- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Advanced Heading Widget
Headings play an important role on a website. The more attractive your heading looks, the more attention you’ll be grabbing on to it.
The Ultimate Addons for Elementor provides stunning options with the Advanced Heading widget. You can customize your headings, add a sub-heading, use separators, add background, etc.
In this article, we’ll see some important features of this advanced Elementor widget.
Key features of the Advanced Heading:
- Add heading, sub-heading, and link
- Separator Styles
- Complete Customization
- Responsive Support
Using an Advanced Heading on Page
Like all the other widgets of Elementor, the Advanced Heading widget can simply be dragged and dropped in the position you want it to appear. You can then proceed with the various settings that allow you to add text in the heading, sub-heading, add a link, add seperators and more. Let us take a look at each settings tab of the Advanced Heading widget.
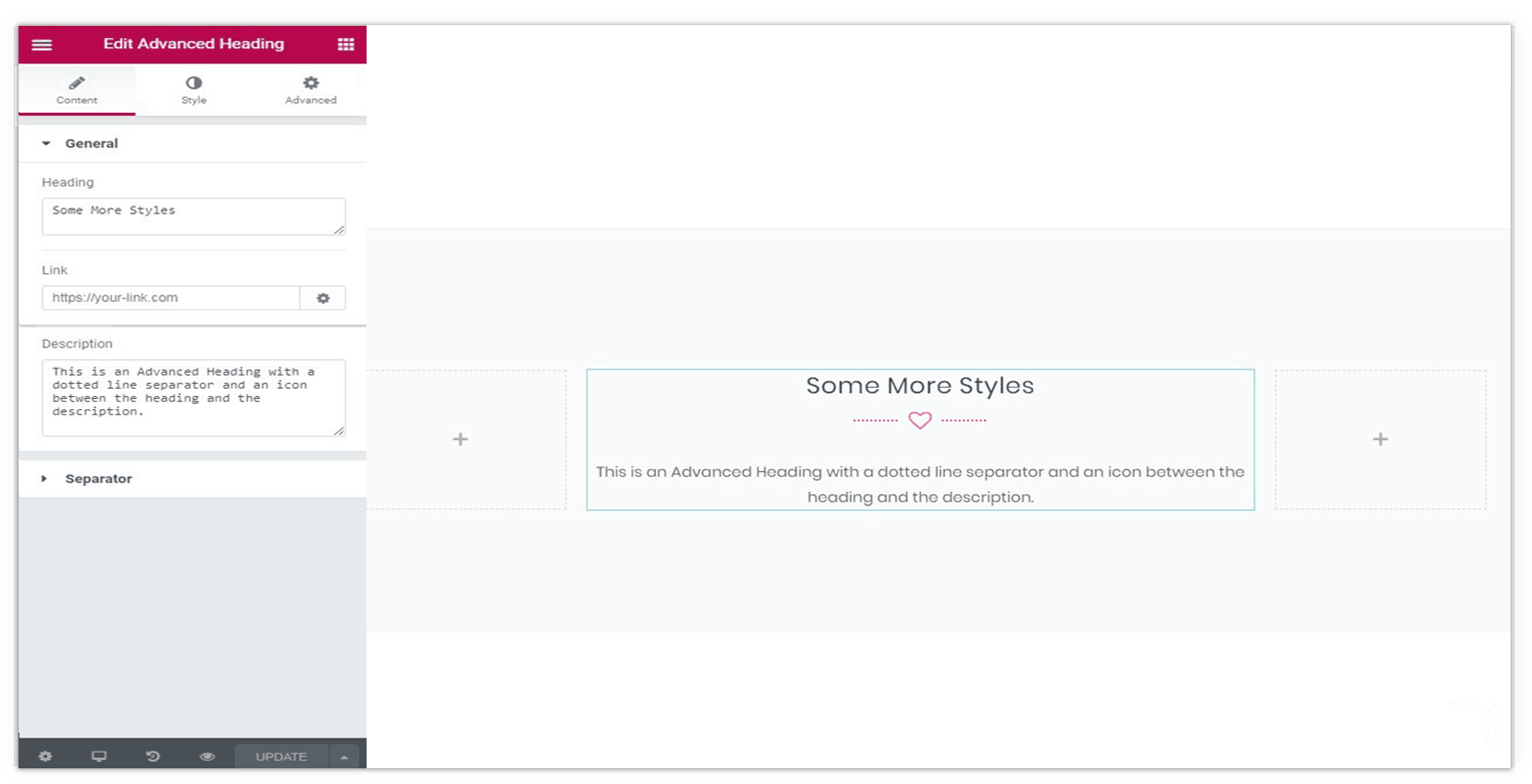
Adding Content to the Advanced Heading
This tab in the Advanced Heading settings allows you to manage the content that will be seen as a part of your heading. The General section here allows you to add text for the heading, a link if needed and the description that will appear. If you just want the heading, you can skip the link and description here.
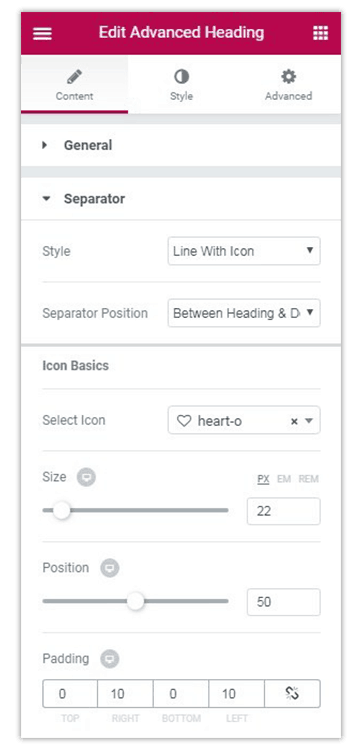
The Separator section allows you to decide what kind of a separator you wish to add in teh widget. You can leave it empty, or add a single line or a line with an icon, image or text. This section also gives you some basic styling options for the line such as the style, color, thickness and width.
In case you are using an image of an icon along with the line, this section will let you control the size, position, and padding of that too!
Styling the Advanced Heading
This is where you can manage the overall styling of the widget. The Style section allows you to control the alignment. The Icon/Image Styling section lets you manage colors and hover effects for your images and icons. While the Typography section lets you control the typography for the entire widget.
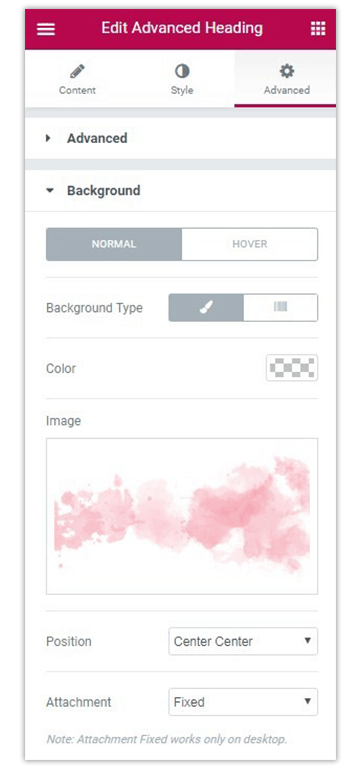
Advanced Settings and Styling for Advanced Heading
This tab allows you to do some additional advanced settings for the widget. You can manage the margin, padding, add entry animations or any CSS class or ID you wish to apply.
You can set a background for the Advanced Heading widget and manage various properties like the background type, color, size, position, hover effects, etc. After the Background section, we have the borders through which you can add a border to the entire widget are. You can select the border style, colors, size, radius, etc.
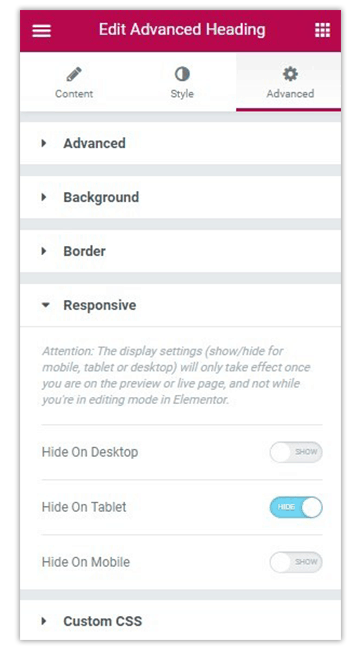
You then have the responsive section that allows you to decide whether you wish to show the heading on all the three devices; viz. desktop, tablet, and mobile. You can choose to hide or show it on any individual device as well.
Finally, if you wish to add your own custom CSS code, you have a section for that too. This feature is available only for those using Elementor Pro.
We don't respond to the article feedback, we use it to improve our support content.