- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How to Insert a Video in the UAE Modal Popup?
The Ultimate Addons for Elementor allows you to add trendy Modal Popups on your website. You can add photos, content, saved sections, pages, images etc. within a Modal Popup.
In this article we’ll see how you can add a video within a modal popup.
1. Drag and drop the Modal Popup widget on your desired page.
2. You then have 4 different ways in which you can add a video on your popup.
We’ll take a look at each of them and see how simple it is to add a video on a popup.
Add a Video using Video Embed Code
Do you wish to embed a video by simply adding the embed code? You can do that in just a couple of steps.
Select Content Type as Video Embed Code and enter the code in the field given below. You can add the embed code that you get for a particular video or even the URL will work.
YouTube Video
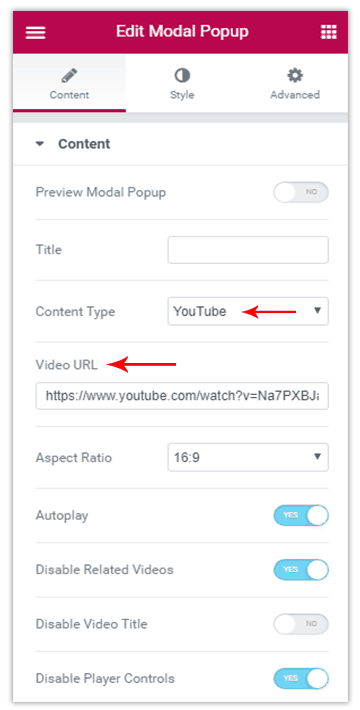
Do you wish to embed a YouTube video within a popup? You can do that by simply adding the video link in the given space.
Select the Content Type as YouTube and enter the Video URL in the field given below.
Note: Make sure you add the actual URL of the video and not the share URL.

https://www.youtube.com/watch?v=wImwSa6n8Bc14

https://youtu.be/wImwSa6n8Bc214
Let us take a look at some settings that you can control here:
Aspect Ratio: You can select your desired aspect ratio for the video.
Auto-play: You can enable this option if you want the video to start playing automatically.
Related Videos From: This option will display related videos that can be seen after a video finishes playing. It has two options – Current Video Channel and Any Random Video. Current Video Channel will display related videos from the same YouTube channel. Any Random Video will display random videos on the basis of public favorite videos. Note that suggested videos cannot be turned off completely.
Disable Video Title: You can enable this option if you don’t want the video title to be displayed.
Disable Player Controls: Player controls like Play, Pause, Volume, etc. will be seen by default. You can hide them by enabling this option.
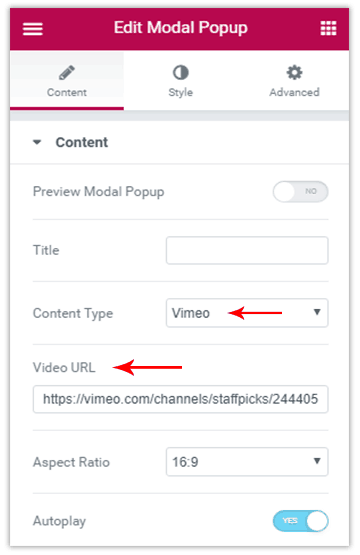
Vimeo Video
You might have a video on Vimeo too! Need to embed this on a modal popup? You can do that by entering the video URL.
Select the Content Type as Vimeo and paste the Video URL in the field given below. Vimeo does not have restrictions as to what kind of a URL you need to paste. Just make sure you copy and paste the URL of the right video!
Let us take a look at some settings that you can control here:
Aspect Ratio: You can select your desired aspect ratio for the video.
Auto-play: You can enable this option if you want the video to start playing automatically.
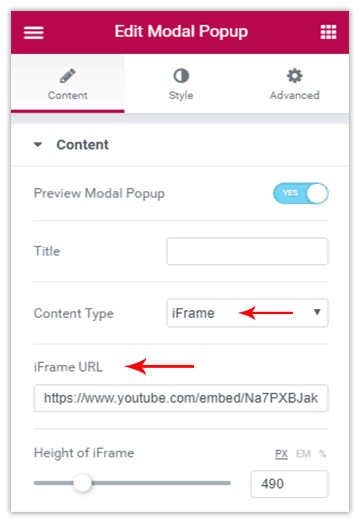
iFrame Video
Do you wish to embed a video within an iFrame in the popup? You can do that too!
Select the Content Type as iFrame and enter the URL in the field given below.
Please note: If you are using a YouTube URL, you will have to replace watch?v= by embed/
For eg:
Actual video URL: https://www.youtube.com/watch?v=8WkuChVeL0s
URL to be added in an iFrame: https://www.youtube.com/embed/8WkuChVeL0s
You can then set the height of the iFrame with the setting given below.
And, if you wish to use a Vimeo video within an iFrame, you need to use the URL that you see in the embed code.
For eg:
Actual video URL: https://vimeo.com/channels/staffpicks/257776764
URL to be added in an iFrame: https://player.vimeo.com/video/257776764
We don't respond to the article feedback, we use it to improve our support content.