- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Introducing User Registration Form Widget
The User Registration Form widget of Ultimate Addons for Elementor will allow you to create and design the perfect user registration forms on your site. You will also have the option of redirecting the user, auto-login, and sending an email after successful registration using this widget.
Here are key features for the User Registration Form widget –
- Option to Register only with the Email field
- Form Fields – User Name, First Name, Last Name, Email, Password, Confirm Password
- Also provides Anti-Spam Honeypot protection Form Field and reCAPTCHA feature too
- Register Button customizations
- Column width option for all form fields
- Option to Hide/Show the Label field
- Set the Default User role for user registration form widget
- Hide the form from logged in Users
- Redirect the user to a specific URL after a successful registration
- Auto-Login or Send Email option after a successful registration
- Provides Lost Your Password & Login Page options
- Provides Password Strength Checker option
- Success / Error message customizations
Below are the settings available for the User Registration Form widget –
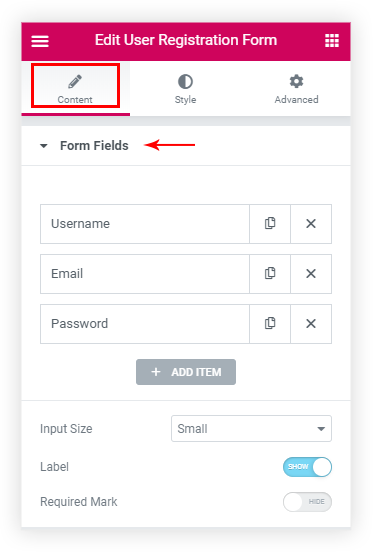
Form Fields
The first section under the User Registration Form widget will provide you with the options to choose the registration form fields. Here you can only provide the Email field using which users can also Register to your site if required. Read an article on How to Create a User Registration Form with Only Email Field in Elementor?
Other than the Email field you have the options to add User Name, First Name, Last Name, Password, and Confirm Password to your user registration form.
Another important feature we provide is the Honeypot form field, this provides an added level of security to your user registration forms from the spammers and bots. Just add the Honeypot form field and it is done. Simple, right?
You will also be able to set a size for the Form fields from extra small to extra large based on your requirements. And you will find the Required Mark option which can be enabled to add asterisk mark from here to the labels on the form.
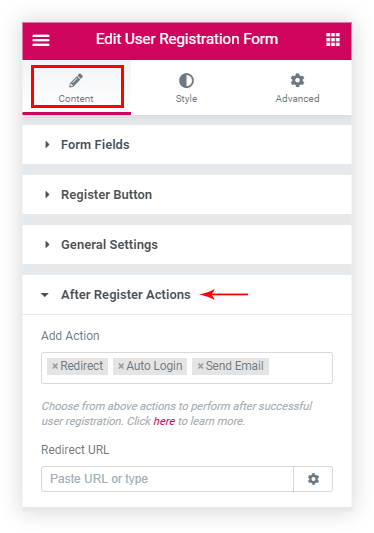
After Register Actions
Under the Content Tab, you will see After Register Actions section here you will find various after Registration options like Redirect, Auto-Login, Send Email –
Below are the above-mentioned options with a detailed description –
Redirect
Under the Content Tab > After Register Actions > Add Action select Redirect option and enter the Redirect URL which will redirect the user after Successful registration.
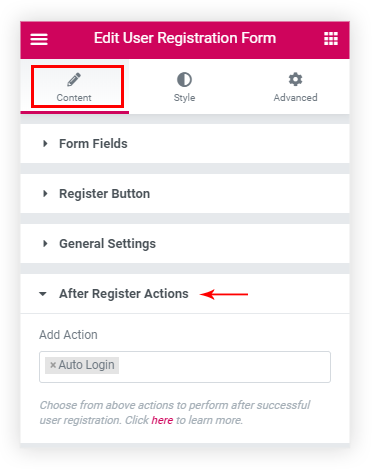
Auto-Login
Under the Content Tab > After Register Actions > Add Action select Auto Login the user after successful registration will be automatically logged in to the site without requiring to log in again.
Send Email
Under the Content Tab > After Register Actions > Add Action select Send Email. On selecting Send Email option the user after successful registration will be sent an Email about their registration on your website.
To customize the Email being sent to the Users you will see the Email section below After Register Actions from where the default option is set to default.
You can also create a User Registration Form having only an email field, send an email to the user containing the Password after a successful registration.
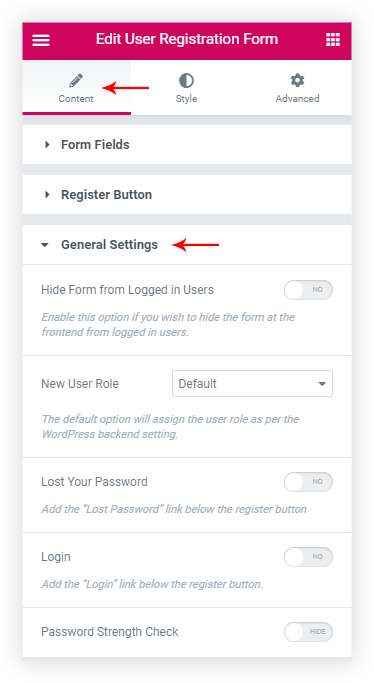
General Settings
You will find the options for displaying fields below the form like – Lost Your Password, Login, Password Strength Checker and options to Style and align them.
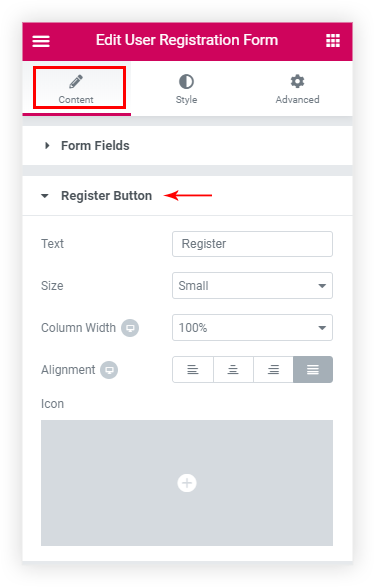
Register Button
Under the Register Button section of the Content tab, you will be able to Customize the Register Button as per your requirements. You can edit the text of the Register Button, set the Size, Alignment, Width and also add an Icon with its positioning before and after the text along with the Icon Spacing between the text.
Success and Error Messages
You have the option to change the Success and Error Messages under the Content tab > Success and Error Messages –
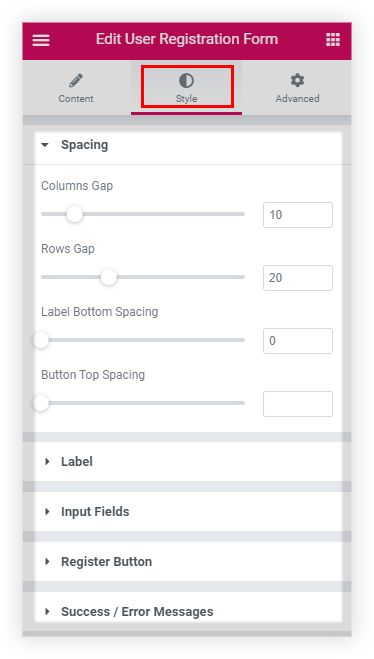
Style the User Registration Form
Under the Style tab, we have different sections like –
Spacing: You can manage the spacing between the fields,
Label: Set the text color and Typography from here.
Input Fields: From here you can manage the Text Color, Typography, Border settings of the Input Fields.
Register Button: This section will allow you to set the Padding, Typography, Background, and other Border settings.
Success / Error Messages: Set the color styling and Typography for the Success Field Validation and Error Field Validation.
We don't respond to the article feedback, we use it to improve our support content.