- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Instagram Feed Widget
Since version 1.36.0, the Ultimate Addons for Elementor (UAE) comes with the Instagram Feed widget. Now, you can embed your Instagram feed to any Elementor-built page or post.
This article will show you how to set up the “Instagram Feed” widget and add it to your website.
Instagram Feed Setup
The Instagram Feed widget needs to communicate with Instagram (Meta) to fetch the information from your Instagram account. Thus, you need to get the Instagram App ID, App Secret, and Access Token.
Firstly, you need to have a Meta (Facebook) for Developers Account or create one if you don’t have it already.
Create App
Once you’re ready, follow these steps to get your Instagram App Details:
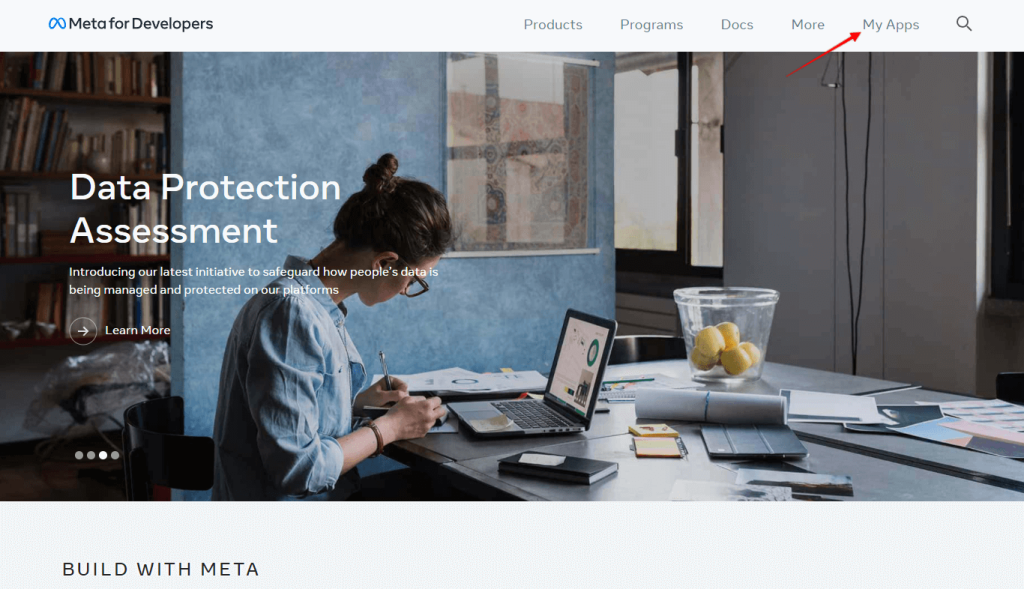
Step 1 – Log in to your Meta for Developers Account. Here, click on “My Apps” in the top right corner;

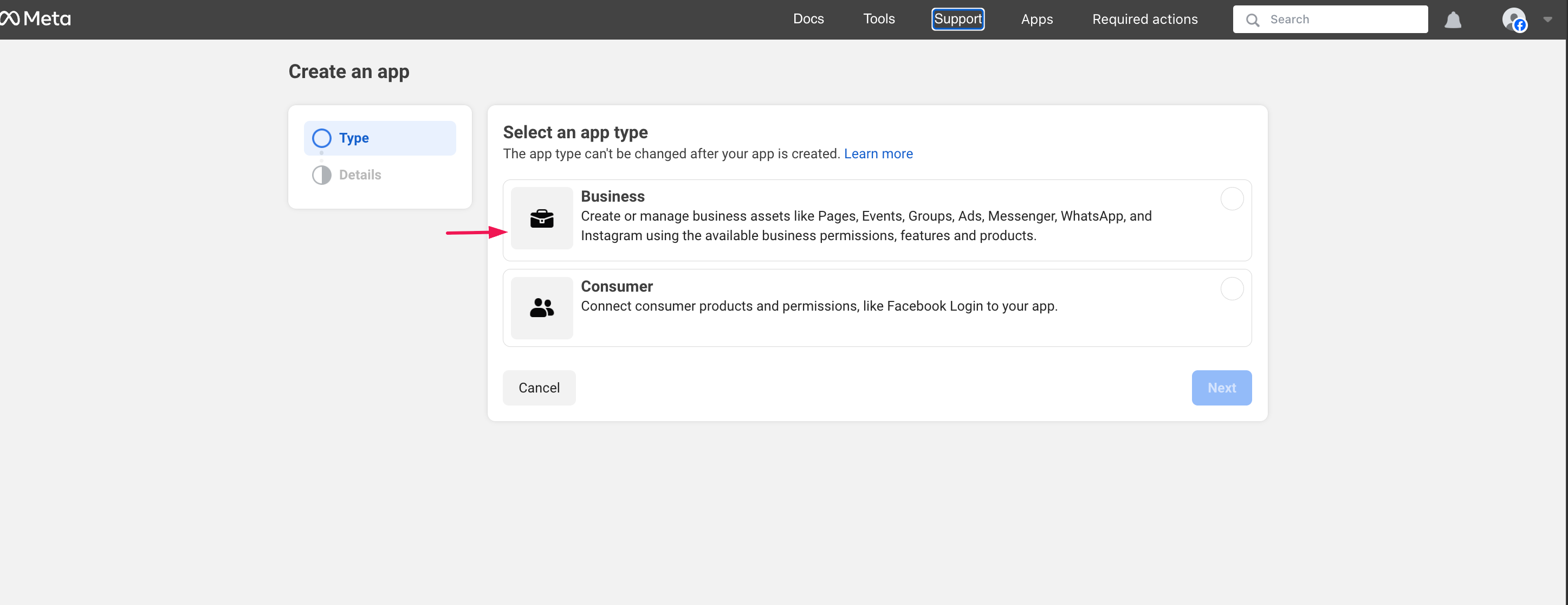
Step 2 – Next, you need to create a new app by clicking on “Create App”. Here, choose the Business or None app type and click “Next”. Give your app a name and click the “Create App” button;

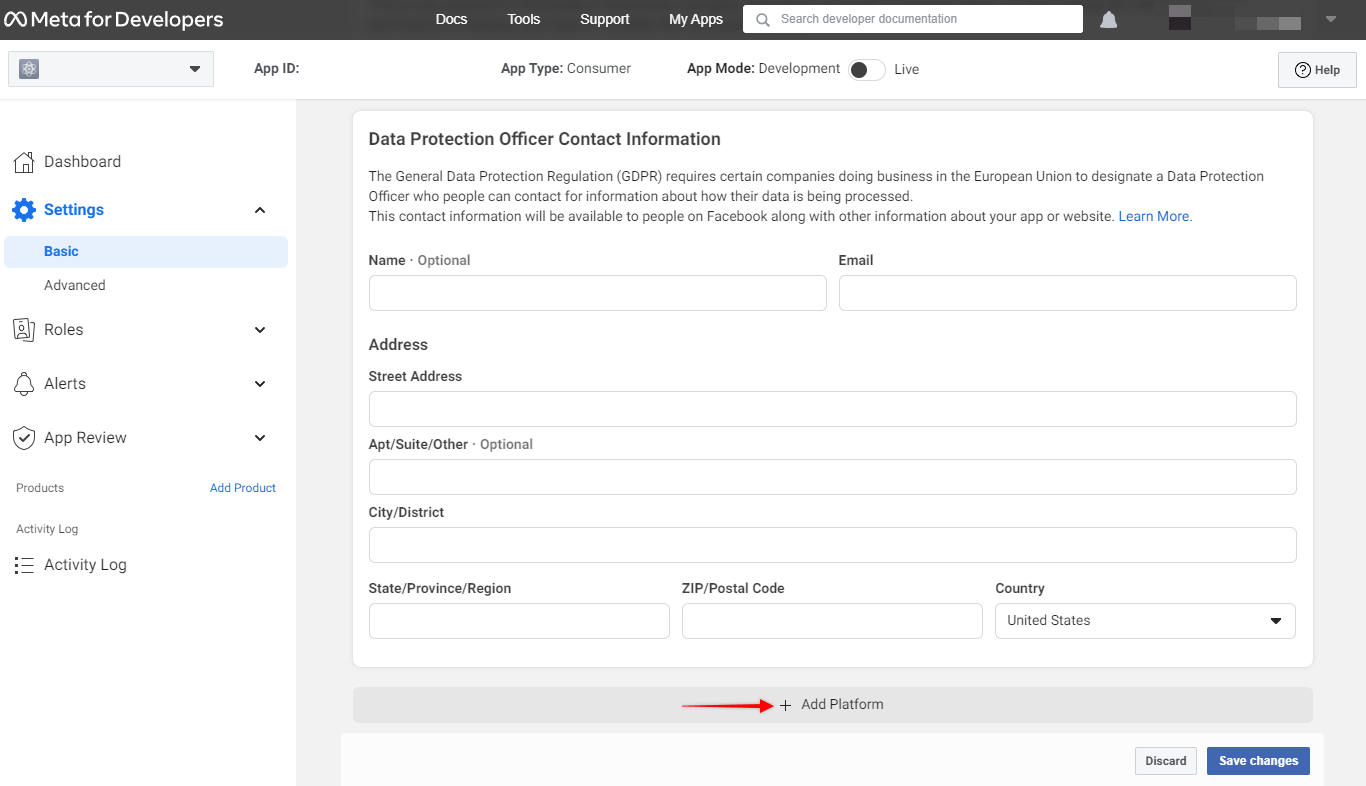
Step 3 – Once your app is created, you’ll be redirected to your App Dashboard. Here, start by navigating to Settings > Basic, scroll down to the bottom of the page, and click “Add Platform”. Select “Website” and click “Next”;

Step 4 – Now, you will see that a new section with the Site URL field has appeared. Add your website URL here and save changes;
Note:
To successfully save changes, you’ll also need to add your Privacy Policy URL and User Data Deletion URL. You will find these settings in the top section under the Basic app settings (Settings > Basic). At this stage, you can also use your website URL but you’ll need to replace them with valid URLs later.
Instagram Product
Further, you need to add the “Instagram” product and configure it.
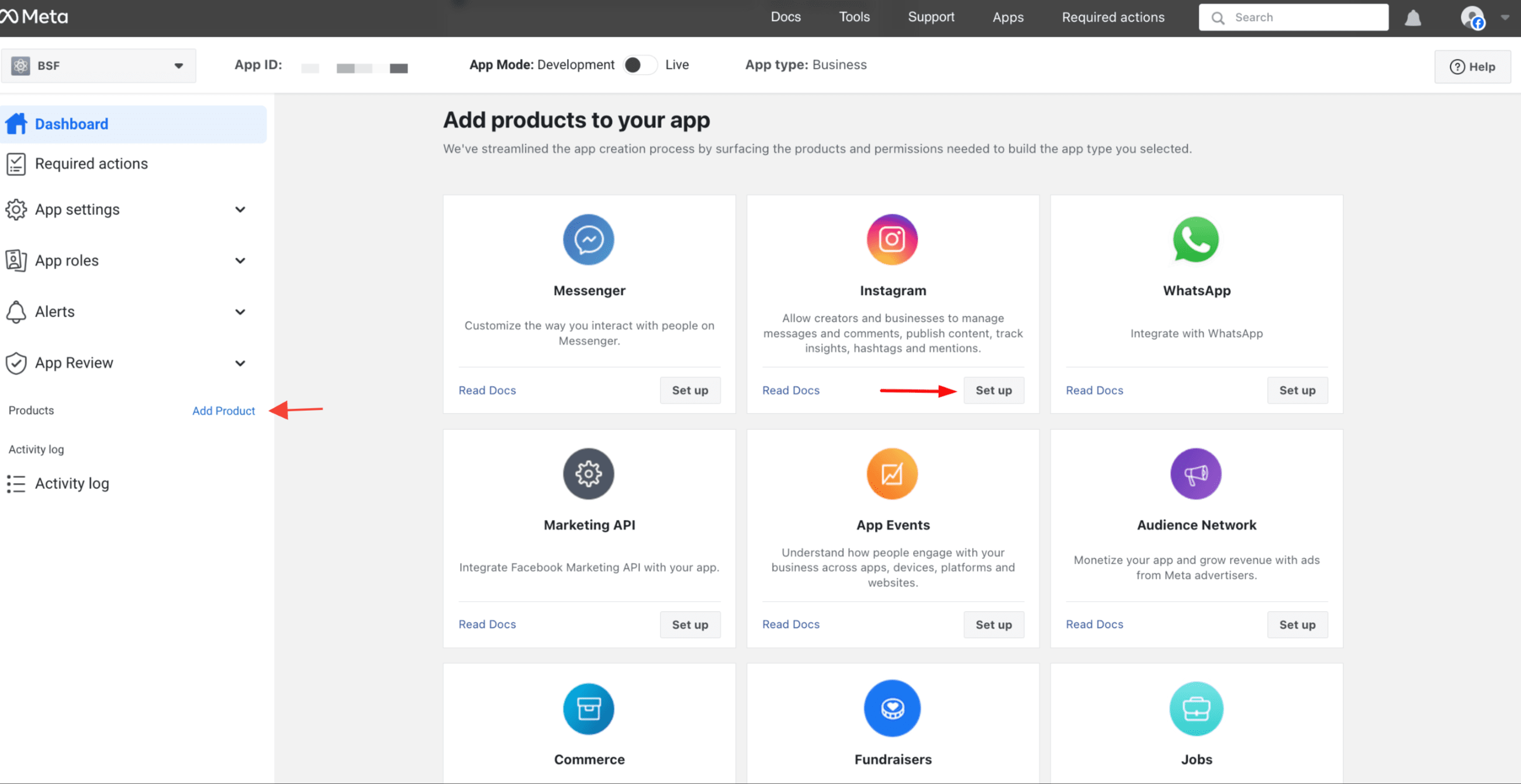
Step 5 – On your App Dashboard, in the menu, click on “Add Product”. Once the app is created, select “Instagram” from the list of products and click “Set up“.

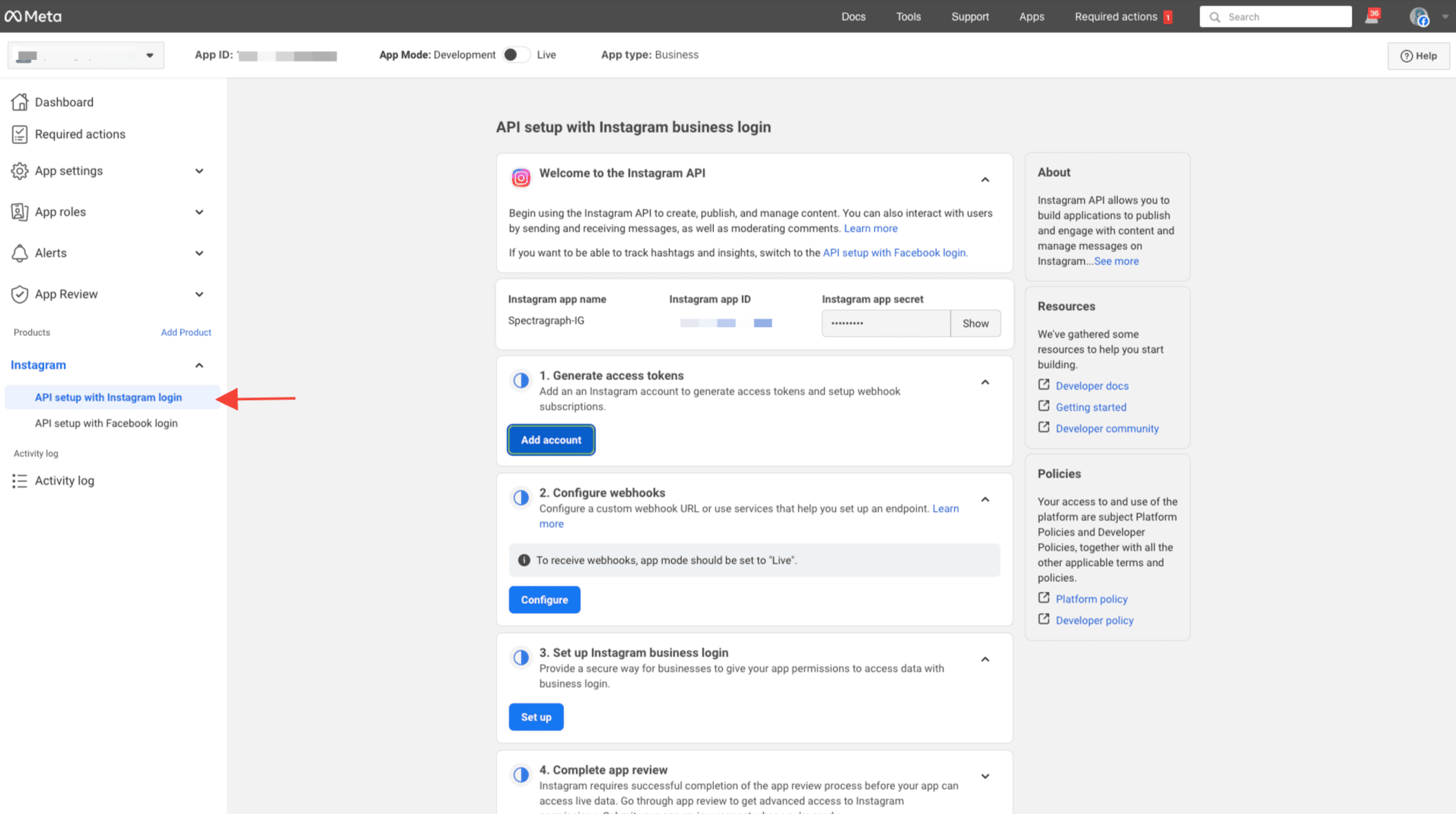
Step 6- After you click on the Instagram product, you will be redirected to the API setup with the Instagram business login page.

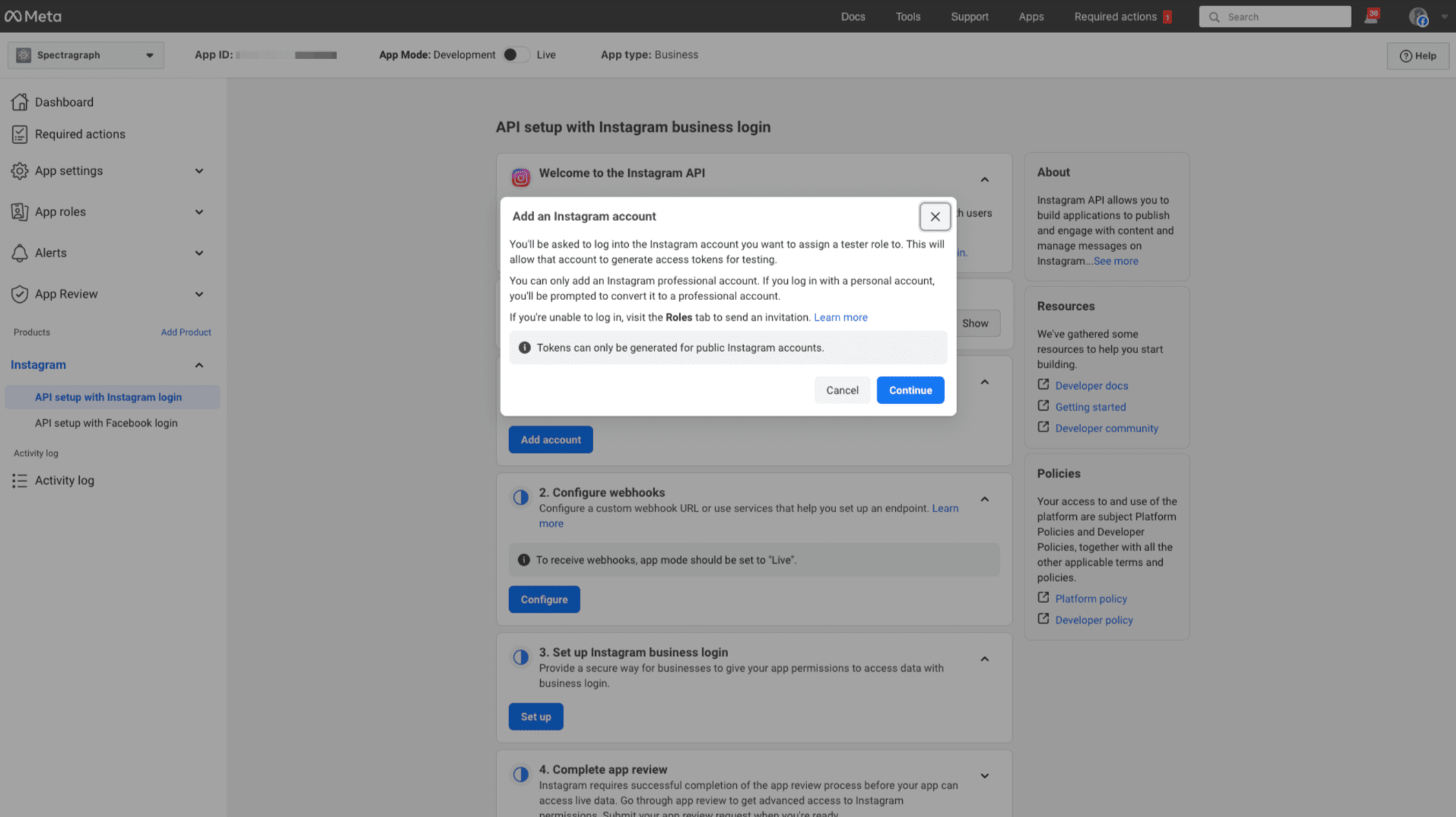
Step 7 – You will be taken to your API setup with Instagram page. Under “Generate Access Token”, click on “Add Account” and then click on “Continue”. This will take you to an Instagram tab where you have to log in with your Instagram Business account.
When logged in, it will ask you which permissions you would like to give to your app. You can give all permissions, as the app and your account will both be controlled by you.

Add an Instagram Test User
Also, you must add an Instagram tester user to your app before generating access tokens:
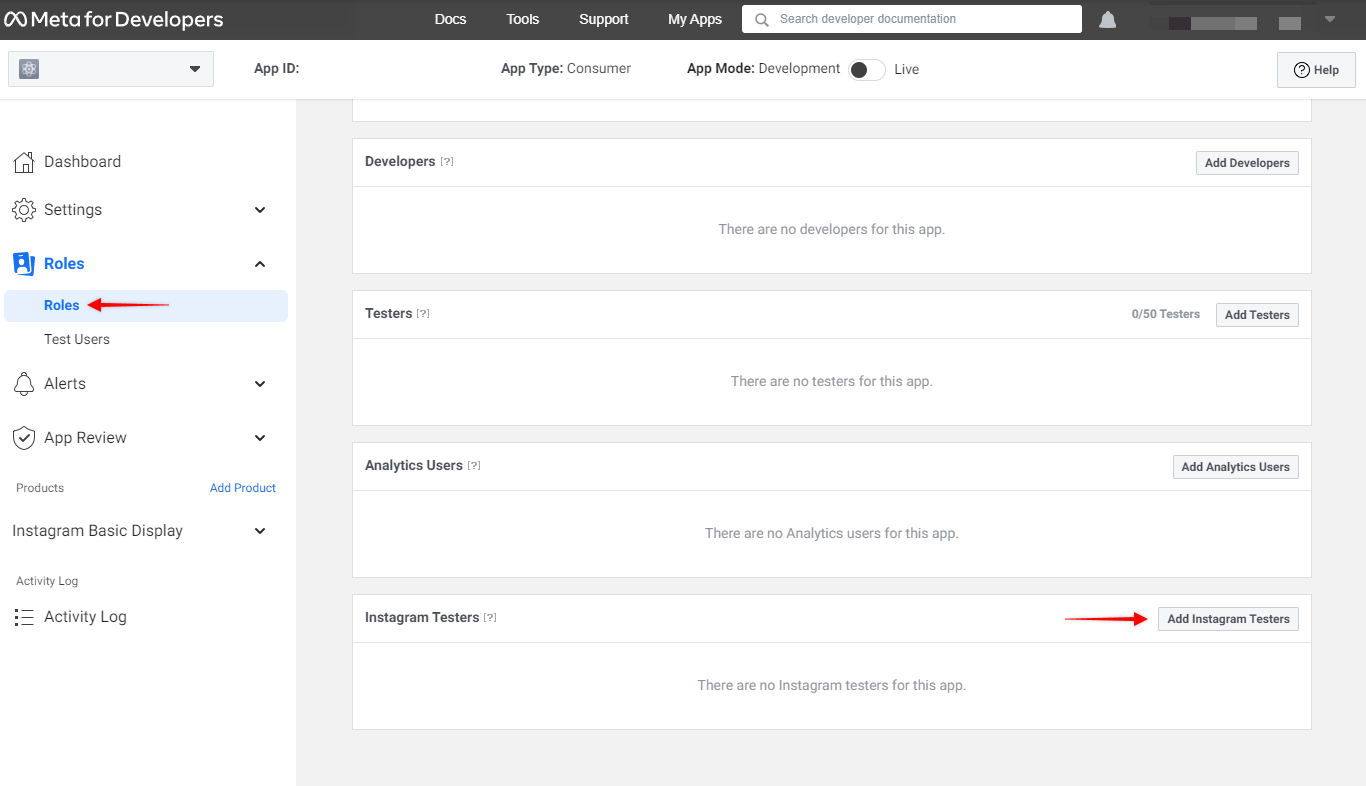
Step 9 – In your App Dashboard, navigate to Roles > Roles and scroll down to the Instagram Testers section. Click “Add Instagram Testers”, add your Instagram account username, and send the invitation;

Step 10 – Next, open another tab and log in to your Instagram account. Navigate to Profile > Edit Profile > Apps and Websites > Tester Invites and accept the invitation.
Get Your Instagram App API Details
Firstly, you’ll need to generate the Access token to fetch the posts/data from your Instagram account. Secondly, you’ll need to get your App ID and App Secret keys:
Step 11 – Return to your App Dashboard (Meta for Developers). Here, click on your app and navigate to Instagram.
Step 12 – Here, scroll down your Instagram App ID and Instagram App Secret section. Copy these and save them for later
Step 13 – Afterwards, scroll further down to the User Token Generator section. Now, you will see a list of test users here. Click on the “Generate Token” button for the user you previously added. Click “Allow” on the popup window.
Once your access token is generated, copy the token and save it together with your App ID and App Secret.
Set Up Your Instagram Feed Widget
Finally, it’s time to set up your Instagram Feed Widget:
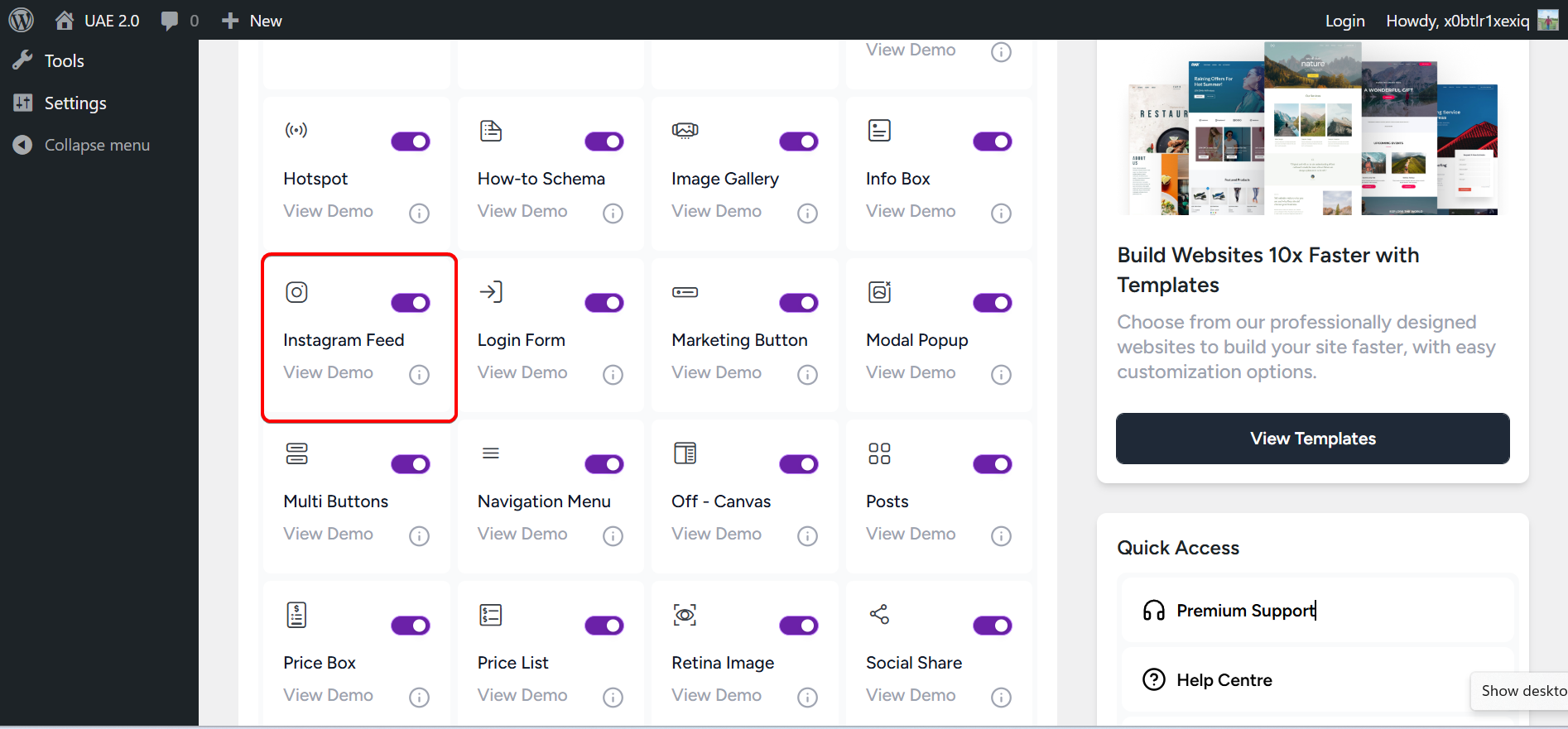
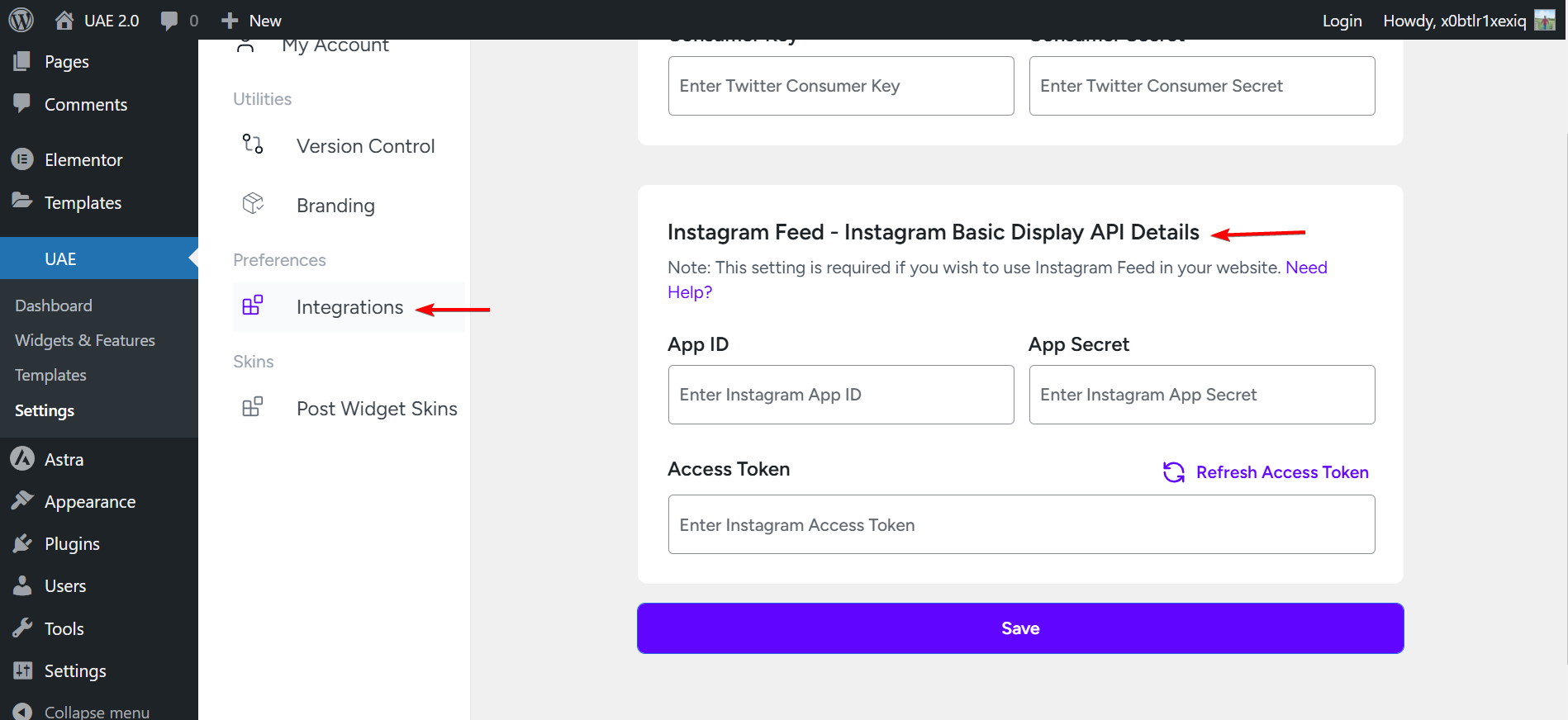
Step 14 – Login to your website and navigate to Dashboard > UAE > Widgets / Features. Scroll down to “Instagram Feed” and make sure that the widget is active. Now click on “Settings”;

Step 15 – Now go to UAE Settings > Integrations, scroll down to “Instagram Feed” and add your Instagram App ID, App Secret, and Access Token. Click “Save changes” to save your keys.

Add Instagram Feed To Page or Post
Now that your Instagram Feed widget is all set up, let’s add it to posts and pages:
Step 1 – Start editing your post or page with Elementor;
Step 2 – Search for the “Instagram Feed” widget in your widget list and add it to a page or post. Click on the widget to edit it;
Under the Content tab, you will find Layout Settings and Additional Settings. Further, you can style your Instagram Feed with Style Settings located under the Style tab.
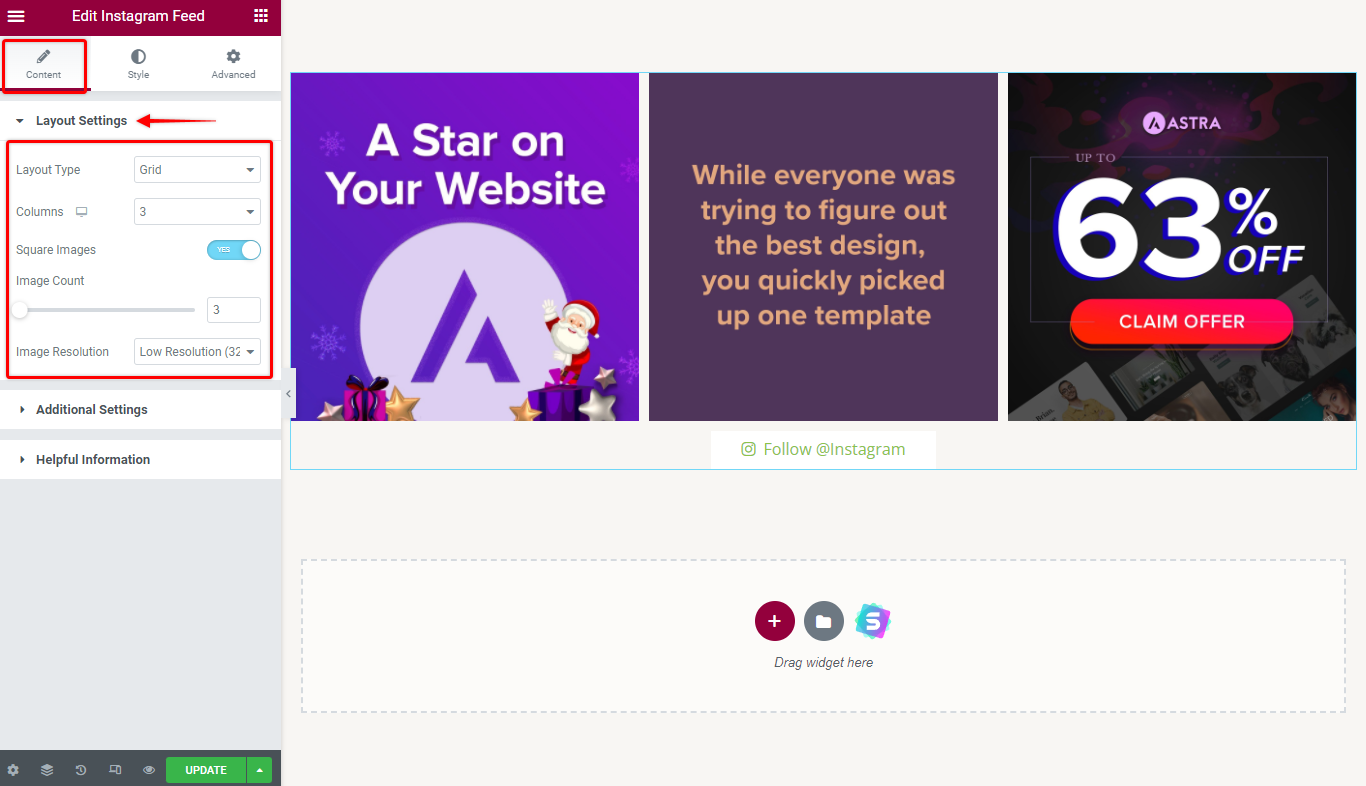
Layout Settings
Step 3 – Firstly, you need to choose if you want to show your posts as a Grid or Masonry. You can choose one of these options by clicking on the Layout Type dropdown;

Step 4 – Next, set the way your images should be displayed with the following settings:
- Columns: you can select the number of columns for your widget;
- Square Images: if you’re using a Grid layout, you can enable this option to crop your images equally;
- Image Count: set the total number of images you wish to display;
- Image Resolution: choose the image quality you wish to use for your images.
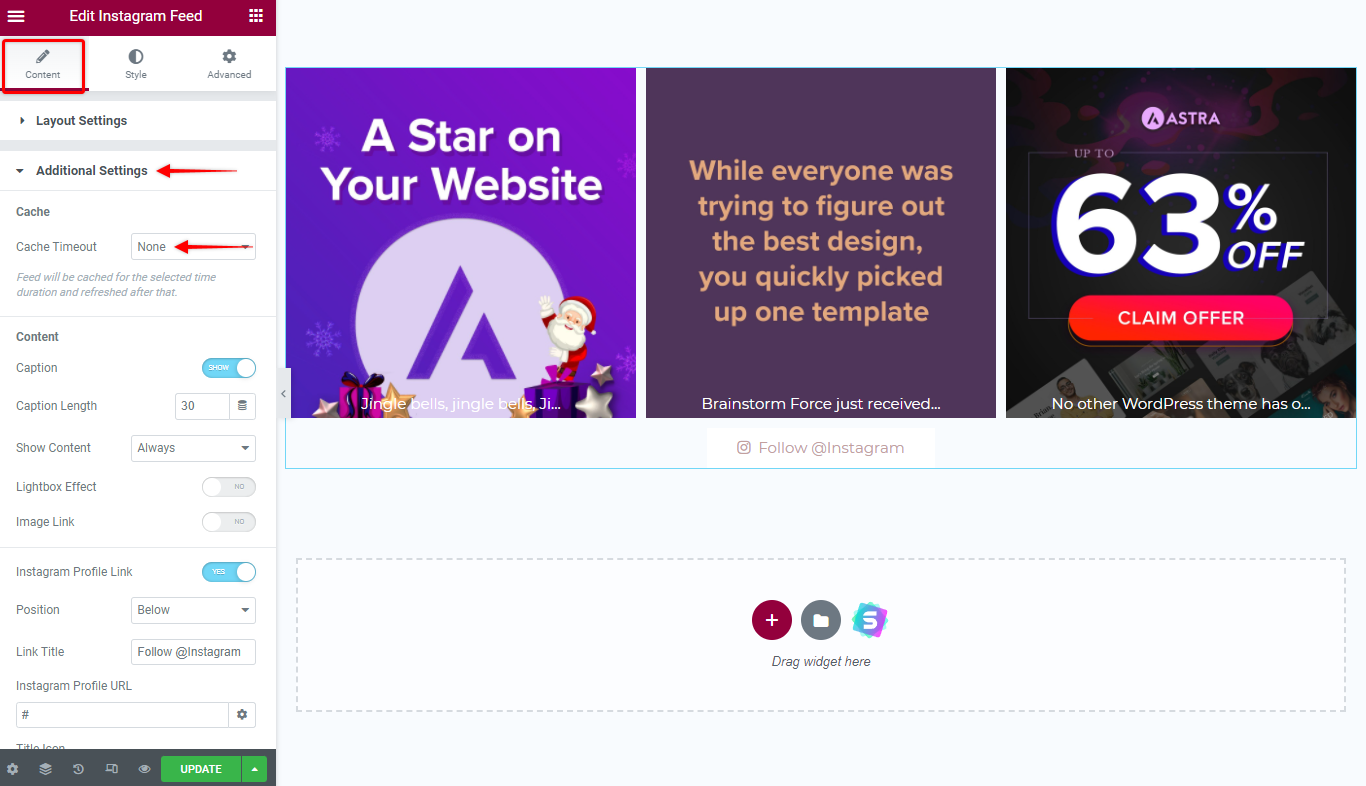
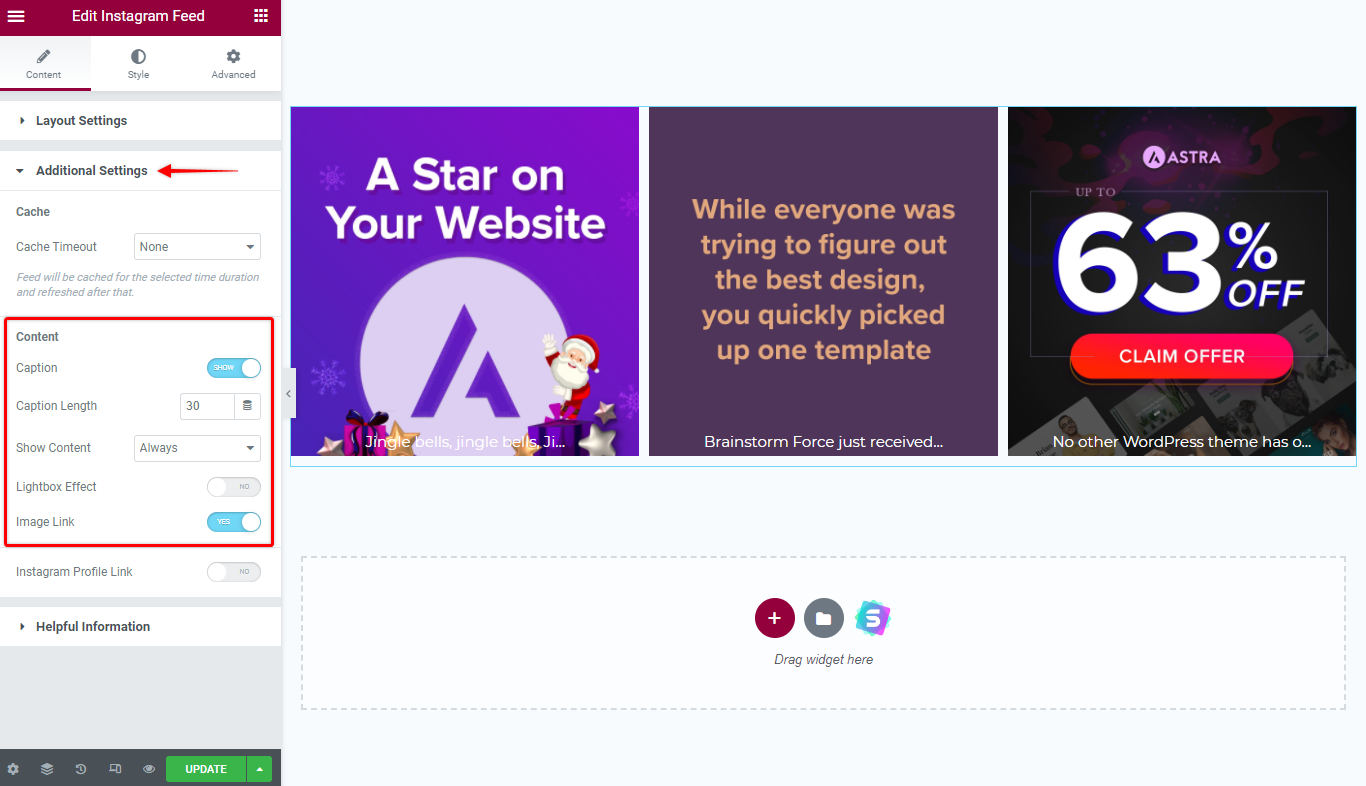
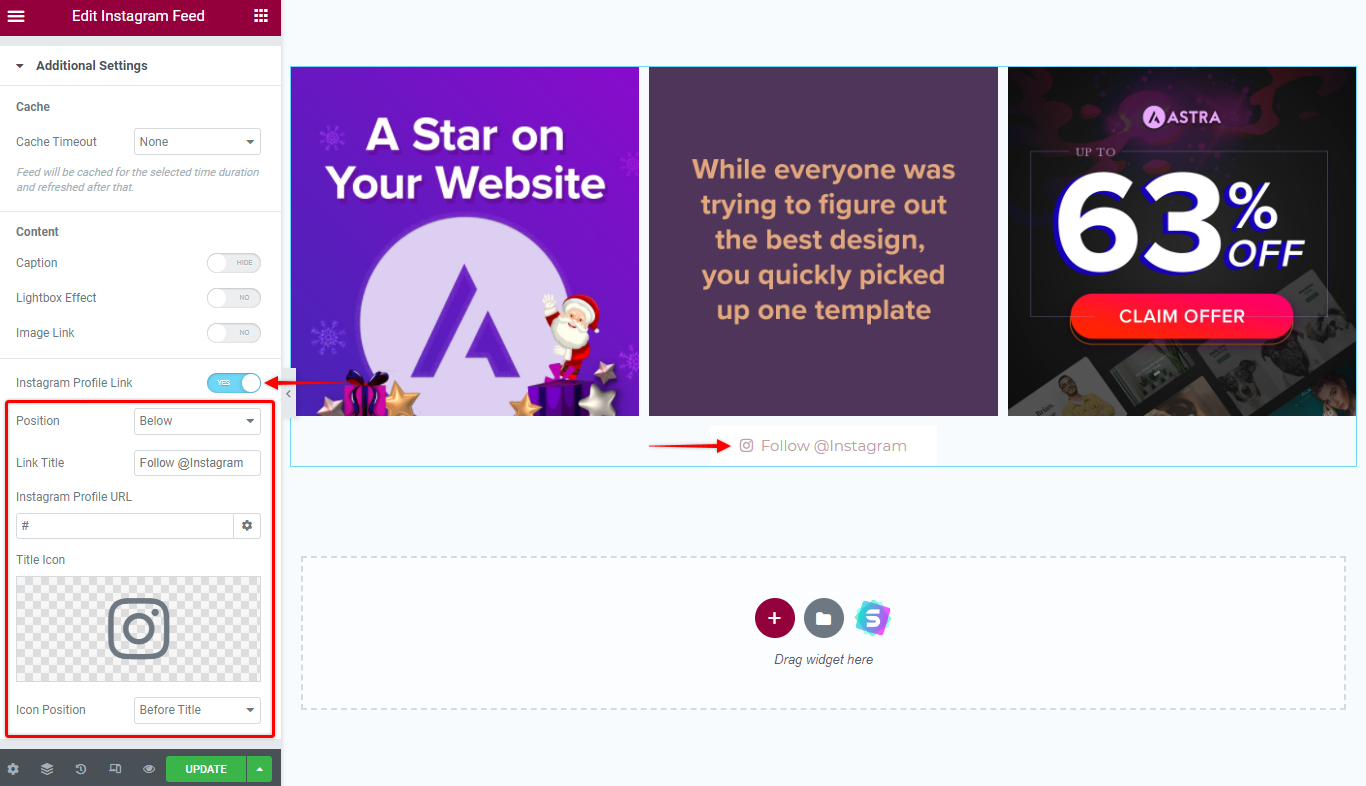
Additional Settings
Step 5 – In addition, you can set the cache duration with the “Cache Time” dropdown. Thus, the value you set here will determine how often is Instagram Feed widget going to refresh your posts;

Step 6 – Also, you can decide how your content will be displayed using Content settings:
- Caption: enable or disable caption set length, and how it should be displayed (Always, On hover, or Below);
- Lightbox effect: enable this option to show your content as a lightbox popup slider on click;
- Image link: add a link to your Instagram posts. Clicking on any image will take the user to that post on your Instagram profile;

Step 7 – Furthermore, you can enable a link to your Instagram profile. In this case, you will see these settings:
- Position: set link above or below content, or as an overlay;
- Link Title: add custom link title;
- Instagram Profile URL: add Instagram profile URL;
- Title Icon: choose an icon used with the link title;
- Icon Position: position icon before or after the title.

Style Settings
Now that your Instagram Feed content is set, you can switch to the Style tab.

Here, you can add layout and images styling, add an overlay, and modify some additional options:
- Layout: set a gap size between rows and columns;
- Images: set normal and hover image options, turn images to grayscale, and set border and alignment;
- Content: if you enabled “Captions” under Additional Settings, you can set captions typography, color, alignment, and padding;
- Profile Link: if you enabled “Instagram Profile Link” under Additional Settings, you can set link typography, color, alignment, border, padding, and icon spacing;
- Overlay: add an overlay to images, set colors, type, margins, and opacity for both normal and hover states.
FAQs
We don't respond to the article feedback, we use it to improve our support content.