- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- How to activate Ultimate Addons for Elementor Pro license?
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add a Caption for the Image?
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How to change “Quick View” Text Strings in Ultimate Elementor
Ultimate Addons for Elementor is a powerful plugin that enhances your website’s functionality by adding a variety of widgets and features. One such feature is the WooCommerce Products widget, which allows you to display products from your WooCommerce store in a visually appealing manner.
However, sometimes you may want to customize the text strings, like the “Quick View” button.

In this help document, we’ll show you how to change the “Quick View” text to something more suitable for your website using a simple code snippet.
How to Change the Woo-Products Quick View Text Strings
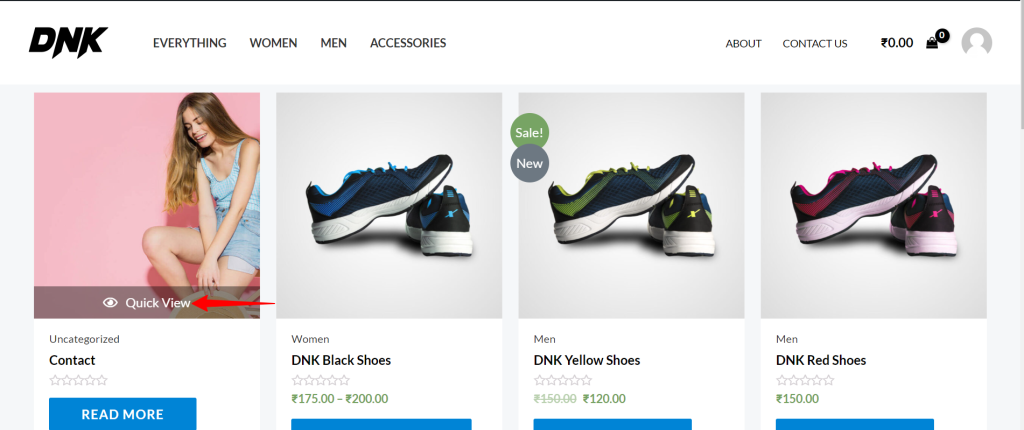
The “Quick View” button is a convenient feature for your website users to quickly preview product details without leaving the main shop page.
However, the default text may not always match the tone or style of your website. With the flexibility of Ultimate Addons for Elementor, you can easily change this text to something more appropriate.
To change the “Quick View” text string, you’ll need to add a code snippet to your theme’s functions.php file. This file controls various aspects of your website’s functionality. Be sure to create a backup of the file before making any changes to it.
Here’s how you can change the “Quick View” text string:
- Log in to your WordPress admin panel using your credentials.
- In the WordPress dashboard, go to “Appearance” and select “Theme File Editor.”
- In the Theme Editor, you should see a list of theme files on the right. Locate and select the `functions.php` file from the list.
- Inside the `functions.php` file, you can add the following code snippet:
add_filter( ‘gettext’, function ($translated_text, $text, $domain){
if($domain === ‘uael’){
switch ( $translated_text ) {
// the text you want to change/translate.
case ‘Quick View’ :
$translated_text = __( ‘Click to view me!’, ‘uael’ ); // translated text.
break;
}
}
return $translated_text;
}, 20, 3 );- After pasting the code snippet, save the functions.php file. Your changes will take effect immediately.
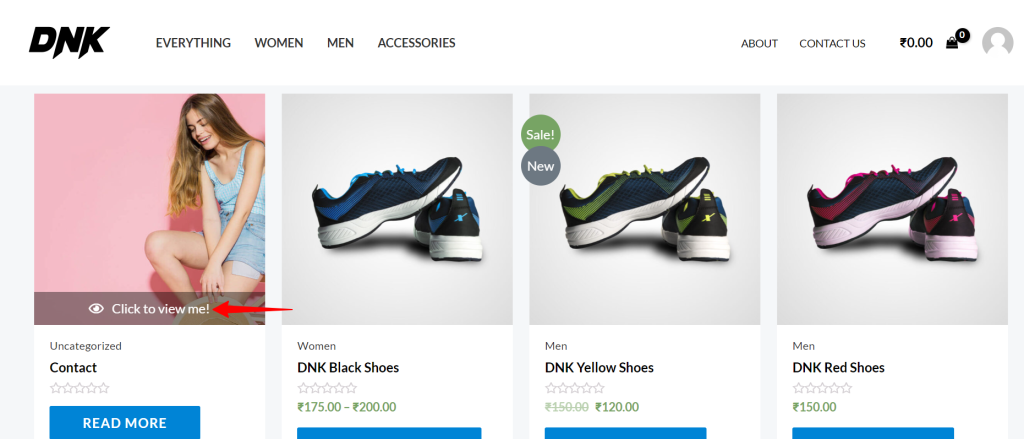
This code snippet uses the gettext filter to detect the text string “Quick View” in the ‘uael’ domain (which is the domain used by Ultimate Addons for Elementor). When it finds a match, it replaces “Quick View” with “Click to view me!”
Now, when you visit your WooCommerce shop page and hover over the “Quick View” button, you’ll see the updated text, which now shows “Click to view me!”

It’s simple. Give it a try and see how this small change can make a big difference in the way your WooCommerce shop is perceived by your website visitors.
We don't respond to the article feedback, we use it to improve our support content.