- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Introducing a New Navigation Menu for Elementor!
We bring to you the most versatile Navigation Menu for Elementor. This Navigation Menu widget of UAE will allow you to create a custom Menu right from the widget.

Key features of the Navigation Menu widget –
- Types of Menu – WordPress default and Custom ( can design your own menu )
- Types of sub-menu items – Text, Saved Section, Saved Widget
- Different width and position options for the Submenu
- Different types of layout
- Link hover effects with animations
- Responsive menu
- Alignment and styling options with animations
Watch a detailed video for UAE Navigation Menu widget –
WordPress and Custom Menu Types
You can either use the existing or current menus created under WordPress > Appearance > Menus or you can choose the Custom in the Content > Menu section > Type.
This will allow you the flexibility to create a custom menu, in which you can add Menu Items from the widget interface.
Using the WordPress Menu will not hamper the styles anyhow, you can apply all the styling to both the Menu type.
Different Types of Layouts
After the Menu Items have been added the next step is to choose the Layout for the Menu.
You can choose from – Horizontal, Vertical, Expanded, and Flyout.
The Layout section can be found under the Content tab > Layout section.
Here you can also provide alignment to the complete Menu, choose an Icon for the Dropdown, Animation – ( Slide Up, Slide Down ) for the Submenu item.
There are also many options for the Responsive screen, from choosing Icon and Close Icon. and also the Responsive option.
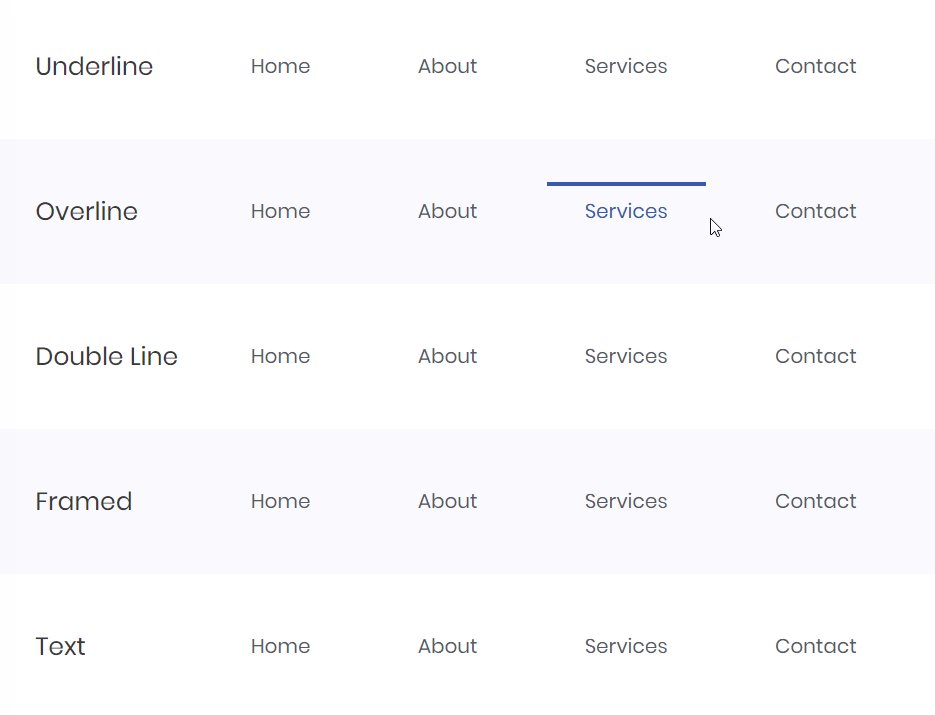
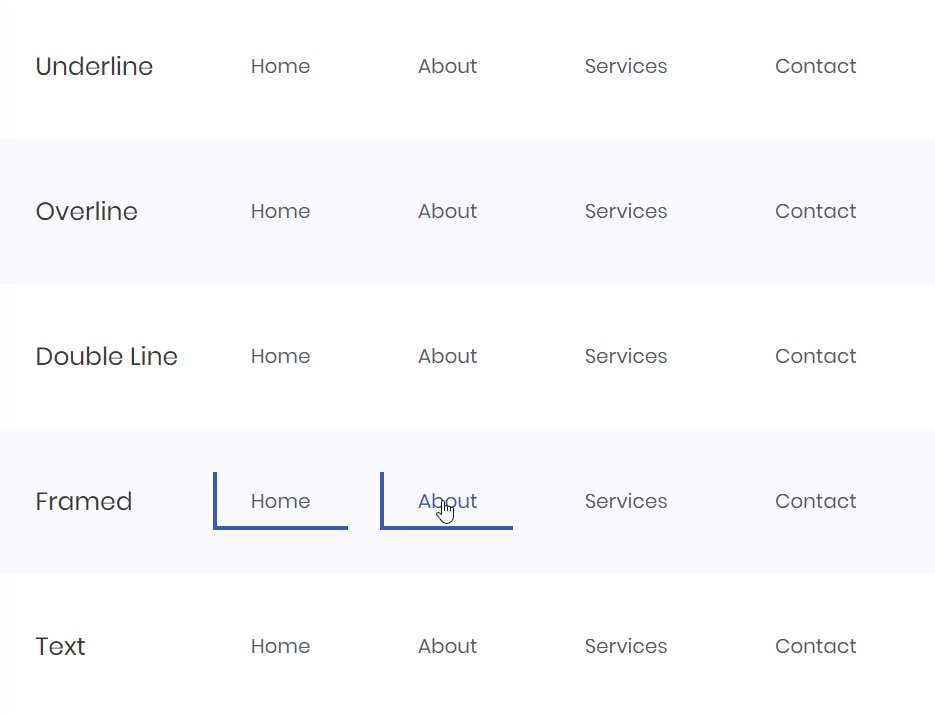
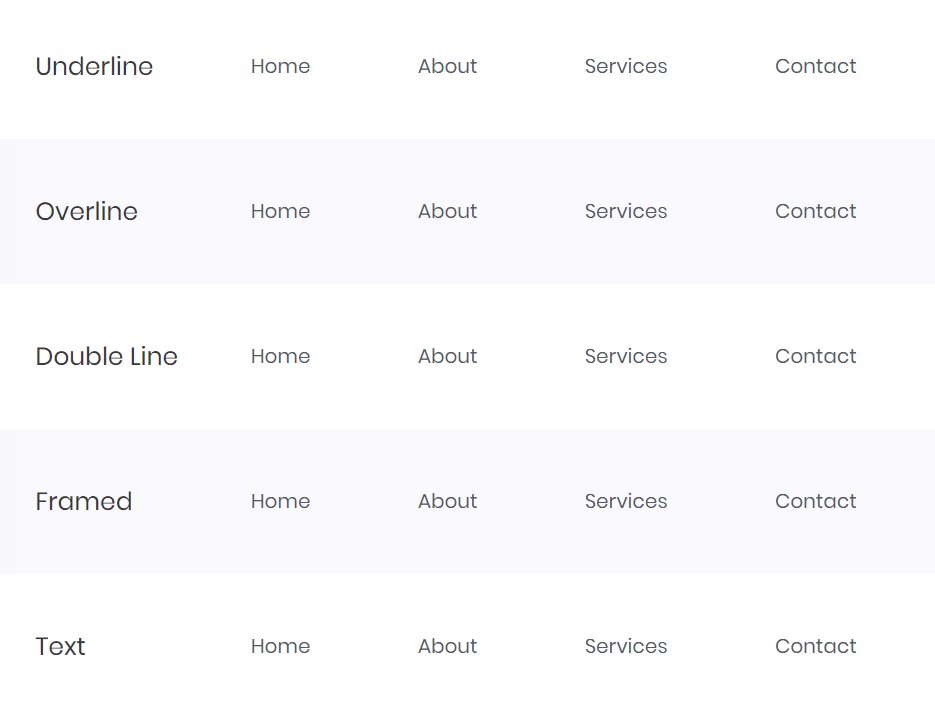
Types of Link Hover Effect and Animation
This section will be visible only in the case of Horizontal Layout
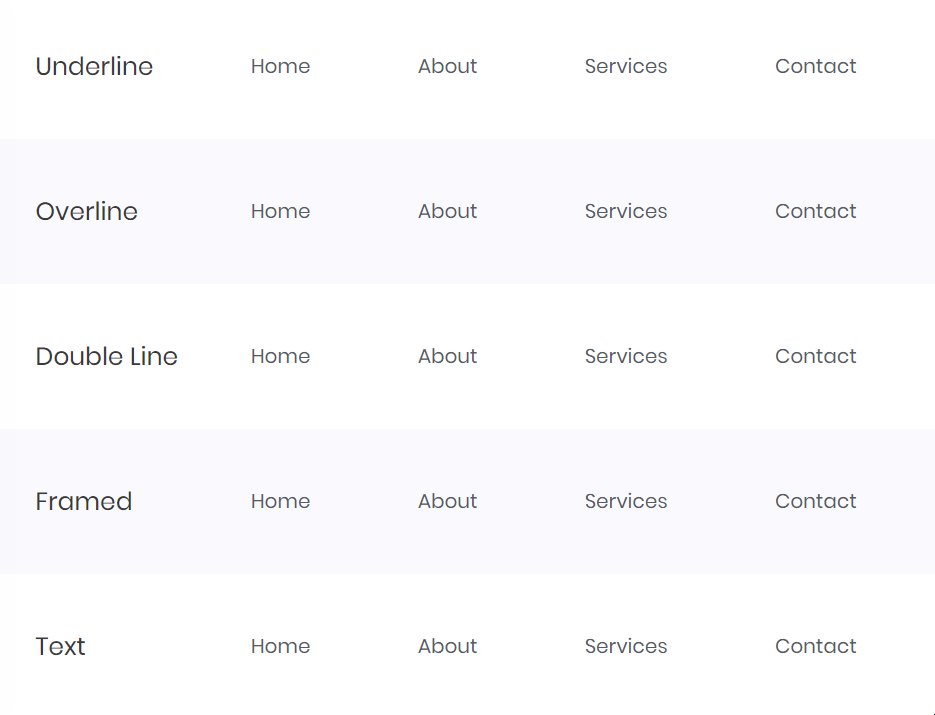
You can select or pick a hover effect and animation for the Menu, and add different effects on hover and active menu items.
This setting can be located under the Style tab > Main Menu.
There are options to manage the Normal and Hover color for the Text, Background, and Pointer for Hover color.

Menu Styling and Customization Options
The Dropdown section which is the second section under the Style tab allows managing the complete spacing, Color and also add a Divider for the Submenu.
Spacing is the most required feature while designing a Menu item. You are allowed complete flexibility to style and space all the items of the Menu.
In the Navigation Menu widget of UAE, you will be allowed to even manage the Submenu Dropdown’s width as per your requirement.
You will just need to drag and manage every aspect of the Menu items spacing.
Let’s see take a quick look at all the spacing elements –
- Distance from the top of the Main Menu
- Horizontal Padding
- Vertical Padding
And the last section is the Menu Trigger & Close Icon which will help you to manage the size, border Width, Border Radius, and Icon Size too.
We don't respond to the article feedback, we use it to improve our support content.