Price List widget provides options to set colors and animation for the hover state. Thus, you can set the hover background color, border color, hover box-shadow, and hover animation. This greatly improves the usability of the price list on your page or post.
To set hover colors and animation for your UAE Price List, follow these steps:
Step 1 – Start editing your page or post with Elementor. Click on your Price List widget to open settings;
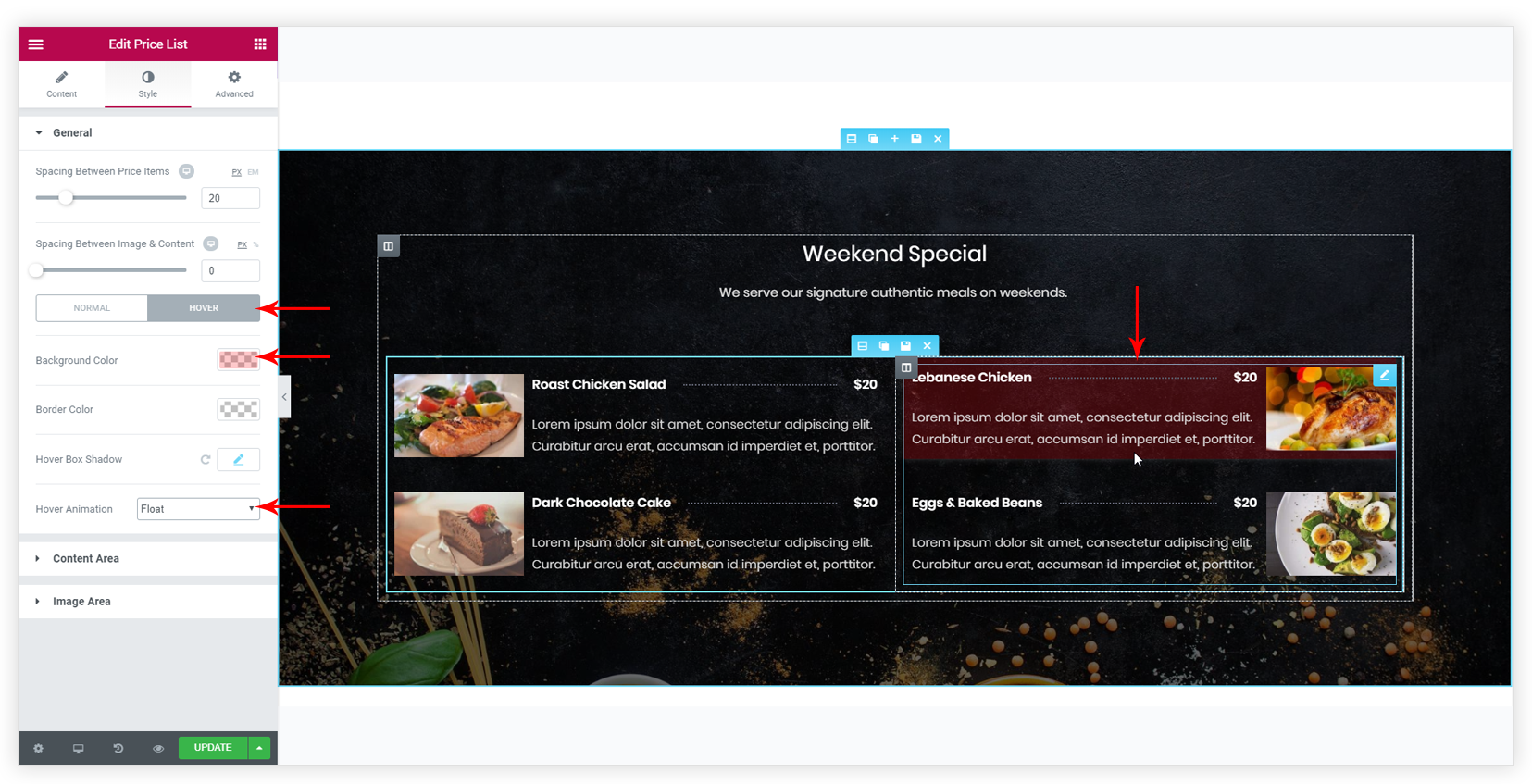
Step 2 – Next, click on the “Style” Tab. Above the color settings, you will notice the Normal/Hover switcher. The “Normal” is active by default and this is used to set colors in a normal state;
Step 3 – To edit the hover state click on “Hover”. Here, you can set the hover color as well as hover animation settings.
In addition to the settings mentioned above, the widget provides spacing options. Hence, you can set the Spacing Between Price Items and Spacing Between Image & Content.