- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Hotspot Widget
Image hotspot allows highlighting specific sections with markers and pointers. Markers can be put on different sections of the image. Pointers can display information about the markers. UAE’s Hotspot widget allows stunning options to display nice image hotspot. Below are the key features –
- Set background image and adjust its opacity
- Different Marker types – Icon, Text, Image
- Option to add link to each Marker
- Global and Individual styling for Markers with Glow Effect
- Different customization options for Tooltip ( Position, Arrow, Animation )
- Innovative Hotspot tour functionality
background image
Set an image on which you can put markers and highlight the sections. Under Content > Image, set image and its size. Opacity can be managed under Style > Image.

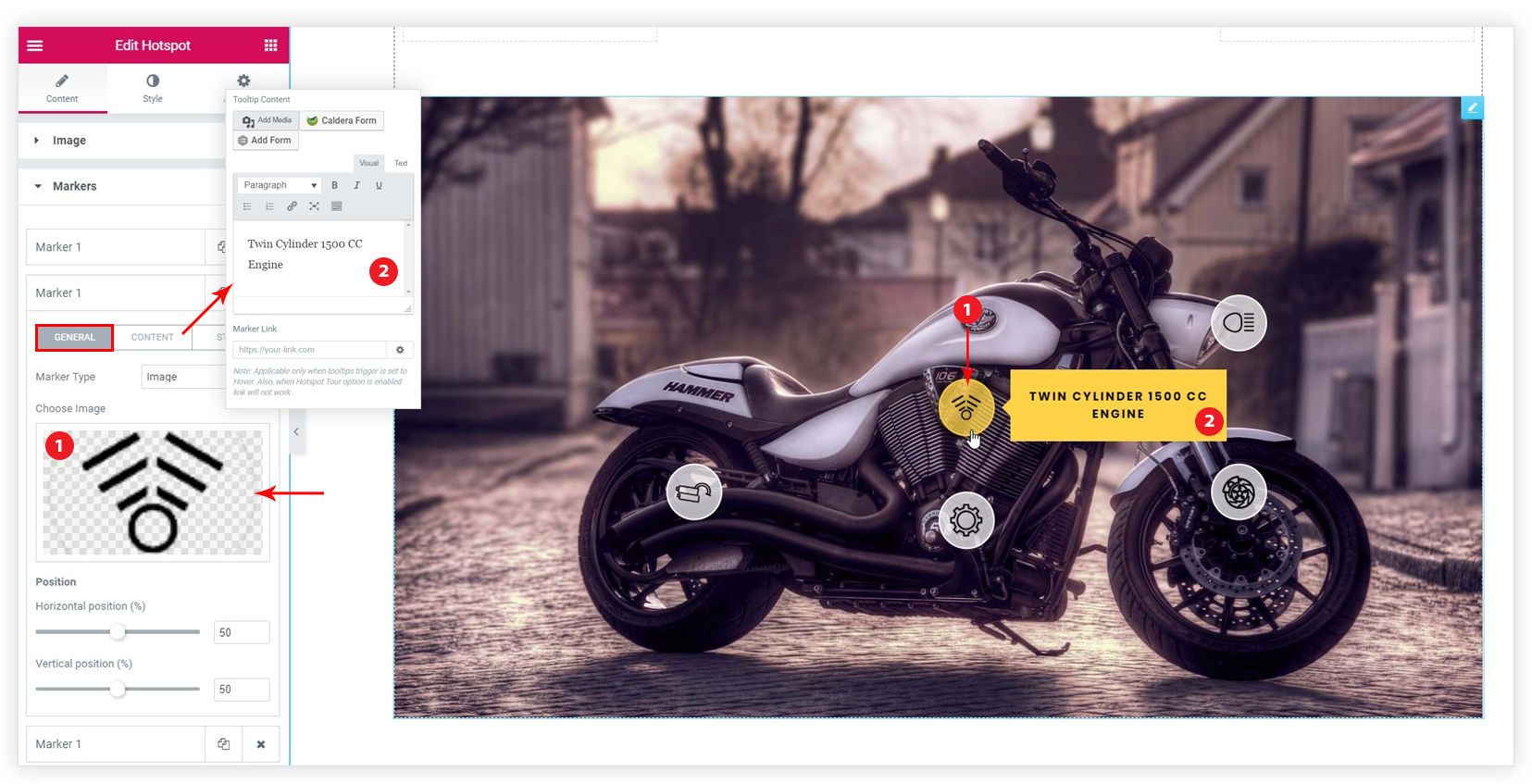
Markers ( Icon, Text, Image )
With Markers, you can pinpoint the specific section on the image and then add a description about it with Tooltip. Under the Markers tab, you can add a number of markers. Each marker has following settings –
- General
- Marker Type: Choose marker type as an icon, text or image.
- Position: Choose a location for the marker with Horizontal position (%) and Vertical position (%)
- Content
- Tooltip Content: TinyMCE editor allows adding content that will display in the Tooltip for each marker. More options are available under Tooltip tab.
- Marker Link: You can add link to each marker.
- Style
- Override Global Settings: Global styling can be set under Style > Marker. This global style can be overridden for individual marker.

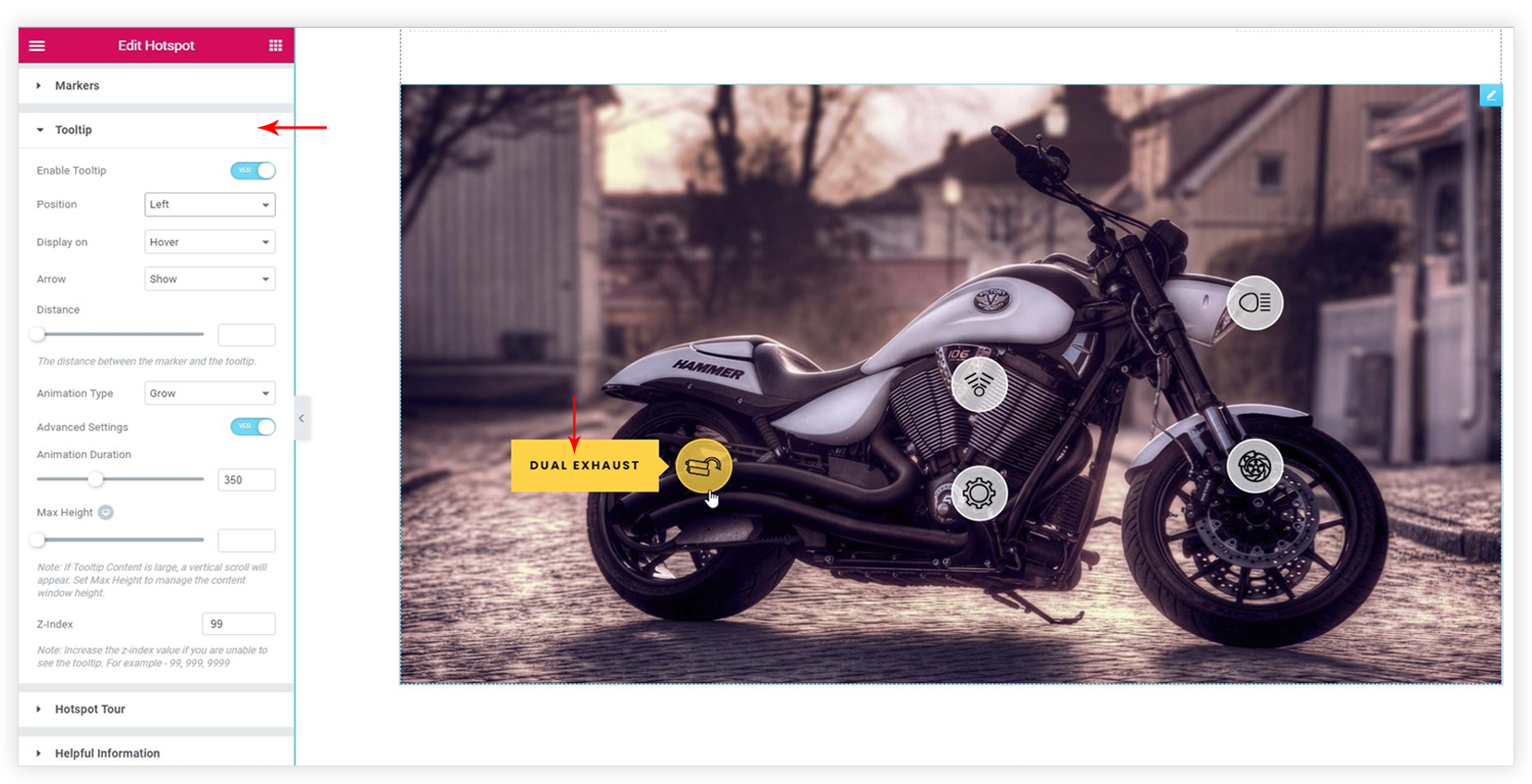
Tooltip
- Position: Tooltip position can be set with respect to the marker.
Display on: Display tooltip on hover or click of the marker.- Arrow: Set content window arrow position
- Distance: Set distance between marker and tooltip.
- Animation Type: Animations will be applied to tooltip content box
- Advanced Settings:
- Animation Duration
- Max Height: If the tooltip content is large use this option. Read How Max Height Option Works?
- Z-Index: In case tooltip is displaying beneath another section increase z-index value.

Hotspot Tour
This is attractive and innovative feature. It allows taking a tour to all markers based on their order. Refer article to see How Hotspot Tour works?

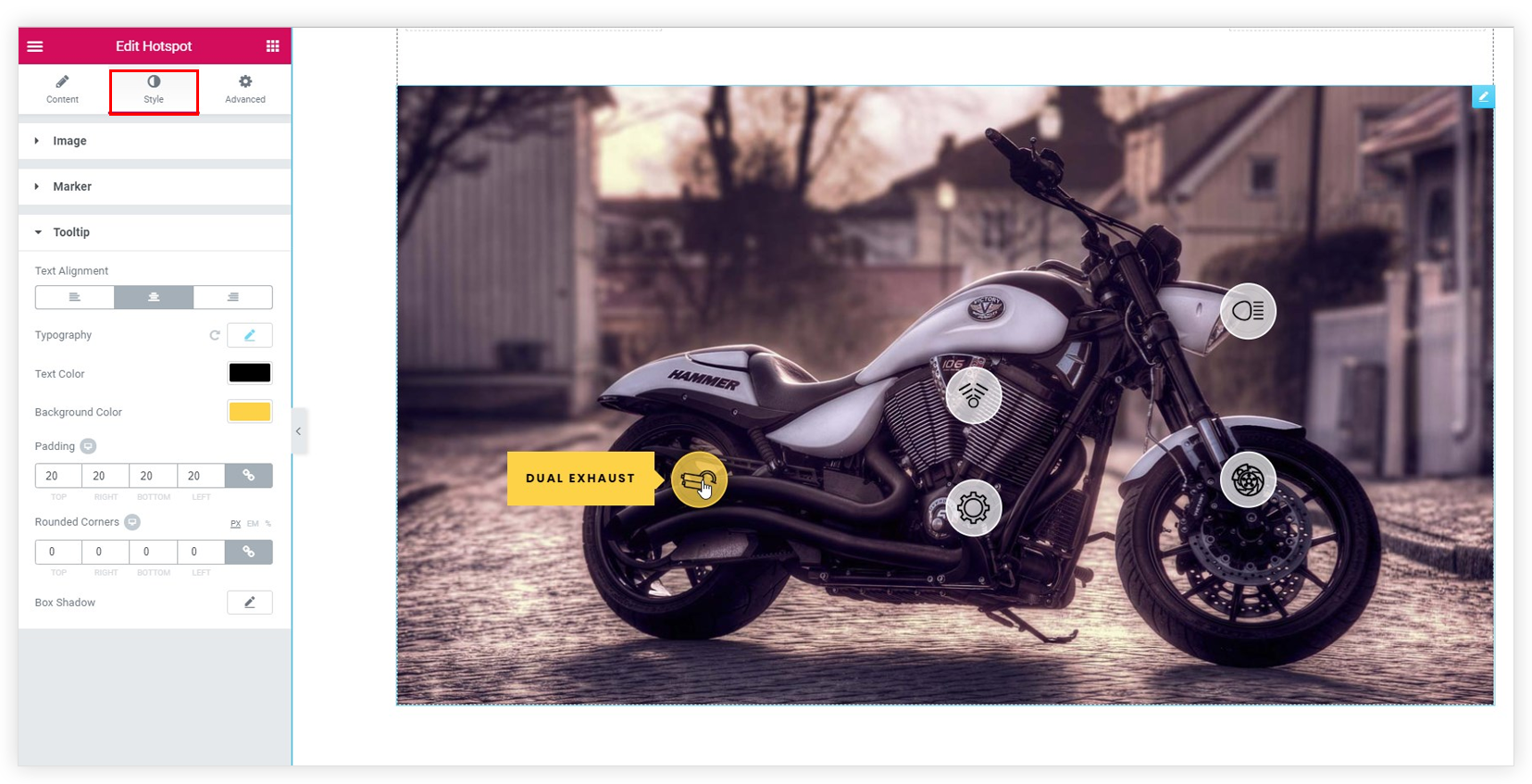
Style for the Marker and Tooltip
- All styling options are available under Style Tab.
- Glow Effect option is present under Style > Marker.

Related Documents –
1. Styling a Marker in Hotspot Widget
2. Unable to Access the URL assigned to Marker?
3. How Max Height Option Works?
4. Unable to Click on Markers when Hotspot Tour Option is Enabled?
We don't respond to the article feedback, we use it to improve our support content.