- How to activate Ultimate Addons for Elementor license?
- How to Get License Key of Ultimate Addons for Elementor?
- About Beta Versions
- How To Install The Ultimate Addons For Elementor Plugin?
- Getting Started with Ultimate Addons for Elementor
- Enabling Automatic Beta Updates for UAE
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add a Caption for the Image?
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
FAQ Widget for Elementor
Looking to add an FAQ, with some cool options for having a Grid / Accordion?
We have listened to you! And we bring to you the FAQ module, which will allow you to create FAQs with just a few clicks and display it as Accordion or even with a Grid Layout!

Below are the few key features we have taken care of –
- Quick and Easy Setup
- Layout options from Grid / Accordion (default)
- Display Content / Saved Section / Saved Page
- Overall Customization options
- Selective Schema insertion
- Schema Integration as per the latest Google Guidelines
Let’s take a quick look at the key features in detail –
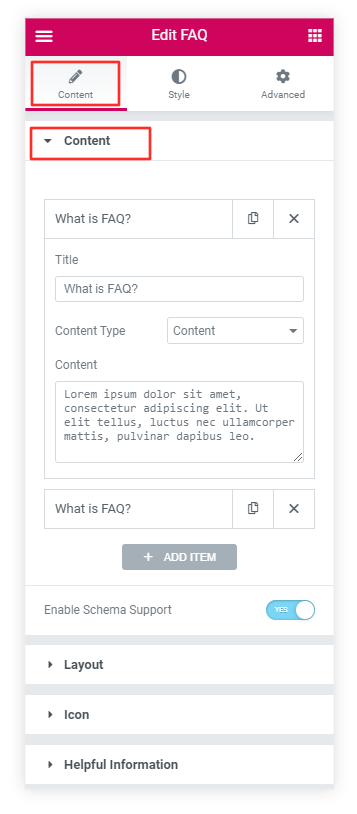
Quick and Easy Setup
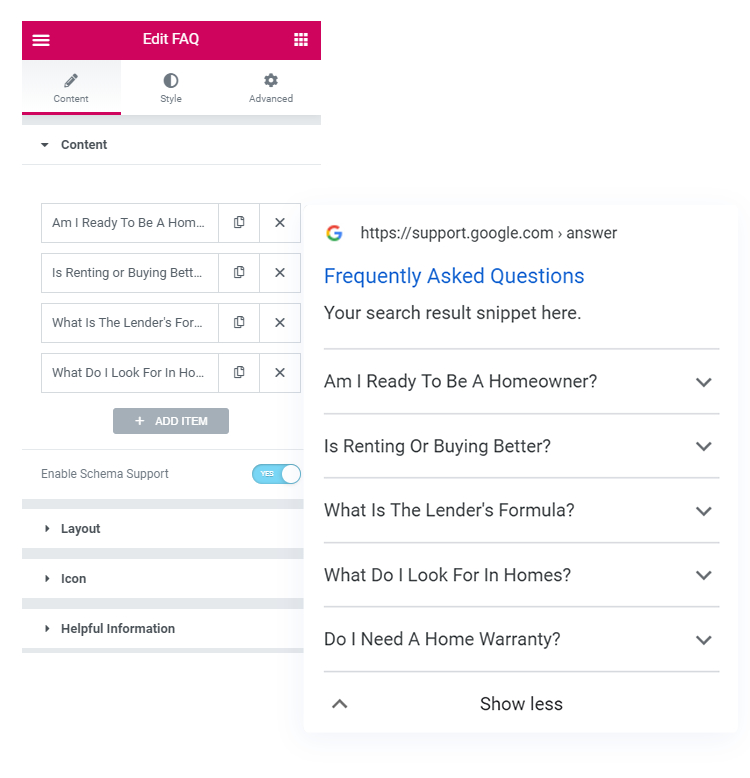
You might have seen the Accordion module with Elementor, even here you will just need to drag-n-drop the module. That’s not it. You will now be able to add custom content like previously and also fetch the Saved Section / Saved Page directly in here without using any shortcode.
Just select the Content Type from the Saved Section or Saved Page.

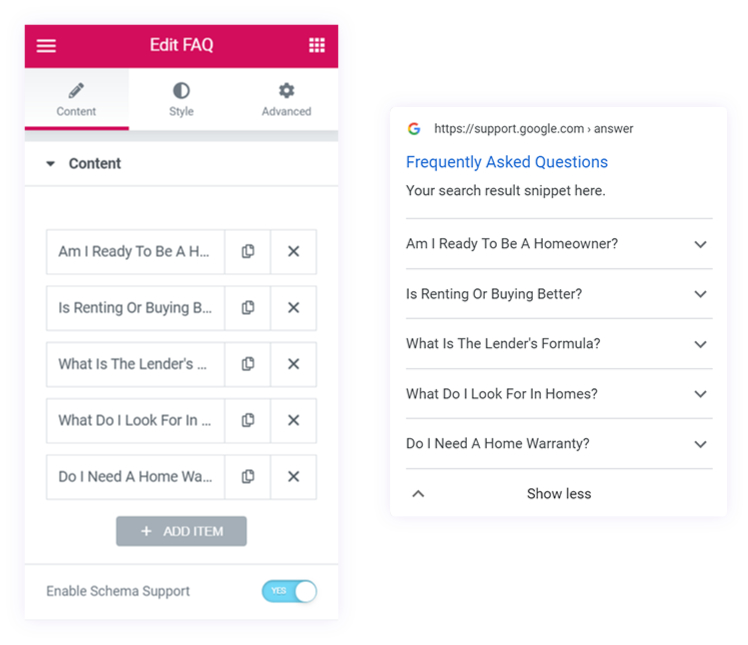
Layout Options – Grid / Accordion
You are not limited to the Accordion layout – you will be able to create a Grid layout, Toggle layout along with the Accordion layout.
And team it up with the other customization options and there are endless design possibilities for FAQs.
Let’s see some examples you can achieve –

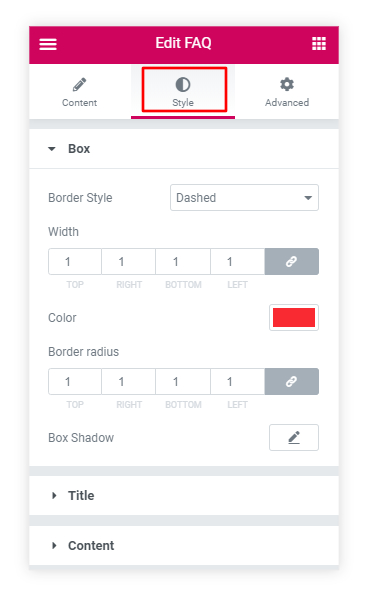
Overall Customization options
With so many options, we have taken equal care to provide options to customize and style every section of the widget.
You will find the option to manage the alignment, and spacing, and add a separator to the content. Also, you can manage the Columns for the Grid layout.
Apart from that you can add a border, and manage its width, color, and style too. Even there are options to style the Background, and manage Padding, and also Typography from the Style tab of the widget.

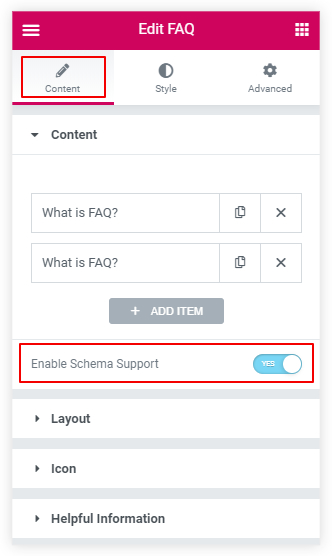
Selective Schema Insertion
An FAQ module can be used on an FAQ page that contains questions and answers based on your site’s content or respective page.
Now, we provide an option to enable JSON-LD Schema markup that automatically fetches it from the widget’s FAQ content.
This will make your page eligible for the rich result on Google Search. Also, making it available to more users and higher Click-Through-Rate ( CTR ).
We have provided a selective way using which you can enable Schema on this widget –

The following are the fields we have mapped –
- MainEntity [ FAQ once enabled ]
- Question
- Answer
And here are the definitions of the FAQ fields as per Google’s Developer Guide.
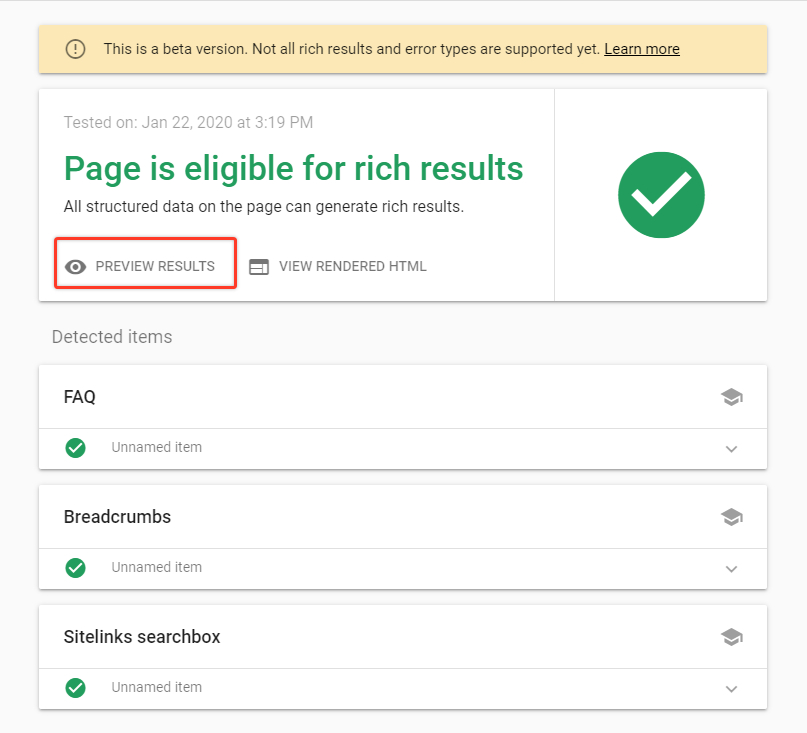
How to Preview the FAQ Schema Added to Your Page?
Google provides the Rich Results Test tool to preview and verify the FAQ Schema added on your page. Visit this link for the tool.
Even here you will find two options to test your page’s Rich Results which will be displayed on Google Search.
You can either copy your page URL and paste it in the URL section or copy your page’s source by pressing ( CTRL + U ) and Paste it in the Code section. And press the Run Test URL/Test Code button below it.
The following option – “Googlebot smartphone/Googlebot Desktop” is just beside the Test URL/Test Code button, you will have the option to preview in “Smartphone/Desktop”, you do not require to change here anything. But you can preview your Rich Result in Desktop view too.
Next, you will see a page that says, Page is eligible for rich results. Click on Preview Results and you will see an example of how your FAQs can be viewed on Google Search Results.

In conclusion, the FAQ Widget for Elementor is a powerful tool that allows users to easily add and customize FAQs with various layout options, such as Grid and Accordion. With its quick and easy setup process, users can drag and drop the module, add custom content, and even fetch saved sections or pages without using any shortcode. The widget provides extensive customization options, allowing users to manage alignment, spacing, columns, borders, background, padding, and typography, resulting in endless design possibilities for FAQs. So go ahead and try out the FAQ widget on your FAQ page, and make them eligible for Google Search easily.
We don't respond to the article feedback, we use it to improve our support content.