- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Sticky Video
UAE’s Sticky Video feature allows
To make the video sticky, enable the Sticky Video toggle under Content (tab) > Sticky Video setting.
For sticky video feature you get different alignments options for the video, Call to Action Bar and settings to control every part of the sticky video. Below are the key features –
- Different alignments for sticky video across the edges
- Add a background for the video and manage its spacing and style
- Info bar to display the description for the video
- Responsive support
- Close button customizations
- Drag sticky video across the window in the frontend
VIDEO SIZE
Specify the width of the Video in px. The video height and width will apply as per the Aspect Ratio set for the video. The aspect ratio for video can change from Content (tab) > Video.
For example – If 16:9 ratio is set for video then the sticky video width and height will apply as per the selected ratio.
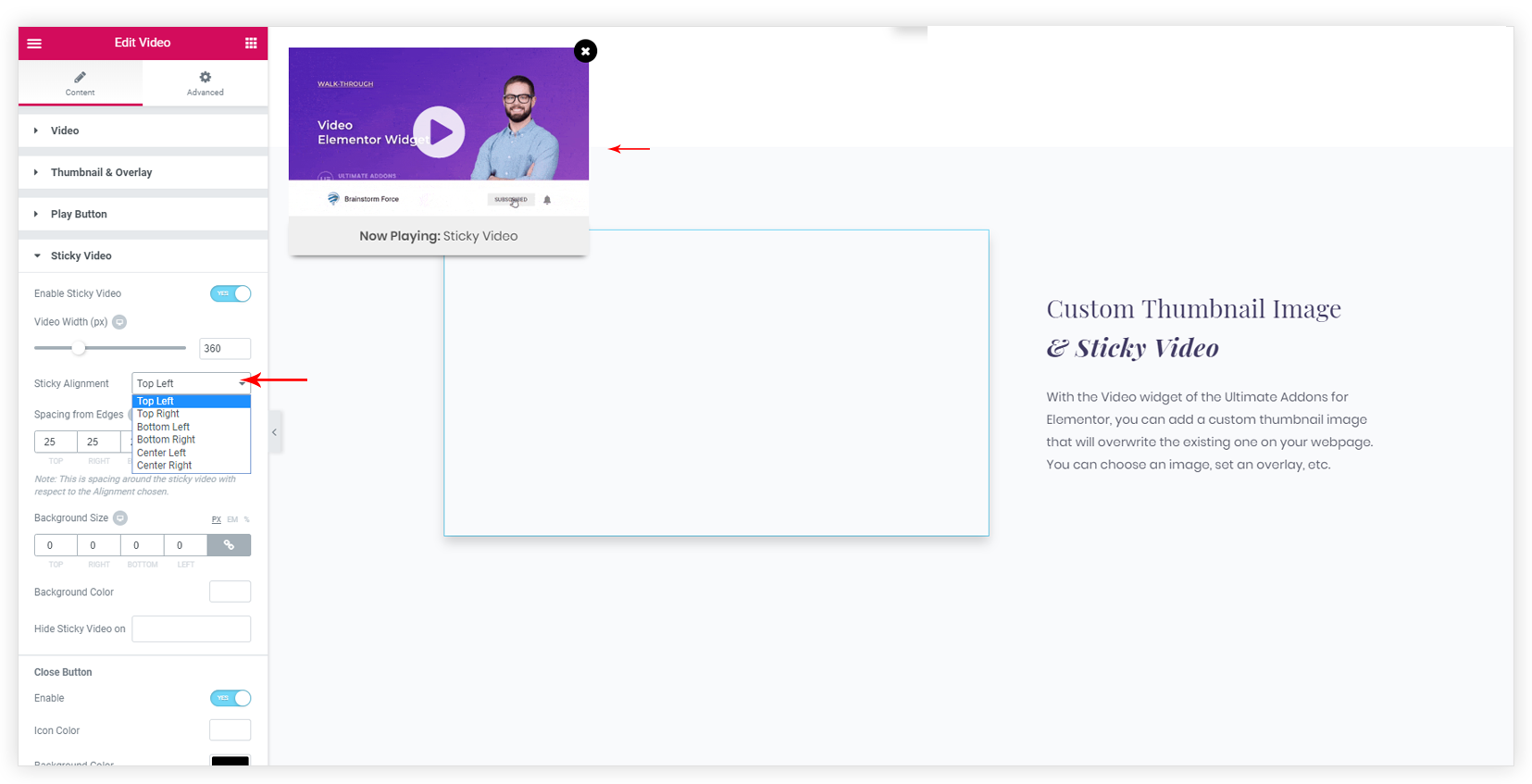
STICKY ALIGNMENT & SPACING
Sticky Alignment: Manage the position of the sticky video across the edges of the window. Below are the available positions –
- Top Left
- Top Right
- Bottom Left
- Bottom Right
- Center Left
- Center Right

Spacing from Edges: You can manage the spacing around the video. This spacing will apply from the edges of the screen.
Note: Spacing will depend on Sticky Alignment selected.
For example – For Top Left alignment, only spacing will apply from the top and left edges of the video.
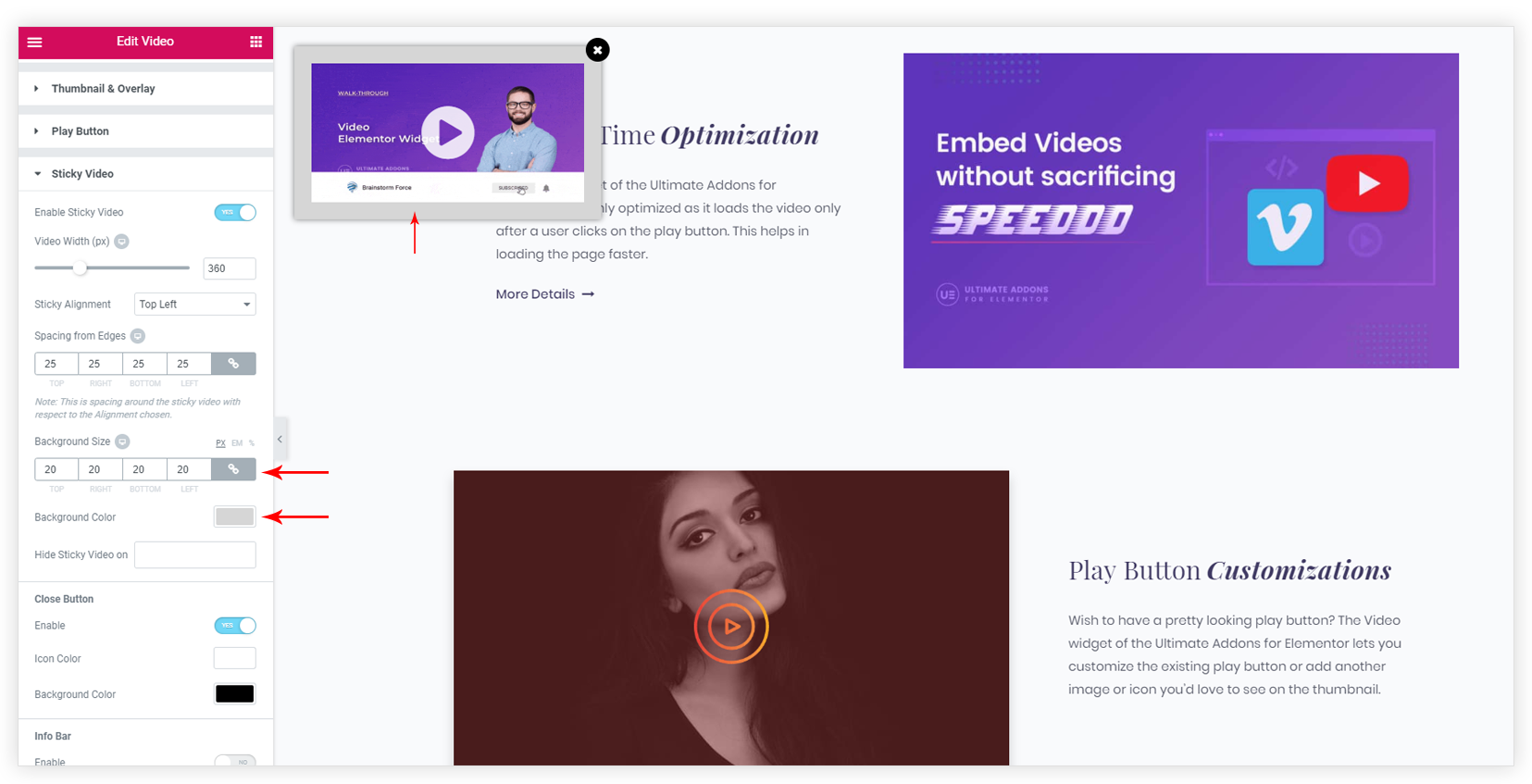
BACKGROUND SIZE & STYLE
You can add the background to the sticky video. Background size and color option will be available.

MANAGE STICKY VIDEO ON RESPONSIVE DEVICES
Under Sticky Video section, you get an option to Hide the Sticky Video on responsive devices. Here, you can select multiple devices on which you want to hide the sticky video.
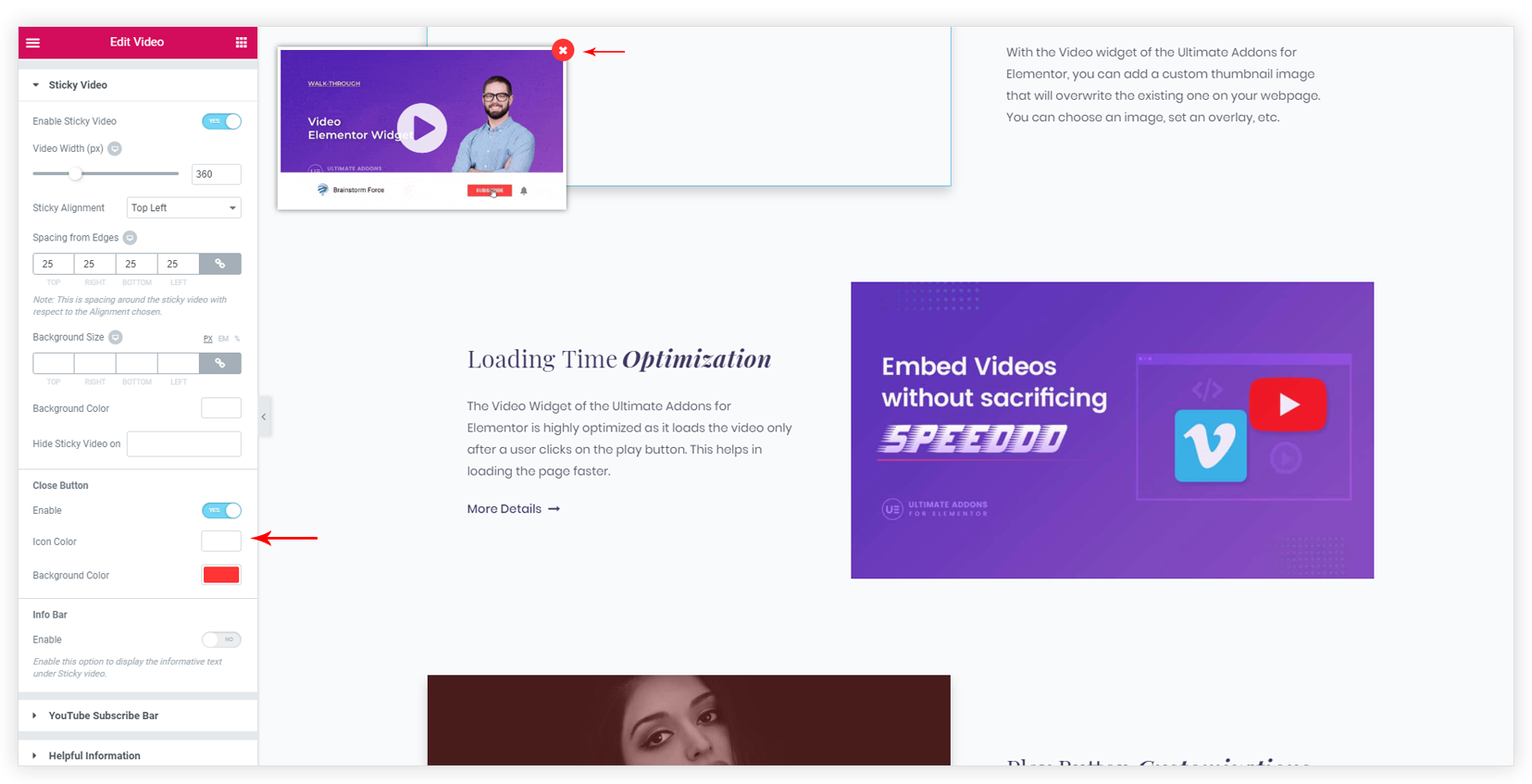
CLOSE BUTTON
You can Enable/Disable the close button for the sticky video. Controls to manage the style of the close button are available.

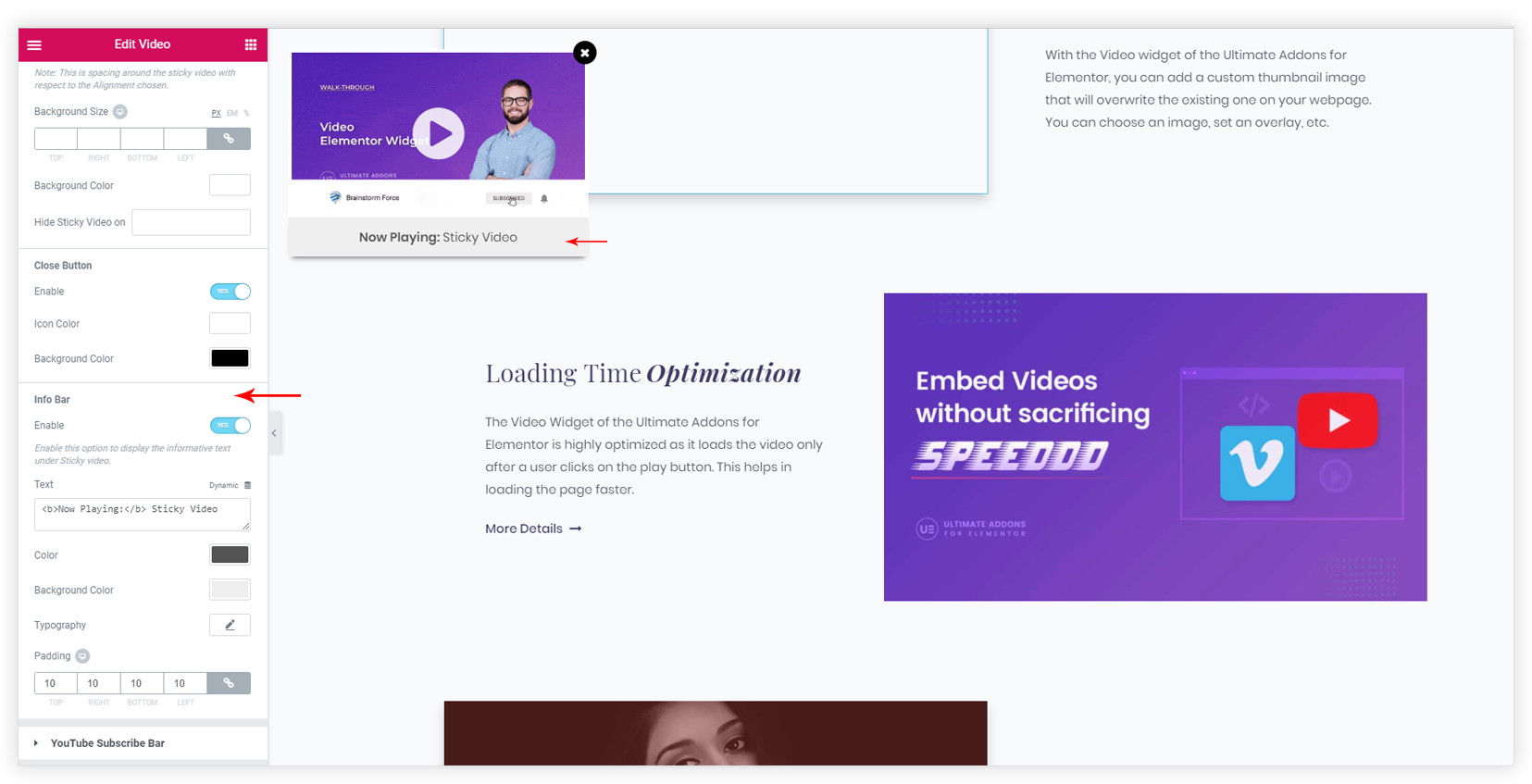
INFO BAR
This option allows adding informative text under the sticky video. Here, you can display the description of the sticky video which provides information about the video currently playing on the page.
You can manage the
The text field supports the HTML content so, you can apply the custom style to the Info Bar content.

DRAGGABLE SUPPORT
The sticky video can be dragged anywhere on the screen using this feature.
You can move the sticky video anywhere within the viewport by clicking and dragging it. The sticky video supports the draggable functionality by default.
Note: The drag functionality do not work in the backend editor of the Elementor and on Mobile devices.

We don't respond to the article feedback, we use it to improve our support content.