- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Business Reviews Widget
This widget will help to display Google Places and Yelp reviews with Elementor. Google and Yelp reviews can be shown separately or you can mix it up. Further, you can completely customize the review box to suit your website design.

Here are key features for powerful Business Reviews widget –
- Supports Google Places& Yelp Reviews
- Prebuilt Skins – Box (default) / Card / Bubble
- Grid & Carousel Layout for review boxes
- Display Reviewer Info – Image and Name
- Filter reviews by – Rating/ Review Date
- Star rating style – Default / Custom
- Review box style and spacing controls
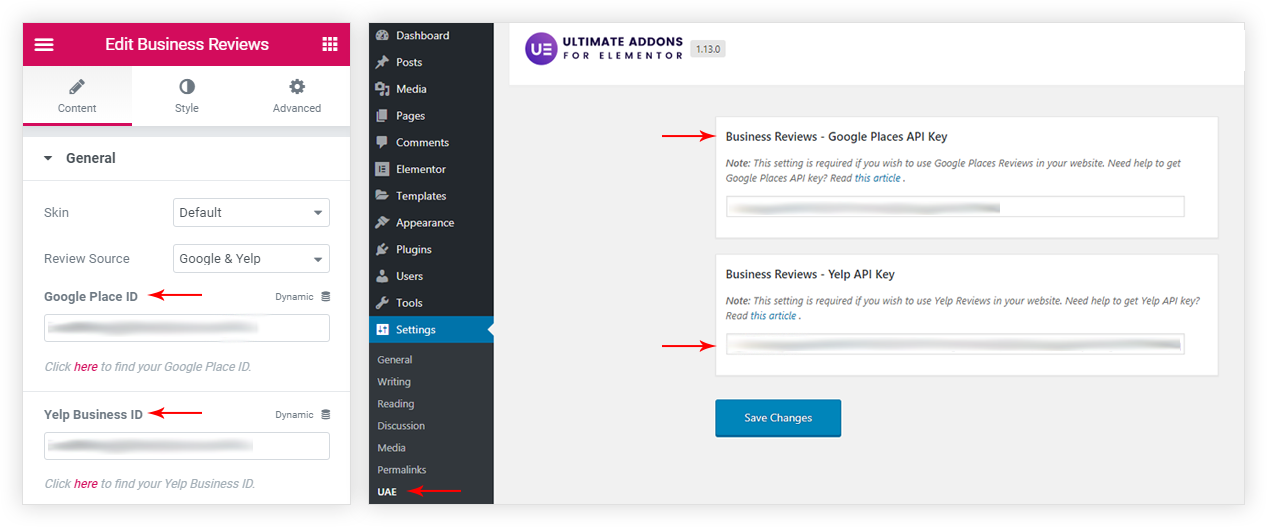
Select your business and display reviews
To display Google Places and/or Yelp reviews you would need to add ID for your business. It will help widget to connect to your business and fetch reviews. Under General > Review Source, choose if you wish to display Google and/or Yelp reviews.
For Google reviews –
- Get the Google Place API key. See how to get this.
- Search your business on Google Maps and get the Google Place ID. See how to get Google Place ID.
- Note: Maximum 5 Google reviews can be displayed (Content > Layout > Reviews to Show). Read why?
For Yelp reviews –
- Get the Yelp API Key. See how this can be done.
- Now copy the Yelp Business ID and add it to the widget. See how to get this.
- Note: Maximum 3 Yelp reviews can be displayed (Content > Layout > Reviews to Show). Read why?

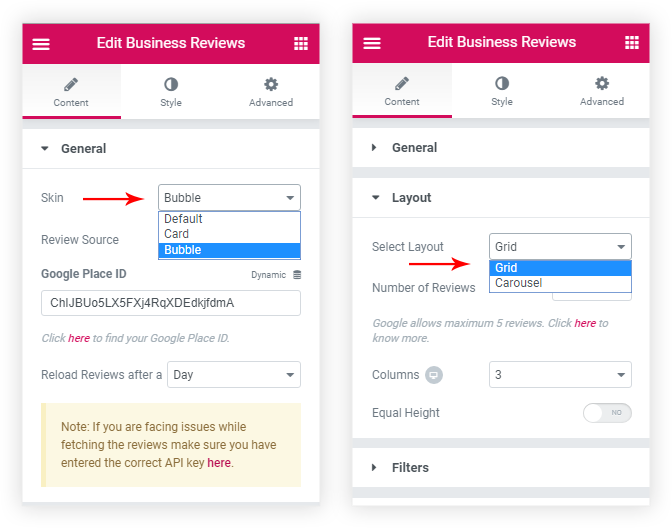
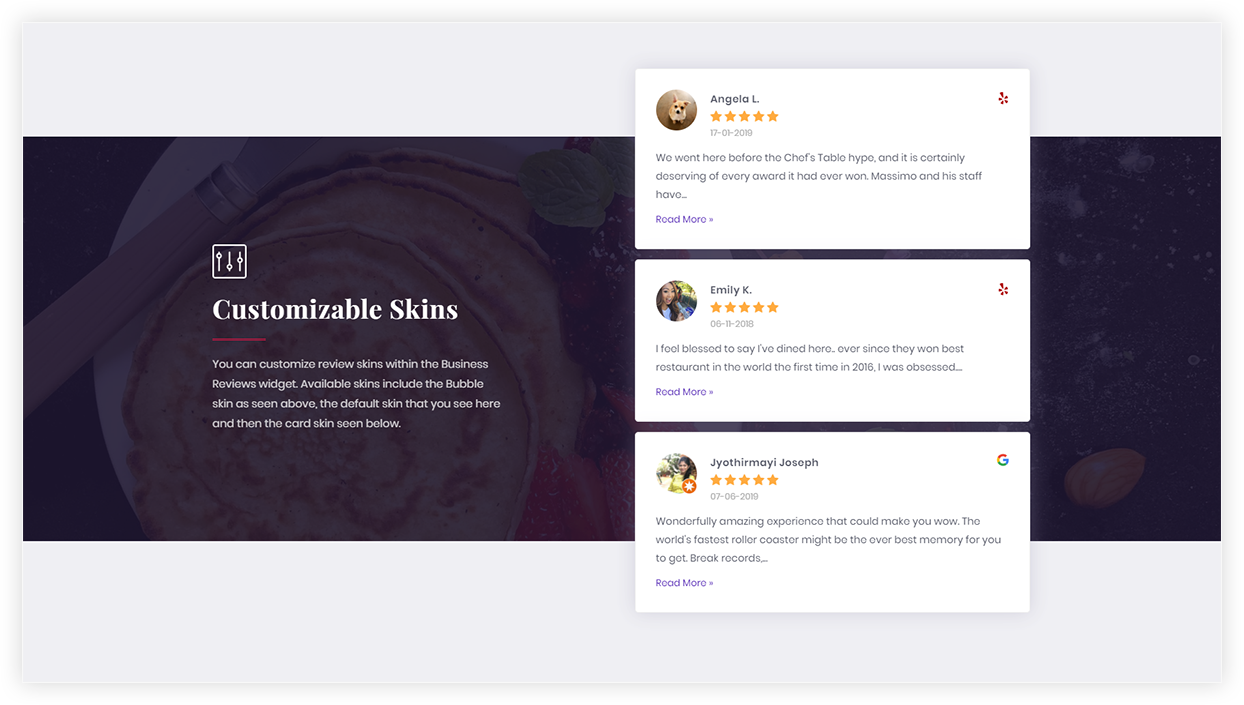
Prebuilt Skins and Layouts
Widget offers ready-made clean layouts and styles for reviews.
- Skin ( Content > General > Skin ): This arranges review meta information like date, ratings, reviewer image, name, etc. in different positions. So that you can display review as card, bubble or default box.
- Grid & Carousel Layout ( Content > Layout > Select Layout ): This will set all reviews in the grid or carousel (slider) layout. Layout tab also offers a setting for a number of Reviews to Show. Select the number of Google (maximum 5) and Yelp (maximum 3) reviews to display.
Review Details
Different tabs offer settings to manage review as follows –
- Filters
- Filter reviews by – date or rating
- Minimum Rating – Choose to display reviews above a particular star rating. For example, choosing 3 stars will display reviews with 3 stars and above.
- Rating – Choose to display star ratings
- Star Icon Style – Choose to display a default star style or customize it.
- Review Text – This gives control over the text of the review. You can choose the Text Length for review.
Reviewer Information
You can hide/display information of the people who wrote a review for your business. Under Content > Reviewer Info, select to hide/display name and image (profile picture) of the reviewer.
Inbuild Schema Type
Note: After the recent Google Review schema changes ( applicable from 16th September 2019 ), we are deprecating the Schema Support from UAE’s version 1.18.0.
Previously, we used to support Place, Organization and Service Schema. But after this update Places and Service are not valid items under the AggregateRating as per the new rules of the Google Review snippet.
While Organization is the valid Item under the AggregateRating but in this case, the name field is required to be added under the Organization schema type.
As per the new rule in Google schema, all the self-serving reviews embedded by the 3rd party widget are not going to display review rich results anymore for the organization schema.
Related Articles –
We don't respond to the article feedback, we use it to improve our support content.