- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Off-Canvas Widget
The Off-Canvas widget allows you to design a stunning off-canvas panel that can slide-in over your page. The off-canvas panel can be triggered with a button, text, image, icon or through any other widget. This panel can display content, menu, saved -sections/page/widgets.
Key features –
- The off-canvas panel can display – Content/ Menu / Saved Section / Saved Page / Saved Widget
- Trigger off-canvas content with – Button / Icon / Custom Class / Custom ID
- Off Canvas window width and position option (Left/Right)
- Off Canvas window appear effect (Slide/Push)
- Preview off canvas window in the backend
- Close Button style (icon, alignment, size, color)
- Off Canvas window background color and content spacing
Below are the settings available for Off-canvas Widget
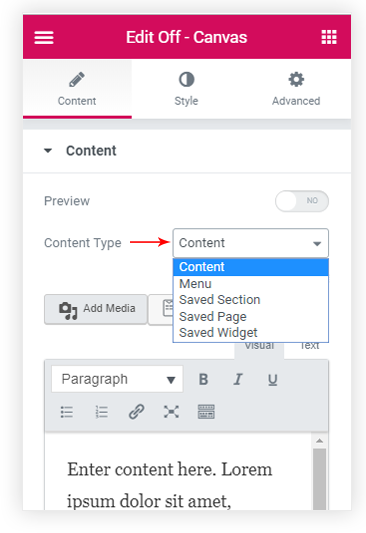
Content Type
Under the Content tab, you will see two options –
- Preview: Enabling this option will give you a preview of the Off-Canvas so that you can see how it will appear in real time.
- Content Type: Choose what type of content you wish to display in the off-canvas window. available options are – Content (text, HTML) / Menu / Saved Section / Saved Page / Saved Widget

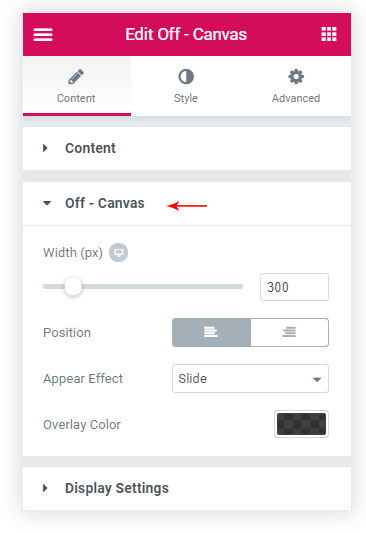
OFF-CANVAS
Under Off Canvas tab you will see two options –
- Width: This allows you to control the width of the canvas. You can specify width in px and responsive devices with toggle.
- Position ( left/right ): Choose a direction off-canvas content should appear
- Appear Effect: Choose entry effect for the off-canvas window.
- Overlay Color: This will be applied to the rest of the window than off-canvas. It will help to highlight off-canvas window.
Canvas background color ans padding can be managed from Style tab > Off Canvas

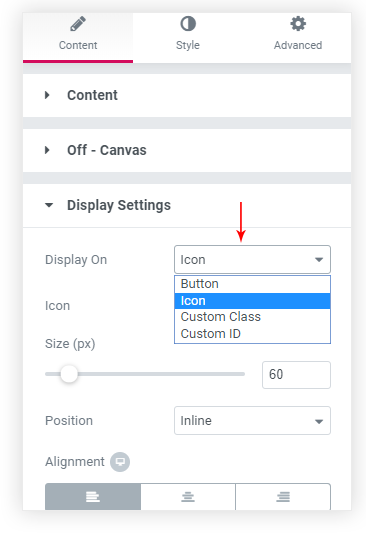
Display Settings
Display settings will allow you to choose a trigger for canvas. You can display it on the click of a text, icon, button or any other element (with CSS class/ID).

Button / Icon display settings offer a floating option. This will allow setting a floating button / Icon along the right or left edge of the browser. Below is the example of how it works –

Read how you can trigger a canvas from Menu Element or from another Elementor widget.
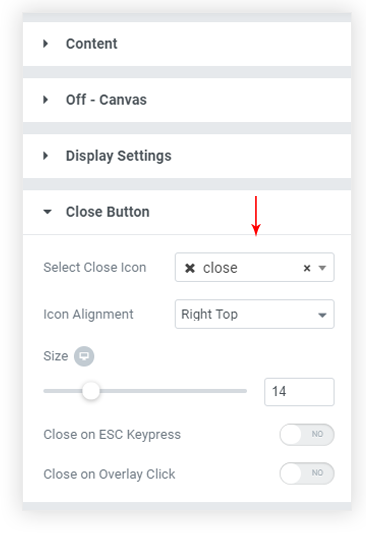
Close Button
You can customize the button that will close your canvas. You can set its size, position and related style of the close button.
Options to close popup on ESC Keypress and on Overlay Click are available.

We don't respond to the article feedback, we use it to improve our support content.