In this article we’ll see the various options you can use to close a modal popup created using the Ultimate Addons for Elementor.
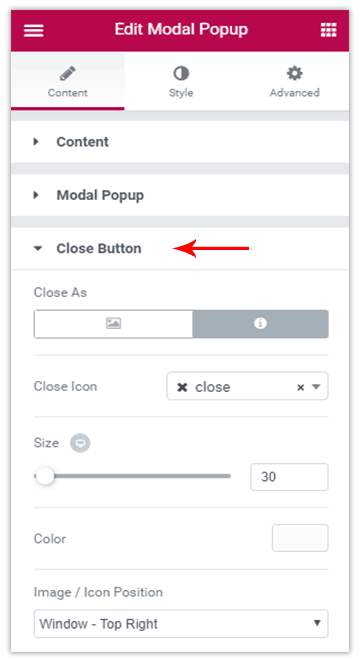
All these settings are available under the Content tab’s Close Button section.
Use Existing Close Link
By default, the Modal Popup widget of UAE has a close link that you can select to be an image or icon.
You can upload an image and manage its size and position. Or you can select an icon and set its size, color and position. The various positions in which this link can appear are:
- Window Top Left
- Window Top Right
- Popup Top Left
- Popup Top Right
- Popup Edge Top Left
- Popup Edge Top Right
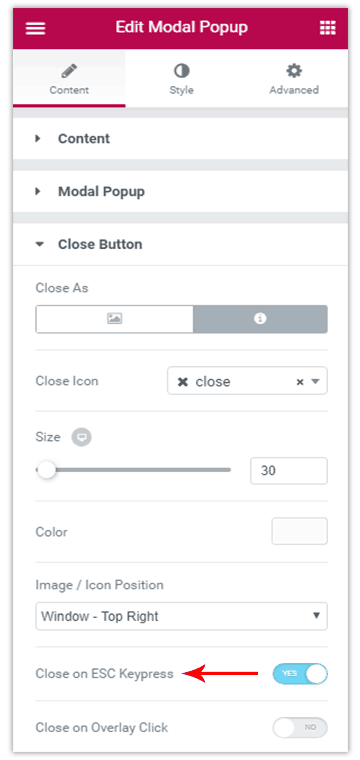
Close on Esc Key Press
Do you want the popup to close when a user presses the Escape key on his keyboard? You can do this by enabling the Close on Esc Keypress option.
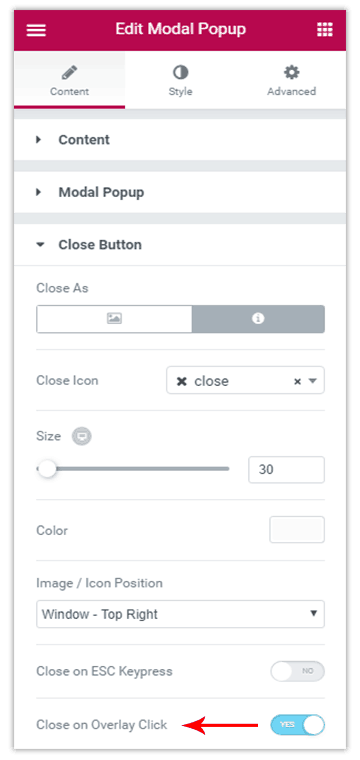
Close on Overlay Click
If you wish to close the popup when a user clicks on the overlay, you can do so by enabling this option.