- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Woo – Checkout Widget
The checkout page is an important step where users submit their addresses and payment details. Tedious and complicated checkout pages often lead to checkout abandonment.
With Woo – Checkout widget you can design beautiful and profitable checkout pages easily. UAE offers this unique widget that lets you customize the default WooCommerce checkout page.

Key Features –
- Layouts – One column, Two column, Multistep
- Option to enable cart button and additional information box
- Custom labels for form fields
- Customize login section
- Customize coupon section
- Color and typography options for all fields
Let’s see how you can use this awesome widget –
Adding Woo – Checkout Widget to Elementor Page
Before adding this widget to the page make sure to –
- Set the page as your Checkout page in WooCommerce settings. For this, from dashboard visit to WooCommerce > Settings > Advanced Tab > Page setup > Checkout page.
- Also, add items to the cart to edit the checkout page. WooCommerce does not make the Checkout page accessible until items added to the cart.
You can add the widget to the checkout page and start editing it. The widget fetches all fields from the WooCommerce checkout page and lets you customize it with layout, color, typography, additional fields.
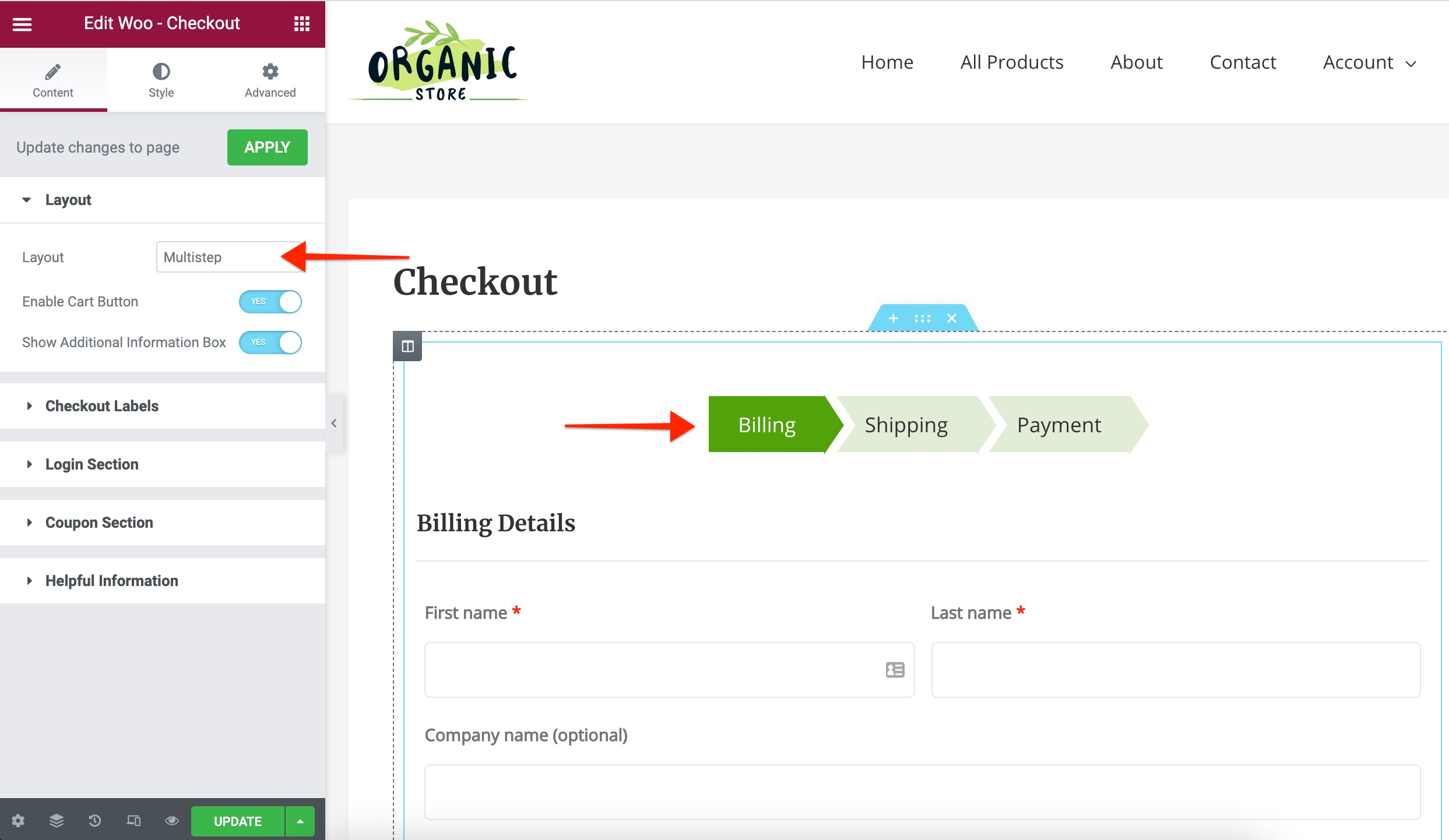
Layout
You can manage layout for the checkout form. Display it in –
- One Column – All fields will display in a single column just like the default view
- Two Columns – Checkout form fields will be divided into two columns. The billing address and other details will be displayed in one column. While order review and payment method will be displayed in another column.
- Multistep – Checkout fields will be displayed in multiple and separate steps – billing, shipping, and payment. Users can fill one page and move on to the next.

It also offers two more options –
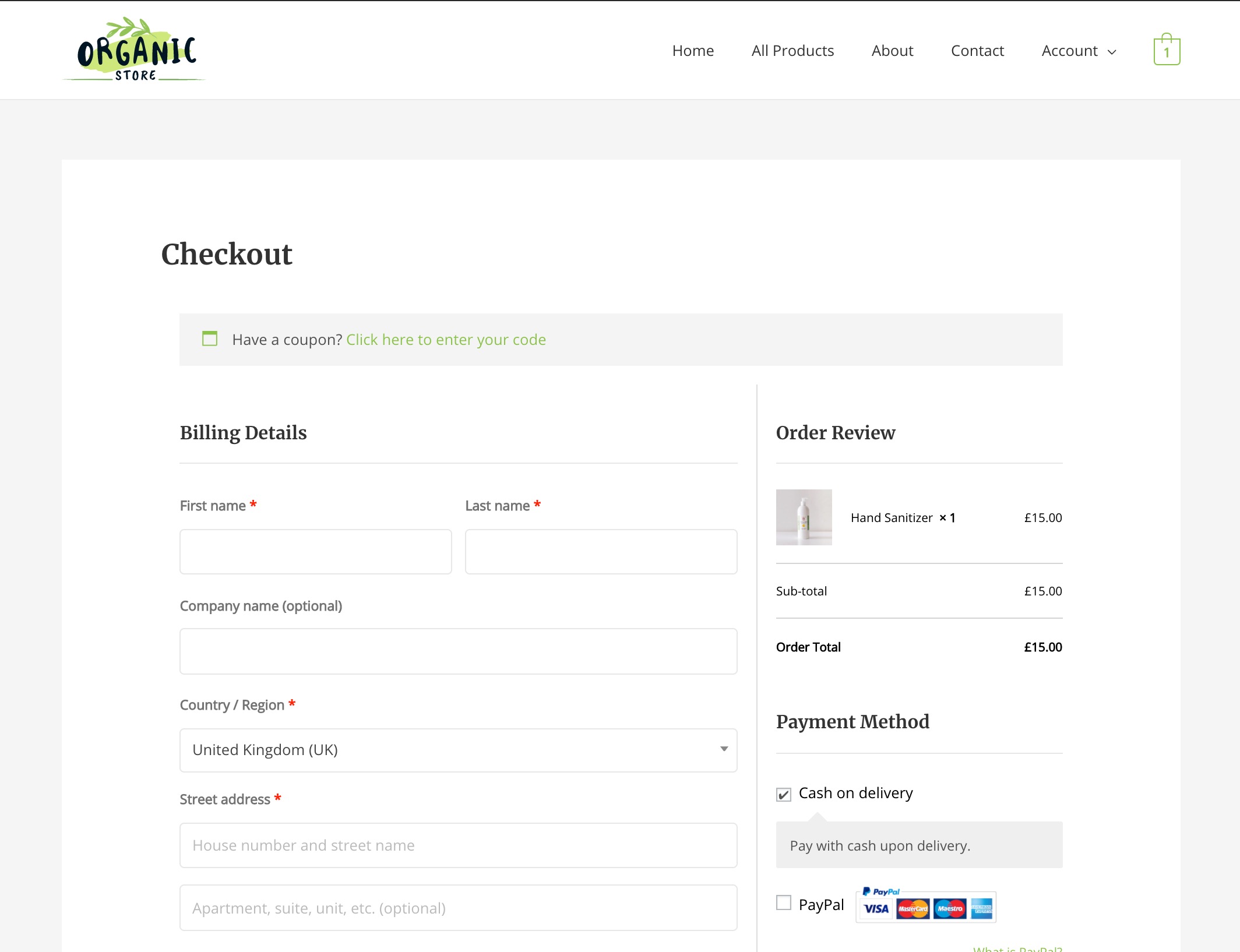
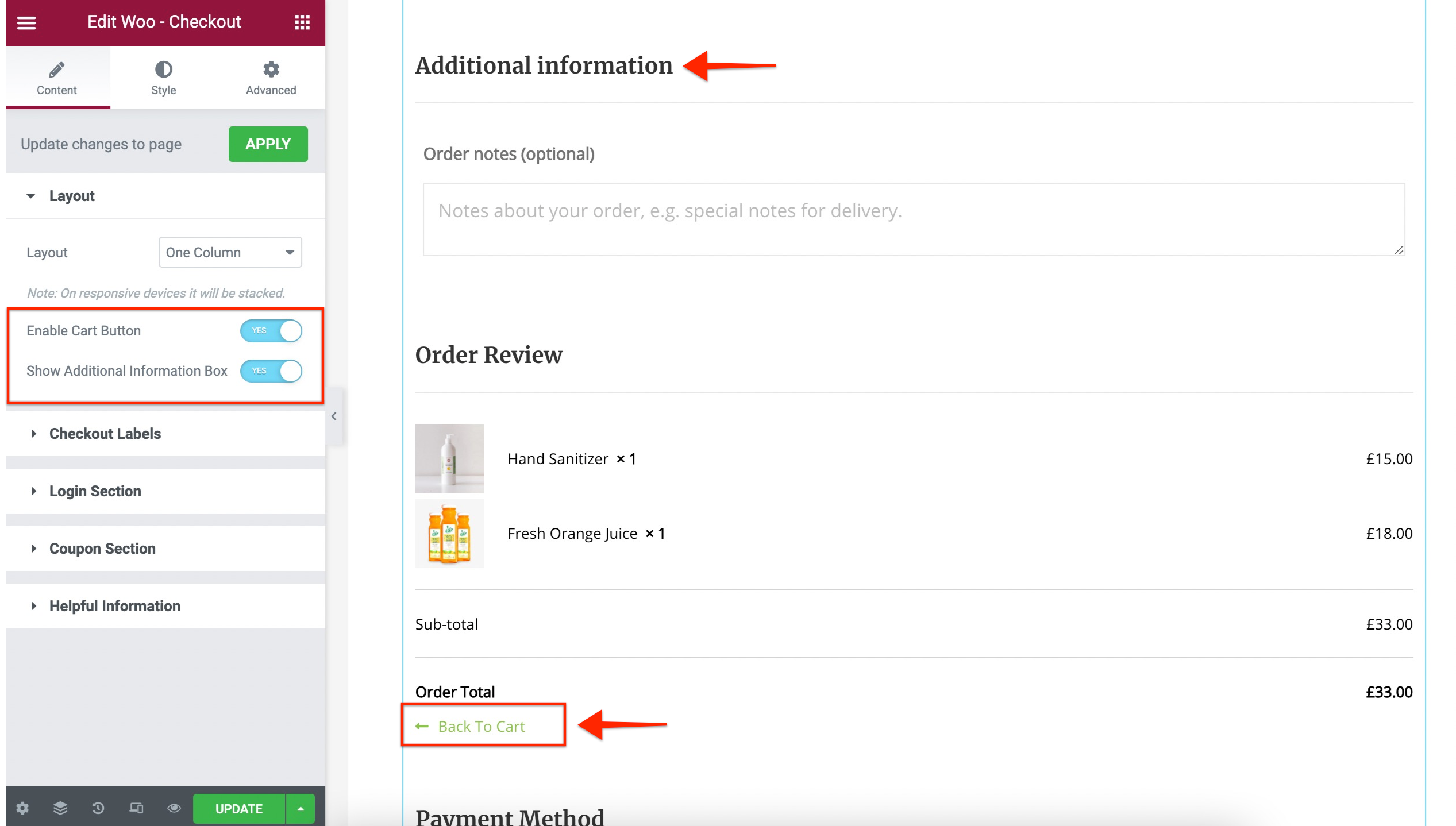
- Enable Cart Button – It will add the ‘Back to Cart’ button on the checkout page. So that if the user needs to make any addition or changes in the cart, option will be easily available.
- Show Additional Information Box – This will add an additional box where users can add any notes about orders.

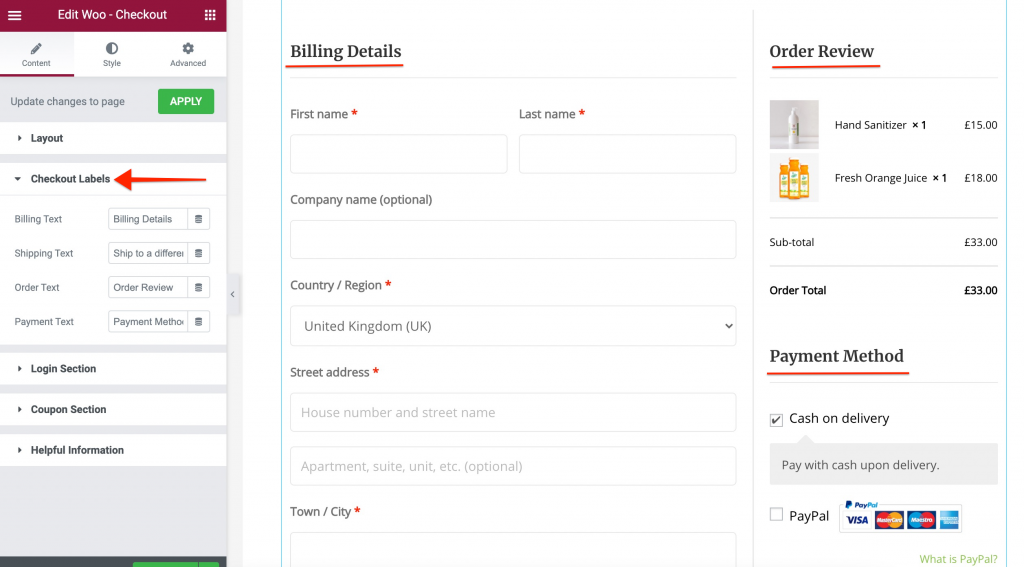
Checkout Labels
Here you can add custom labels for checkout form fields. You can even connect dynamic tags with these fields.

You can set any label for –
- Billing Text
- Shipping Text
- Order Text
- Payment Text
- Cart Button Text
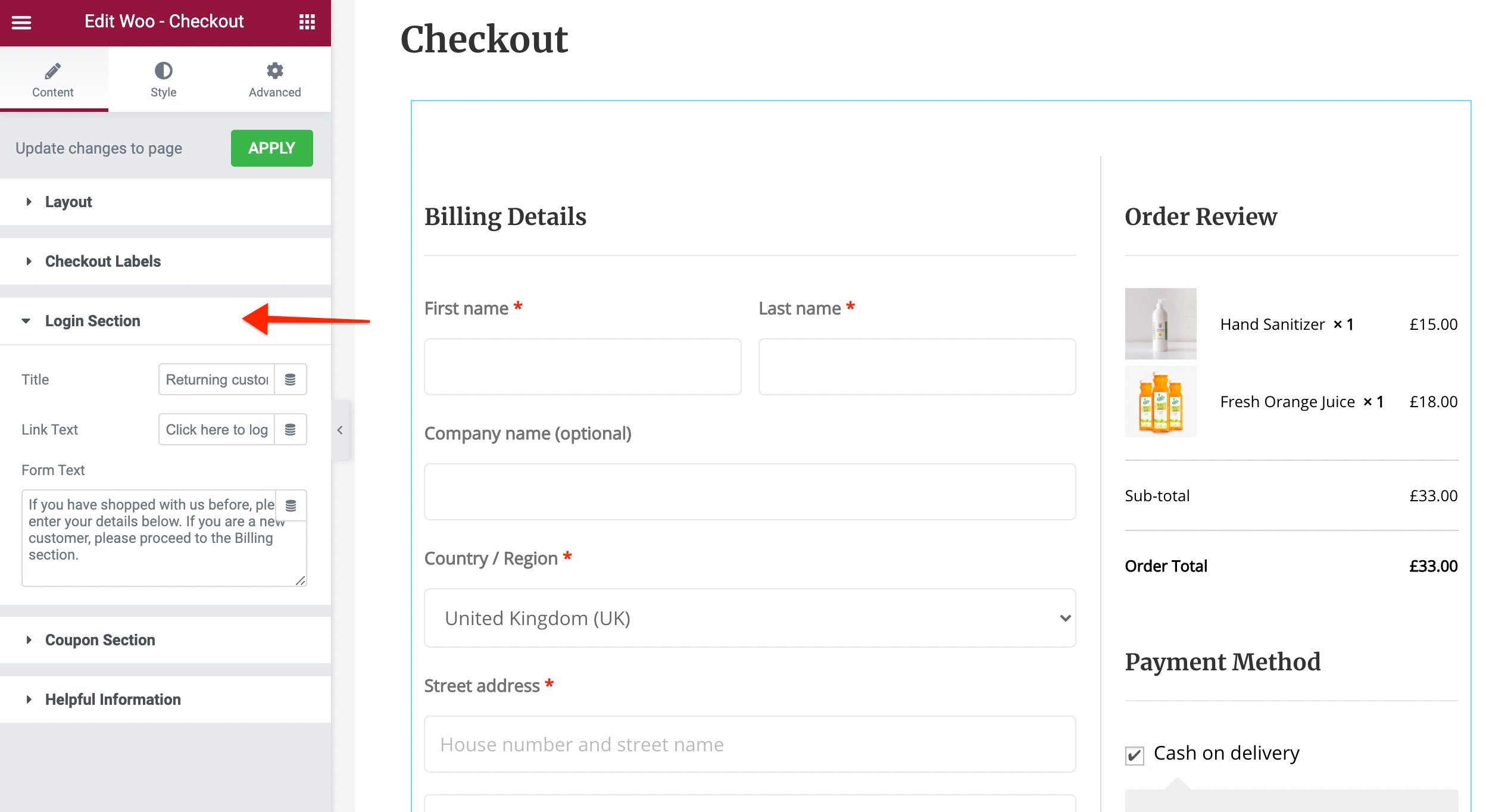
Login Section
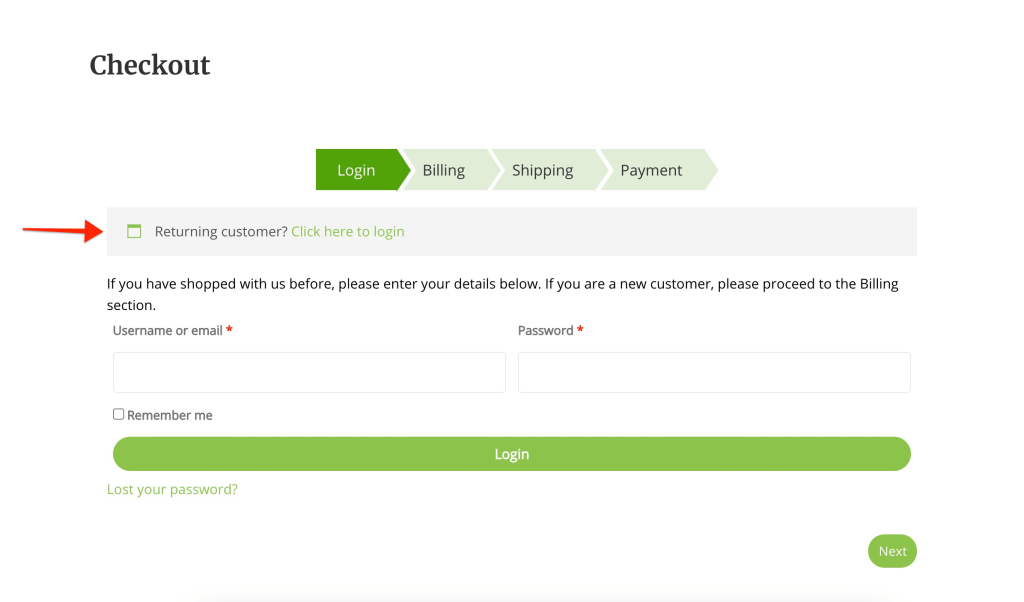
This will add a link where users can login to their account and proceed with checkout. To check this option you will need to log out from the website and visit the checkout page. Here is how login section will look –

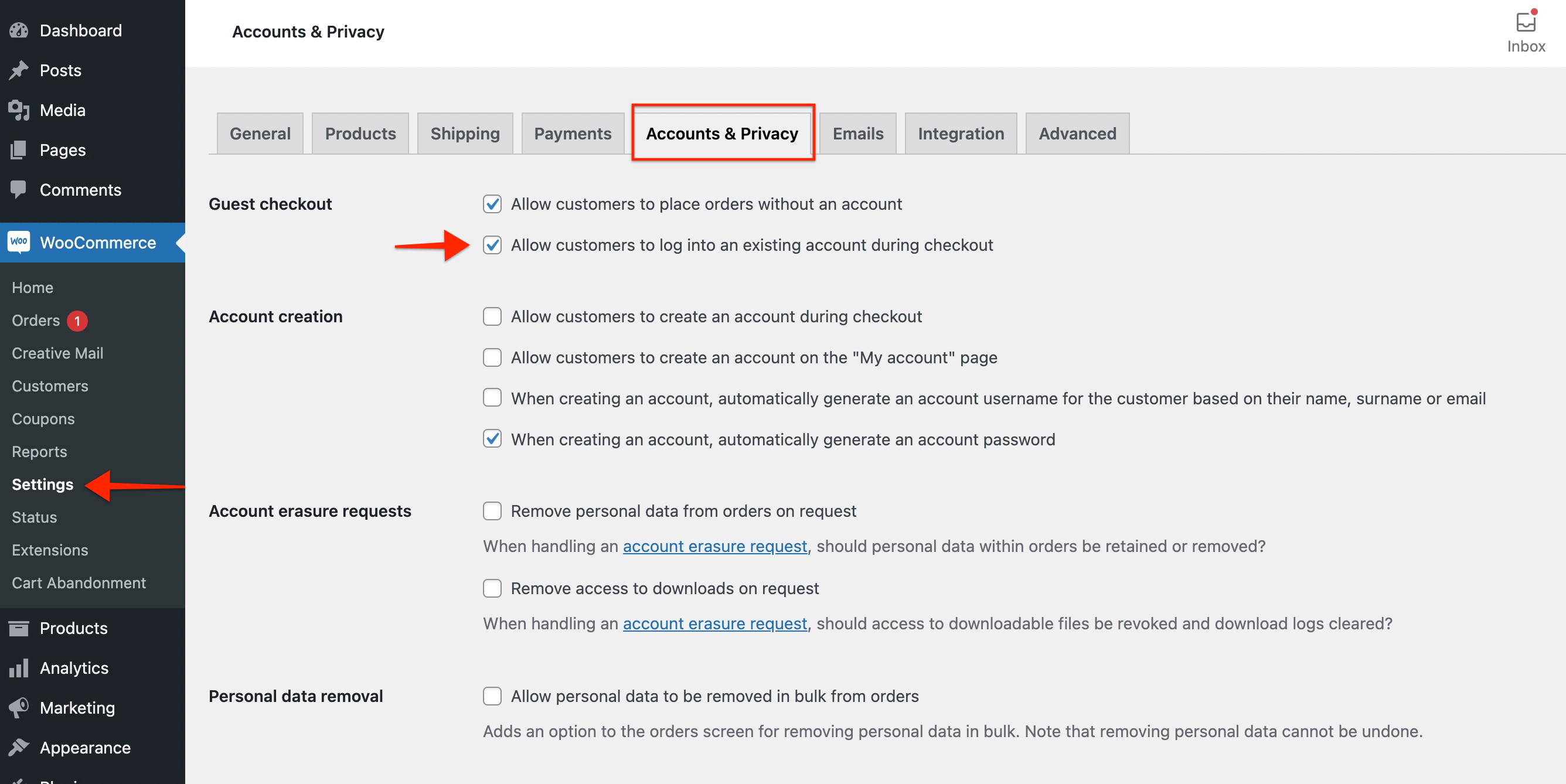
If you are not able to see the login option and wish to enable it, then from the dashboard visit WooCommerce > Settings > Accounts & Privacy > Enable ‘Allow customers to log in to an existing account during checkout’.

You can customize this section with following settings –

- Title – Add text for login section
- Link Text – Link text that will prompt user to login
- Form Text – Text that will display information in for login form
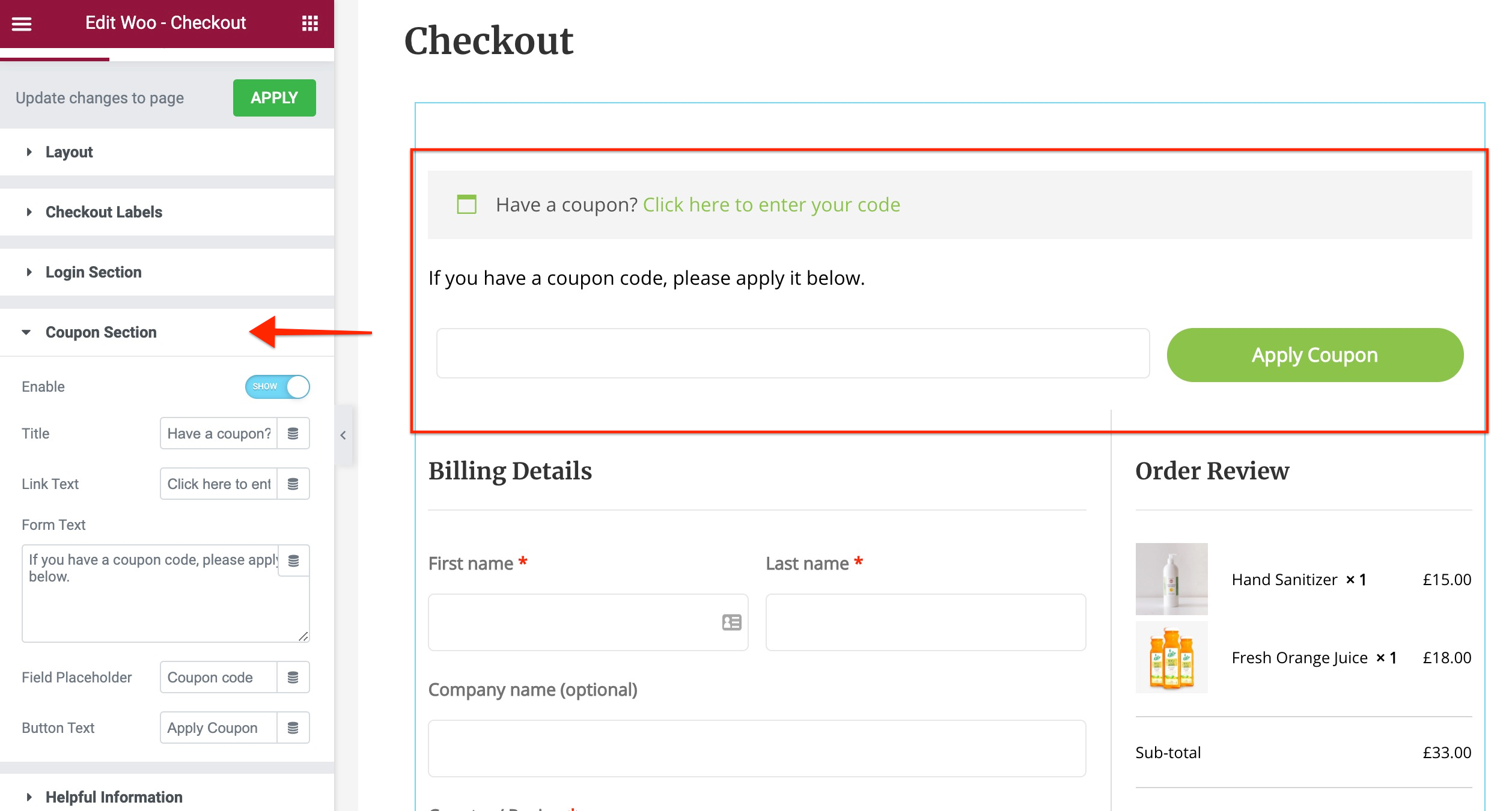
Coupon Section
Coupons can benefits your online business in various ways like bringing new users to store, help users to try new products. You can add and customize coupon section with following points –

- Title – Text that will ask user if they have coupon code
- Link Text – Link text that will prompt user to open a box to enter coupon details
- Form Text – Text that will display above the input box
- Field Placeholder – Placeholder for a box where user enter coupon code
- Button Text – Text on the button that will submit the code
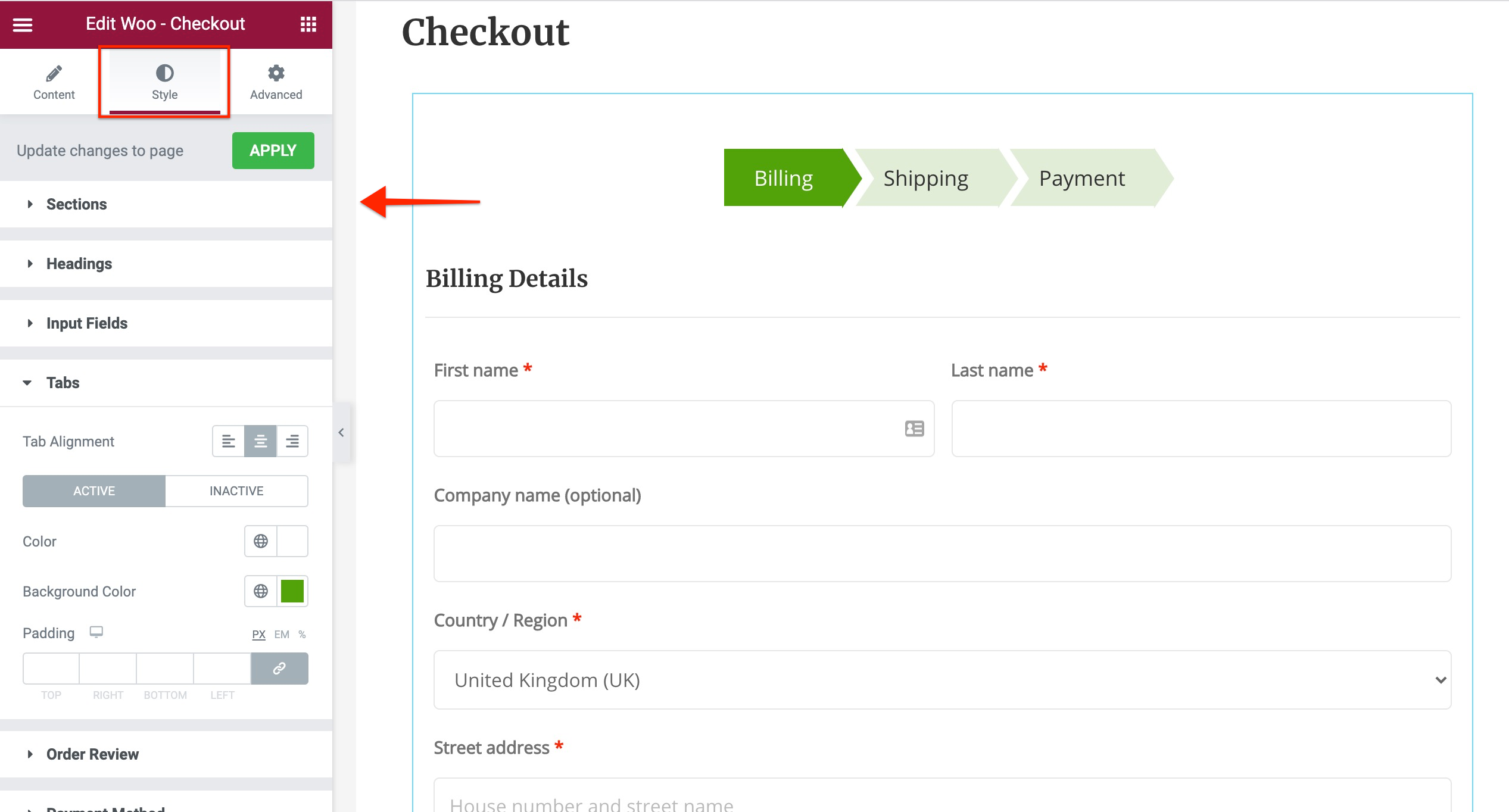
Style Tab
The widget offers color and typography for each section of the checkout form. You can set text color, background color, typography, border, padding and other stylings for following fields –

- Sections
- Headings
- Input Fields
- Order Review
- Payment Method
- Buttons
- Field Validation & Error Messages
Related Articles –
We don't respond to the article feedback, we use it to improve our support content.