/
No results found. Try again with different words?
Search must be at least 3 characters.
- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How to install the Ultimate Addons for Elementor plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
How to Design Filterable Video Gallery?
Video Gallery widget provides the feature to create a filterable gallery. Here are the steps –
Step 1 – Enable Filterable Video Gallery option.
- This option is available only for Grid layout.
- The setting can be found under Content (tab) > Filterable Tabs.
- Enabling this option will display all categories assigned for videos. See how to create categories in the next step.
- “All” Tab Label is a label to the main category, where all videos in the gallery will be displayed. Edit it if required.
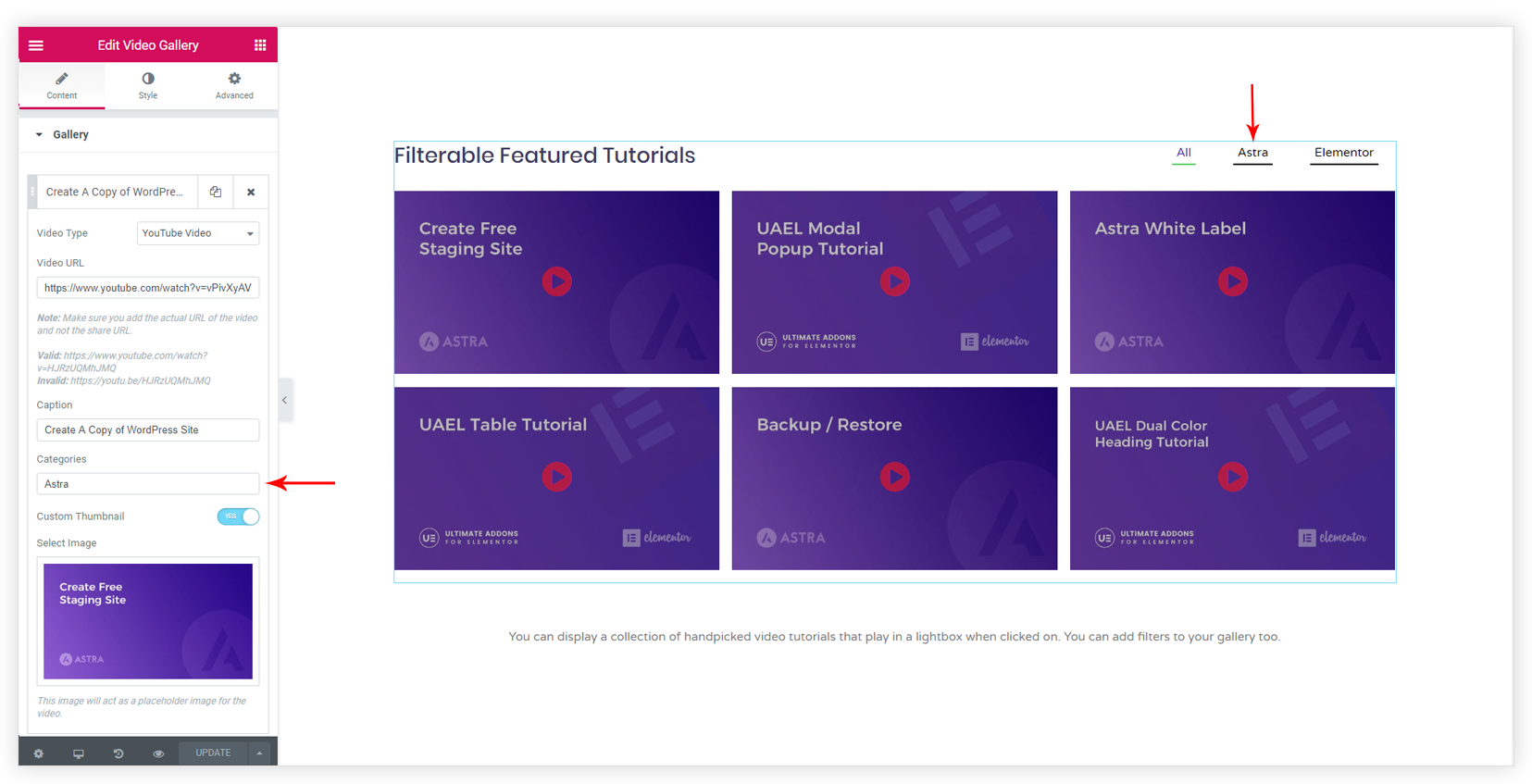
Step 2 – Set categories for videos.
- The category names that are set to videos will display as Filterable Tabs title.
- In the below screenshot Astra, Elementor are categories.
- You can directly assign categories to the video. See how to set categories for videos?
- For example – If video A has assigned to category Astra. While video B has assigned to category Elementor. Then Filterable Tabs will automatically display all 2 categories along with main ‘All’ category. On clicking on any of the tab will display related video.
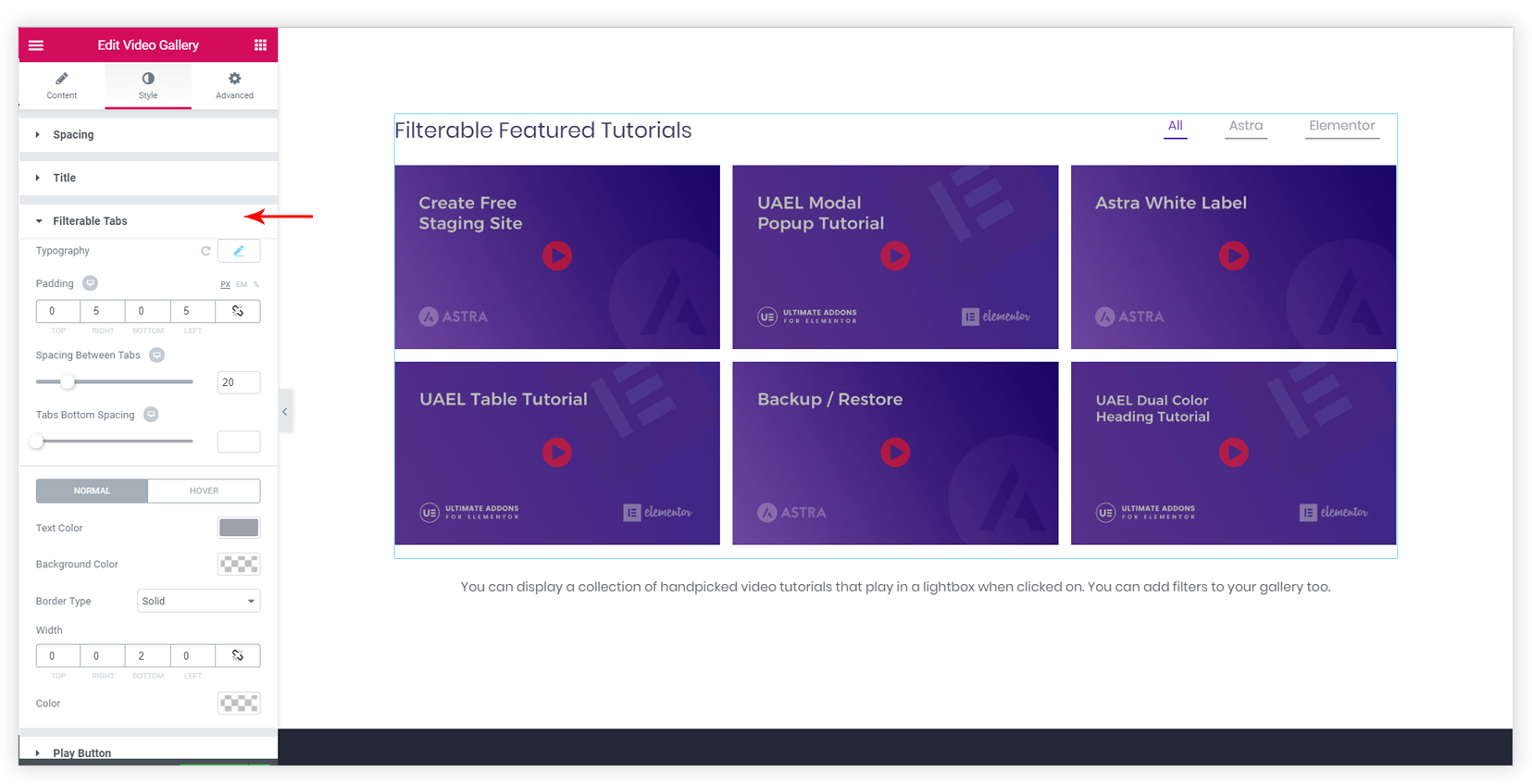
Step 3 – Customize Filterable Tabs.
- Category names will automatically display as Filterable Tabs.
- That means if you assign 5 different categories to videos, then 5 Filterable Tabs for all those categories will be created.
- You can completely customize Filterable Tabs with the settings under Style (tab) > Filterable Tabs.
You can add Title for Filterable Tab. That will describe more about the filterable tabs and video gallery.
Enable Title for Filterable Tab option and enter a title. You can customize the title under Style ( tab ) > Title.
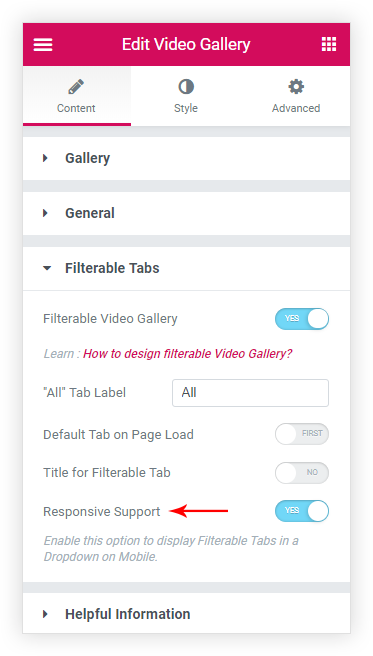
Manage Filterable Tabs on Responsive Devices
Under Filterable Tabs section, you get an option for Responsive Support. Enabling this option will display all Filterable Tabs as a dropdown on the responsive devices. If you have a number of filterable tabs, enable this option. It will stack all tabs and display them as a drop-down.
Related Documents –
How to Display Specific Video Category Tab as a Default on Page Load?
Was this doc helpful?
What went wrong?
We don't respond to the article feedback, we use it to improve our support content.
On this page