- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Schema Support with Business Reviews Widget
Business Reviews widget offers Reviews Schema support. Enabling this setting adds review fields in the schema of the web page. So whenever a user searches for a relevant place, organization or service, Google considers this input while showing the results. Eventually, positive reviews can help your website climbing up in the search results.
How does it work?
- With the widget, you can display Google (maximum 5) and Yelp (maximum 3) reviews on the site.
- Enabling review schema support will add this number of reviews in the schema markup.
- It will add fields – ratingValue and reviewCount in the selected type of schema i.e organization, place or service.
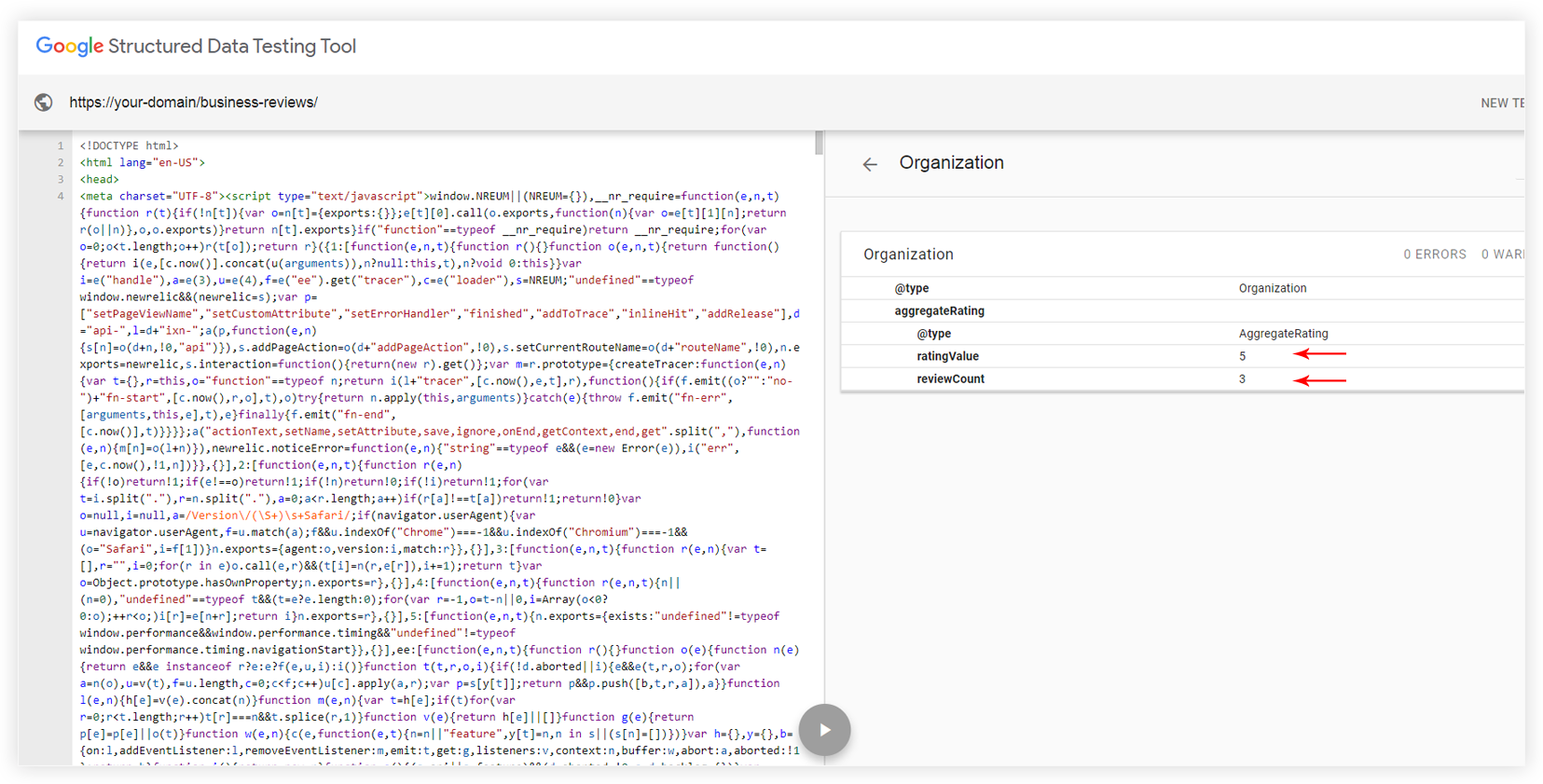
- For Example – If you opted to display 3 Google reviews on the page ( maximum 5 reviews can be displayed ). The widget will add reviewCount as 3 and aggregate ratingValue to schema field as shown in the following screenshot.
IMPORTANT NOTE: If you are using LocalBusiness schema, we strongly recommend NOT to enable Reviews Schema support. According to the Google guidelines, if review snippet is for a local business
1. Ratings must be sourced directly from users.
2. Sites must collect ratings information directly from users and not from other sites.
Source – Review snippet

The widget have options to add review properties in 3 types of schema –
- Place
- Organization
- Service
In each type of schema, widget adds the following properties –
- aggregateRating
- ratingValue
- reviewCount

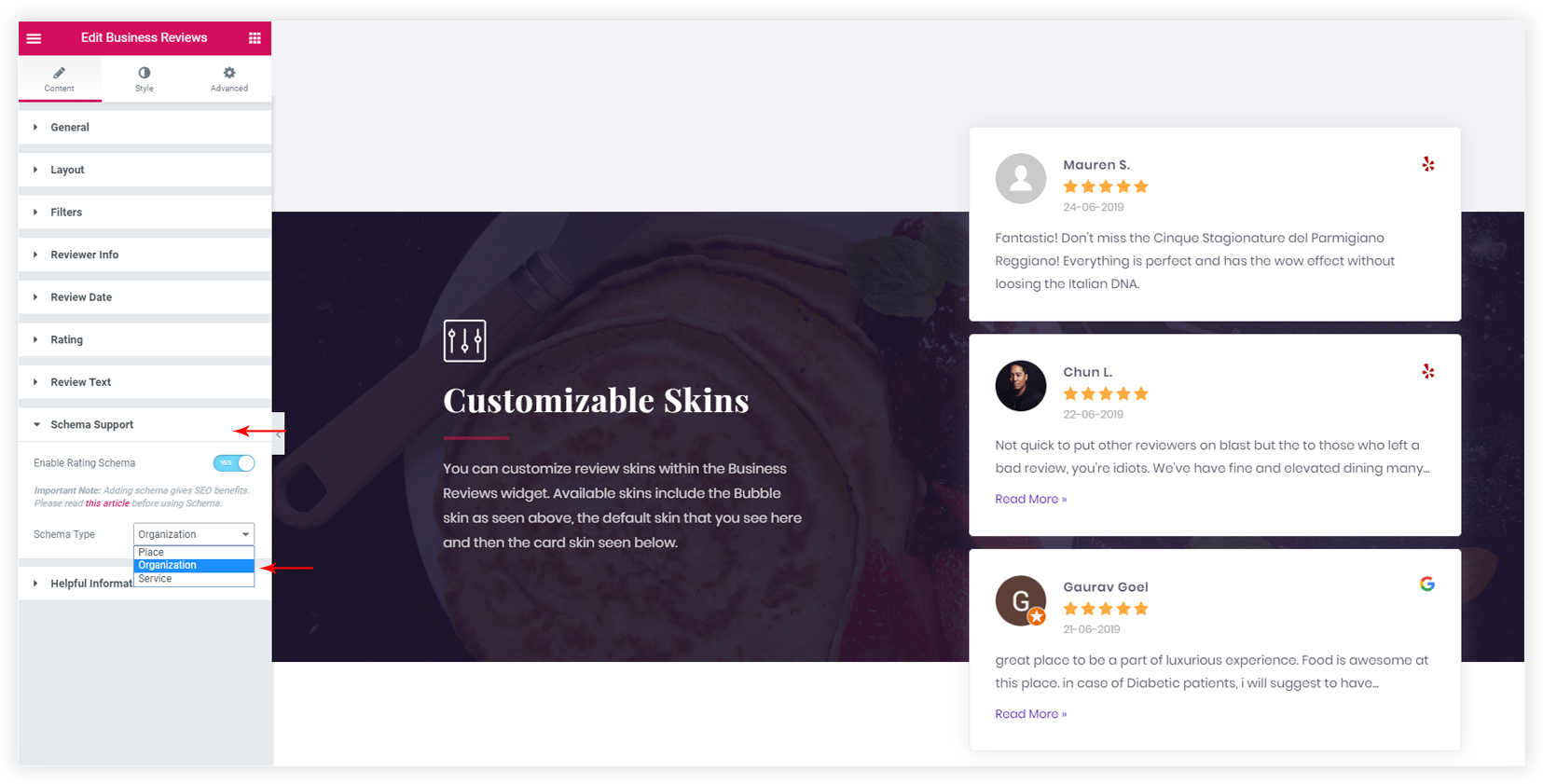
How to choose Schema Type?
Out of 3 schema types ( Place, Organization, Service ) choose schema related to your business.
- In case you are showing a place like a bridge, road, lake, etc. choose Place schema.
- If you are a service based company select Service schema.
- If you are running a firm or company choose Organization schema
How to test schema added to page?
After enabling the schema with widget test your web page URL with Google – Structured Data Testing Tool In the right column you will see a tab for the schema you choose. Clicking on it will show review properties for aggregateRating.
We don't respond to the article feedback, we use it to improve our support content.