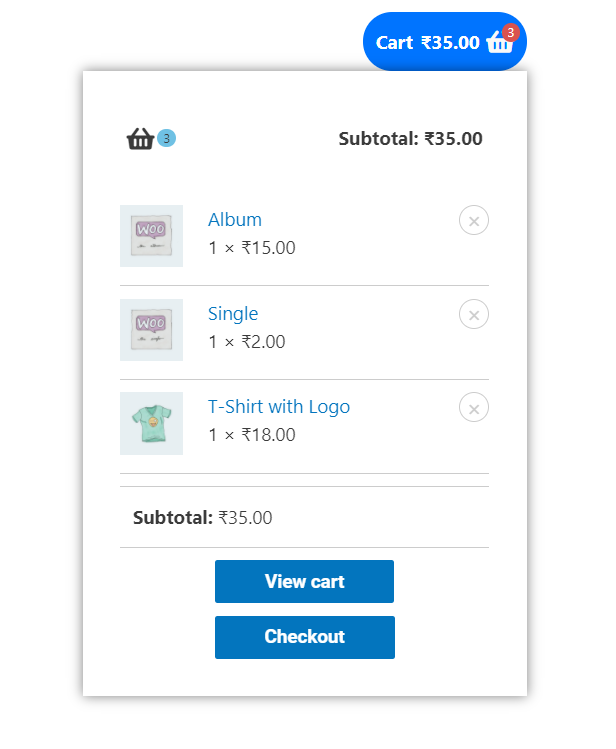
The Woo – Mini Cart widget allows you to insert a Mini-Cart for your store that can display cart details in multiple ways over your page. The Cart details and Subtotal can be previewed in different ways like – Dropdown, Modal, Off-Canvas. Combined with lots of styling options, you can match the style of your website.

Key features —
- Cart Styles – Icon/Text/Icon+Text
- Dropdown Styles – Dropdown/Modal/Off Canvas
- Cart Position – Inline/Floating
- Show Badge ( Items Count )
- Show Subtotal
Below are the steps to use the Woo – Mini Cart Widget for Elementor –
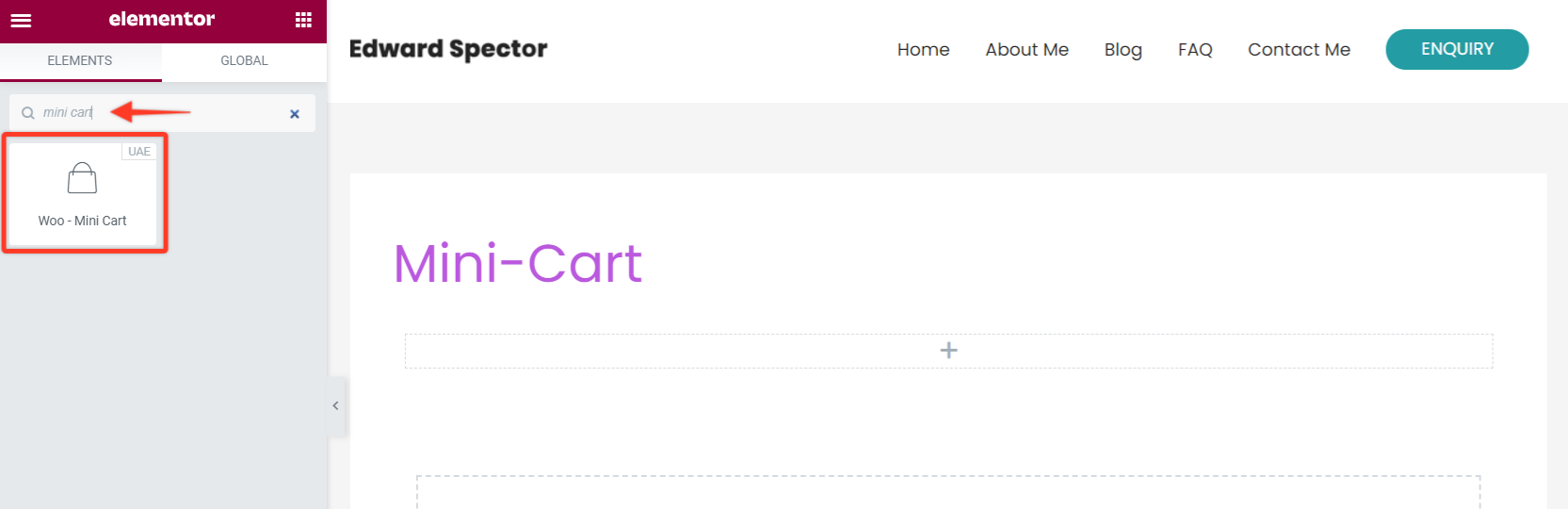
Adding Woo – Mini Cart widget
Let’s see how to use Woo – Mini Cart widget in Elementor –
Note: Before starting make sure you have Elementor and Ultimate Addons for Elementor and WooCommerce plugins activated. Ensure you are above version 1.29.0 and above.
Step 1 – Edit page/post with Elementor and insert the widget to the Elementor’s editor.
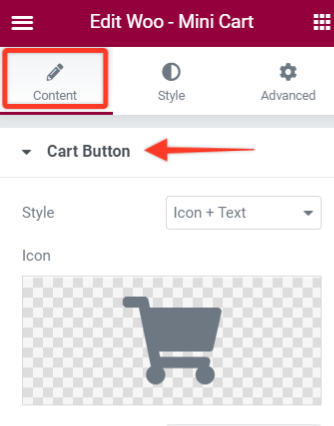
Step 2 — Select a style for the Mini Cart on how you would like to display with some Text/Icon or Both under the Cart Button section of the widget.
Step 3 — Now, with options like Custom Text for the Cart, Show/hide the Subtotal or Badge. Also, you can control the position of the badge to display inline or Top. And finally, manage the alignment of the widget too.
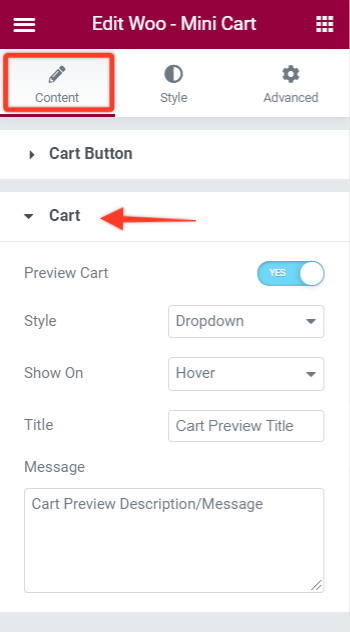
Step 4 — Some cool options are available under the Cart section of this widget. Here you can handle the options to display the Preview Cart details in the Dropdown that can be showed on Hover/Click. And also display the Cart Details in the Modal or Off-Canvas.
Step 5 — Matching the Mini Cart and it’s preview based on the Elementor’s settings preview is one of the most important things.
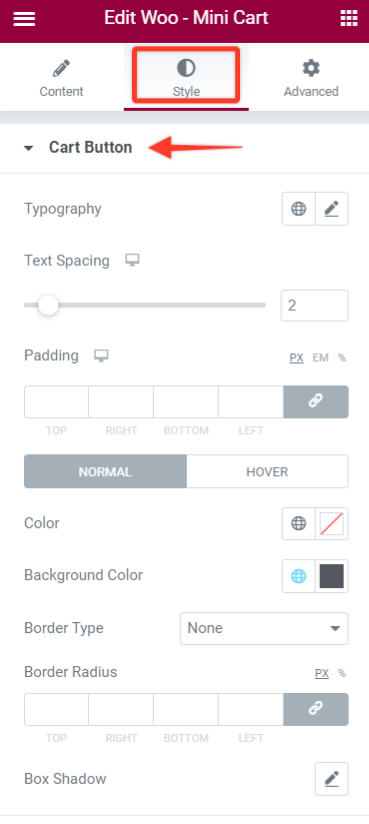
Following are the Styling options for the Woo – Mini Cart widget for Elementor —
Cart Button styling — Under this option, you will also find the option to position the Cart – Inline/Floating for Modal or Off-Canvas Cart Style.
Cart styling — Further you have options to style the Cart Button’s Typography, Cart icon size, Color, Subtotal, empty message, Overlay Color, etc.
Products styling — Even these are precise options for Product styling that include Image, Title, Quantity & Price, Remove Product Icon, etc.
View/Checkout Buttons Styling — These provide further options to manage the Typography, Space, Color options to make them look better.
Responsive options — All these options are with responsive settings so that you can manage them on different screen sizes.