Did you notice Table of Contents on long pages or posts providing insight into the contents of the document when you visit a website? Have of thought about adding the same on your website?
With version 1.19.0 of UAE, we now provide the Table of Contents widget. Using this widget from now on, you will be adding a table of contents to your website with ease and convenience.
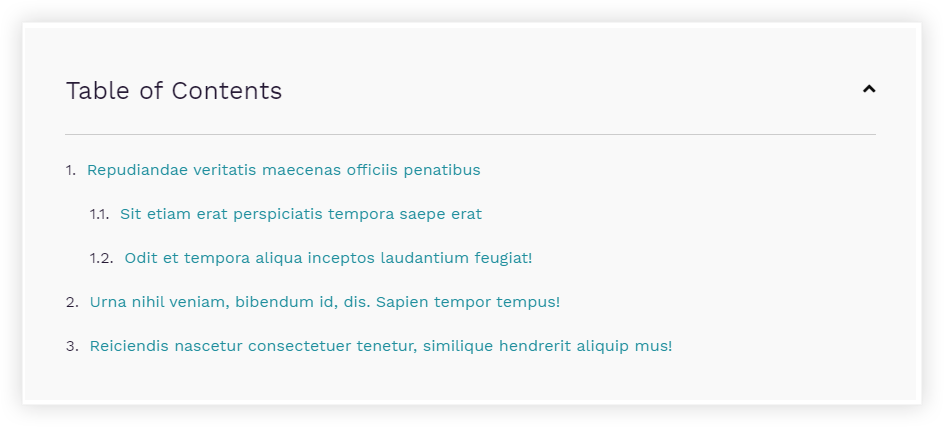
Here’s the screenshot of how it would look –
Let’s add the same to your website in quick easy steps just like any other Elementor widgets.
Search for the Table of Contents widget and drag and drop it on the Elementor editor.
Now, by default, either you will see a default message asking you to enter a heading on the page below
OR
You will be able to see the H2 headings in the table of contents based on the contents on the page where you have dropped the widget.
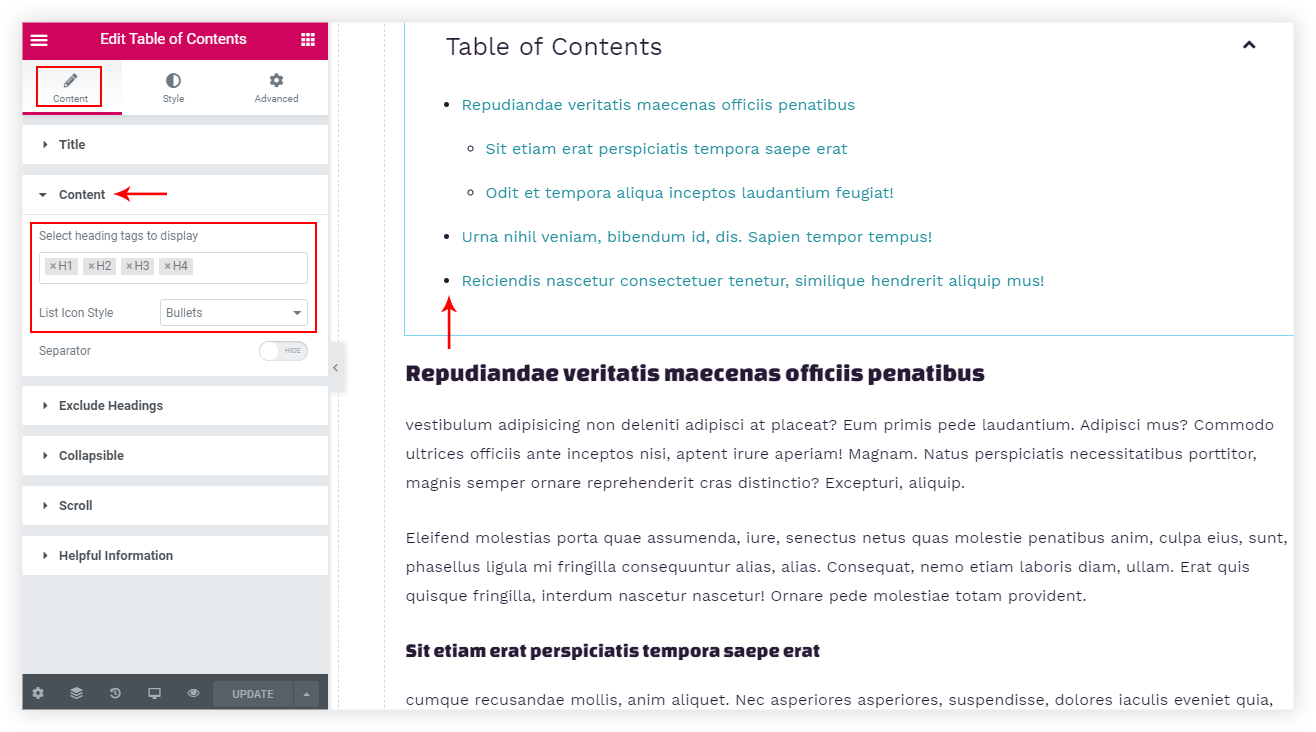
You can display different levels of headings based on the h1 to h6 heading tags.
We will see them in detail, but before that let’s take a look at the Key Features of the widget –
- Fully Customizable Table Heading and Contents
- Collapsible Button to Hide Table’s Contents
- List icon style – Bullet / Numbers / None
- Exclude Specific Heading
- Smooth Scroll and Scroll to Top
Fully Customizable Table Heading and Contents
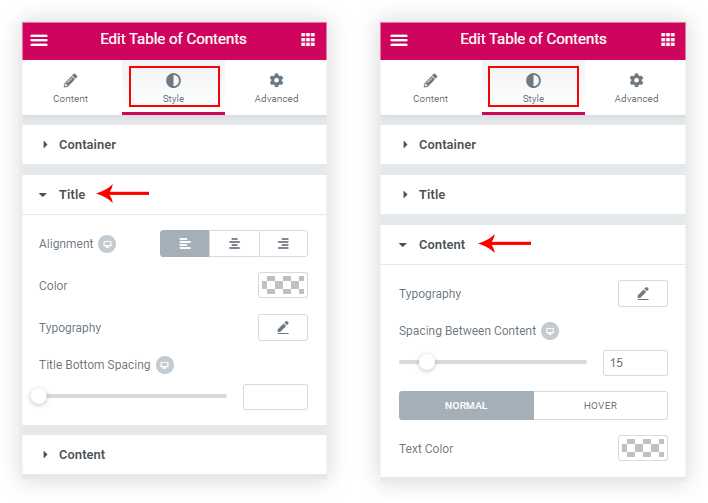
Every section of the widget has been made customizable so that you can give it a feel of your website. That means you will be able to customize the Heading of the Table, Contents. Background, Border, Width, Alignment, Collapsible button, responsiveness, and color.
Collapsible Button to Hide Table’s Contents
Have you ever noticed a lengthy table of contents and you want to skip directly to skip to the content of the post or page? We have taken care of the same, the option is enabled by default and displays a down arrow. This collapsible button is located at the top-right corner of the table of contents.
You just need to style the same as per your requirement. Also, you can replace the icon with text, and separate text for Hide and Show.
List icon style – Bullet / Numbers / None
The list of contents can be styled using some basic icon styles like – Bullets, Numbers, or none.
This will make sure the contents are easy to read at a glance. And while you have hierarchical headings like one heading with an h3 tag and the rest under it has h4 tags, then it will display the list of h4 tags in a hierarchical structure.
Here’s an example of the same –
Exclude Specific Headings
There could be some cases, where you might need to exclude a specific heading of your post or page from the Table of Contents. Let’s say you are displaying related posts on the Post page using a Posts widget.
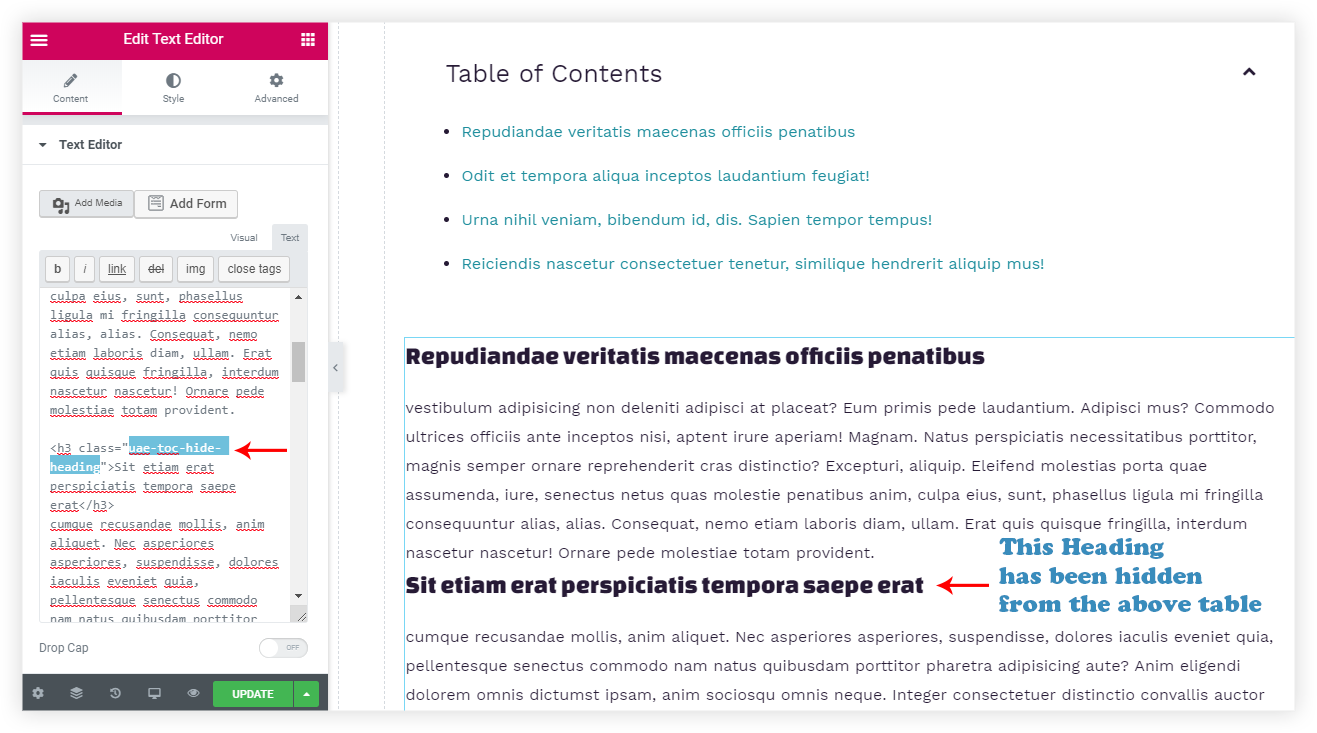
Here we might need to exclude the headings from the Posts widget, you will simply need to add the following class to the Posts widget under Advanced > Advanced Section > CSS Classes – uae-toc-hide-heading
That’s it! Now the posts widgets’ headings won’t be displayed in the Table of Contents widget.
View the following doc to know all the cases on How to Exclude Specific Headings from Table of Contents?
Smooth Scroll and Scroll to Top
We have taken care of scroll animation so that when a user clicks on a table’s content you will be taken to the respective section smoothly.
You will also be able to control the delay animation while it scrolls to the section you have clicked on.
And Scroll to Top is a button you can enable and clicking on the button would take you back to the Table of Contents.
With Smooth Scroll and Scroll to Top, we have seen all the features of the Table of Contents widget. And there’s nothing stopping you to add a well-designed index to your website’s long pages or posts!
Go ahead and update to the latest version 1.19.0 of UAE for Table of Contents widget and add a customized table of contents to the required pages and posts of your websites! 🙂