- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Introducing a New Login Form Widget for Elementor
Customize WordPress login forms and make them look beautiful. Further improve user onboarding experience with social login support and many more advanced features.

Watch a detailed video about Login Form widget –
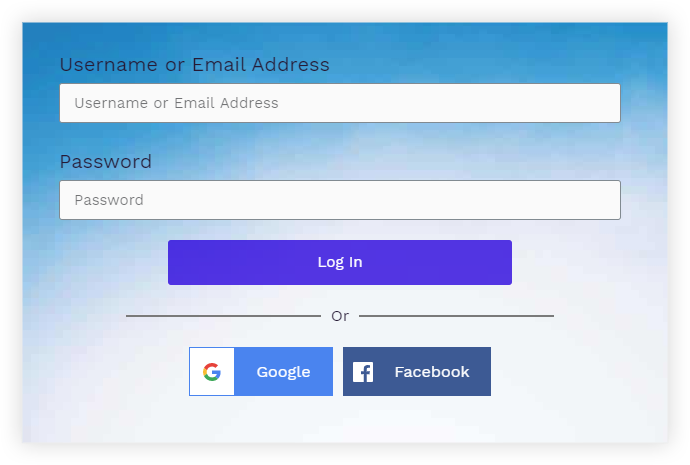
Let’s see how you can add Login Form with the comfort of Elementor. Start with dragging and dropping the Login Form.
Before moving forward with all the widget settings, let’s take a quick look at the key features –
- Custom Form – Username / Password
- Social Login support – Facebook / Google
- Option to hide custom form – login only with social buttons
- Protection reCAPTCHA feature too
- Custom redirects for Login & Logout
- Custom URL for Register and Lost your password
- Separator between Login Form and Social Login
- Show / hide / customize labels
- Easy & 100% customization options
- Log In Button style options
- Field validation style options
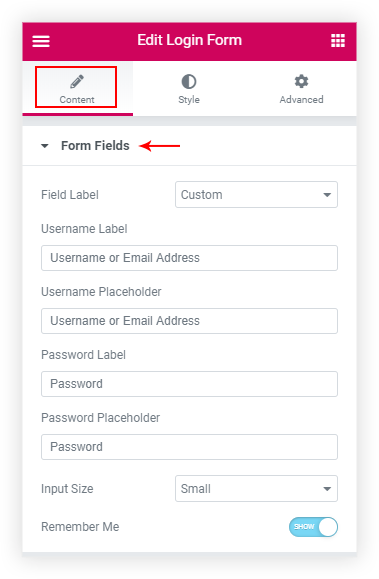
Form Fields
In the Content tab, the first section you will see is Form fields. You have the option to either display the default WordPress Login labels, Custom or no labels.
Here you will also be able to Show/Hide the Remember Me field and set size for the input fields.

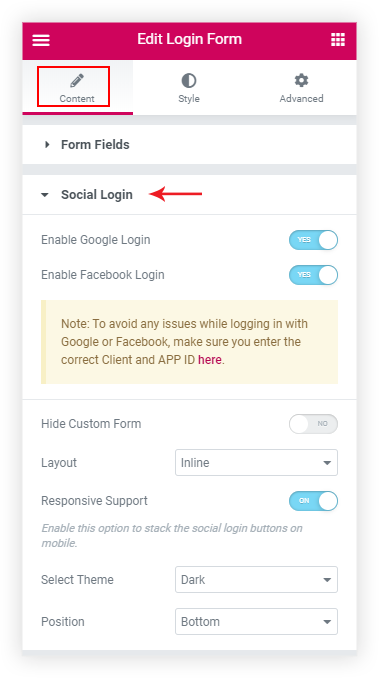
Social Login and Register
This is the next section, where you will be able to enable the Social Login for Facebook and Google.
Visit the following links, if you want to figure out the Steps to Create a Google Client ID and for the Facebook App ID.
You will need to add these IDs from the WordPress Dashboard under Settings > UAE > Login Form – Google Client ID/ Login Form – Facebook App ID.
We also have provided default skins for the Social Login like Dark (deafult) and another is Light.
Sometimes, you might provide both the login form as well as the Social Login for your users to login. So there you might need a separator asking them to either login using the Login Form or Social Login.
You will also have total control over the separator text and its styling.

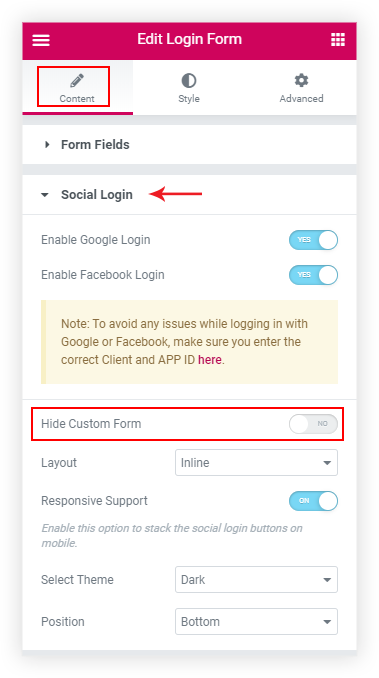
Hide custom form fields – login only with social buttons
You can hide the form fields by using the Hide Custom Form setting and only display the Social Login using this the users can log in to your website.

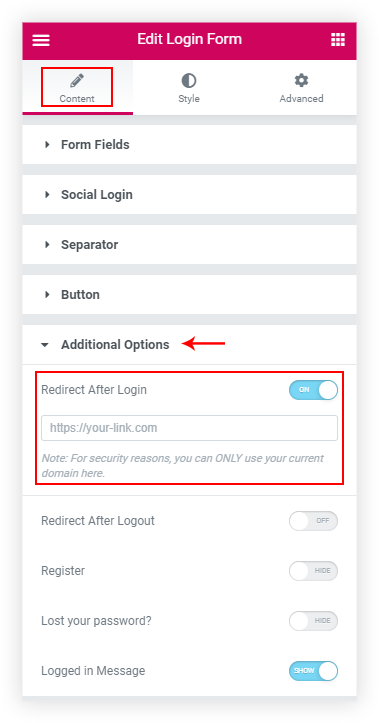
Custom Redirects
Under the Additional Options section of the Content Tab, you will see the option to Redirect the User after Login or Logout to custom URL on your own website.

Just need to add the URLs to the respective page of the current website where you want the user to be redirected after a successful login or logout.
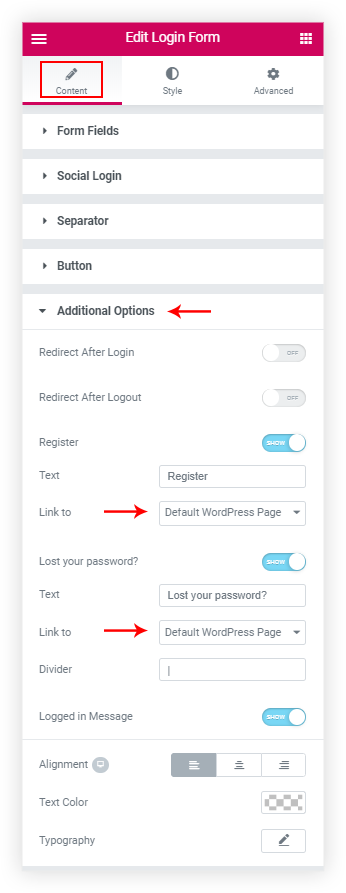
Custom URL for Register and Lost your password
Do you have a Custom User Registration Form and need to link it from the Register link under the Login Form.
We have got you covered, you just need to Show the Register button from the Additional Options section. And select the Custom URL under the Link to field.
Refer the below screenshot to find the screenshot where you will find this setting –

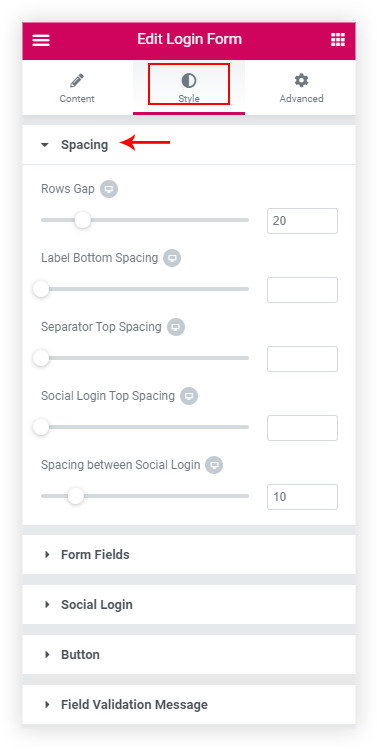
Style the Login Form
We have provided all the Styling options under the Style Tab. In the first Spacing section, you will be able to manage the spacing of the Form fields’ labels, and the top spacing of the separator, and Social Login spacing.
And in the next Form Fields section, you can update the Typography of the Labels, Input field, Remember Me Typography settings.

Social Login: From here you can manage the Social Login Alignment, Border Radius and Box Shadow.
Button: The button section allows us to manage the styling of the Button.
Field Validation Messages: You also have the control to manage the Field Validation and Error Messages.
We don't respond to the article feedback, we use it to improve our support content.