/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
Social Share Widget
The Ultimate Addons for Elementor introduces the Social Share widget in v1.30.0 and above. This will now enable you to share your page or post on different social media with just a click of a button. Combined with lots of options, let’s take a closer look.
Key Features –
- Easily share the page/post across different social media platforms
- Choose styles for the Social Share buttons from Icon & Text, Icon, or Text
- Display Total share count of Facebook, Twitter, Pinterest, Reddit, Buffer, Telegram, Tumblr, and others.
- Display Social Proof as Fake Share Count with display type Icon & Text
- Select from different default Skin Options from – Gradient, Flat, Framed, Minimal, and Boxed
- Display a Floating share button
- Add Animation to buttons
How to Add Social Share buttons on Elementor Page?
Step 1: First, search the panel for the “Social Share” widget, in the Elementor Editor, and drag & drop the widget onto the page.
Step 2: In the Content tab, choose the social networks you want to display on your pages/posts. You can also select among other options like
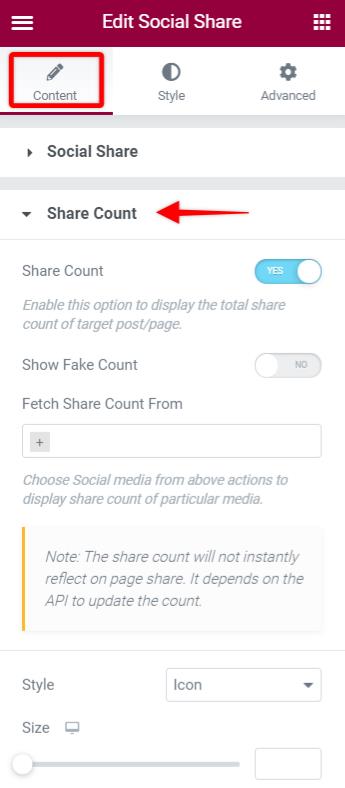
Step 3: To display the share counter, enable the ‘Share Count’ setting.
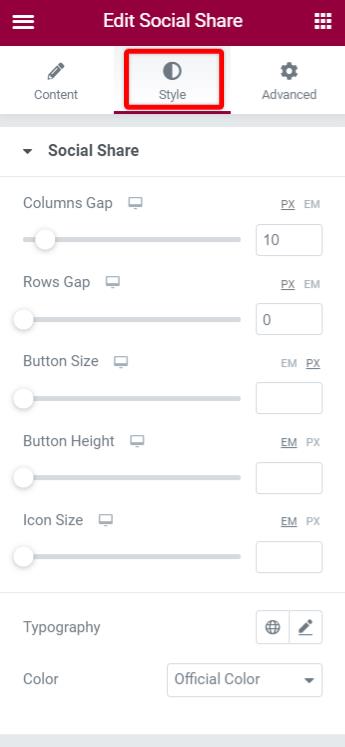
Step 4: If you want to change the style of the buttons, go to the Style tab of the Social Share widget, where you can set the space between buttons, the button size, typography and more.
Let’s see the settings in brief and how to make better use of it —
Social Share Options
The first section of the Social Share widget allows you to select the Social Networks on which your posts can be shared with.
Under each Social Icon you can select another Social Network if required or also have an option to add an Custom Label.
Other options in the section provide better visual changes to the location, Icon Position, Skin Type, etc.
Style: This option provides option to display the Social Share with Icon & Text, or simply just display the Icon or Text.
Icon Position: Select from the Before or After position of your Icon besides the Text.
Skin: Choose from pre-defined options like Gradient, Flat, Framed, Minimal, and Boxed.
Shape: Options like Square, Rounded or Circle for quick styling
Position: This option will help make your Social Share buttons be displayed Inline or Float.
On enabling this option you will notice some additional options to align the Floating buttons to the Left/Right, Vertical/Horizontal Position.
Alignment: This provides the Left/Right/Center options for the default Inline Position.
Target URL: You can also set the Target URL for the Icon to reach the Current Page/Custom URL.
Share Count
This section allows enabling the Social Count for your posts.
Show Fake Count: This option allows enabling the Fake Count values. You can set a default value, or even set the limit after which it is hidden and the Original count is displayed.
Fetch Share Count From: Based on the Social Networks on which has more shares you can select the same to display the total count.
Style: This option displays an Share Icon/Text based on the selection and can be styled using the Size, Icon Color, etc.
Styling
The Style tab of the Social Share widget provides the spacing options for Columns Gap/Rows Gap/Button Size/Button Height/Icon Size/Typography and Color.
Frequently Asked Questions
How to display share count for Facebook?
Read more here.
What are the Social Media for which share count can be Fetched?
FB, Pinterest, Twitter, Reddit, Tumblr, VK, OK, Buffer.
What is the Fake Count?
Enter the fake count and fake count limit. Once the original count reaches this limit the fake count will be hidden. Only the original count will be shown after this limit reaches. Until then it shows the addition of fake count and fake count limit.
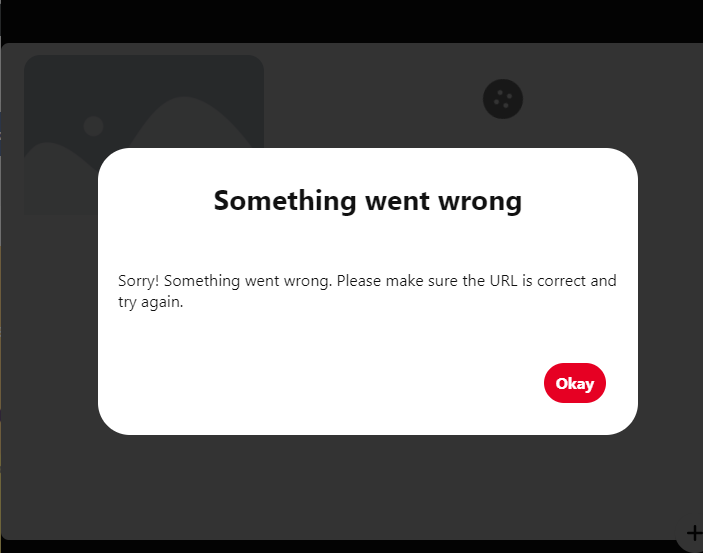
How to Resolve Pinterest’s “Something went wrong” error?
Are you getting following error? —

You will need to simply add a featured image to the post/page from the Featured Image section.
Email Share Button showing blank screen?
Please note that if you are using a webmail service such as Yahoo! Mail or Gmail it will not open these services to share it as an e-mail.
The email share button is designed to send e-mail using the installed e-mail client, such as Outlook and Thunderbird.
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page