Headings play an important role on a website. The more attractive your heading looks, the more attention you’ll be grabbing on to it.
The Ultimate Addons for Elementor provides stunning options with the Advanced Heading widget. You can customize your headings, add a sub-heading, use separators, add background, etc.
In this article, we’ll see some important features of this advanced Elementor widget.
Key features of the Advanced Heading:
- Add heading, sub-heading, and link
- Separator Styles
- Complete Customization
- Responsive Support
Using an Advanced Heading on Page
Like all the other widgets of Elementor, the Advanced Heading widget can simply be dragged and dropped in the position you want it to appear. You can then proceed with the various settings that allow you to add text in the heading, sub-heading, add a link, add seperators and more. Let us take a look at each settings tab of the Advanced Heading widget.
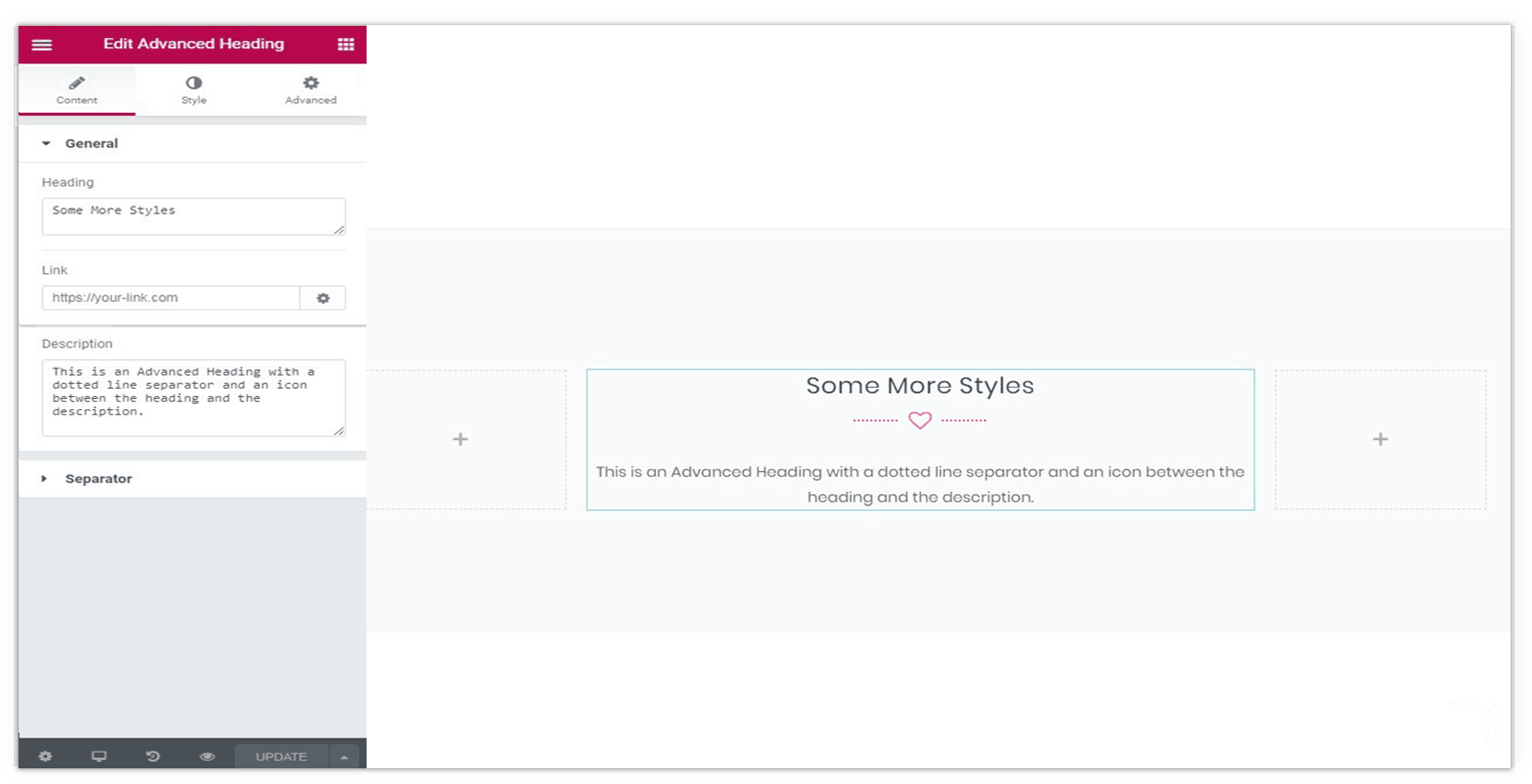
Adding Content to the Advanced Heading
This tab in the Advanced Heading settings allows you to manage the content that will be seen as a part of your heading. The General section here allows you to add text for the heading, a link if needed and the description that will appear. If you just want the heading, you can skip the link and description here.
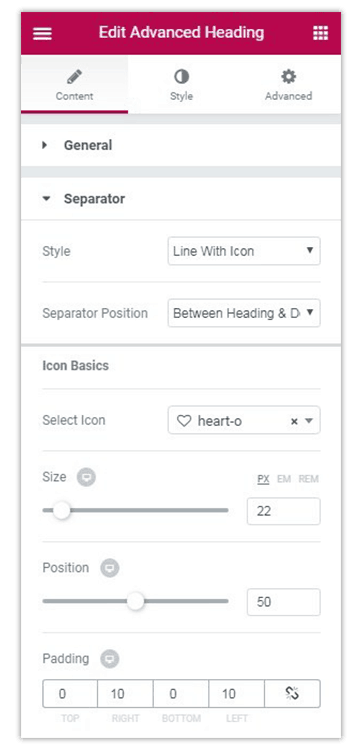
The Separator section allows you to decide what kind of a separator you wish to add in teh widget. You can leave it empty, or add a single line or a line with an icon, image or text. This section also gives you some basic styling options for the line such as the style, color, thickness and width.
In case you are using an image of an icon along with the line, this section will let you control the size, position, and padding of that too!
Styling the Advanced Heading
This is where you can manage the overall styling of the widget. The Style section allows you to control the alignment. The Icon/Image Styling section lets you manage colors and hover effects for your images and icons. While the Typography section lets you control the typography for the entire widget.
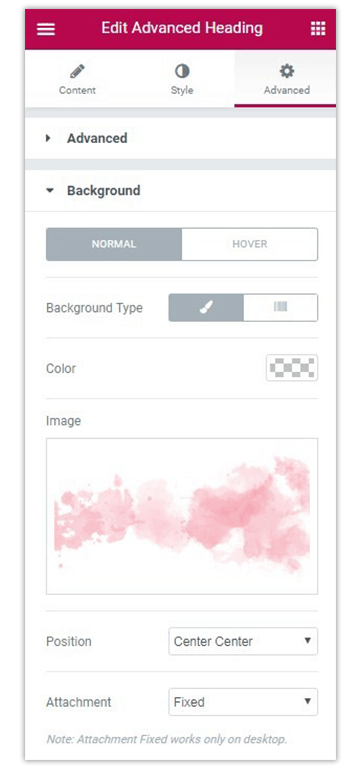
Advanced Settings and Styling for Advanced Heading
This tab allows you to do some additional advanced settings for the widget. You can manage the margin, padding, add entry animations or any CSS class or ID you wish to apply.
You can set a background for the Advanced Heading widget and manage various properties like the background type, color, size, position, hover effects, etc. After the Background section, we have the borders through which you can add a border to the entire widget are. You can select the border style, colors, size, radius, etc.
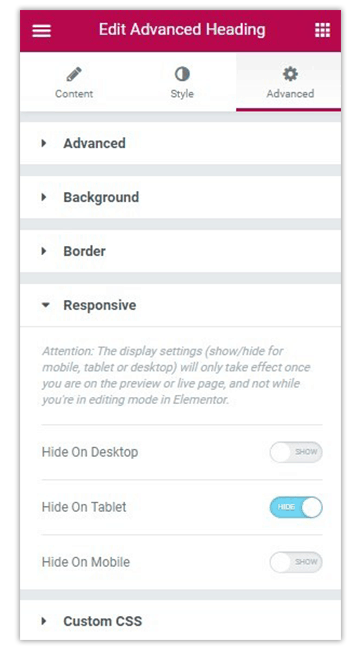
You then have the responsive section that allows you to decide whether you wish to show the heading on all the three devices; viz. desktop, tablet, and mobile. You can choose to hide or show it on any individual device as well.
Finally, if you wish to add your own custom CSS code, you have a section for that too. This feature is available only for those using Elementor Pro.