UAE’s Image Gallery widget lets you create an attractive gallery with some advanced features.
It supports default WordPress Gallery. You can use WordPress Gallery features like uploading an image with simple drag-drop, selecting multiple images and re-ordering them.
You can take a look at our demo to see how the widget displays image gallery beautifully – Demo Page.
Before getting started, make sure to enable widget from UAE settings. (?)
Some Rich features of the Widget are –
Filterable Image Gallery
This feature allows categorizing images. It displays all image categories with Filterable Tabs. Clicking on the tab will display images assigned to the respective category. Images will display with a default shuffling animation. Read how to design filterable image gallery?

Image effects like Instagram
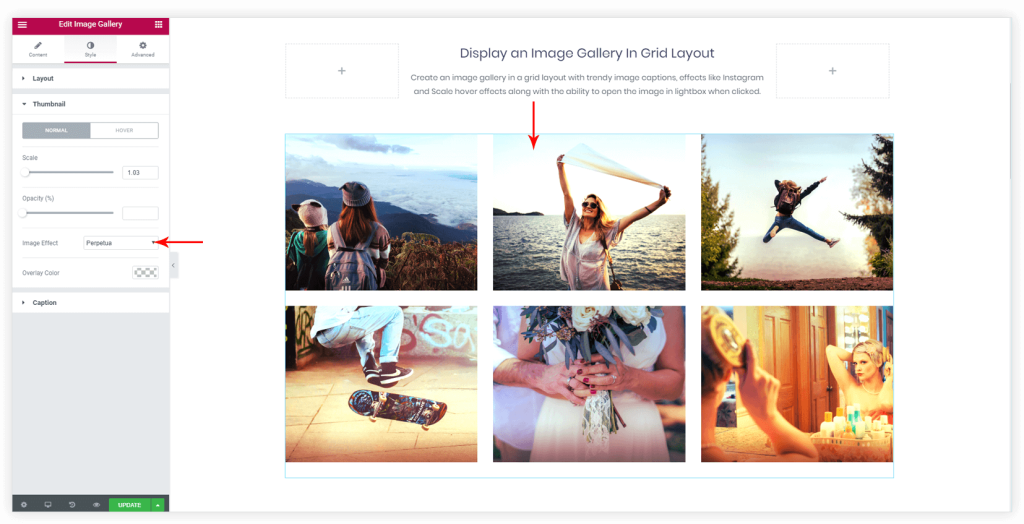
Now, use filters like Instagram on your website’s image gallery. Filters can be applied to the original image, and also as a hover effect. You can also manage image overlay color. The setting is available under Style (tab) > Thumbnail > Image Effect

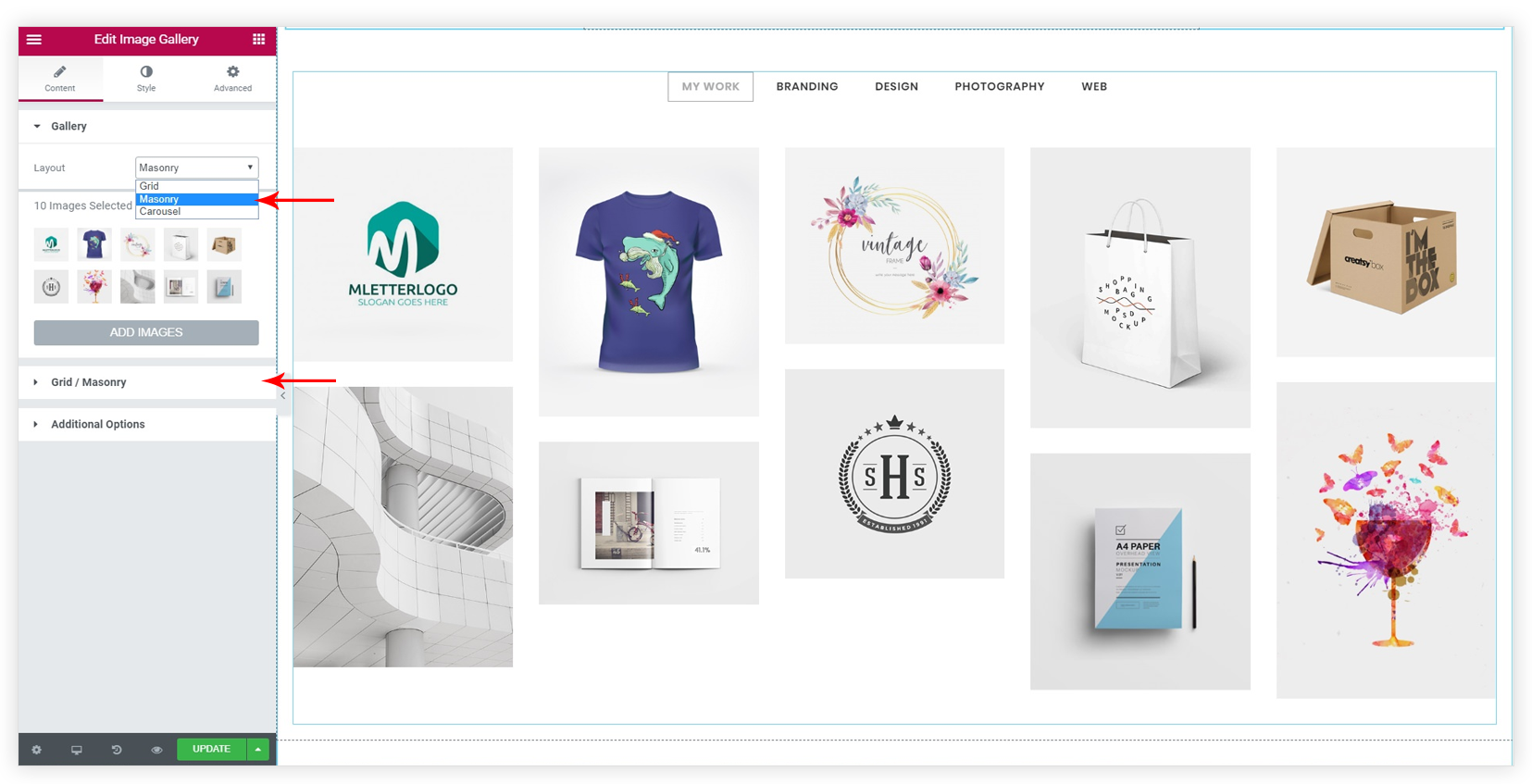
Grid / Masonry/ Justified / Carousel Layout
Choose the best layout to make your gallery look stunning.
- Grid: This layout will display products in “rows and columns” structure.
- Masonry: This layout adjusts the images in columns according to size. Hence reduces the size of the image gallery on the web page.
- Justified: Set all images in the same row at the same height. It fills all spaces between the rows. Read more about this layout in the article here.
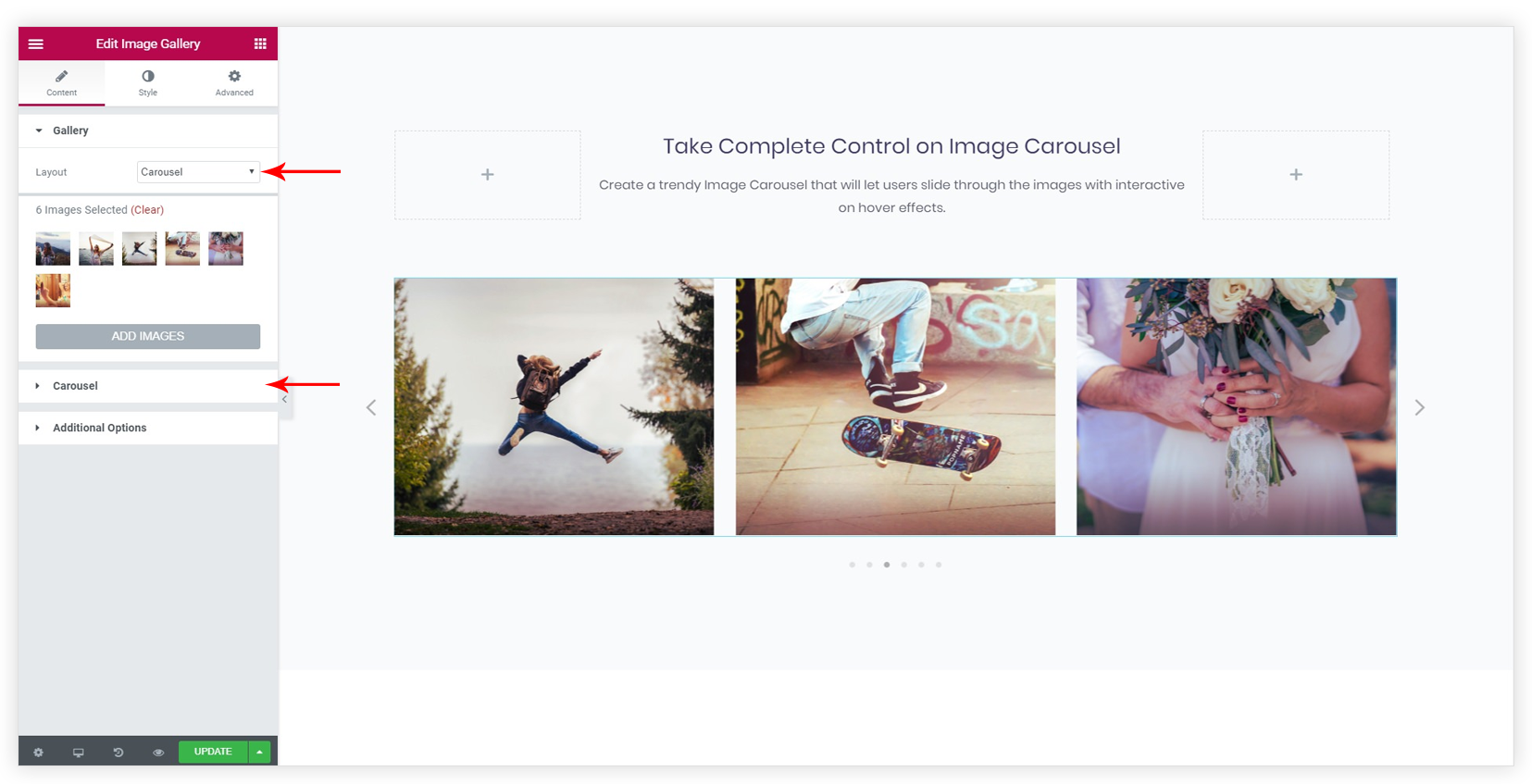
- Carousel: Images will display in a nice slider.
Different Carousel settings give total control of the slider.
Scale effect for normal and hover image
You can now use the Scale effect that resizes (enlarges) the image on hover. This setting is available under Style (tab) > Thumbnail > Scale.

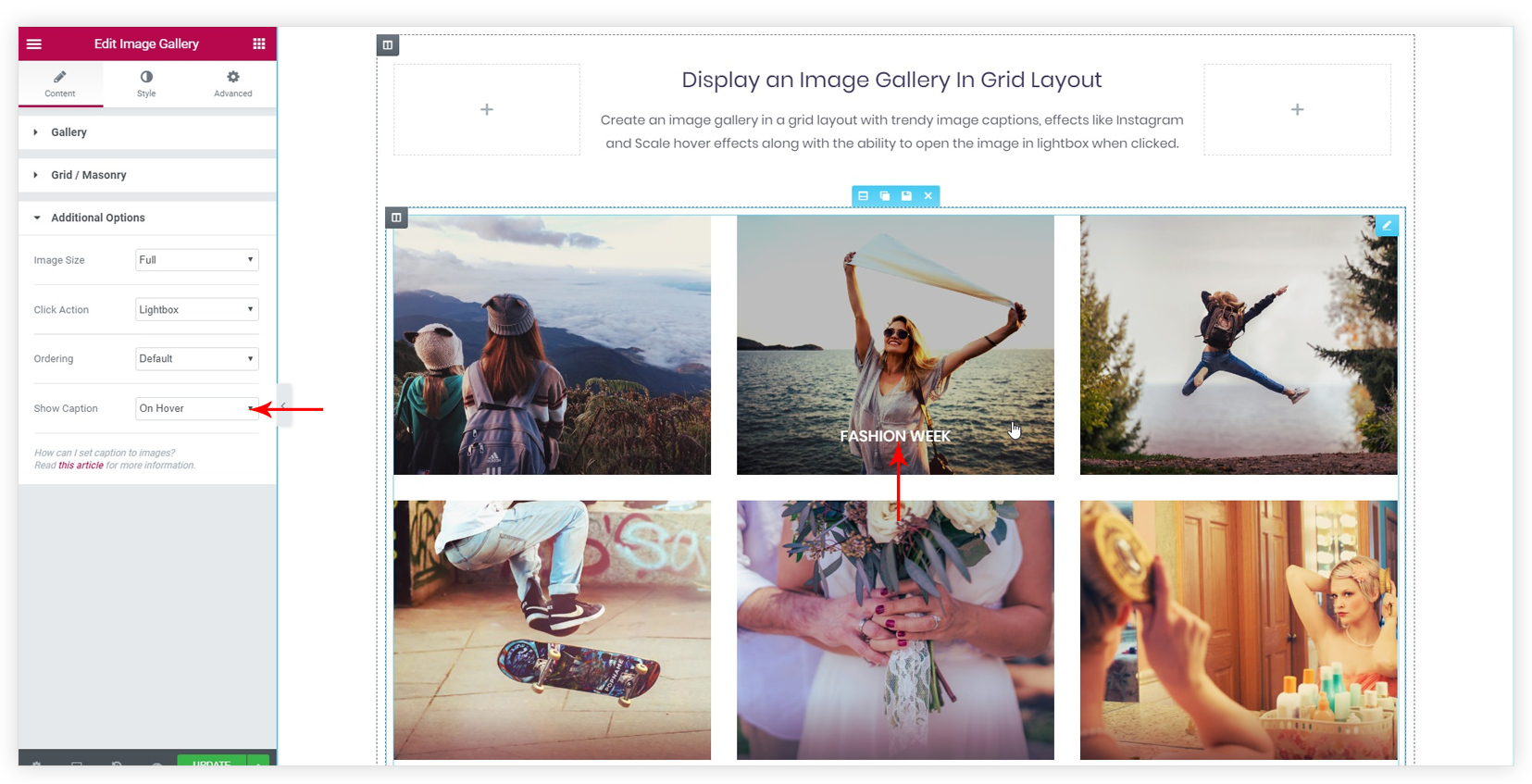
Show Image Caption
It allows you to add a trendy caption for the image to make it more descriptive. Enable the option from Content (tab) > Additional Options > Show Caption. See how to add a caption for the image?
You can completely customize the image caption by applying a background color, text color, padding, vertical alignment, and typography. This setting is available under Style (tab) > Caption
Caption Below Image of Lightbox
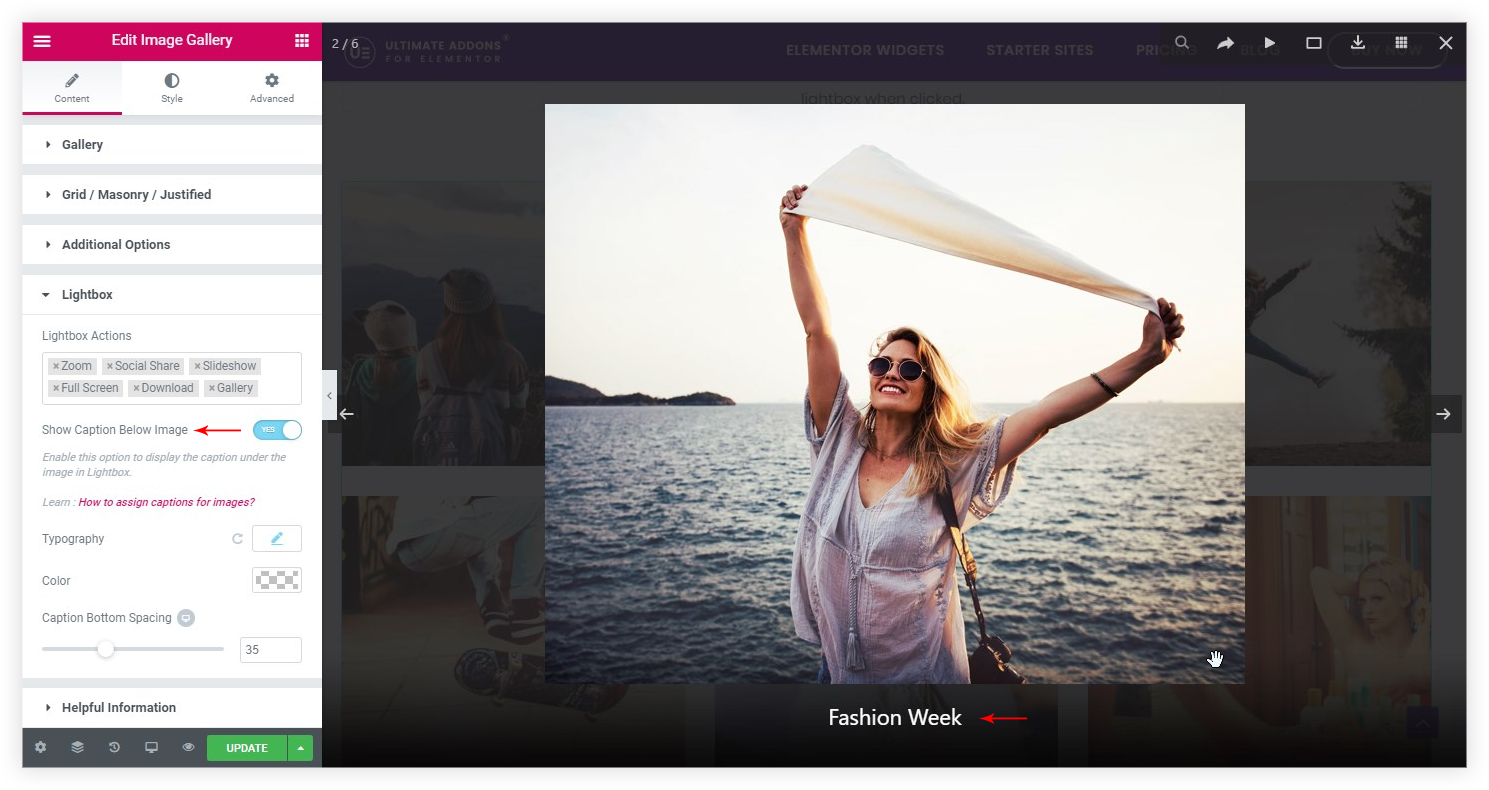
With the update of UAE v1.17.0, you will now be able to add a caption below the Lightbox Image. Also, you will be set Color, Typography, and also manage the Caption bottom spacing respective to the Image.
You can find this option from Content (tab) > Lightbox > Show Caption Below Image. See how to add a caption for the image?

Advanced Lightbox Actions
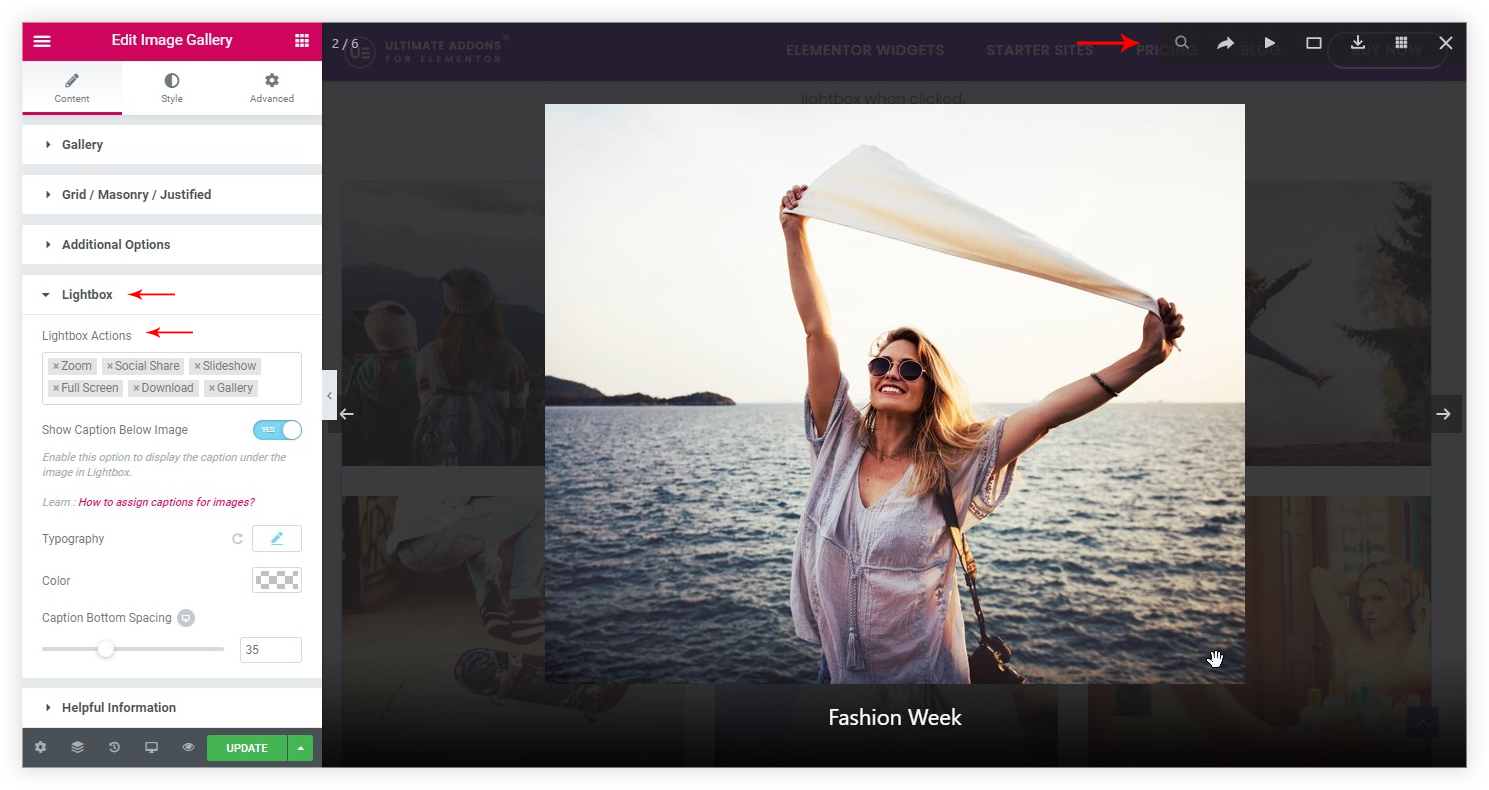
Under the Lightbox section, you will find another option which provides the following option – Zoom, Social Share, Slideshow, Full Screen, Download, Gallery
This would allow Images with the above-mentioned options in the lightbox, allowing users to Share, play the Images on Slideshow, view the Images on Full Screen, or even Download them. You will find these actions in the top right corner of the Lightbox.
Below is the screenshot where you will find this option –

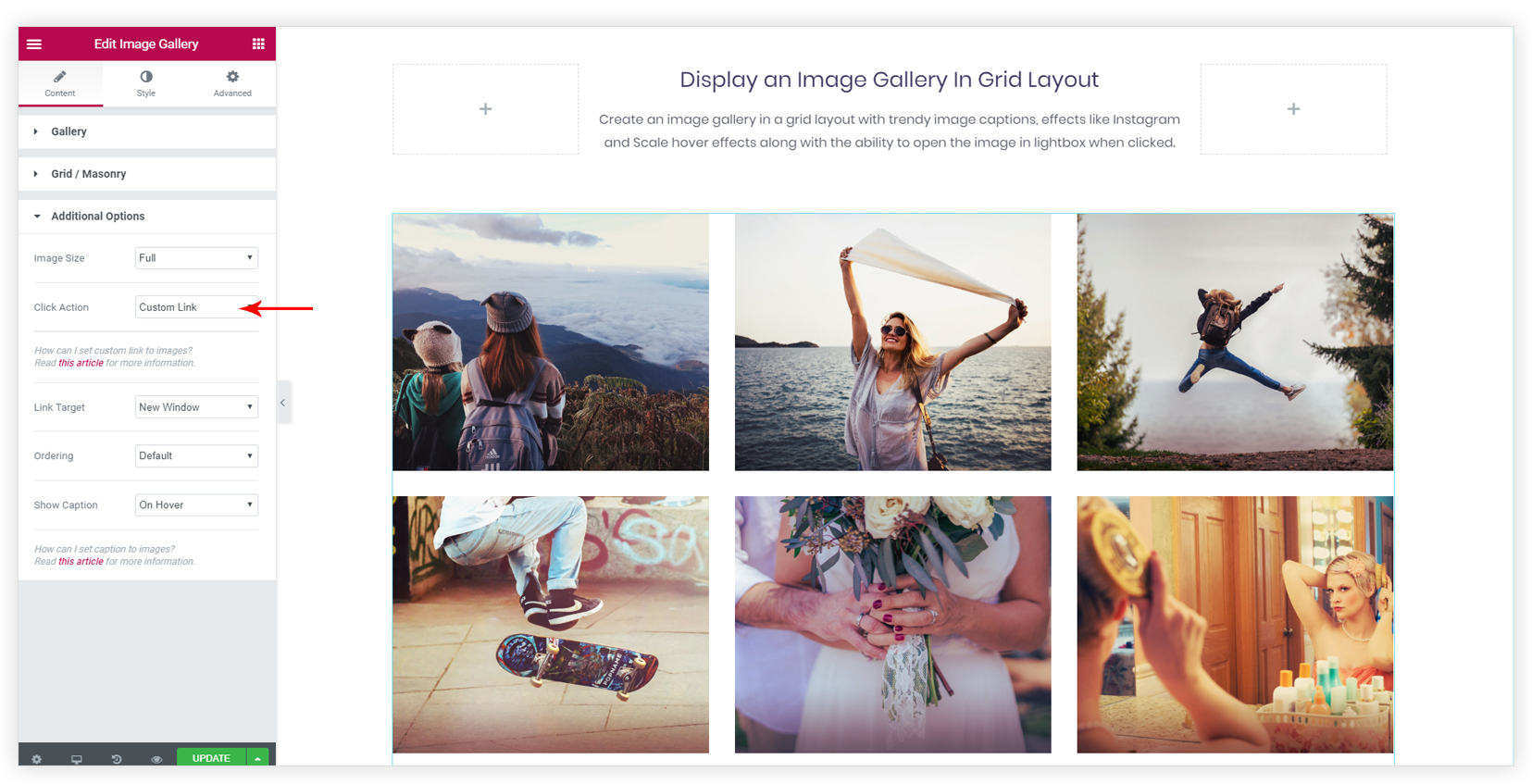
Add a custom link to the image
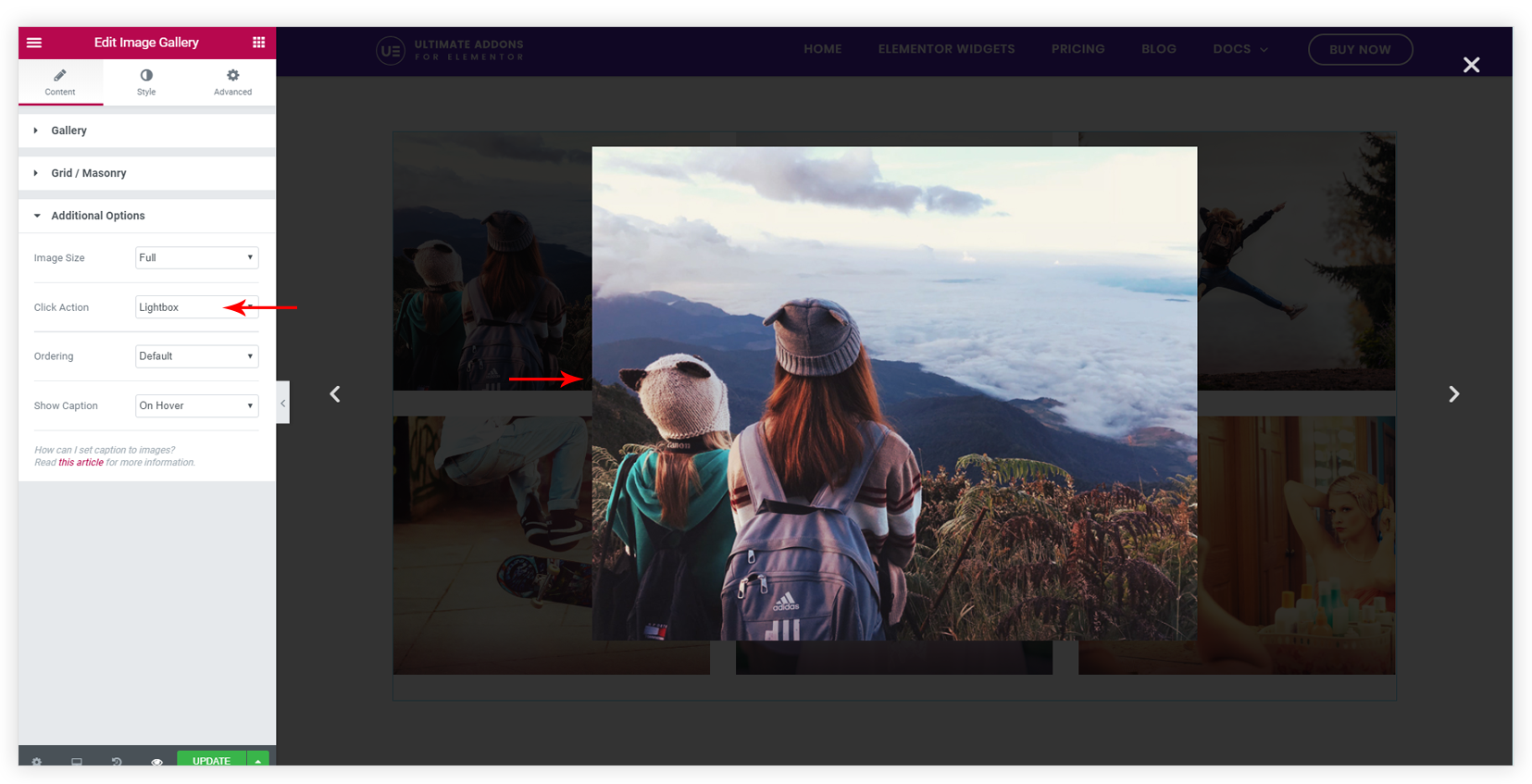
Now it’s easy to link the image with a custom URL. The setting is available under Content (tab) > Additional Options > Click Action. See How to open a webpage on the click of an image?
Ability to open a lightbox on the click of the image
You can choose to display the image in a lightbox when the user clicks on it within the gallery. This gives a closer view of the image. This setting is available under Content (tab) > Additional Options > Click Action.
Totally Responsive Gallery
Manage view of the gallery on responsive devices easily with toggle.

Note: If you have enabled a Filterable Gallery for justified layout, and not able to see images under filterable tabs. Then check if Last Row Layout option for justified image gallery is set to hide. Change it to Justify to display images under filterable tabs.
Related Documents –
How to Set Icon on Image Hover?
How to Display Specific Category Tab as a Default on Page Load?