Have you ever wanted to style the checkboxes, radio buttons of the acceptance control in a WPForms? This is made possible with the WPForms Styler widget of the Ultimate Addons for Elementor!
Before we move on to the styling, please make sure you can see the WPForms Styler widget in the widget list. If not, refer to the article here.
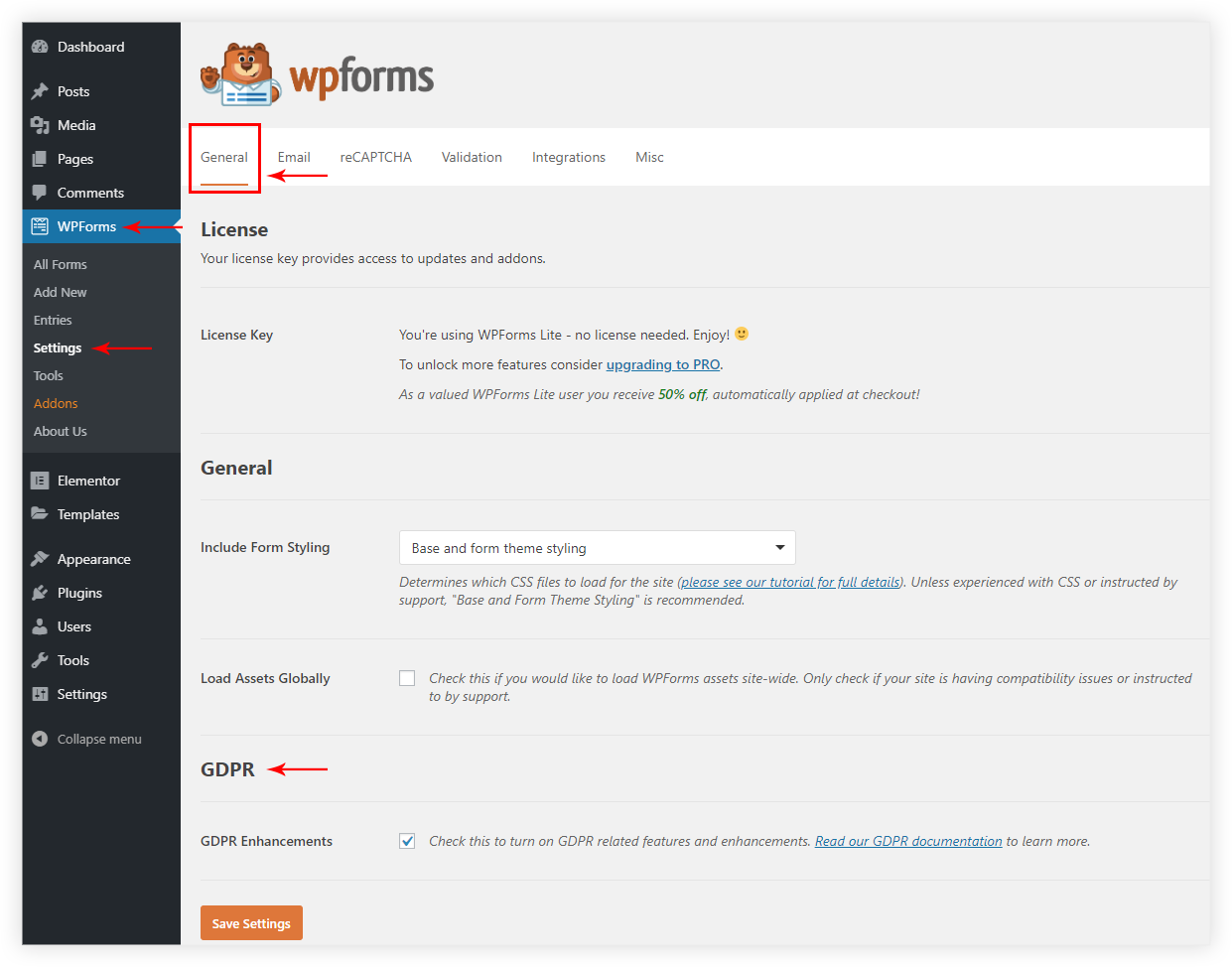
The next thing you’ll want to do is enable WPForms’ built-in GDPR enhancements.
To do this, go to WPForms » Settings and click the ‘GDPR Enhancements’ checkbox. This will turn on specific GDPR features that you can use to help with GDPR compliance.
Once you click this checkbox, you’ll be able to add a GDPR Agreement field to your site’s forms and customize it to meet your needs.
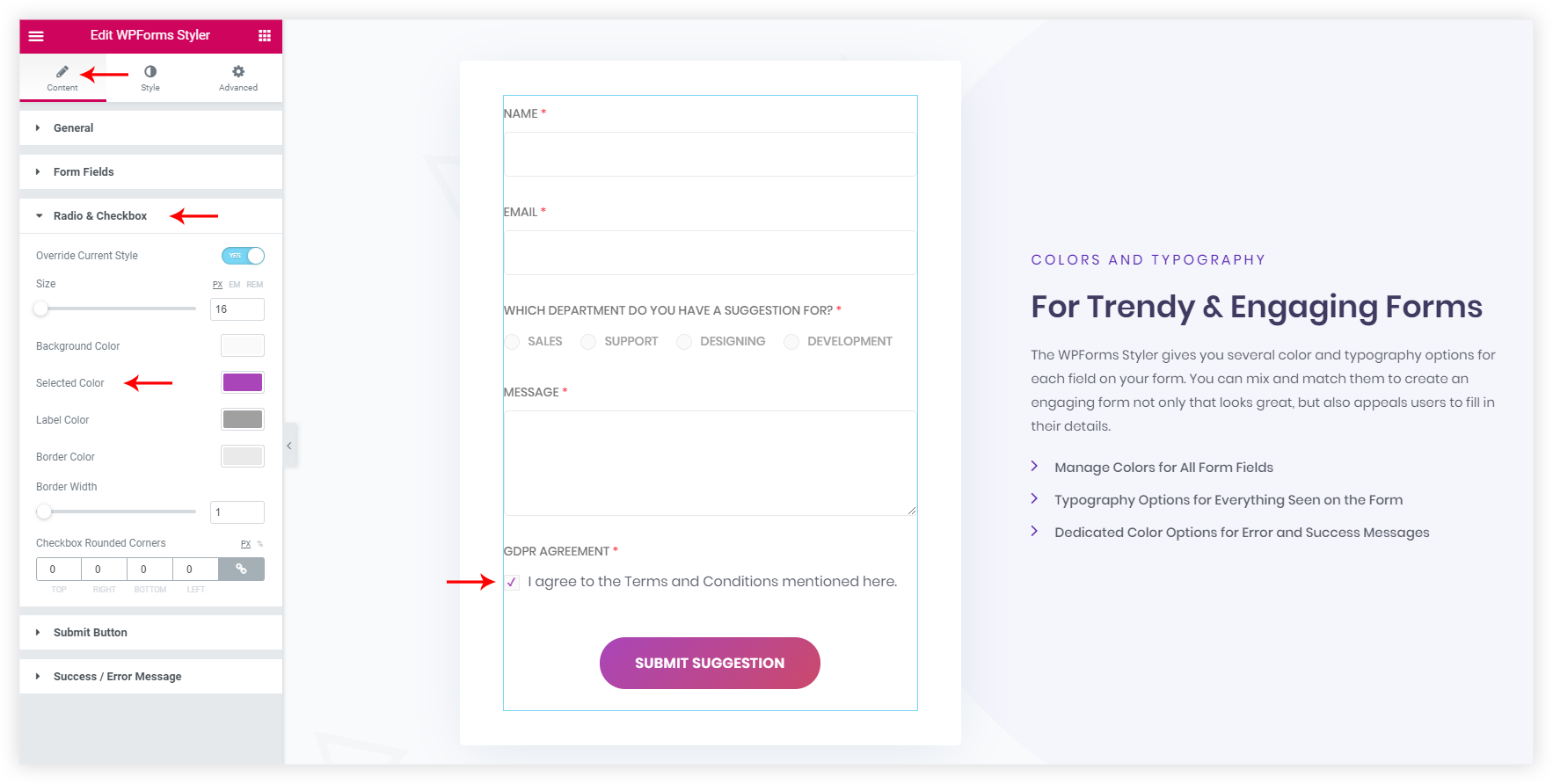
You can style these controls by following the steps mentioned below.
Go to the Content panel of the WP Forms Styler -> Click on the Radio & Checkbox tab -> Enable the Override Current Style Option. You can then make changes as per your requirements.