Ultimate Addons for Elementor introduces a new option to manage the visibility of any widget. You can choose to display widget, section, column based on date, time, user role, and so on. This will help you to display widgets to the target audience at the required time. It will ultimately improve the user experience.
UAE display conditions feature is available for all Elementor widgets including any third-party addons.
Let’s see how to use this option –
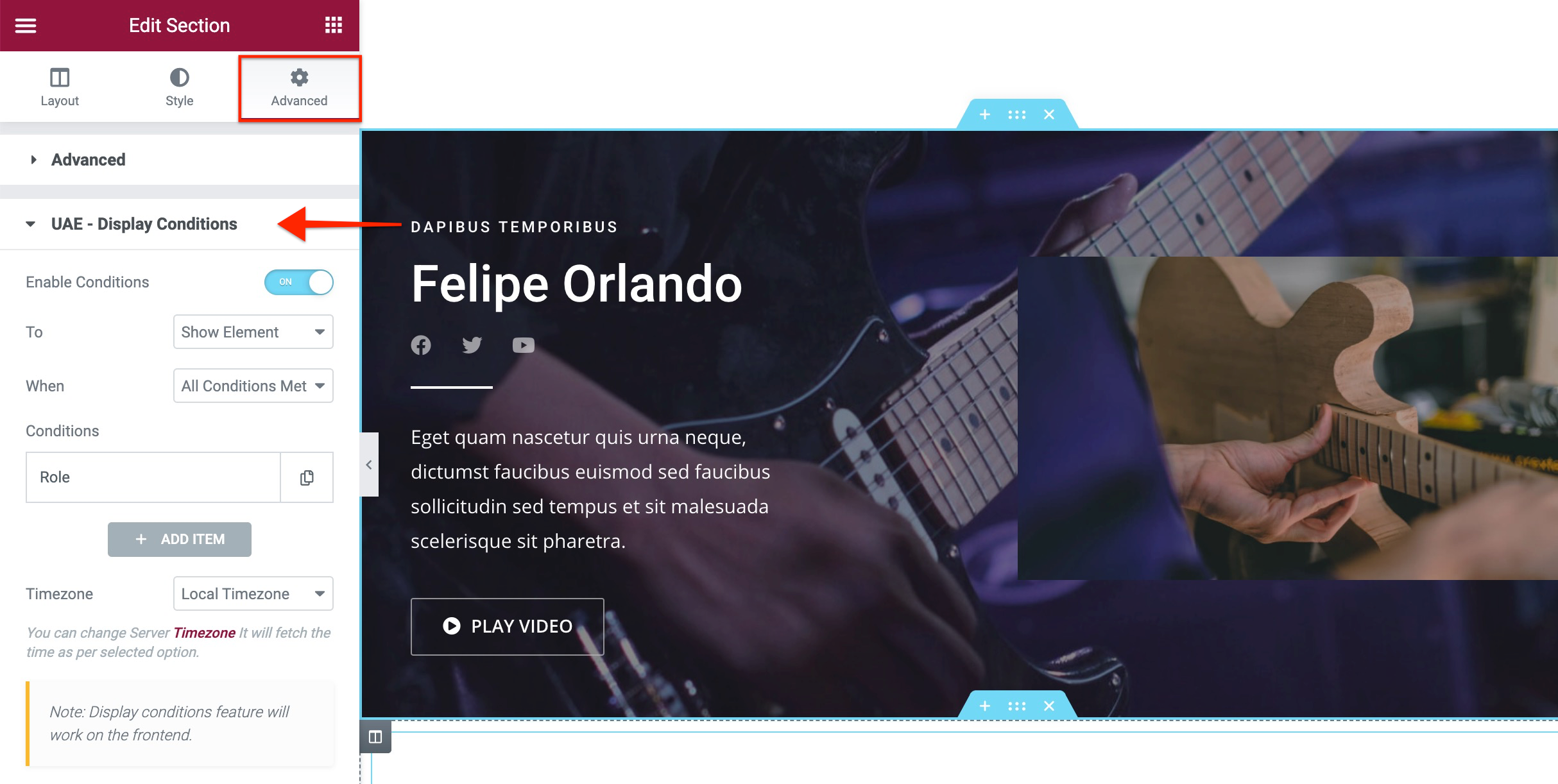
To find this option edit any widget, section, or column, and click on the Advanced tab. Here you will find a new option ‘UAE – Display Conditions’.

Enabling conditions will open up following settings –
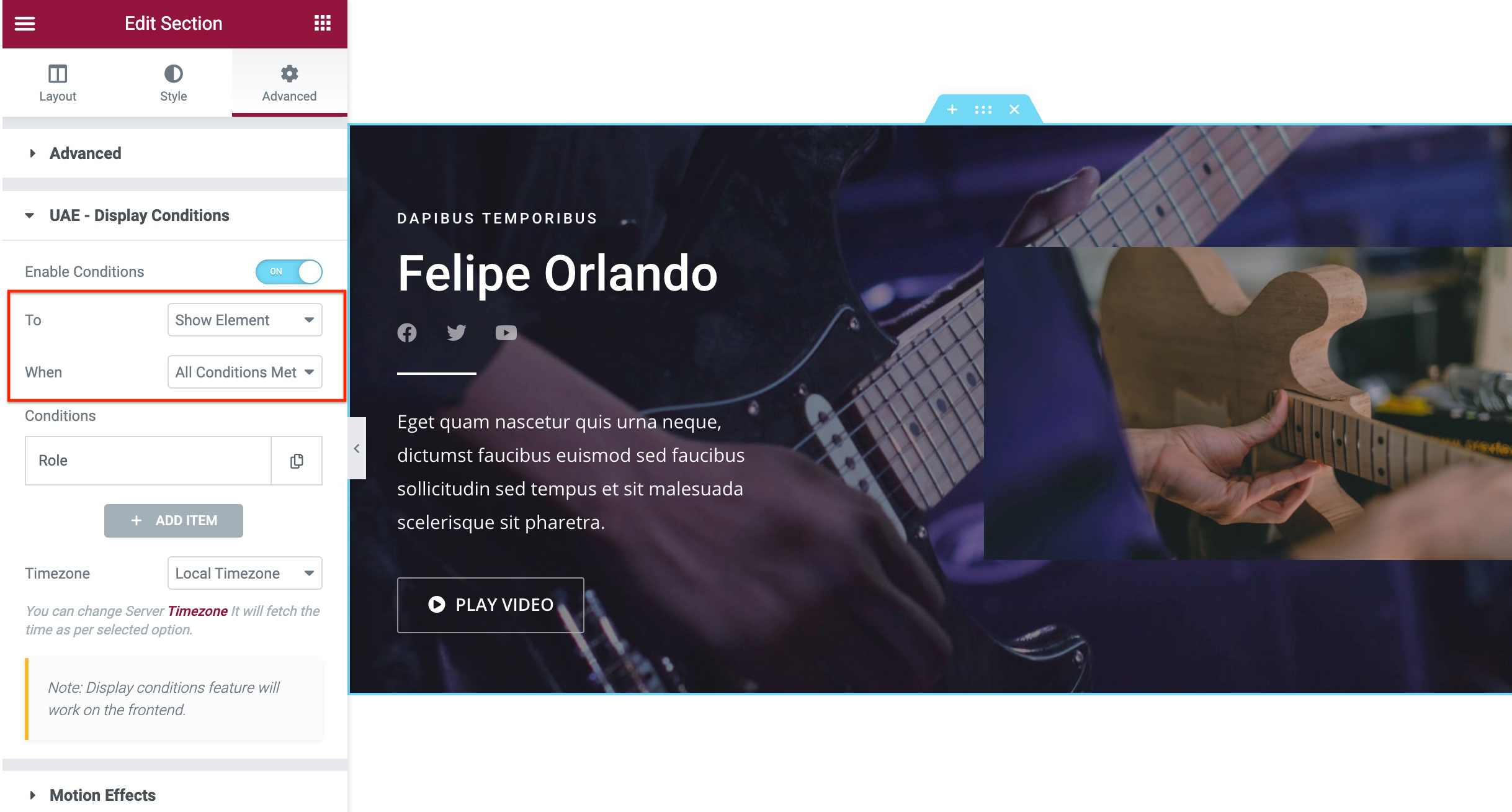
To and When
All display conditions will be available under the ‘Conditions’ tab. You can decide the visibility of the widget, section, column primarily with these two options.
These works as extra cotrols to manage the visisbility of elements.

To: Show Element/ Hide Element – Based on conditions you are going to select, choose if you wish to show or hide the element. For example, if you choose a particular date and time, decide if you want to display or hide the element on this date and time.
When: All Conditions Met/ Any Condition Met – As name suggests, choose to display element when all conditions met or any one condition met.
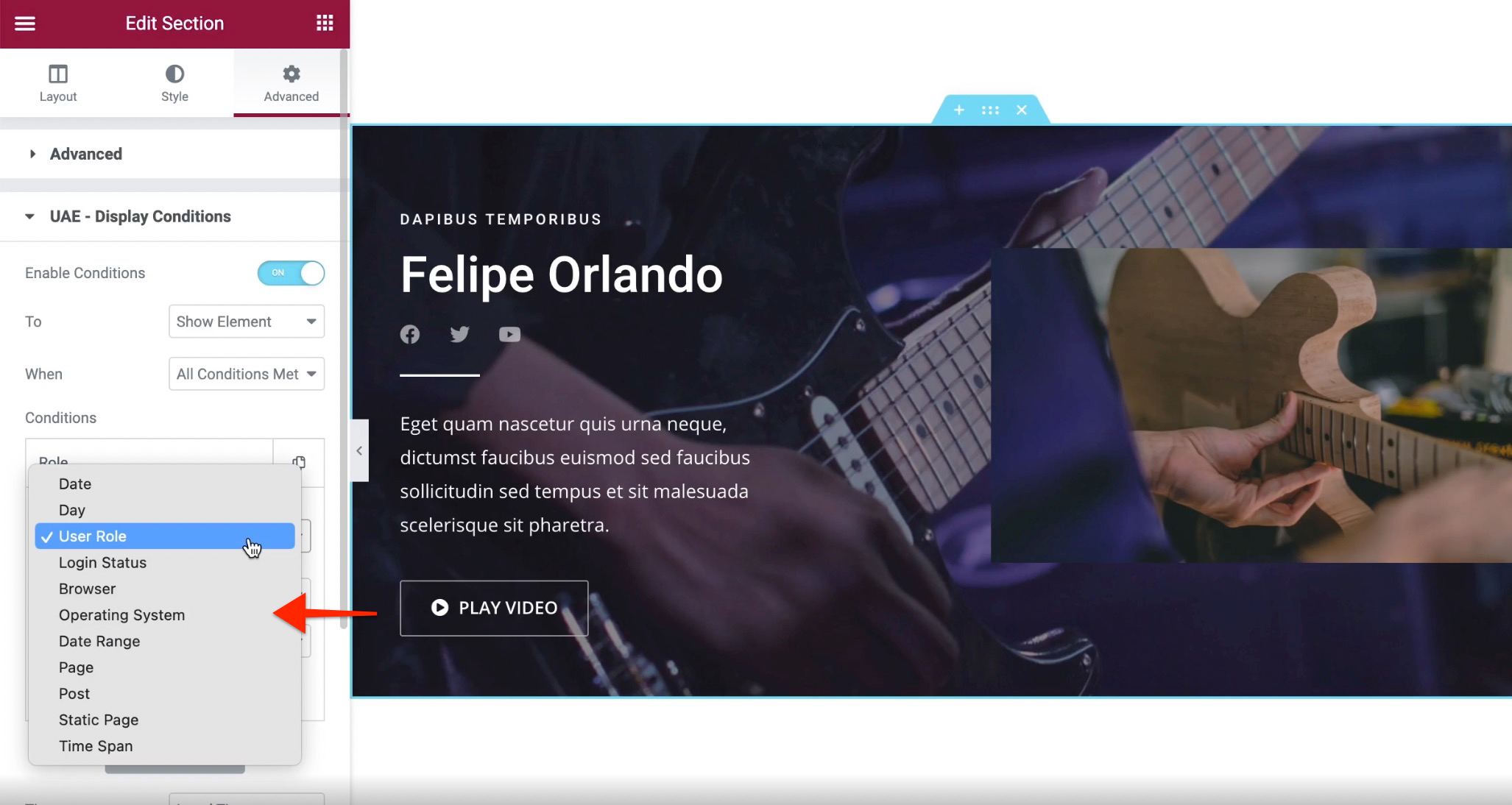
Conditions
Here you can set all the display conditions. Currently there are 11 conditions available. You can set required conditions from the list.

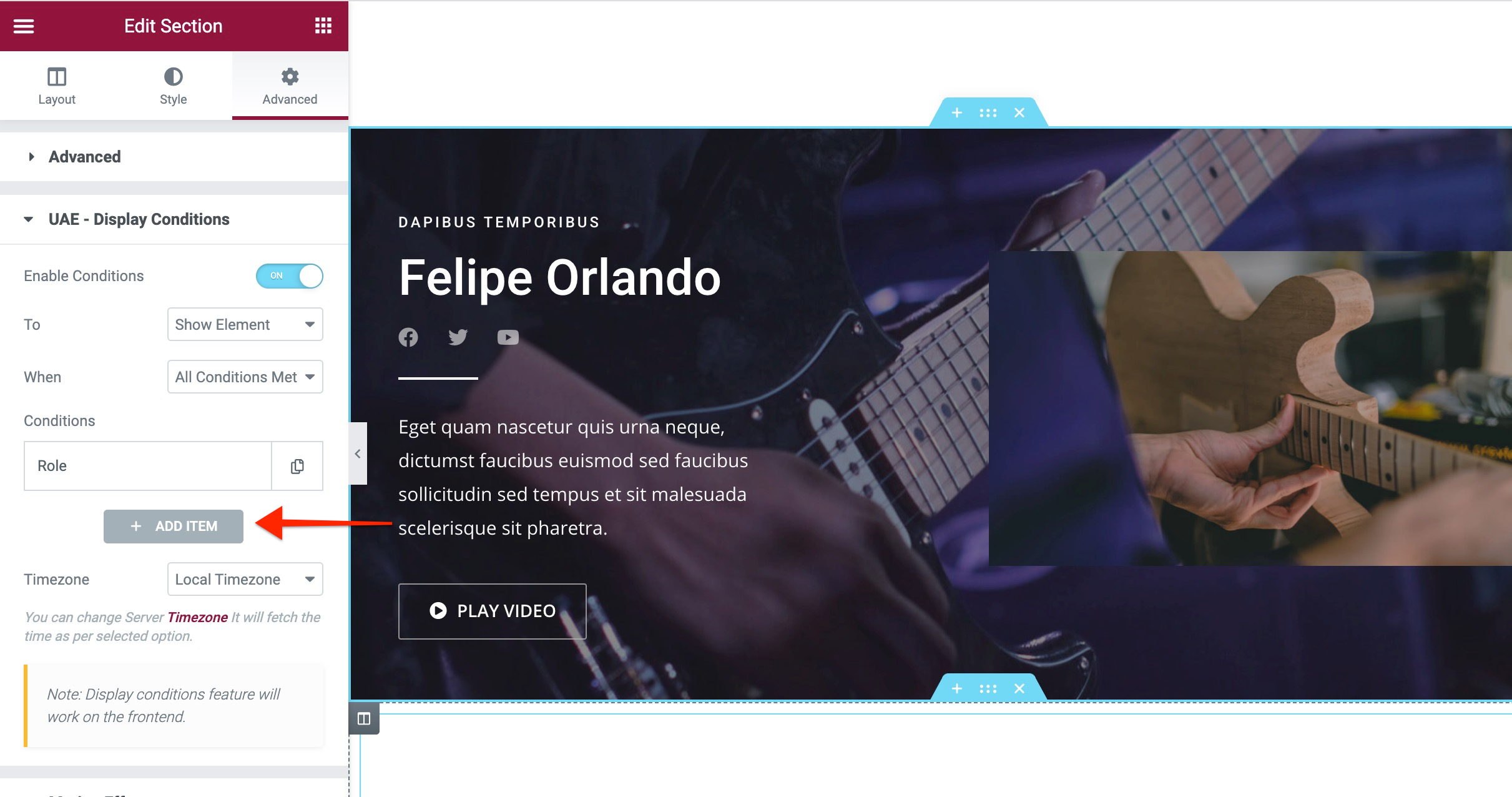
You can add as many conditions as required. Once you set any condition, click on ‘Add Item’ button to add next condition.

Let’s see all available conditions –
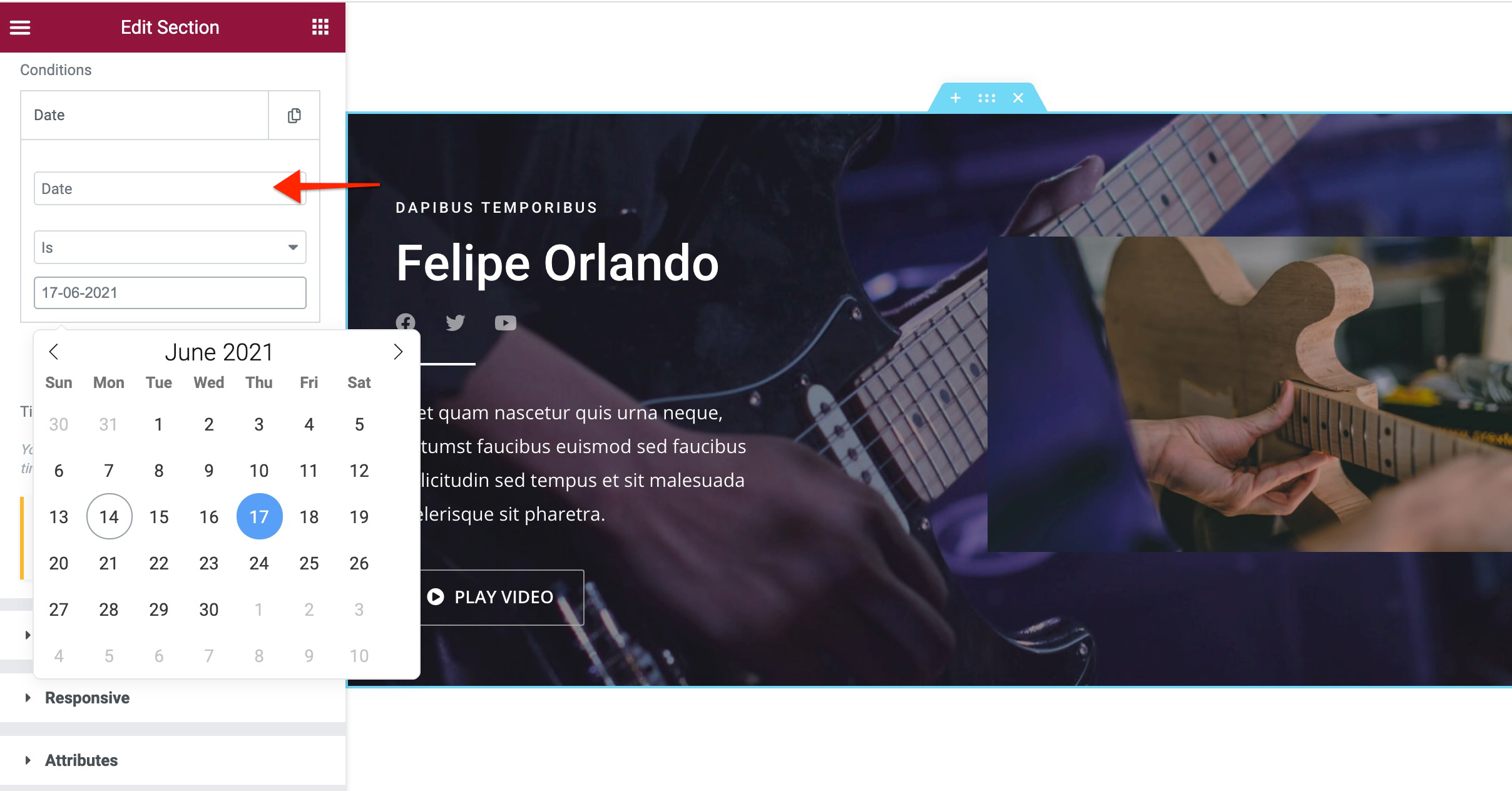
Date
Display or hide element on specific date.
Set Date > Is/ Is Not > Specific date

Day
Choose any day from Monday – Sunday.
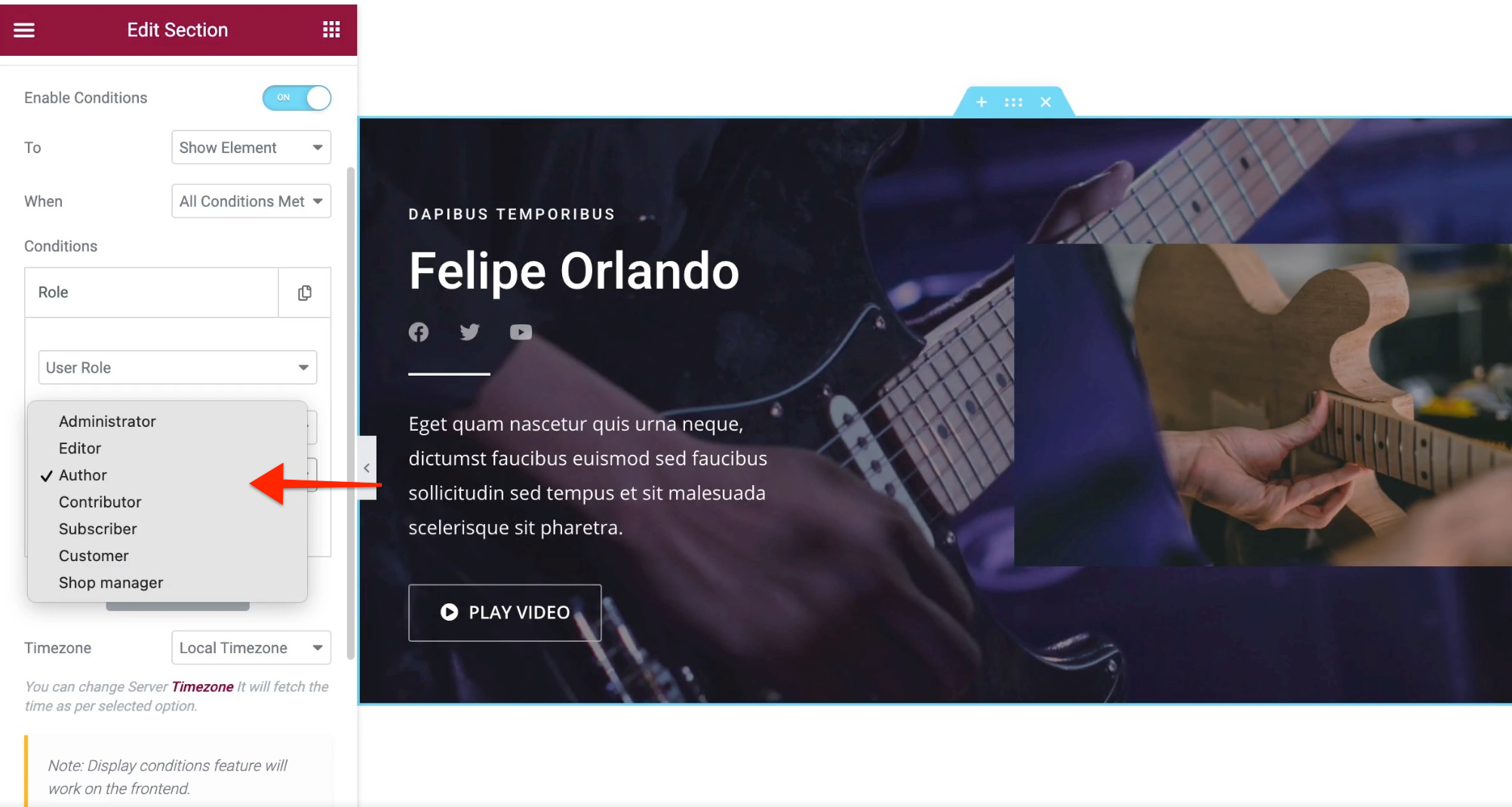
User Role
Manage visibility based on the website’s user role like Administrator, Editor, Author, and so on. You also get control to display or hide elements for this selected user role.
Set User Role > Is/Is Not > Select user role.

Login Status
Set the condition for logged in or not logged in users.
To display elements for logged in users set, Login Status> Is > Logged in
To display elements for non logged in users set, Login Status> Is Not > Logged in
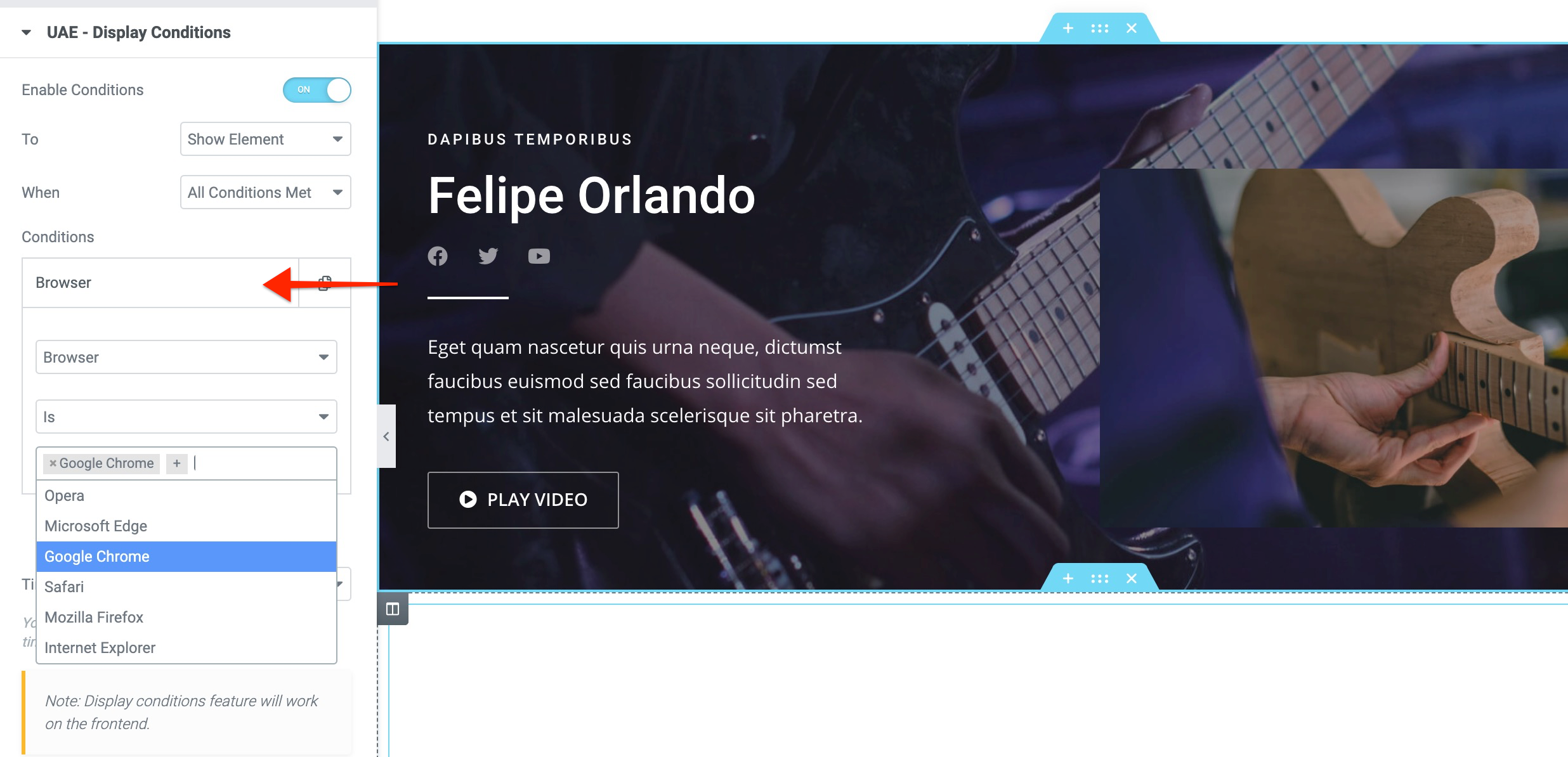
Browser
Choose to display/hide elements on following browsers –

- Opera
- Microsoft Edge
- Google Chrome
- Safari
- Mozilla Firefox
- Internet Explorer
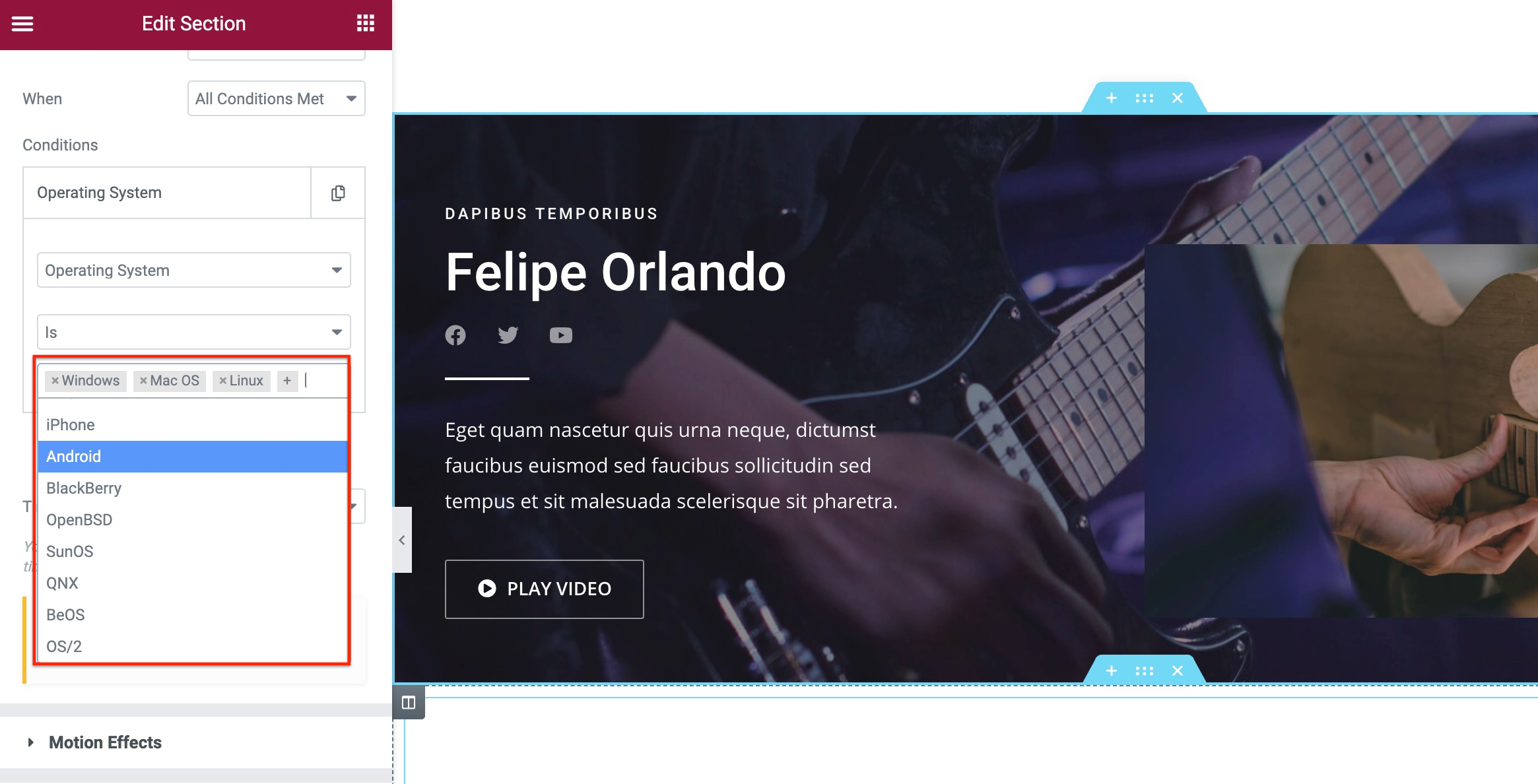
Operating System
You can choose to display elements on specific operating system. Choose from a following list –

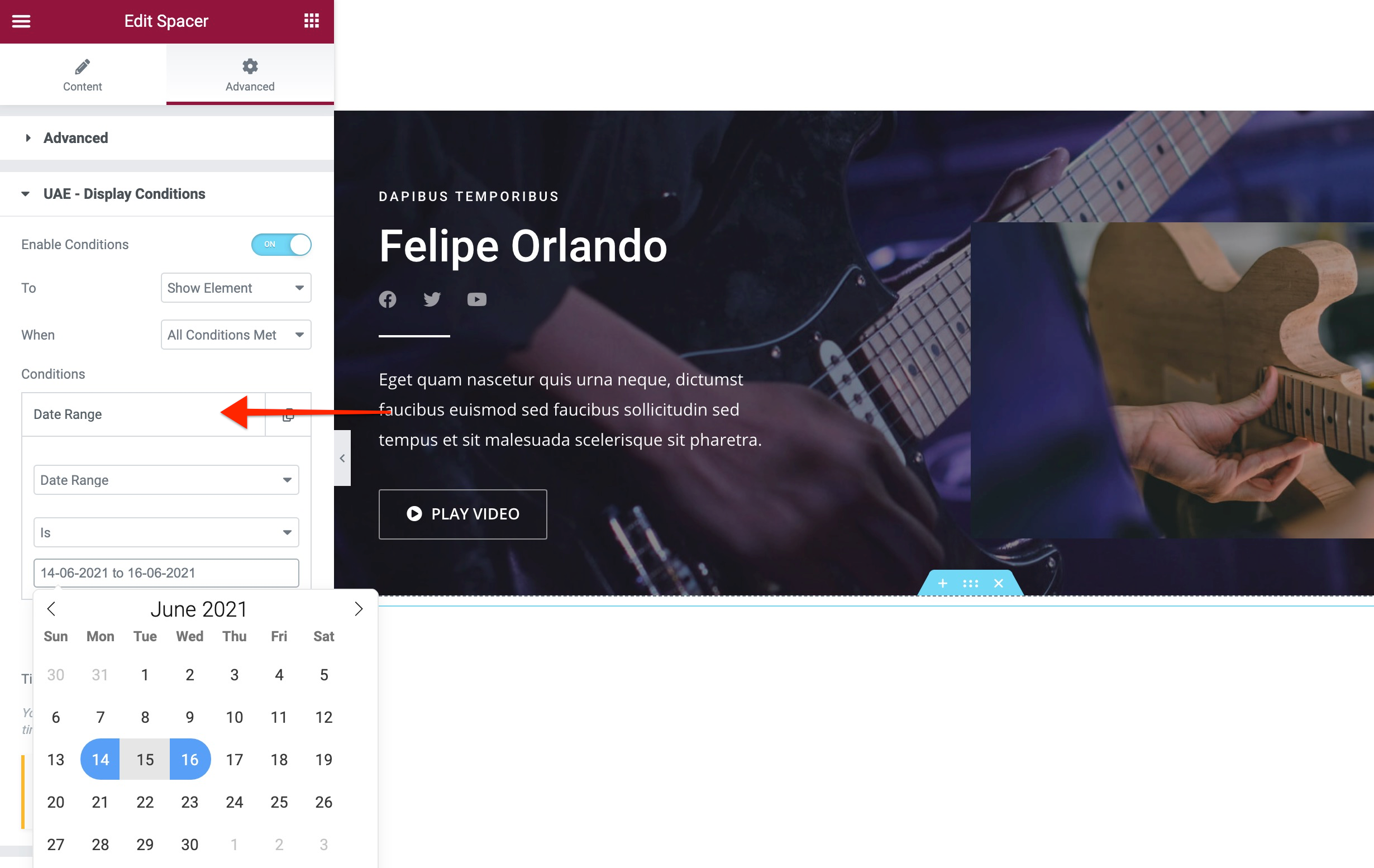
Date Range
Select a date range to display or hide elements.

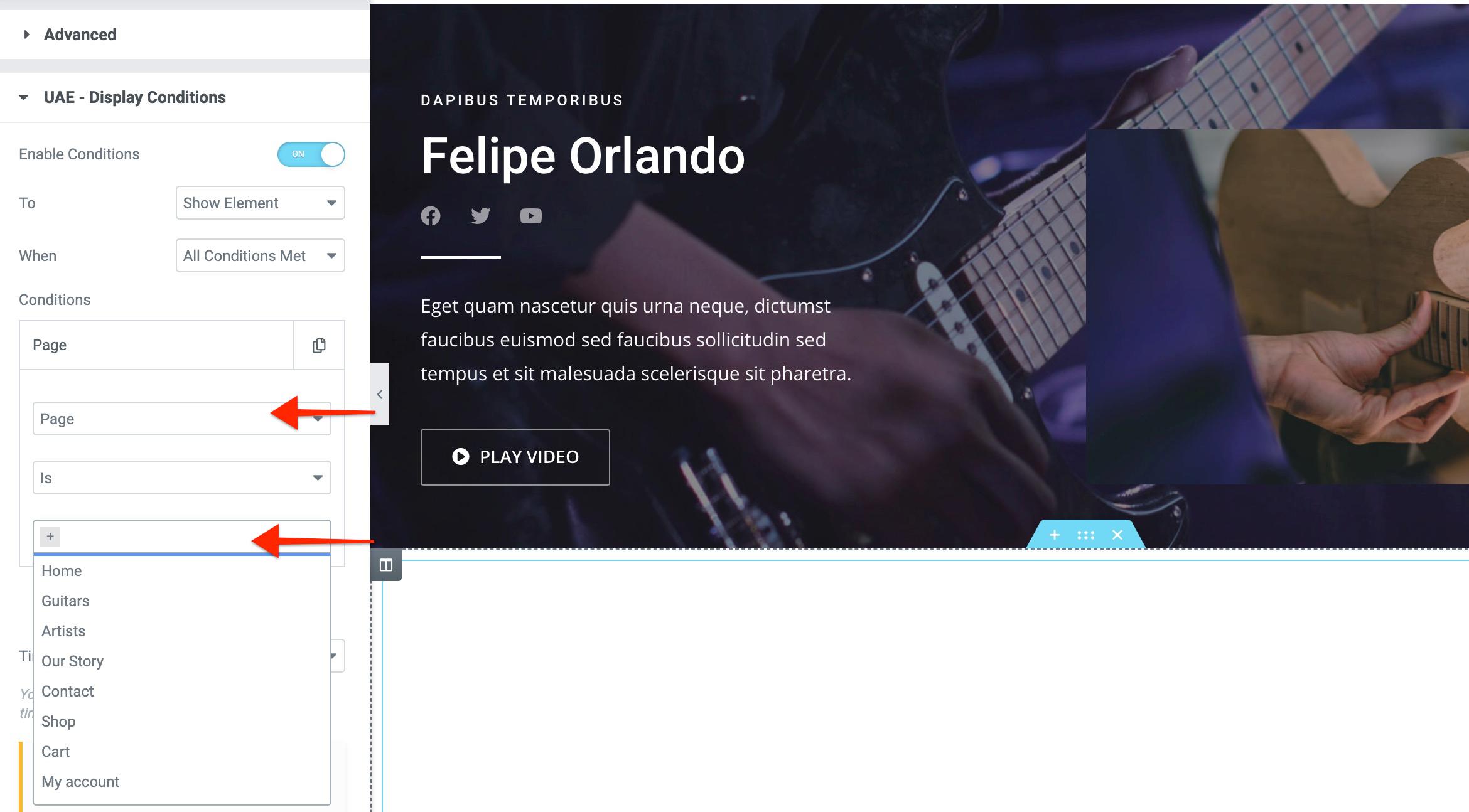
Page
Choose from a list of available pages on your website.

Post
Choose from a list of available posts on your website.
Static Page
Here you can choose from static pages like homepage, 404 page, blog page, front page.
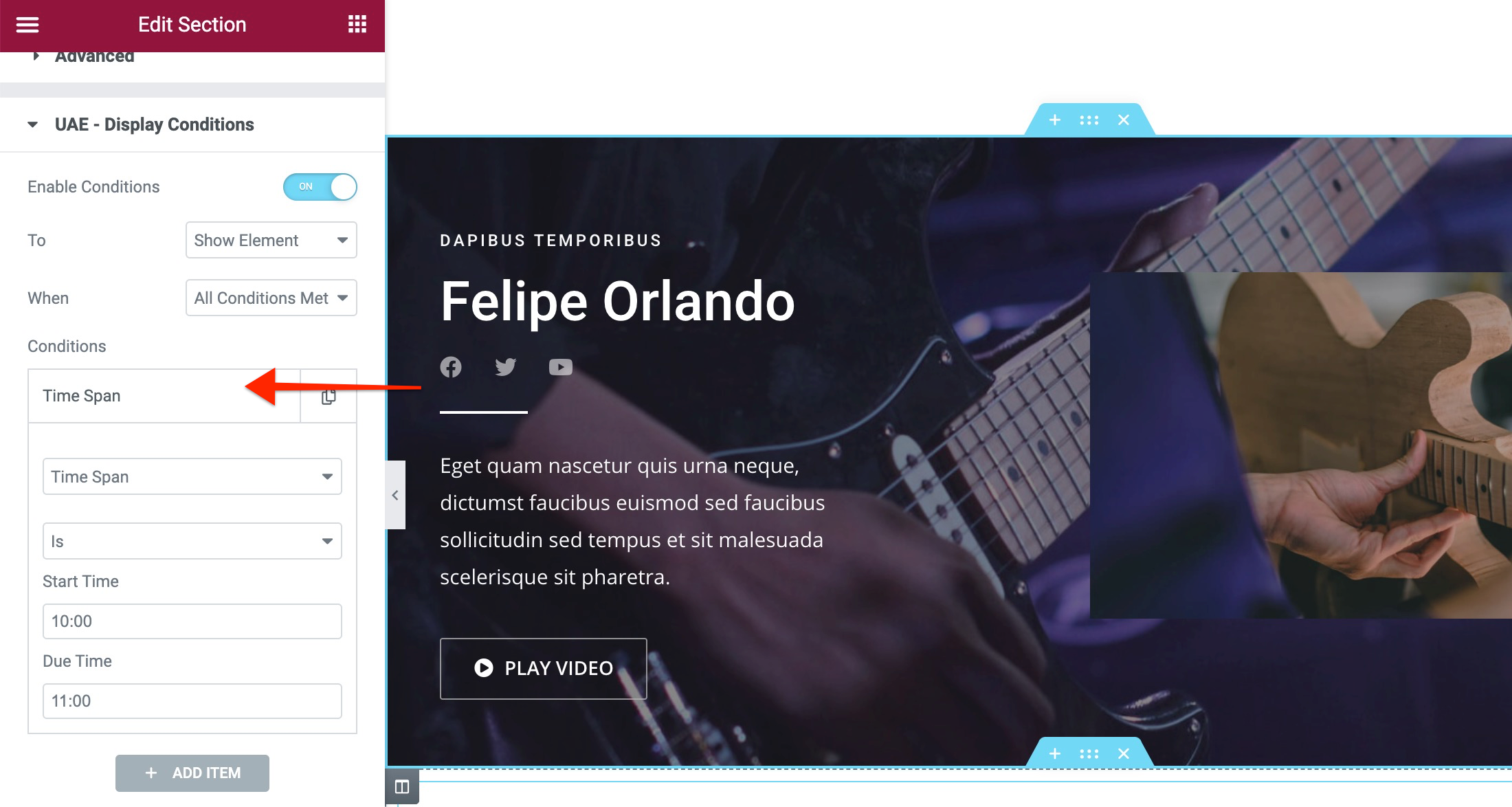
Time Span
Select a time duration to display/hide elements. You can set the start time and end time.

Request Parameter
This is a very powerful condition. Request Parameter lets you control the visibility of content based on the source URL of the users visiting your content. This option can be used for your social media, landing pages, e-mail, etc. as well as from any place on your website.
For example, imagine that you have a landing page for a group of your products. You might like to have users interested in these products subscribe to your newsletter on your Contact page. At the same time, you don’t want to display a newsletter subscription form for other users visiting your website. You can do this using the Request Parameter.
Let’s show you how to use this condition:
Step 1 – Request Parameter Setup
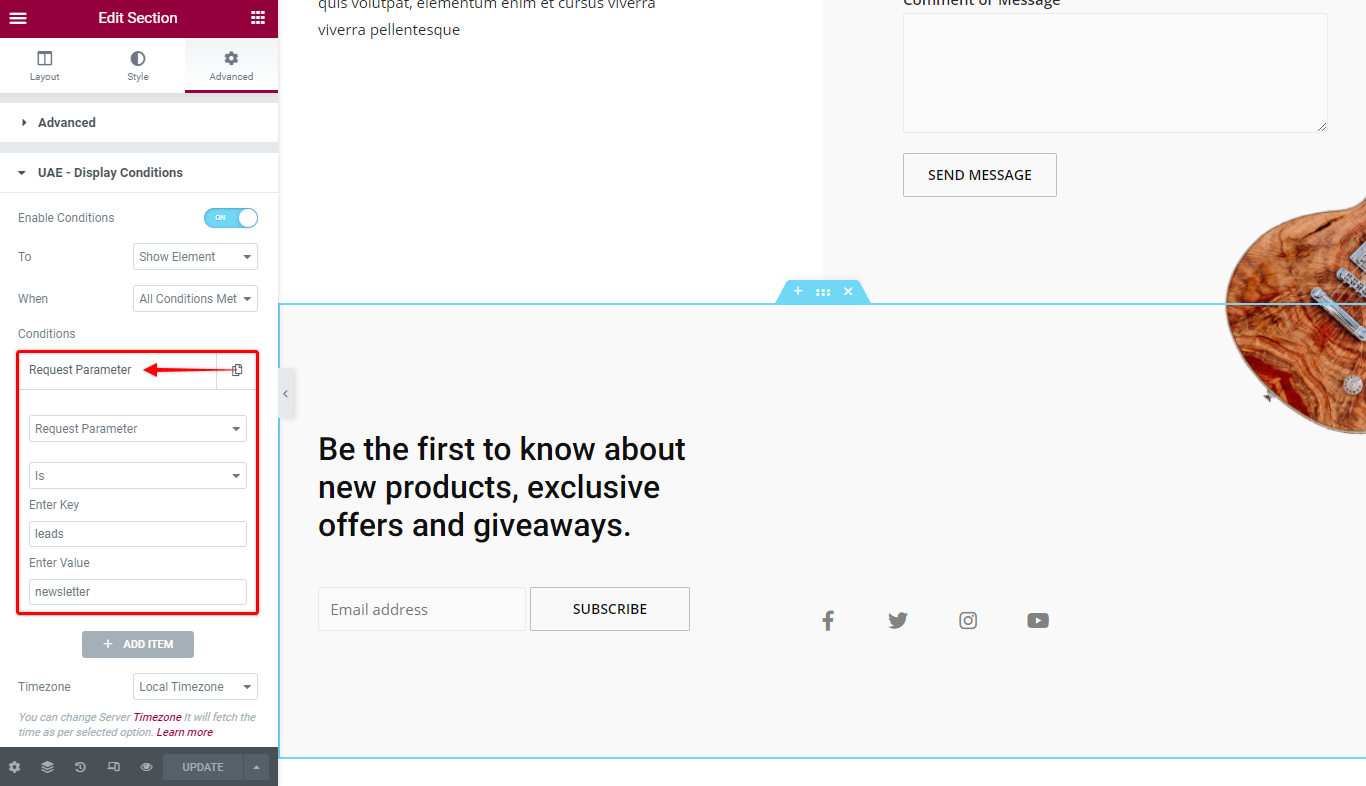
Navigate to the Contact page, and edit the section containing the Subscribe form (you can do this with individual widgets too). Click on Advanced > Display Conditions and select Request Parameter.
Here, you need to set the condition to “Is” (display target if matches) or “Is Not” (do not display target if matches) as needed. For our example, we selected the “Is” option – this means if a visitor is coming from the landing page, the form will be shown.

Then, you need to set the key and the value. This can be anything you want. Here, we will set the key as “leads” and value as “newsletter”.
Step 2 – Creating And Using the Link
Now we need to create the link by adding the key and the value that we set in the previous step.
So if your Contact page URL is https://domain.com/contact, you will add key and value to the link in the following manner: https://domain.com/contact/?key=value. The important thing to know here is that the key and the value used in the URL need to match those set in the previous step.
Thus, the URL in our example would be https://domain.com/contact/?leads=newsletter
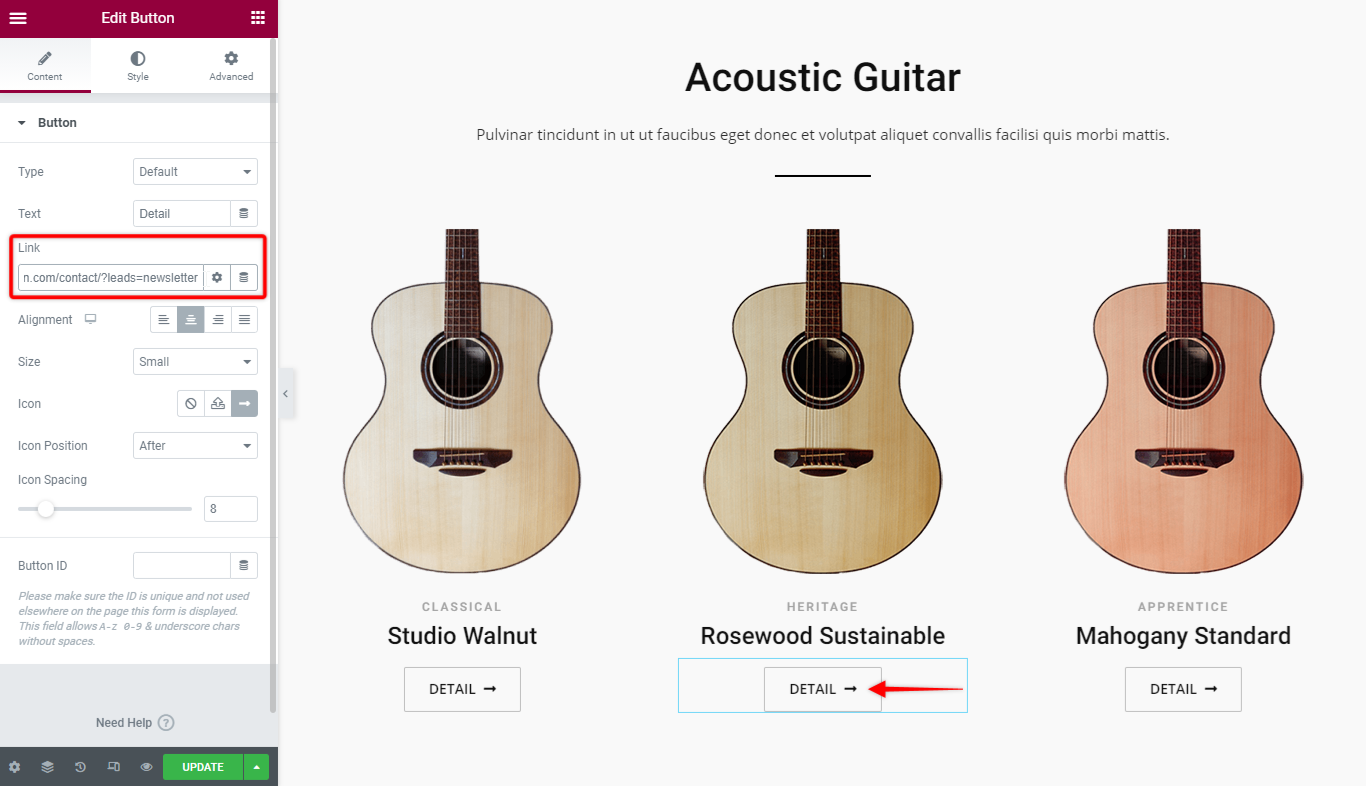
Now, you can use this link anywhere you need. For our example, we’ll add it to the button as shown in the image below:

That’s it – you successfully added the Request Parameter condition!
Now, visitors that click the button on the landing page (the one with the specific URL https://domain.com/contact/?leads=newsletter), will be redirected to the Contact page and will see the subscribe to newsletter form.
Any visitors coming from any other source (rest of your website, social media, etc.) will not see this form unless the same link is used on any of these other places.
ACF Field (Since UAE version 1.35.1)
You can set the conditions based on Advanced Custom Fields (ACF). Display conditions support the following ACF fields:
- Textual
- Select/choice
- Boolean (true/false)
- Post
- Taxonomy
- Date/Time
To use display conditions with ACF fields, you need to have the Advanced Custom Fields plugin installed and activated. Also, you need to have at least one custom field published. To publish the custom filed, follow these steps:
Step 1 – Navigate to Dashboard > Custom Fileds > Add New to add new Field Group;
Step 2 – Name your Field Group, set at least one Location rule, and set the status to “Active” (under the “Settings” Tab);
Step 3 – Now, add at least one custom field to your Field Group. Add Field Label, choose Field Type, and set other needed options based on the field type;
Step 4 – Click “Publish” to publish your field group.
Note:
The ACF field will be visible only on locations that match your Field Group location rule. Thus, setting your Filed Group to show if “Post Type” equals “Post”, will show the ACF field only on Posts. Further, the location can be a specific post type, post or page, all posts and/or pages, logged-in users, etc.
Now that you added your Field Group and Custom Field, you will see this field in the location you chose. Hence, the location needs to match your Elementor page or post you want to add display conditions.
Next, navigate to your page or post backend editor, add value to the custom field, and save changes.
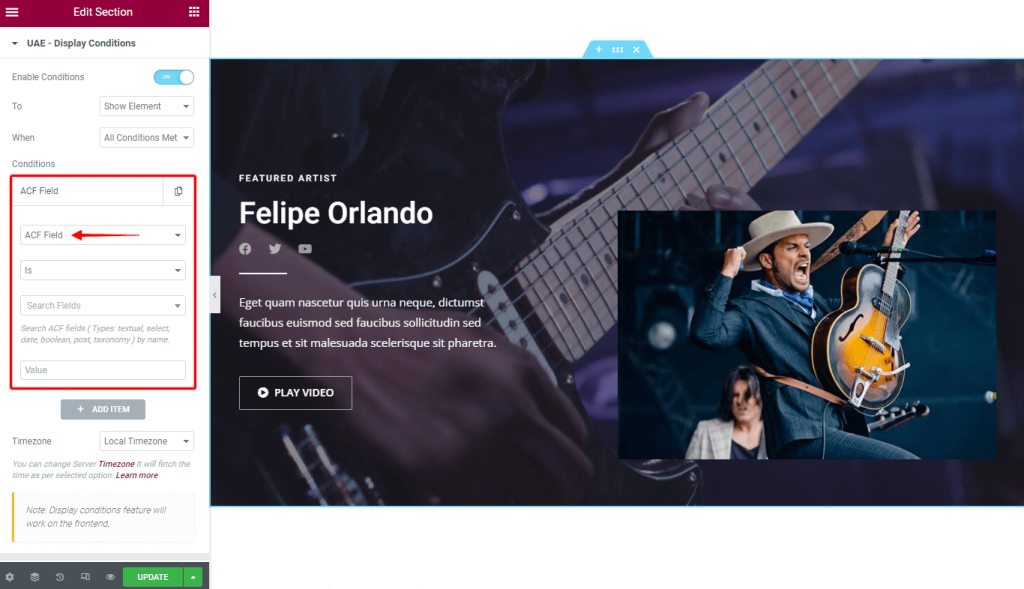
Finally, start editing your page or post with Elementor. Here, click on the element you want to add display conditions to and navigate to Advanced Tab > UAE – Display Conditions;
Set Conditions to “ACF Field”, search for the custom field you previously added, and set the correct value. This value needs to match the value you added in your backend for display conditions to apply.

Notes
- Display Conditions feature is available for all Elementor widgets, including third-party addons.
- Widgets, sections, and columns visibility will be a final result of all display condition settings.
- The output of this setting will only be visible in the frontend.