The Ultimate Addons for Elementor v1.26.0 introduces the WP Fluent Forms Styler widget for the Elementor family with lots of styling options and will help you display your Fluent Forms matching the design of your website.
Key Features –
- Input field styling
- Custom WP Form’s Title and Description to the form
- Easy & 100% customization for Radio & Checkbox
- Different styles for Error and Success messages
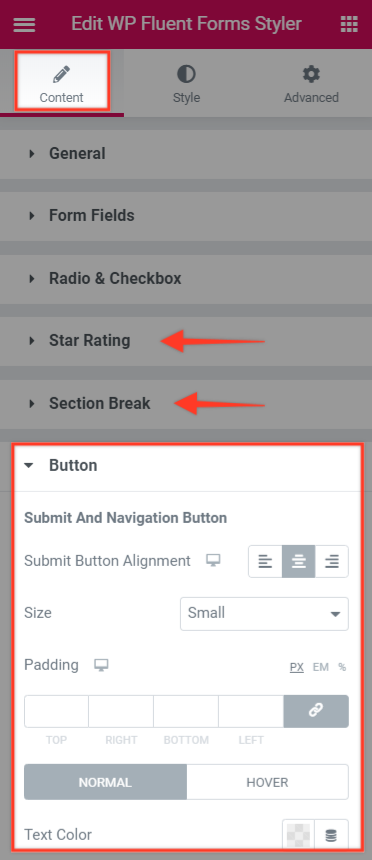
- Star Rating / Section break / Fields Spacing Styling options and Typography
This Fluent Forms Styler widget brings a lot of options to make changes and enhance the fluent form with the above features.
Let’s see them in brief –
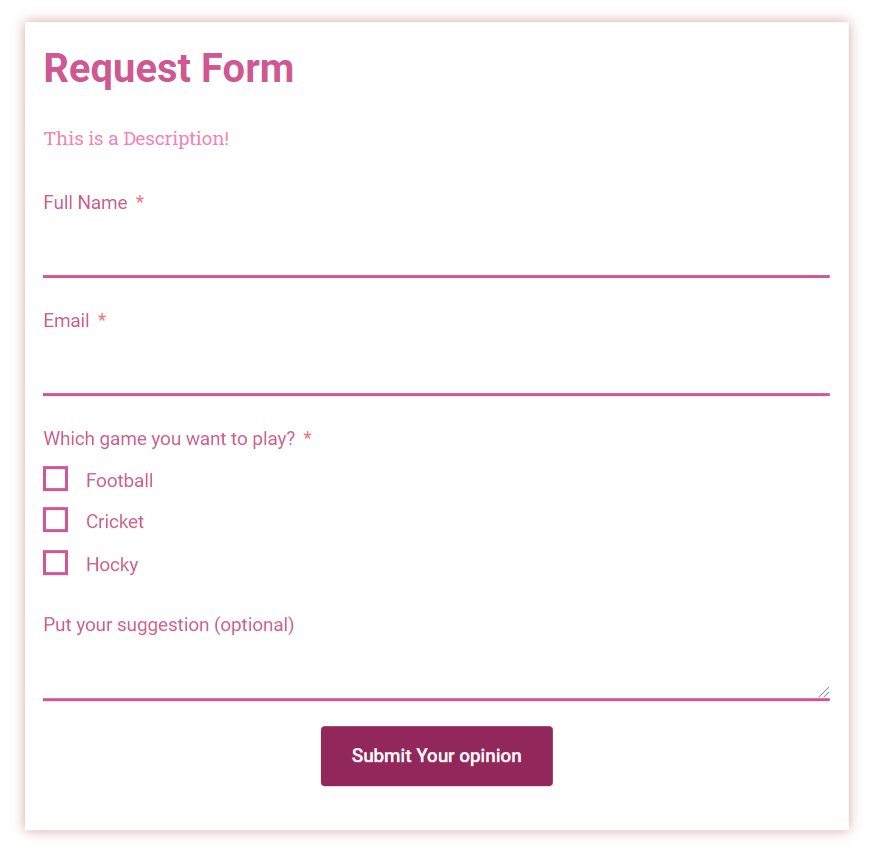
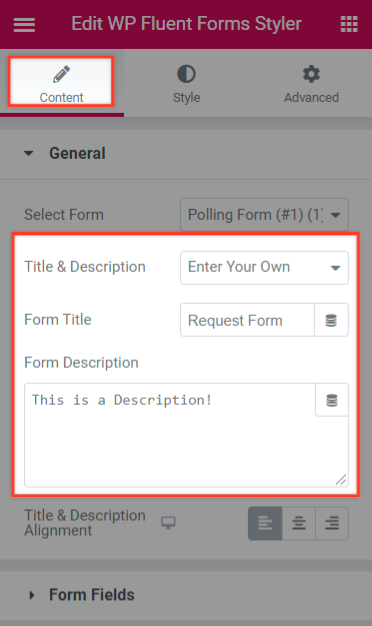
Custom Fluent Forms Title & Description
The styler widget allows you to with an option to add a custom Title & Description. Let’s say you need to make some changes in the Title or Description of the form and don’t want to go back to the Dashboard, so this option would allow you making this small changes right from the widget.
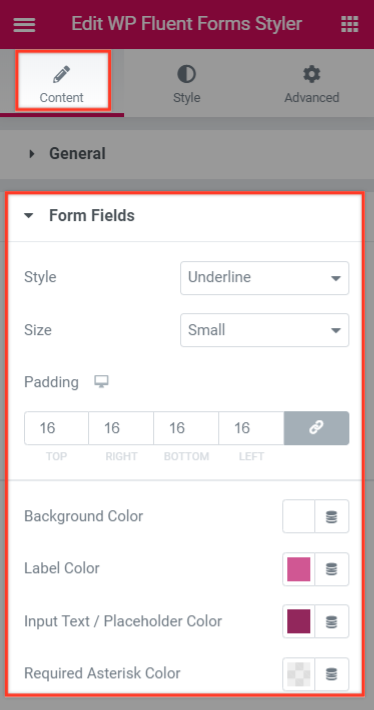
Input Fields Styling
One of the required features in any Forms Styler widget is the ability to style the Input Fields as per your needs and to match them as per your website’s styling. You would be able to achieve the same with all the styling options provided.
Fully Customizable Radio & Checkbox
Yes, we do love how our Radio and Checkboxes look as users spend some time making a choice on them. So we do need to keep them nice using the options to override the default styling from the Content tab > Radio & Checkbox section.
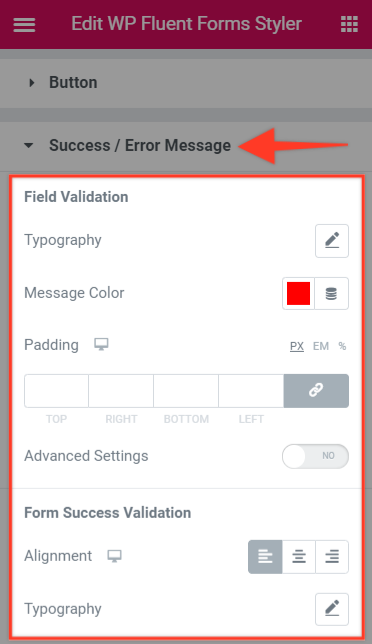
Style the Success & Error Messages
After setting up your required Success & Error messages, you would find some default styling to modify them we have provided the styling options from the Content tab > Success / Error message section.
Star Rating / Section Break / Button Styling options
Each of them has a separate section to style them as per your requirement. Button section includes the option to modify the Submit and Navigation button styling and for any other secondary button.
Go ahead and give your Fluent Forms a makeover! Update to the version 1.26.0 or the latest version of UAE to find this widget.