Looking to create a User Registration Form using Elementor?
Well, we have the easiest solution for you. User Registration Form widget of Ultimate Addons for Elementor allows creating such forms easily and conveniently.
Let’s see how you can create a User Registration Form for your website in three simple steps –
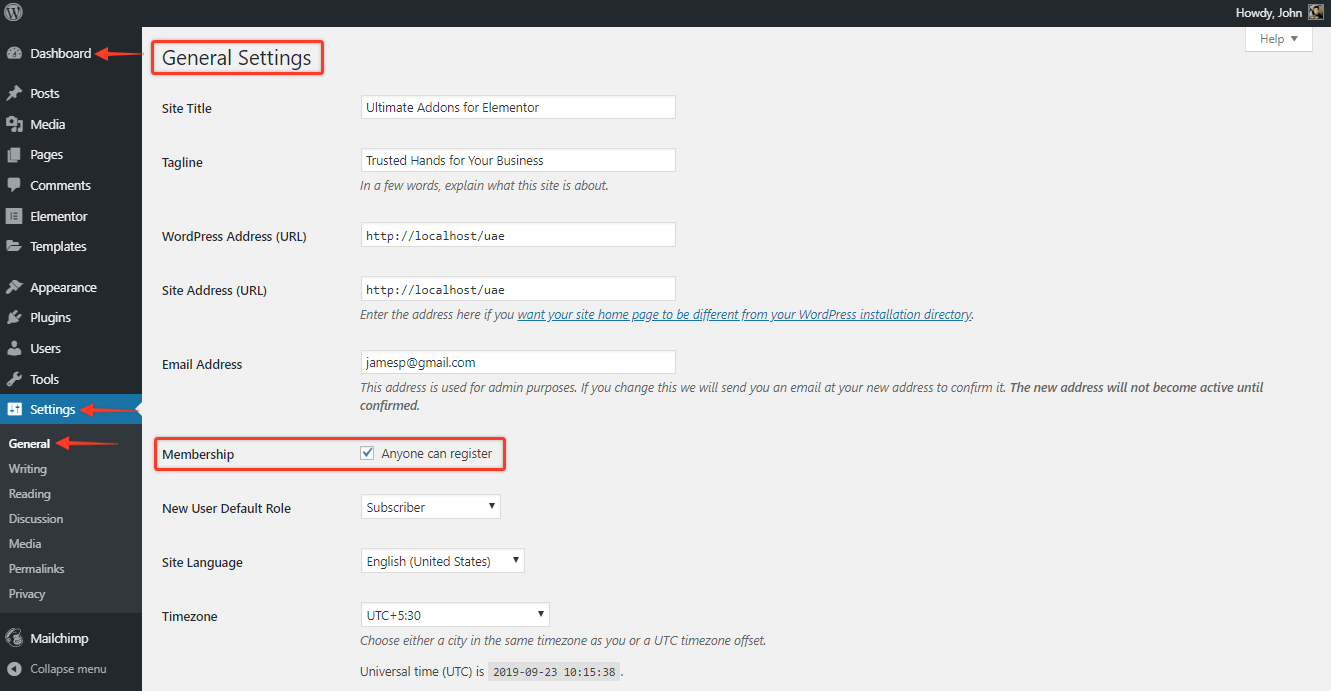
Note: Make sure you have the Membership option enabled under the WordPress General Settings under Dashboard -> Settings -> General -> Membership. This would allow any user to register on your website.

Now, let’s see the steps –
Step 1: Create a User Registration Form Using the Widget
To create a User Registration Form, make sure you have the UAE plugin updated to version 1.18.0 and the module is activated.
Next, create or add a New Page and edit the page where you want to add the User Registration Form.
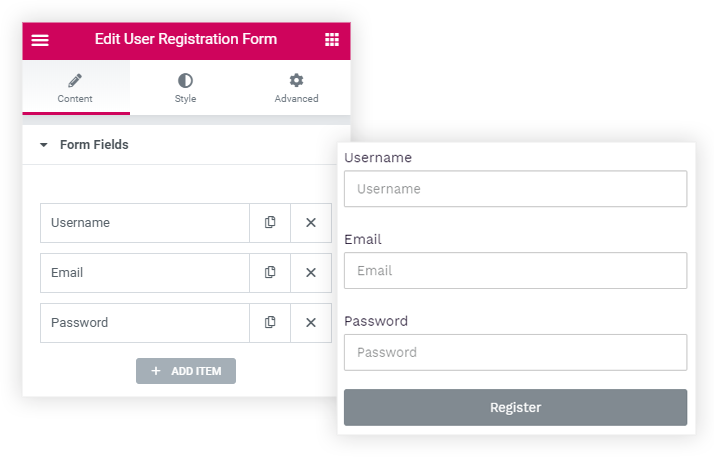
Now, drag and drop the widget, and you will see the default Form Fields.

You can either remove or add other fields like Username, First Name, and Last Name.
On individual form fields, you have the option to manage the required and Column Width.
Other than that, you will be able to manage the Input Size, display or hide the Label of the fields or the Required Mark.
Step 2: Configure Your Form Settings
To configure, visit the General Settings section, here you will be able to do the following –
Let’s see them in detail –
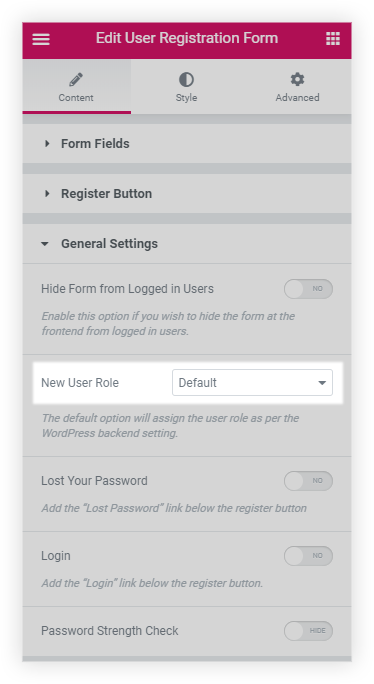
New User Role
Let’s say you have a Membership site, and you require the user registering on your website to have a default User Role as Subscriber.
So here you can set a default User Role, this role will be set for the user when he/she registers on your website.

To know more about all the User Roles the WordPress provides, refer to the following ar
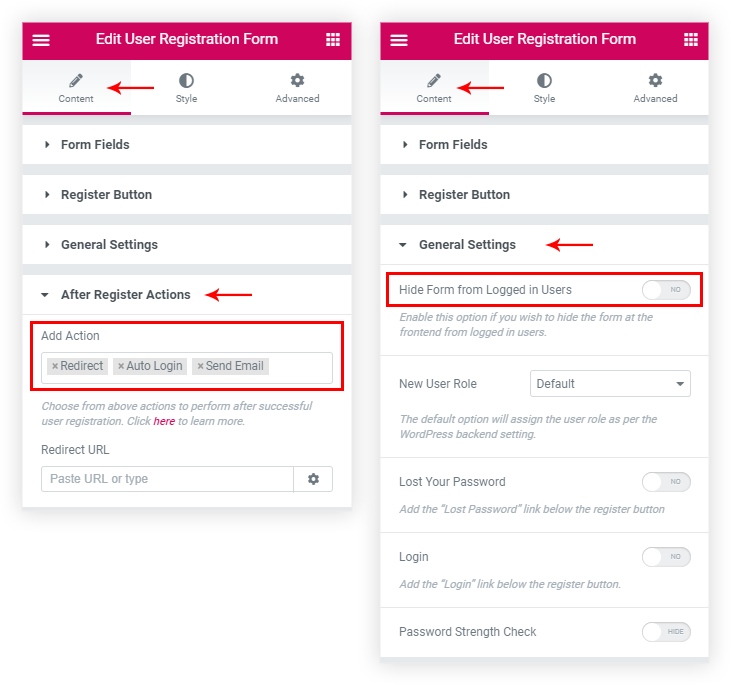
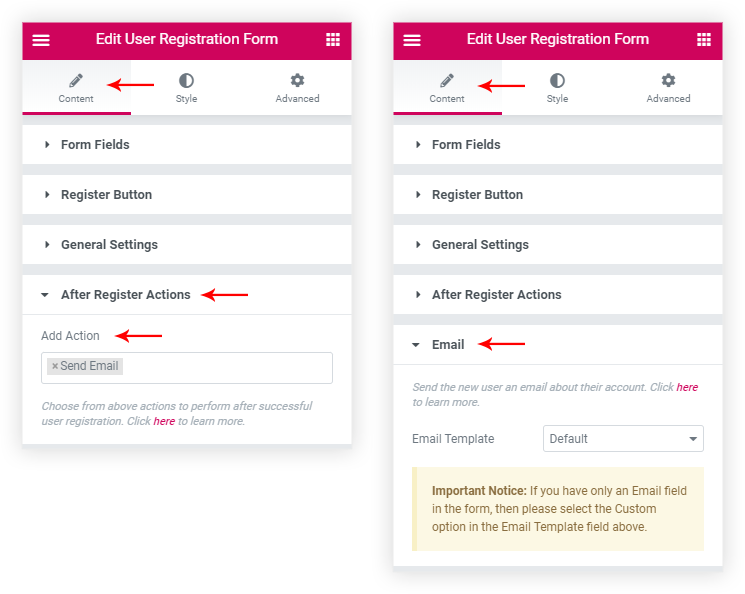
Choose After Registration Actions
We provide the following Actions which can be performed after the User registers using the User Registration Form widget –
- Redirect after Register
- Hide after Register
- Auto Login
- Send Email
Let’s see them in detail –

Redirect after Register: Using this option you can redirect the user after successful registration to a Thank You page or a login page. You can paste the required Page URL in the URL field under this option.
Hide after Register: Sometimes you might require hiding the user registration form after the user has successfully registered. This option will hide the registration form and display the Successful message and provide a link to visit the login page to login to the respective website. This option will be found under the General Settings section in the Content tab of the widget.
Auto Login: This option will allow the user to login to your website automatically. The user will not require to login after registration as he will be directly logged into the website after the successful registration.
Send Email: This option will send an email to the User with a message that he/she has been successfully registered to your website. You can customize the email content under the Email section.

You can also use this feature and use a single Email Form field to register a user. Refer to this article for more details about the same.
Further, you can Style the user registration form from the Style tab of the widget, you can refer to this article to help you Style and understand the options for the form styling.
This completes the creation and configuration process for the User Registration Form widget. Now the form is ready to be used on the Live Website.
Step 3: Add the User Registration Form to Your Website
Just like any other Elementor widgets, you can directly drag and drop to add this widget. Or you can save the section containing the widget and fetch the Saved Section in the required Registration page.
Refer this gif on how you can add the same –
Here are a few more ways as mentioned in this article to help add this or any other widget in the Elementor editor.
Example: User Registration Form on a WooCommerce Page
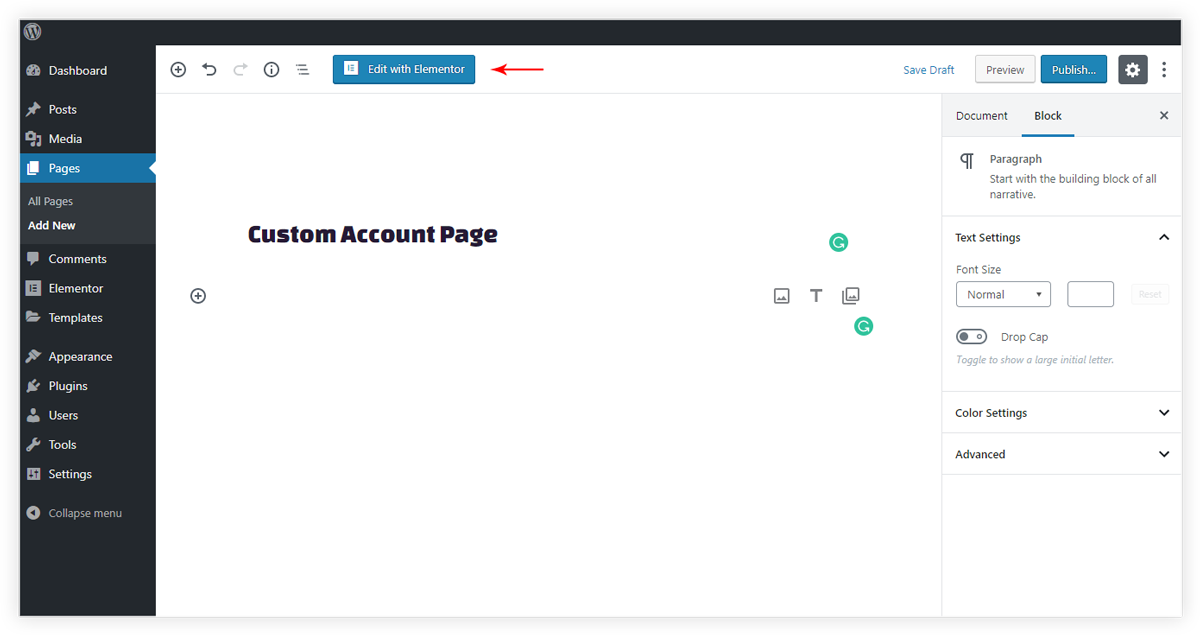
Let’s say for example we want to create a custom WooCommerce – My Account Page. Let’s name the page as Custom Account Page –
Now, click on the Edit with Elementor button, and you will be taken to the Elementor editor.

Using the above-mentioned steps we can create a similar registration form and Save the same which we will be using on the Custom Account Page.
You can style and design or modify the form completely as per your requirement.
Lastly, to set the page as My Account Page visit the WordPress Dashboard and under – WooCommerce > Settings > Advanced > Page Setup > My Account Page select the My Account Page as – Custom Account Page
This would display the page containing UAE’s User Registration Form widget on the WooCommerce Account page.
Conclusion:
There you go, you are now ready to register users using the User Registration Form widget of UAE! You can create a stylish registration form for your website using Elementor and UAE.
Go ahead and visit your Elementor editor to create a stylish user registration form for your new users. 🙂