- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Creating a Sticky Header With Ultimate Addon Elementor Header & Footer Builder Plugin
- Is Ultimate Addons for Elementor Compatible with the Latest Elementor/Elementor Pro?
- Translating UAE Content with WPML
- Enable Font Awesome 4 Support in Elementor
- Getting Started with Ultimate Addons for Elementor
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Unable to see the Font Awesome 5 Icons in UAE’s widgets?
Recently Elementor’s v2.6 introduced a new Icon Library, which includes an update to the Font Awesome 5 Library.
The idea behind this was to migrate to the latest Font Awesome 5 library, gaining access to over 1500+ icons, for this you must have clicked on the following Update button from the Elementor’s Popup, which looked like the following screenshot.

Note:
Whenever there is any update, Elementor automatically displays the above prompt box, asking you to update. There is no such option to hide this prompt box. If you wish to update from FontAwesome 4 to FontAwesome 5, click the ‘Update’ button or click the ‘Cancel’ button.
Now after hitting the Update button, you will be redirected to Elementor settings in the backend under Elementor > Tools. Here you will find the Migrate to Font Awesome 5 button, on clicking the same you will see another popup which reminds you that this action is irreversible:
Now, when you click the Continue button, you will be redirected to the page you were previously working on.
Here’s the Elementor’s Article on Migration and the process with the steps they have outlined.
Ideally, you must have already followed the Elementor’s Documentation and migrated the Icons from FA4 to FA5. While some of you might still be facing some issues while viewing the Icons with the UAE’s widgets.
Below are some cases, which we are aware and how they can be resolved –
Case 1: The icons are not working on the site ( a small square is appearing )
Solution – This usually happens when you are still using the Font Awesome 4 Icons in the widgets.
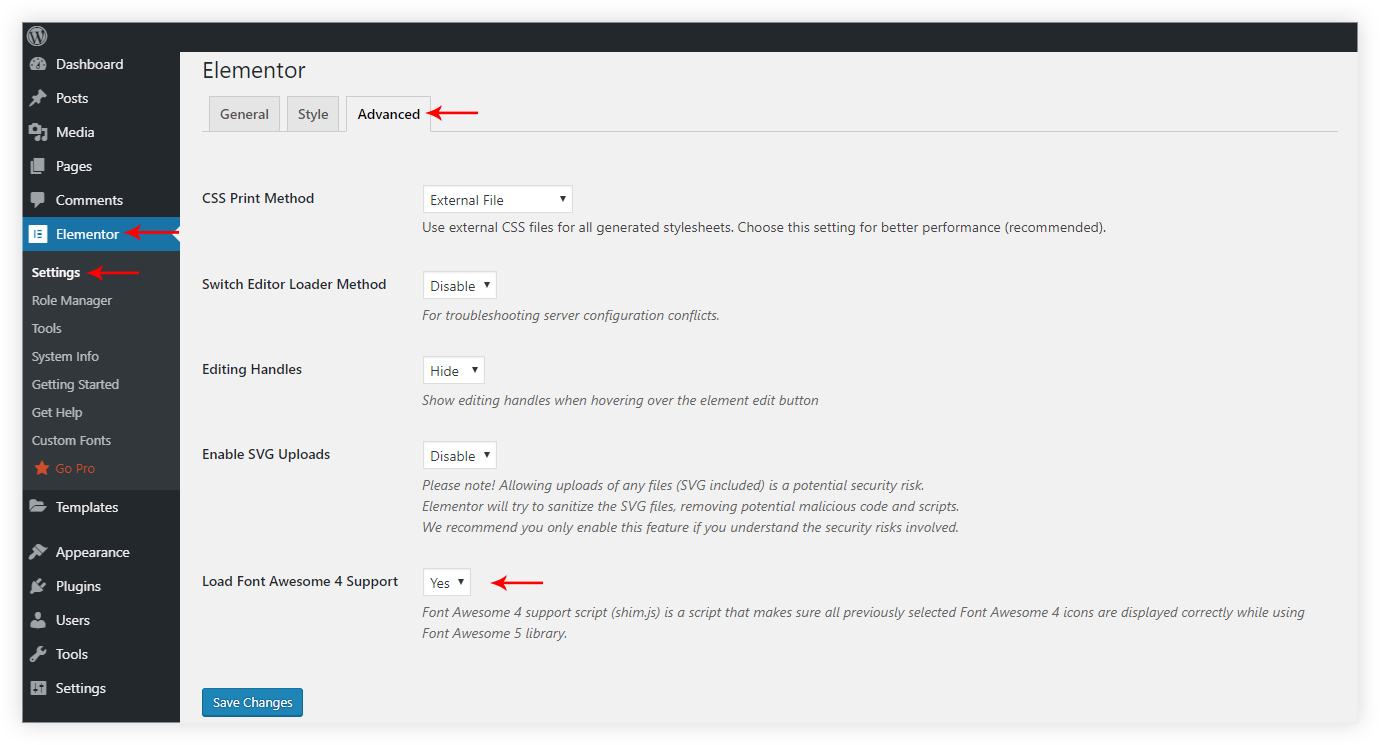
To resolve the same, you will need to enable Load Font Awesome 4 support on your website from Elementor settings.
This option can be found under WordPress Dashboard -> Elementor -> Settings -> Advanced Tab -> Load Font Awesome 4 Support setting

Case 2: What if I do not upgrade to FA5?
Solution – If you don’t migrate to FA5, our Addons’ widgets that use FA4 icons will continue to work, but you wouldn’t be able to edit them.
Tip: Go to Elementor > Settings > Advanced and make sure Load Font Awesome 4 Support is set to Yes so that your Font Awesome 4 icons will still display properly when using Font Awesome 5.
See the full widgets list below.
Note: If you don’t update to FA5, Elementor widgets that use FA4 icons will still continue to work, but you wouldn’t be able to edit them.
List of Ultimate Addons for Elementor Widgets in which you can use the new Icon Library –
- Advanced Heading
- Hotspot
- Image Gallery
- Infobox
- Marketing Button
- Modal Popup
- Multi Button
- Off-Canvas
- Posts
- Price Box
- Table
- Timeline
- Video
- Video Gallery
- Woo – Add to Cart
We don't respond to the article feedback, we use it to improve our support content.