- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- How to activate Ultimate Addons for Elementor Pro license?
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add a Caption for the Image?
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
FAQs for Countdown Timer Widget!
Here are few Frequently Asked Questions for Countdown Timer widget of Ultimate Addons for Elementor –
- What is the difference between Fixed, Evergreen timer?
- What is the difference between Evergreen and Recurring Timer?
- Which timezone does the timer use?
What is the difference between Fixed, Evergreen timer?
The Fixed timer is used to display a timer until a certain period of time, let’s say you have an offer on the last Friday of this month. So you can select a Fixed Timer which will display a Countdown until that Date and after expiry, it will display the Expiry message or your selected action after expiry.
While for the Evergreen Timer, you can imagine your site or landing page displaying a one-time, exclusive and urgent event for every visitor.
For the sake of explaining the Evergreen Timer. Let’s say if an X User sees a timer on visiting page of 30 minutes and visits later after 10 minutes he will see only 20 minutes remaining. But if Y user visits the same page he will see a Countdown Timer of 30 minutes for this page. Which means for every new user a cookie is stored on his site and the countdown is displayed accordingly.
What is the difference between Evergreen and Recurring Timer and How does The Recurring Timer Works?
As explained above an Evergreen Timer will be unique to every visitor who visits your site.
Now the Recurring timer will be a timer on a site, where we want to display a Countdown Timer every set period of time. Let’s say we have an event every month on 15th, using this timer you will be able to set a Timer which will start on the 15th at 10 AM and last for 9 hours. Here you won’t have to make any changes, just follow the steps mentioned in this article to use Timer on your landing pages right away.
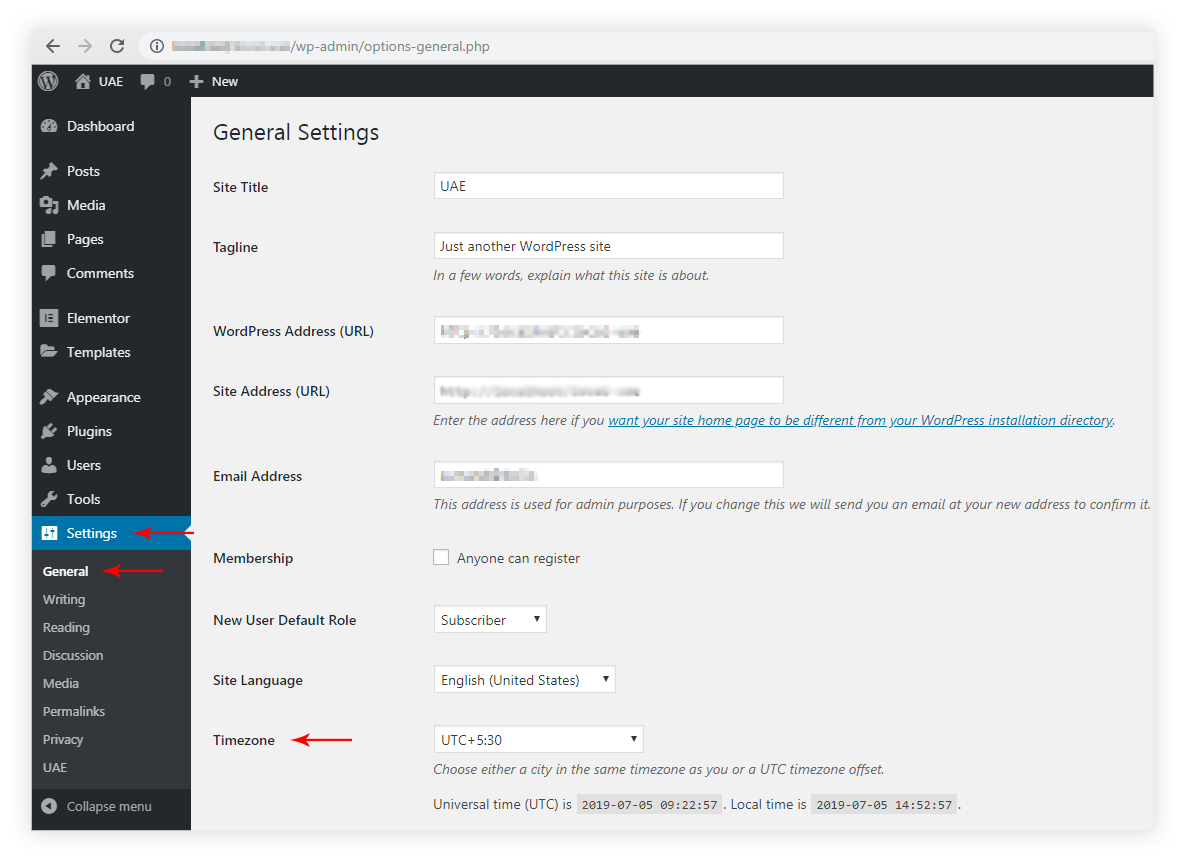
Which timezone does the timer use?
By default, if you have not set any Timezone for the WordPress site you will see a message which mentions you are setting time in UTC 0. Make sure you set your timezone from the WordPress Backend, this will allow adding time and Date based on your timezone.

We don't respond to the article feedback, we use it to improve our support content.