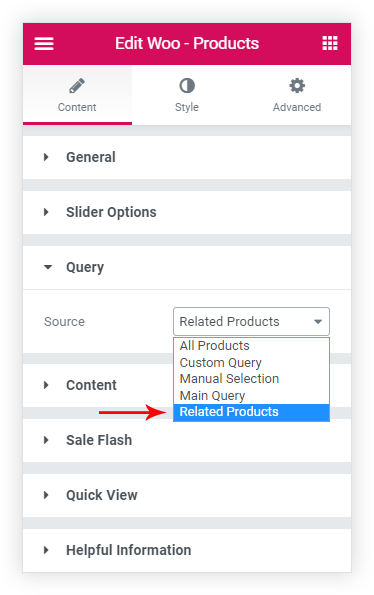
Step 5 – In the widget select Query > Source > Related Products.
Step 6 – Publish the template by selecting Display Conditions.
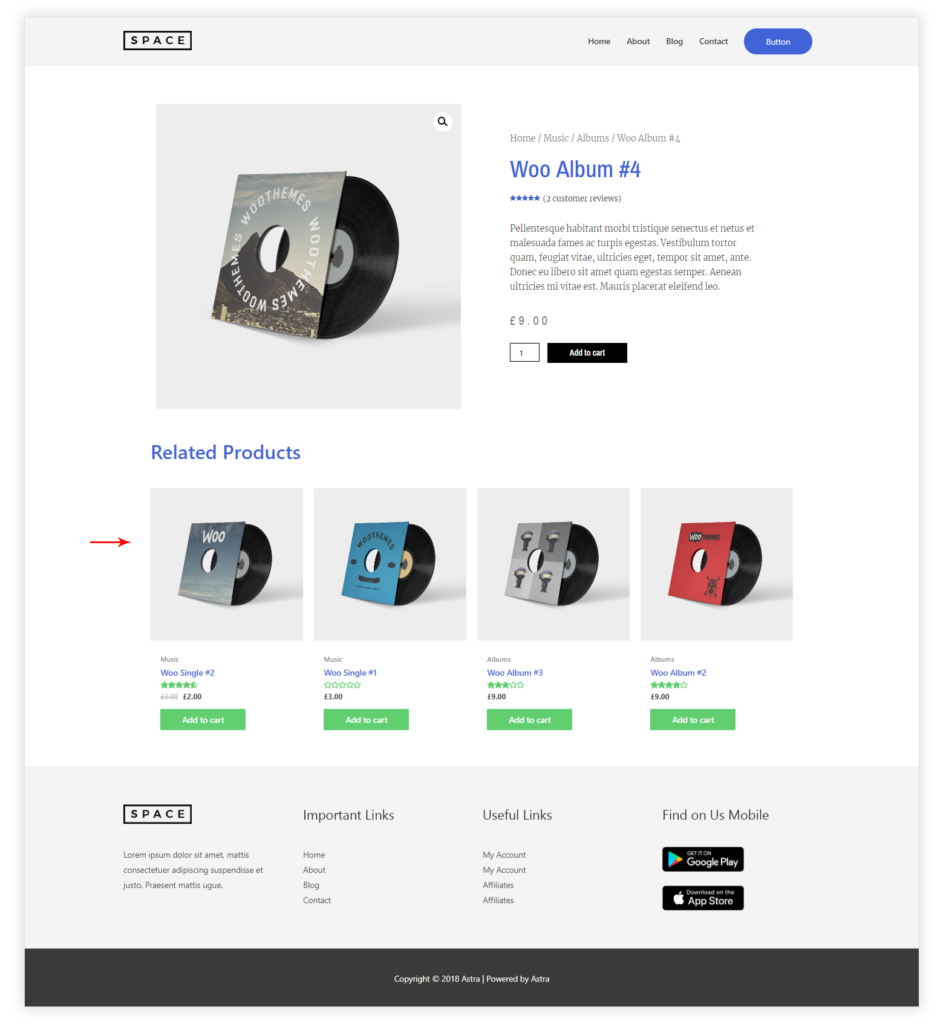
Now when you will view the Single Product page, you will see the above template design. Related Products will be displayed from the respective product category.
For example – If the product – Woo Album #4 has categories Music and Album. Then related products will be displayed from the Music and Album categories on the single product page for Woo Album #4.

All the layout and styling options from Woo-Products widget can be applied for related products too. Here is a detailed document for the widget.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page