- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- How to activate Ultimate Addons for Elementor Pro license?
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add a Caption for the Image?
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Welcome Music For Elementor
Besides creating visually appealing websites with Ultimate Addons for Elementor, you can now add a new sensation – sound. Adding background music with the Welcome Music widget helps you create the needed atmosphere and engage your visitors on another level.
This document will show you how to add Welcome Music to any page or post on your website.
Welcome Music Widget Options
The Welcome Music widget lets you add music to your Elementor designs from any source. You can choose some of our default (pre-made) music or add your own:
- Default options: The widget comes preloaded with audio files to suit your festive needs. It has Jingle Bells, Winter Winds, Winery, and Winter loop built-in.
- Add from a Link: Use a link to embed your music from any external URL
- Upload to Media Library: If you have any MP3 files on your computer, just upload them to the WordPress media library and use them.
Once you choose your music, decide if you want the music to play automatically when your visitors open the post or page.
Also, you can set the volume and decide to keep your sound looping or play it just once. Don’t worry, your visitors can pause the music if they want with the front-end Play/Pause button.
How To Add Welcome Music
To add music to your page or post, login to your WordPress dashboard and follow these steps:
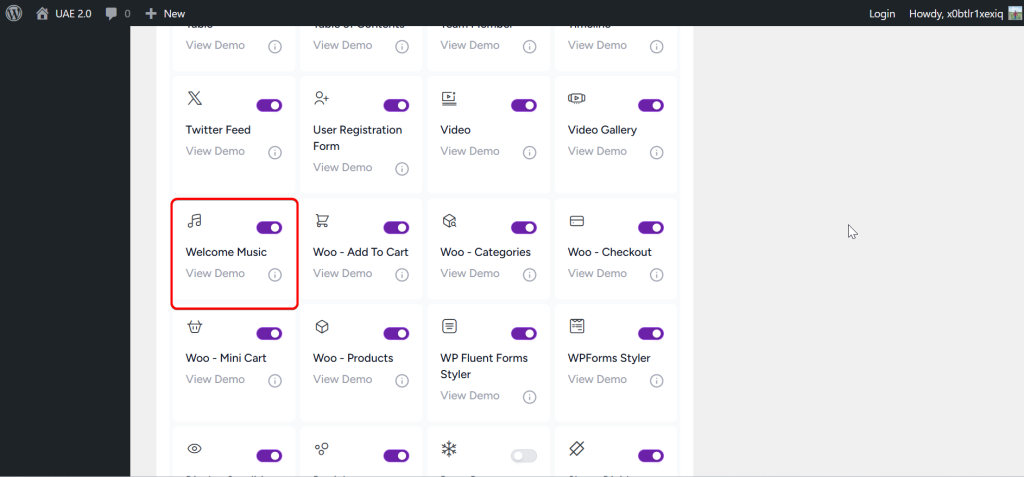
Step 1: Navigate to UAE > Widgets / Features and turn on the “Welcome Music” option.

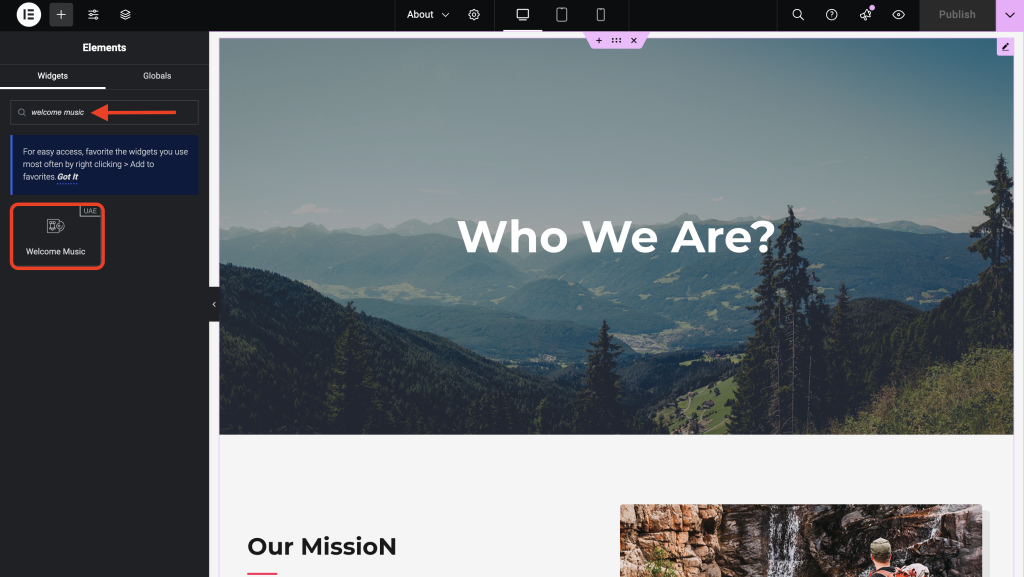
Step 2: Next, start editing your page or post with Elementor. Search for the “Welcome Music” widget and add it anywhere.

Note
Adding the “Welcome Music” widget will not affect your design, as the widget is not visible on the front end.
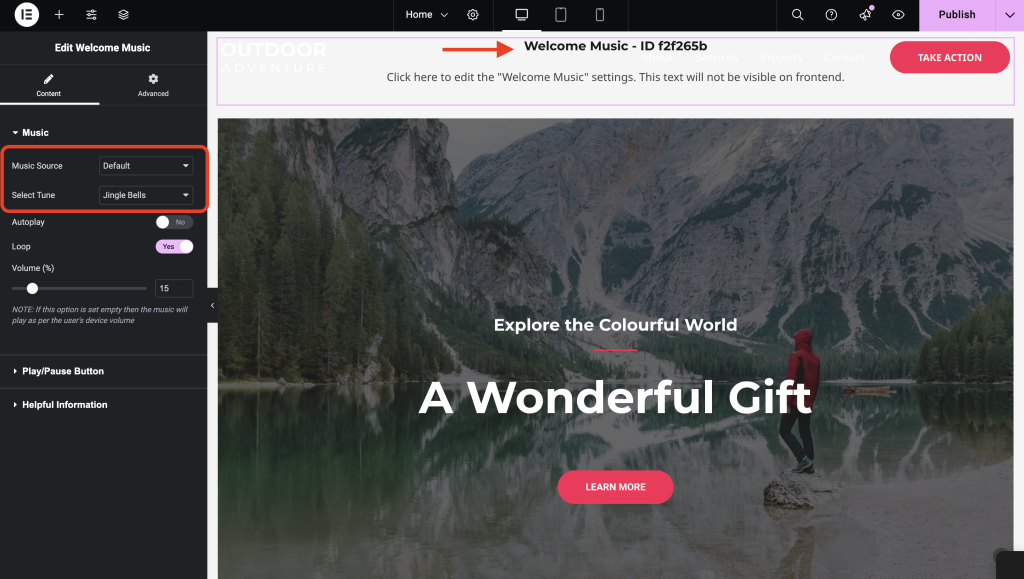
Step 3: Click to edit the widget, and scroll to the “Music” panel (under the “Content” tab). The “Music Source” option lets you choose the audio source: Default, Link, or Media Library;
Note
If you’re adding audio from a link, the URL must be a direct link to the actual file.
Step 4: For our example, we choose the “Default” option. Choosing the “Default” source will give you the additional option to Select Tune;

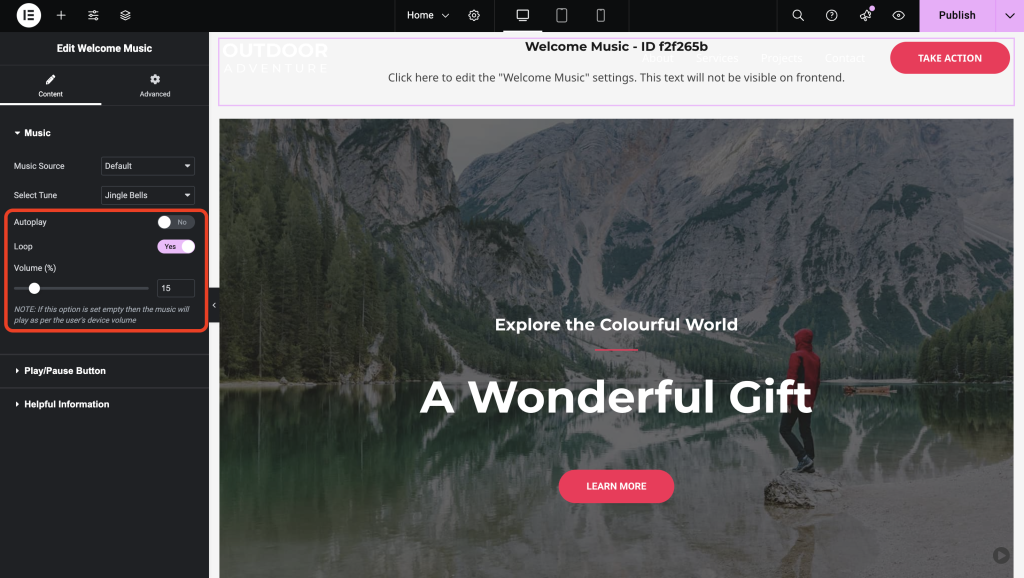
Step 5: Now that you have your music added, you can enable or disable the Autoplay and Loop options, and set the Volume.

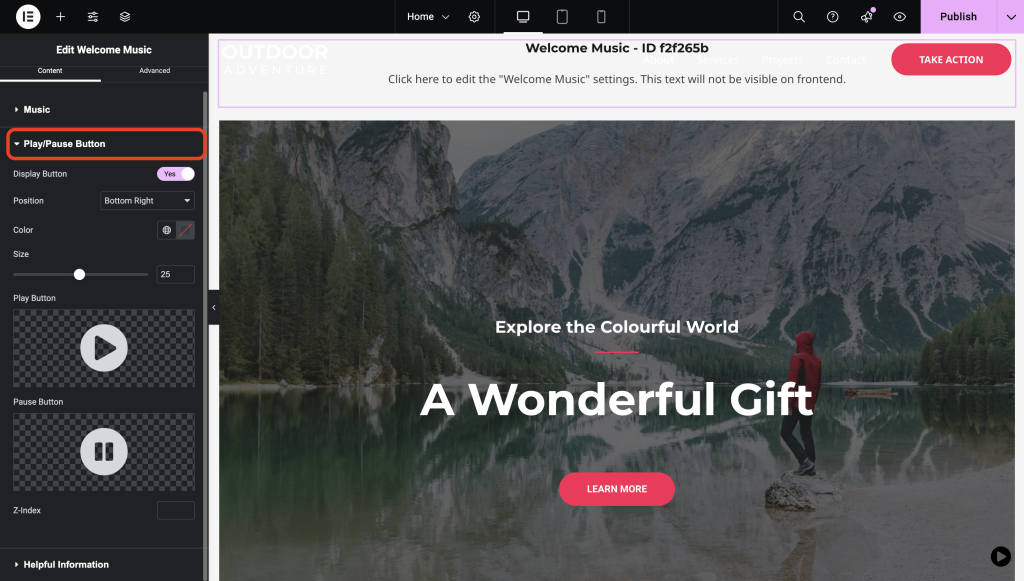
Step 6: Next, scroll down to the “Play/Pause Button” panel. Here, you can decide if you want to display this button or not. Also, you can choose a position, color, size, and icons for the button.

Step 7: Finally, click on the “Update” or “Publish” button to save changes.
That’s all. Your visitors will now be able to enjoy a multisensory experience while browsing your website.
For any questions, feel free to reach out to us. We’re always here to help!
We don't respond to the article feedback, we use it to improve our support content.