- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Display Conditions
Ultimate Addons for Elementor introduces a new option to manage the visibility of any widget. You can choose to display widget, section, column based on date, time, user role, and so on. This will help you to display widgets to the target audience at the required time. It will ultimately improve the user experience.
UAE display conditions feature is available for all Elementor widgets including any third-party addons.
Let’s see how to use this option –
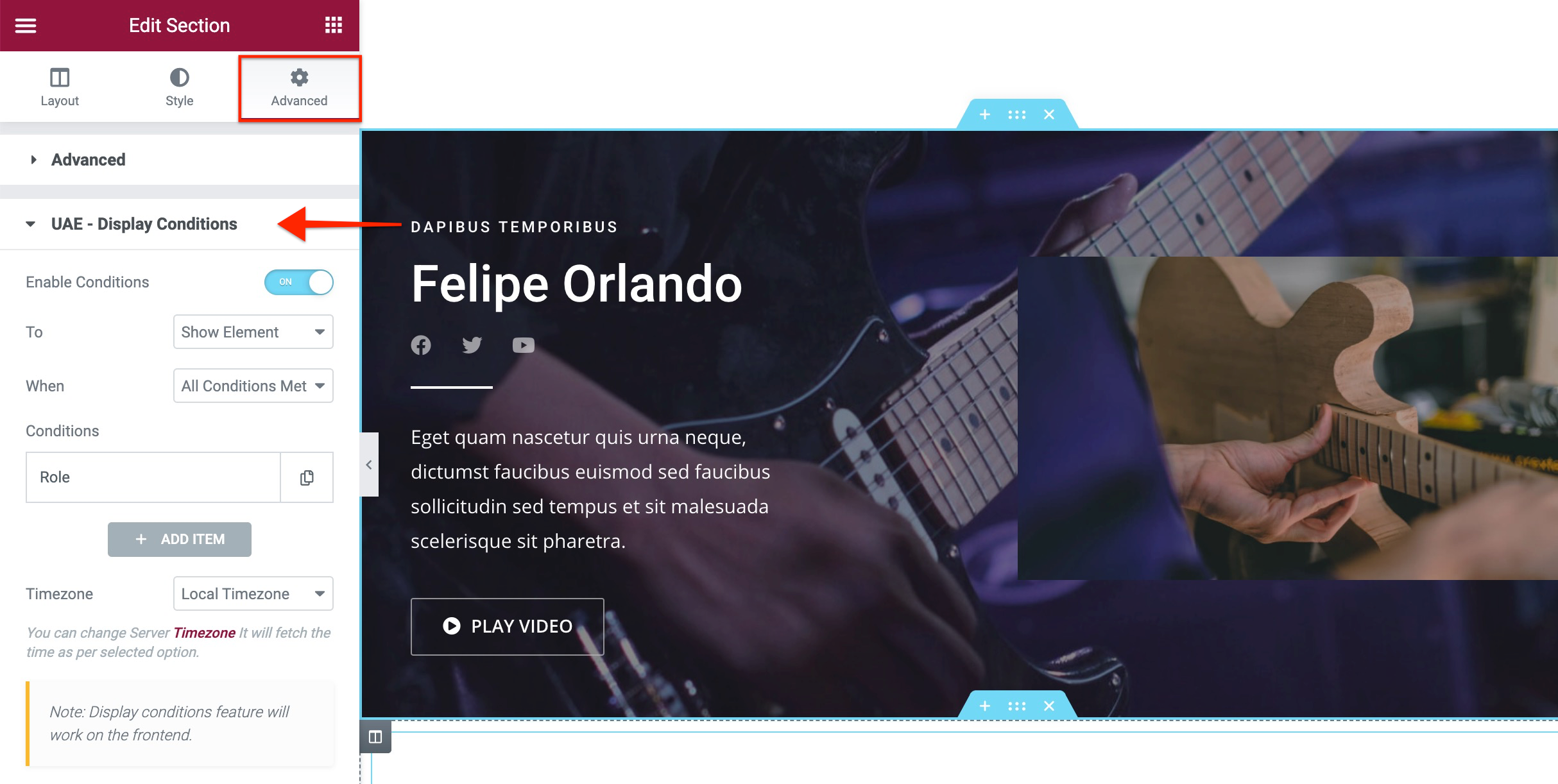
To find this option edit any widget, section, or column, and click on the Advanced tab. Here you will find a new option ‘UAE – Display Conditions’.

Enabling conditions will open up following settings –
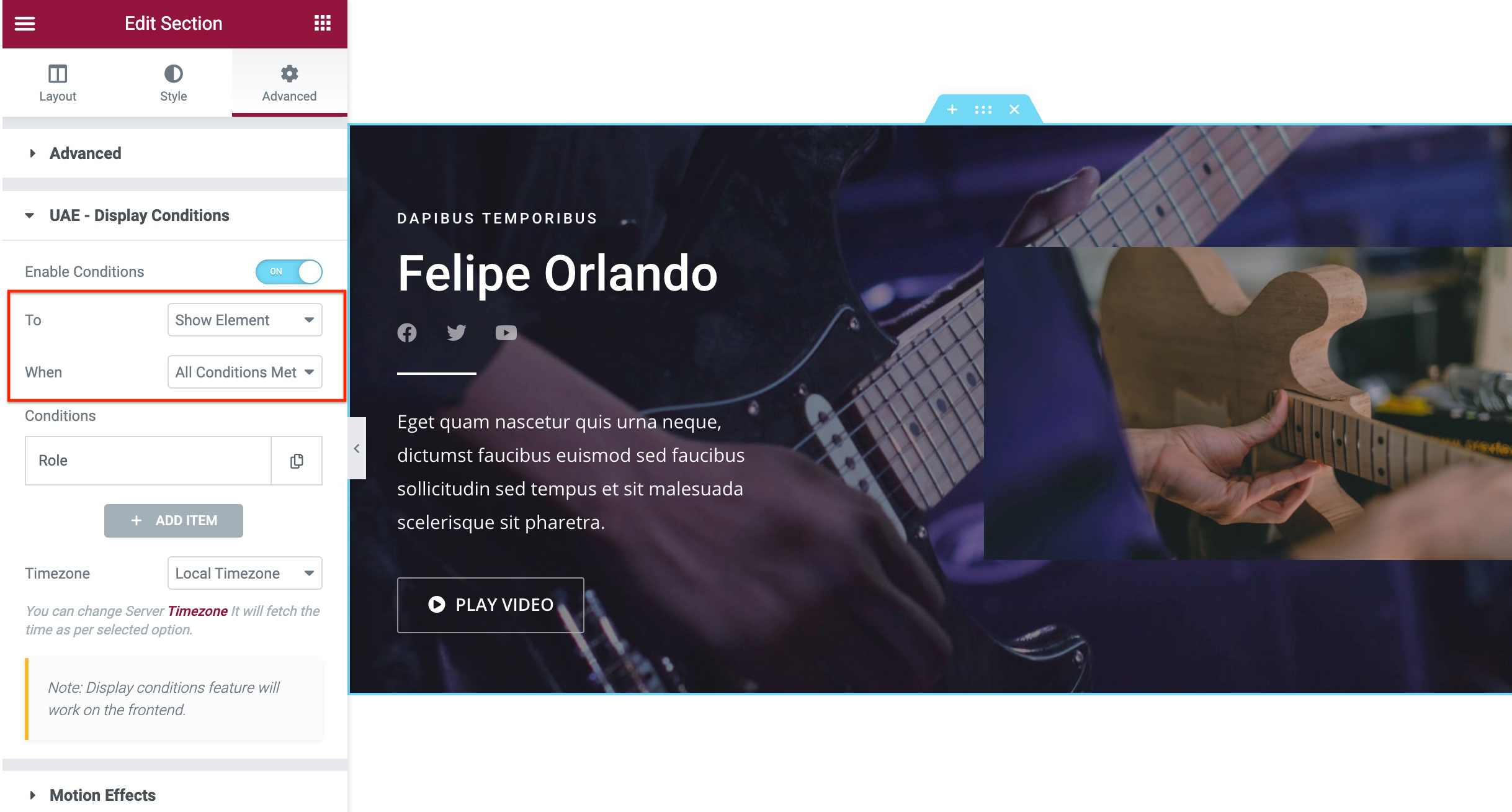
To and When
All display conditions will be available under the ‘Conditions’ tab. You can decide the visibility of the widget, section, column primarily with these two options.
These works as extra cotrols to manage the visisbility of elements.

To: Show Element/ Hide Element – Based on conditions you are going to select, choose if you wish to show or hide the element. For example, if you choose a particular date and time, decide if you want to display or hide the element on this date and time.
When: All Conditions Met/ Any Condition Met – As name suggests, choose to display element when all conditions met or any one condition met.
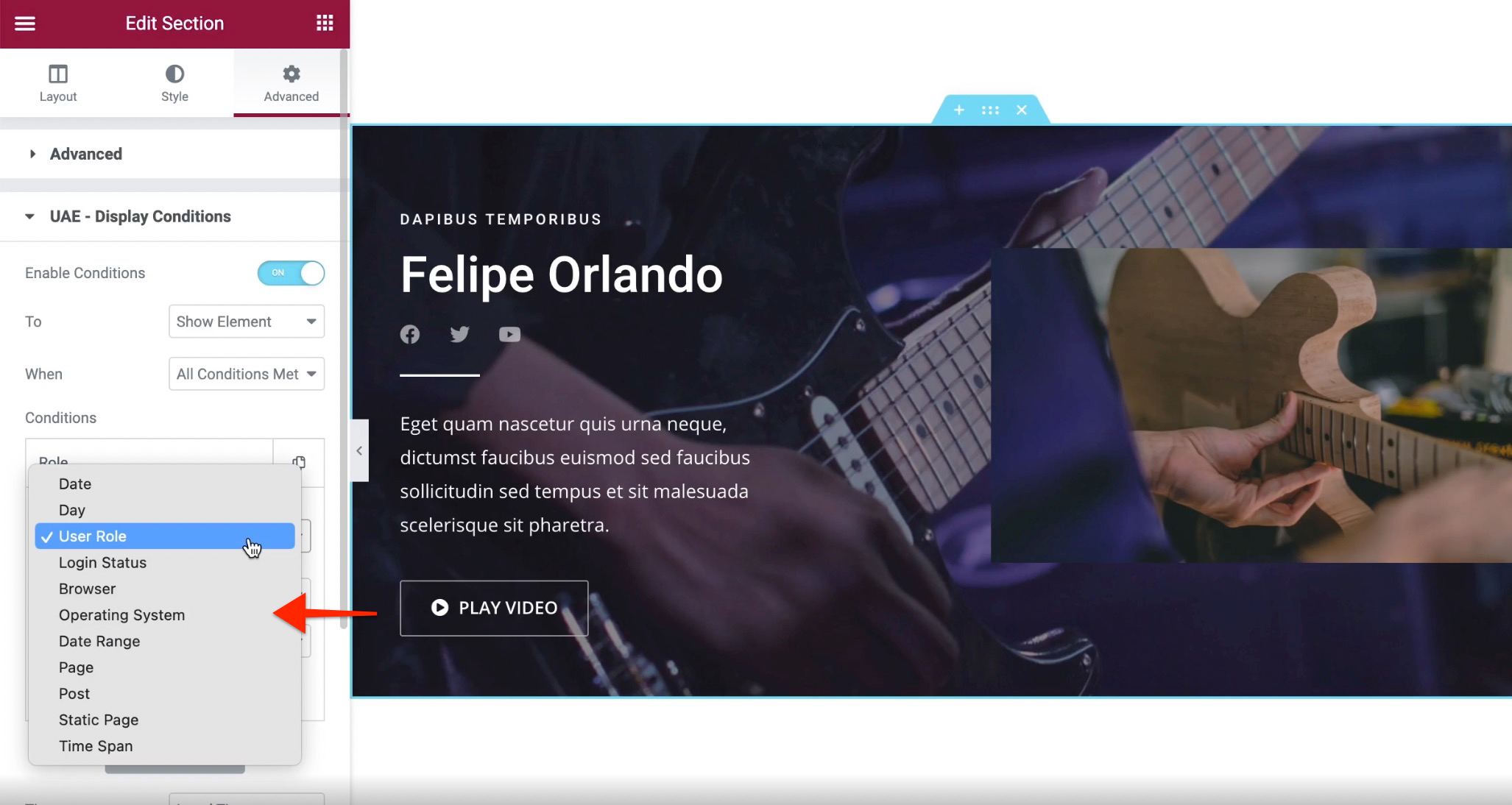
Conditions
Here you can set all the display conditions. Currently there are 11 conditions available. You can set required conditions from the list.

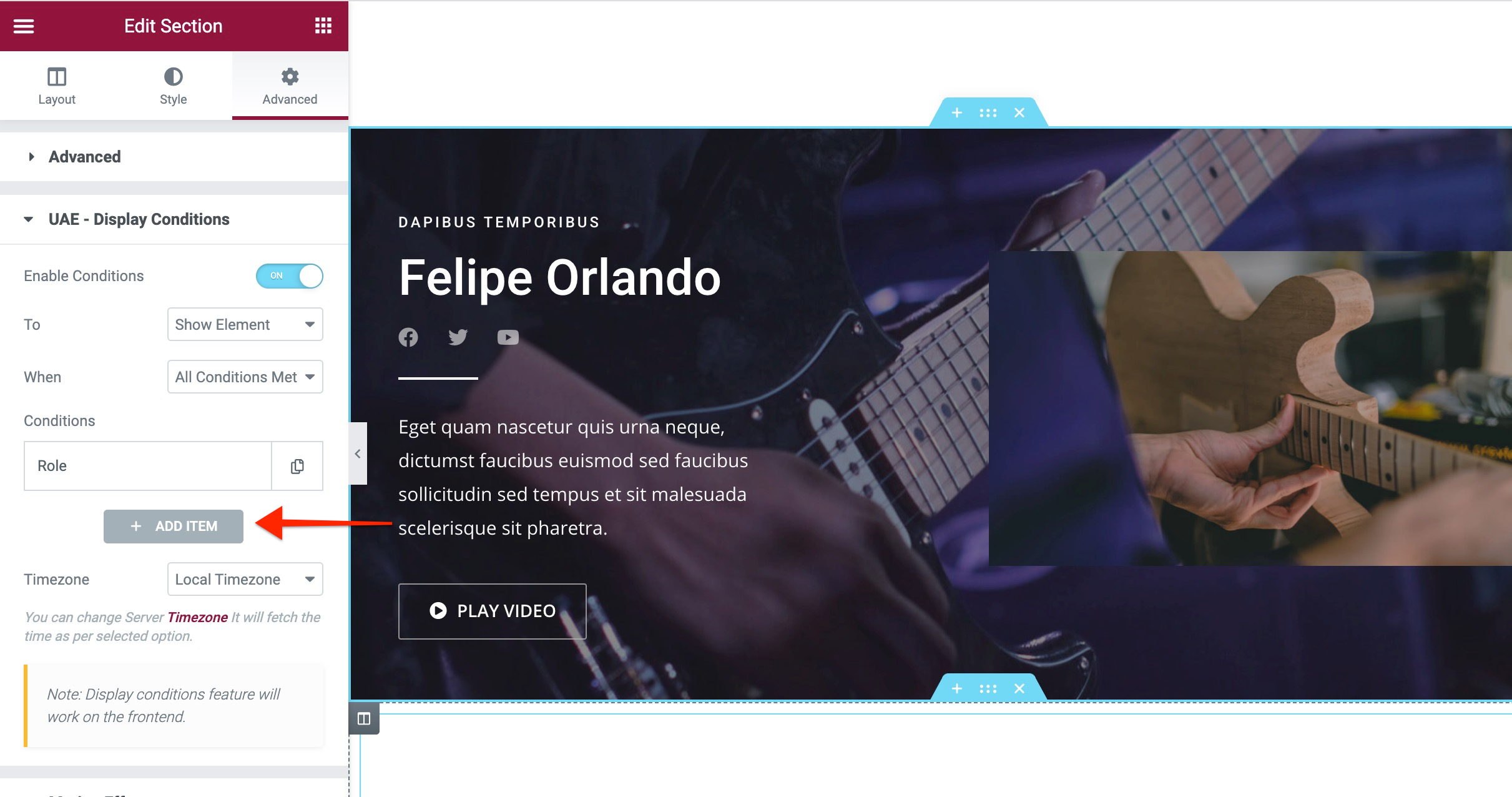
You can add as many conditions as required. Once you set any condition, click on ‘Add Item’ button to add next condition.

Let’s see all available conditions –
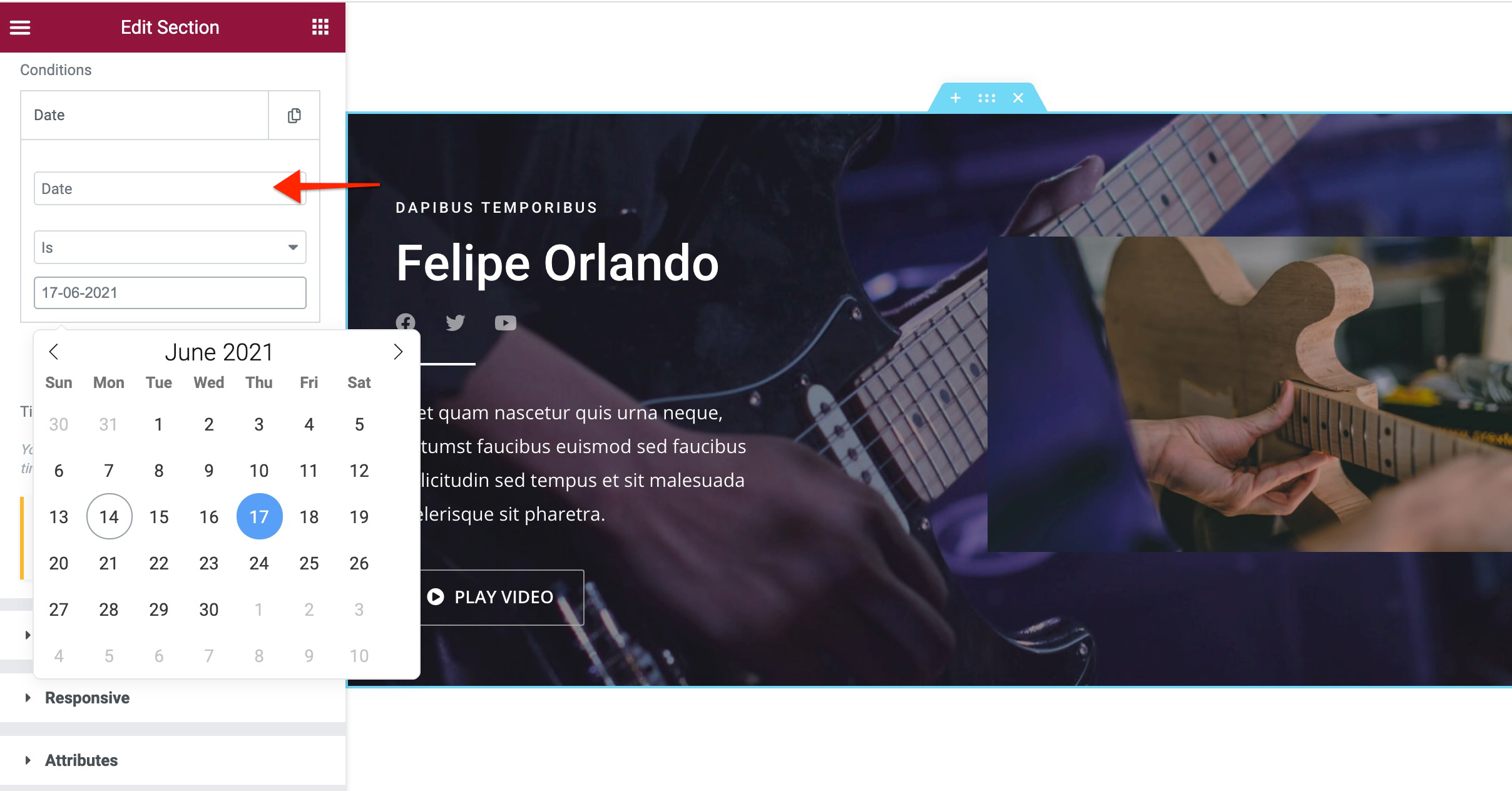
Date
Display or hide element on specific date.
Set Date > Is/ Is Not > Specific date

Day
Choose any day from Monday – Sunday.
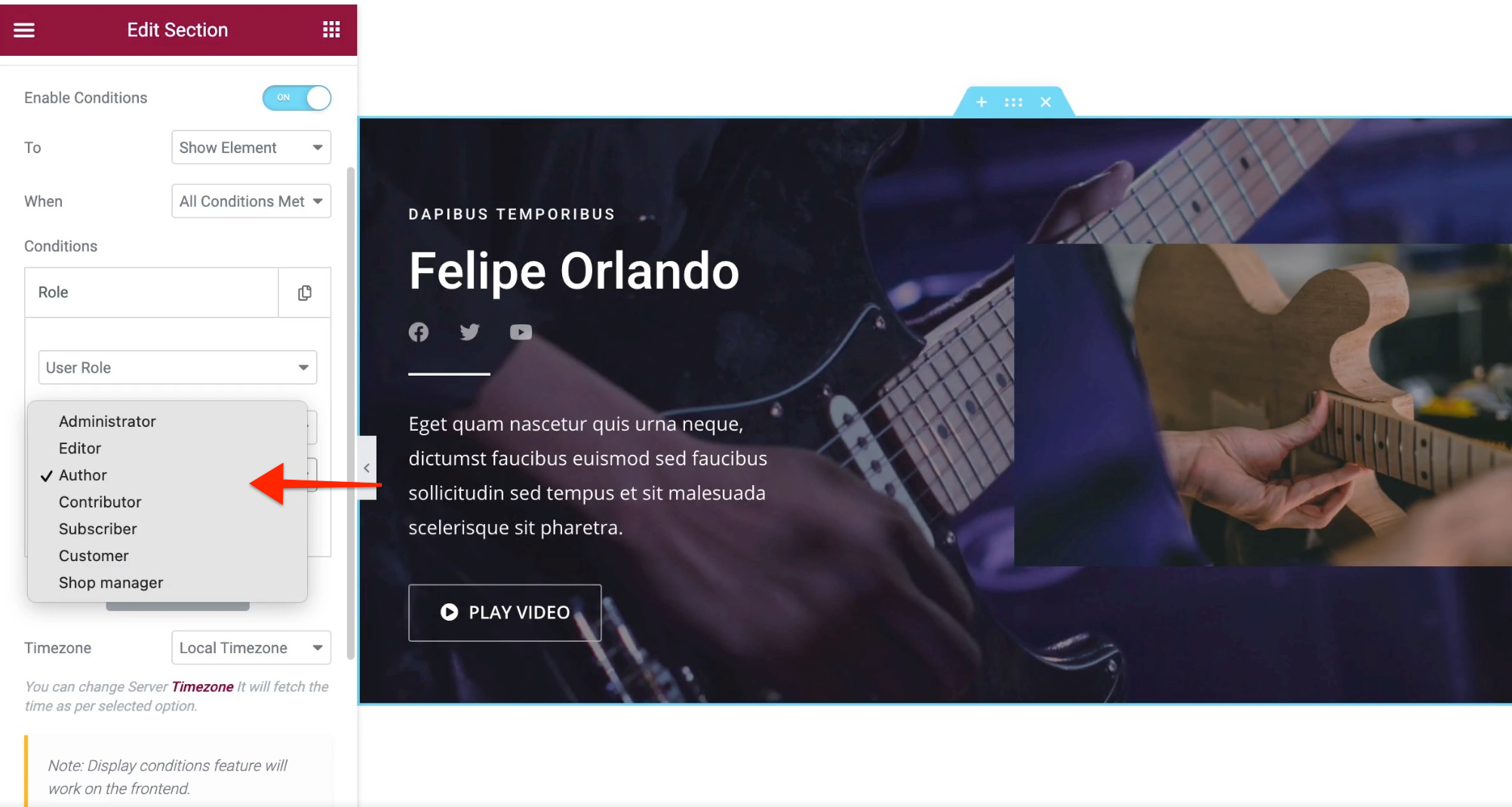
User Role
Manage visibility based on the website’s user role like Administrator, Editor, Author, and so on. You also get control to display or hide elements for this selected user role.
Set User Role > Is/Is Not > Select user role.

Login Status
Set the condition for logged in or not logged in users.
To display elements for logged in users set, Login Status> Is > Logged in
To display elements for non logged in users set, Login Status> Is Not > Logged in
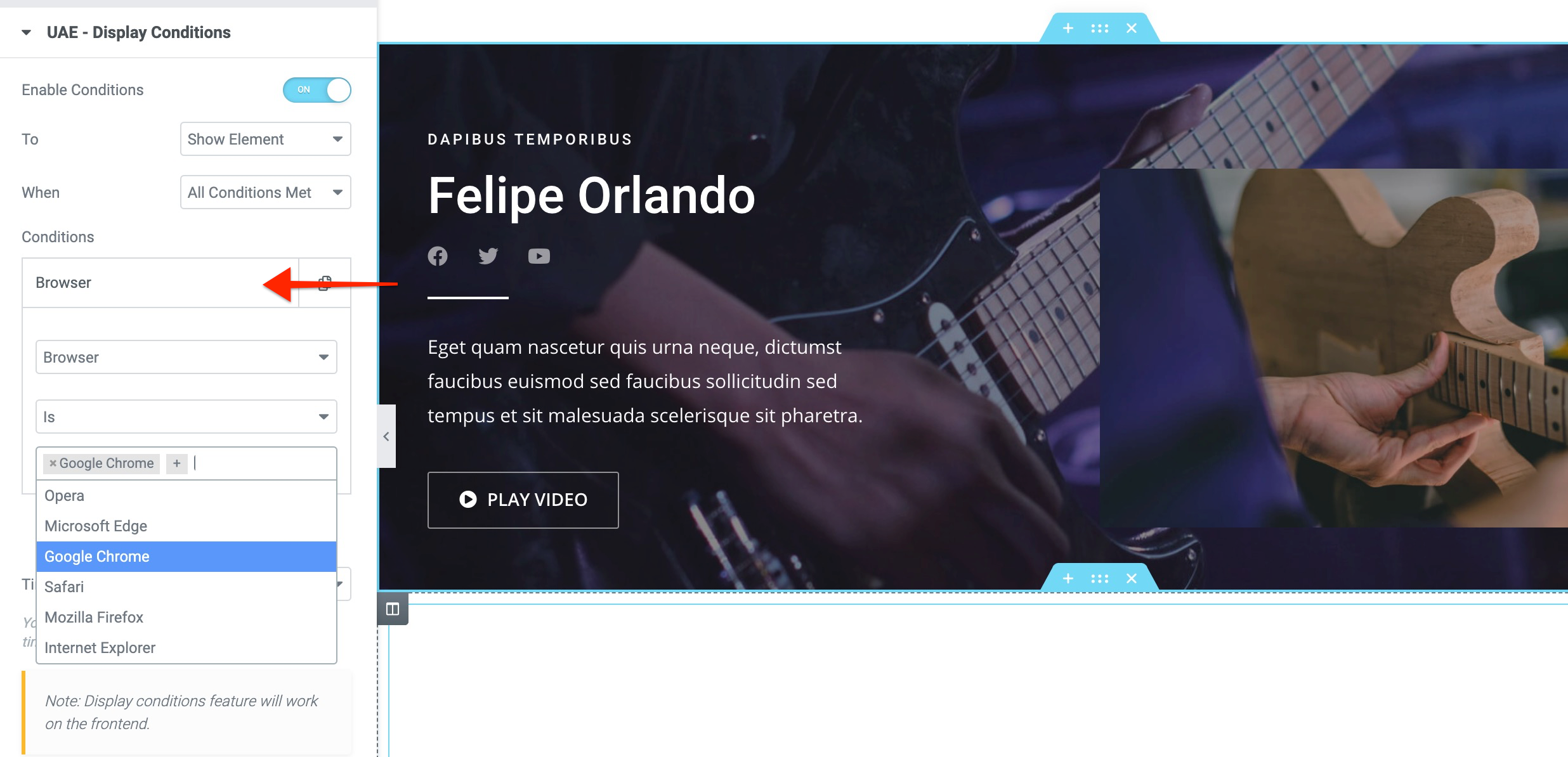
Browser
Choose to display/hide elements on following browsers –

- Opera
- Microsoft Edge
- Google Chrome
- Safari
- Mozilla Firefox
- Internet Explorer
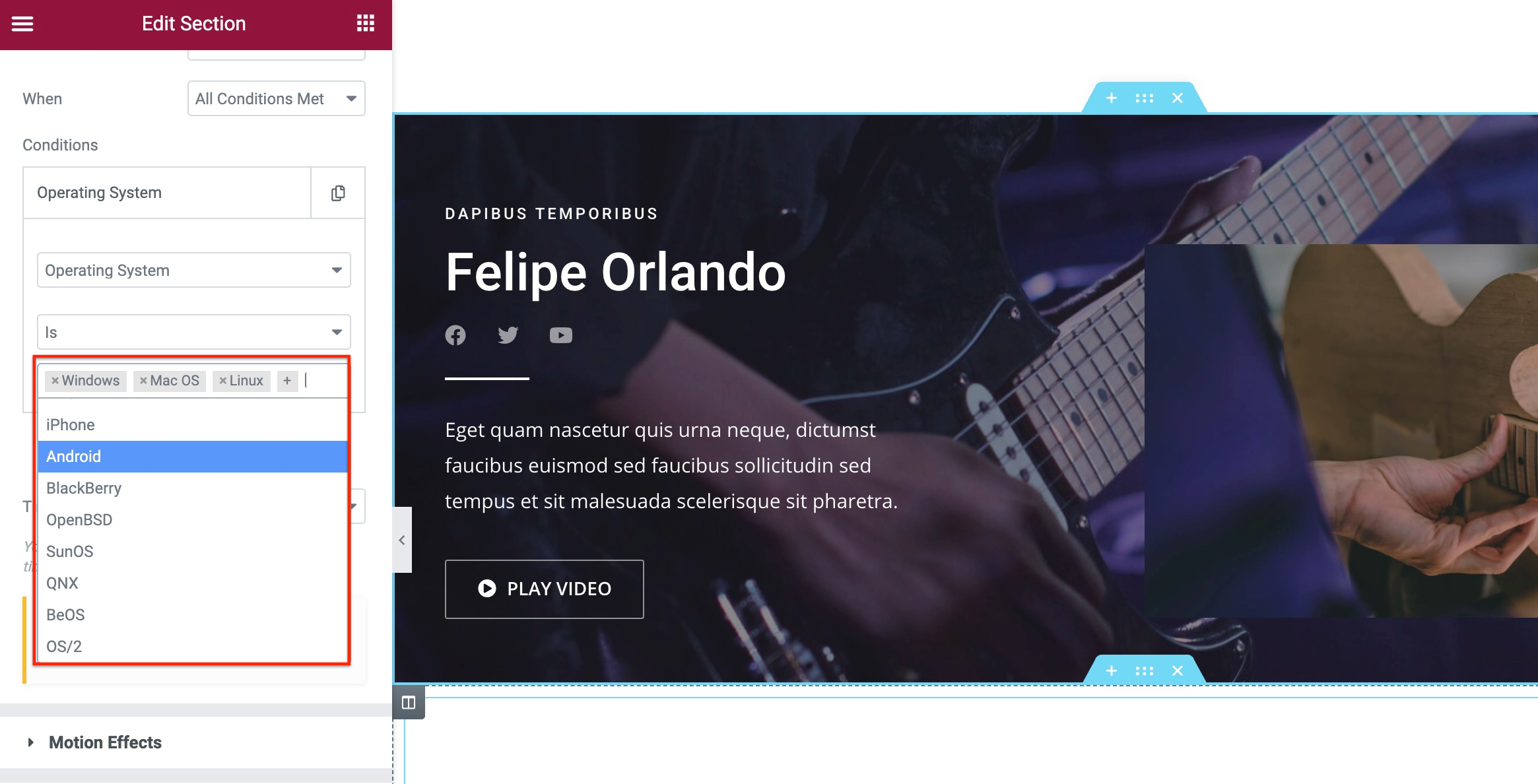
Operating System
You can choose to display elements on specific operating system. Choose from a following list –

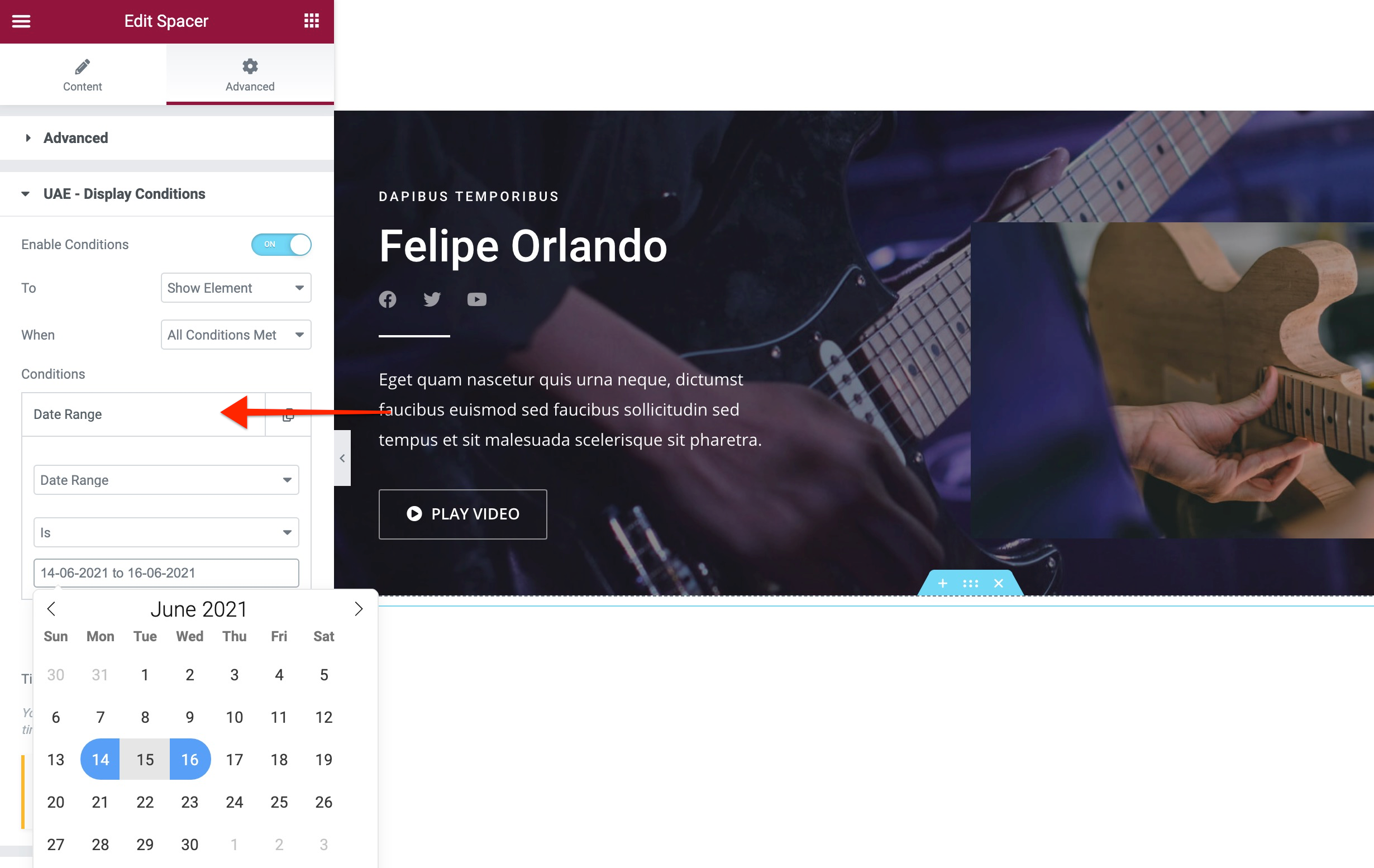
Date Range
Select a date range to display or hide elements.

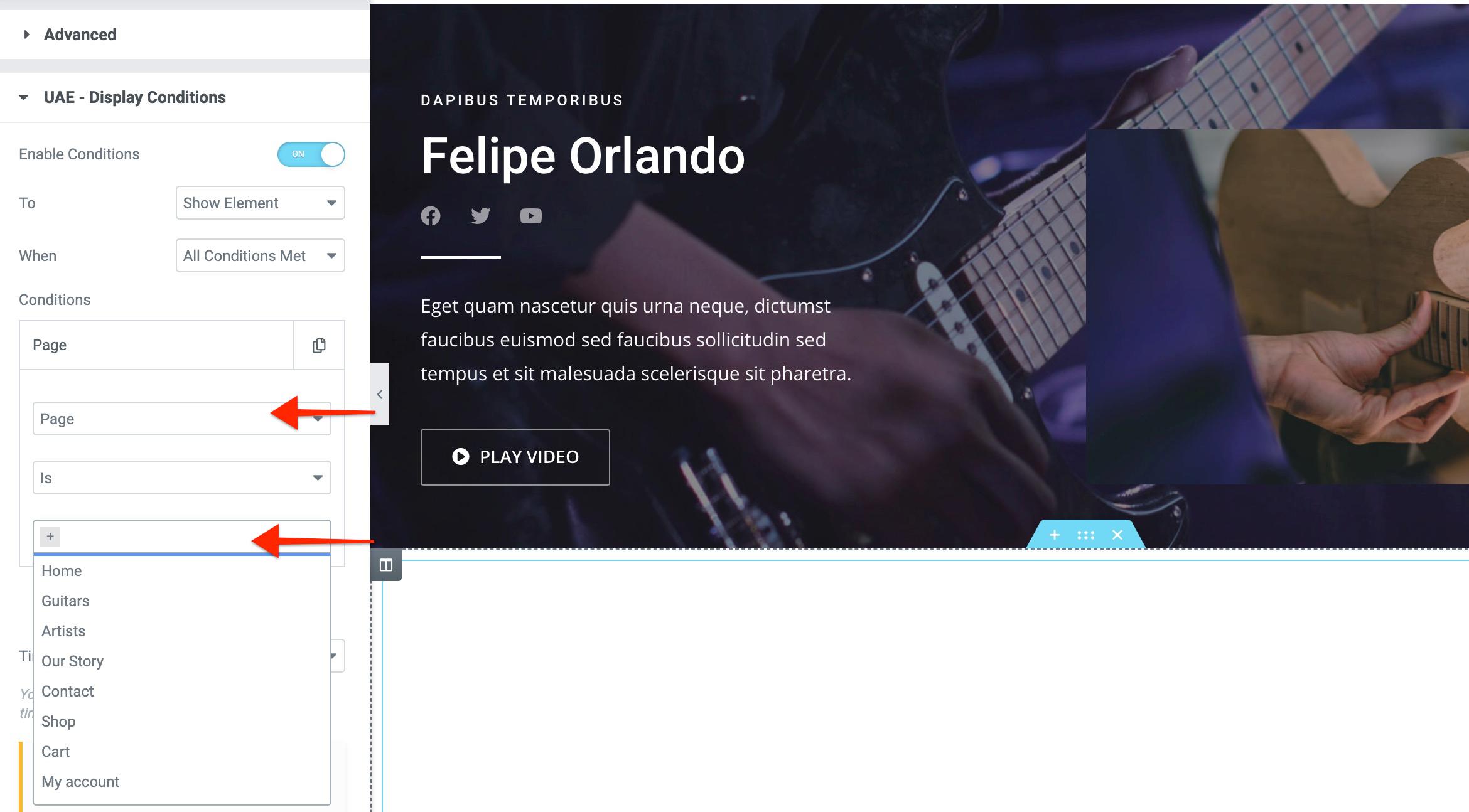
Page
Choose from a list of available pages on your website.

Post
Choose from a list of available posts on your website.
Static Page
Here you can choose from static pages like homepage, 404 page, blog page, front page.
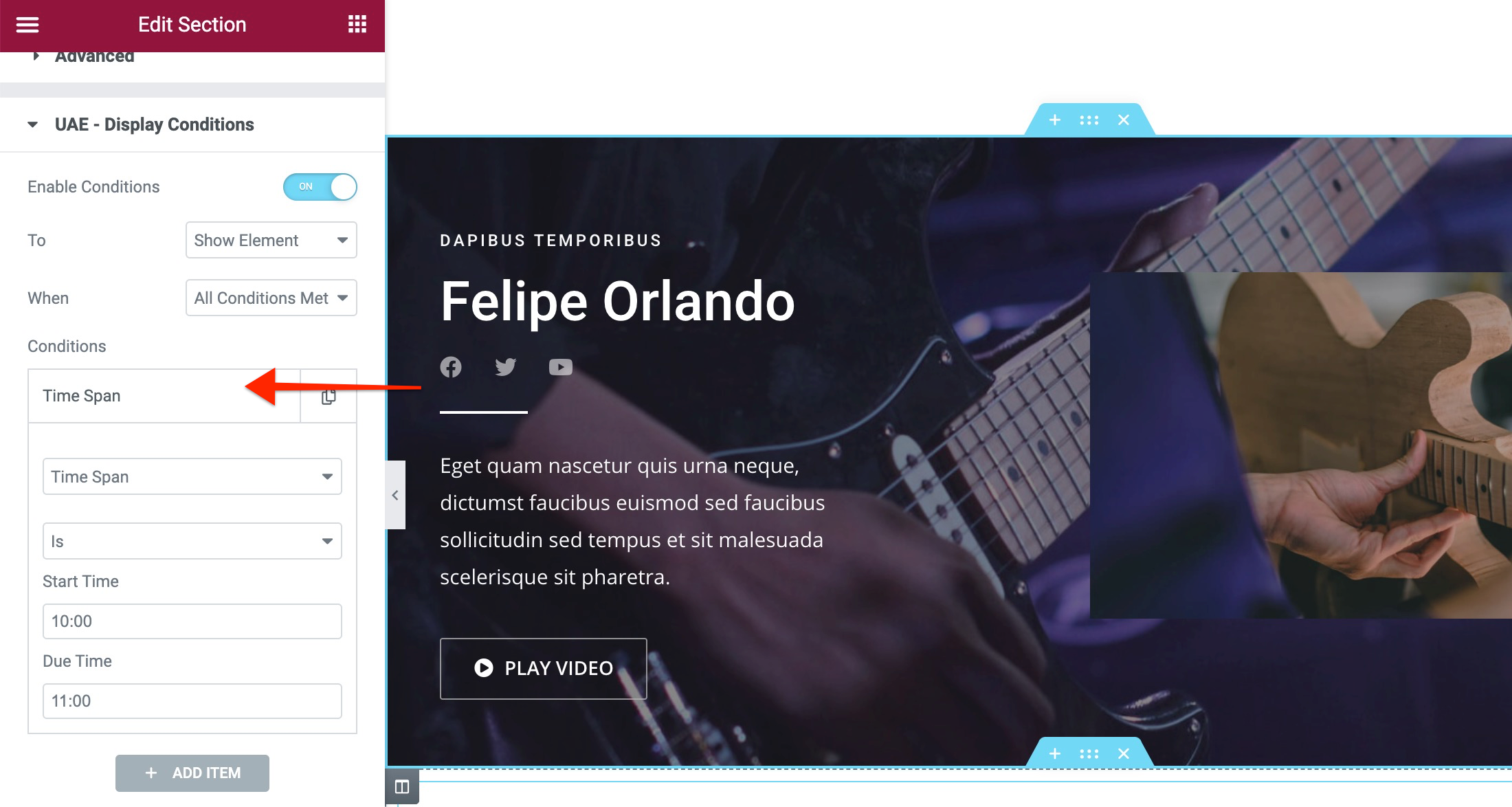
Time Span
Select a time duration to display/hide elements. You can set the start time and end time.

Request Parameter
This is a very powerful condition. Request Parameter lets you control the visibility of content based on the source URL of the users visiting your content. This option can be used for your social media, landing pages, e-mail, etc. as well as from any place on your website.
For example, imagine that you have a landing page for a group of your products. You might like to have users interested in these products subscribe to your newsletter on your Contact page. At the same time, you don’t want to display a newsletter subscription form for other users visiting your website. You can do this using the Request Parameter.
Let’s show you how to use this condition:
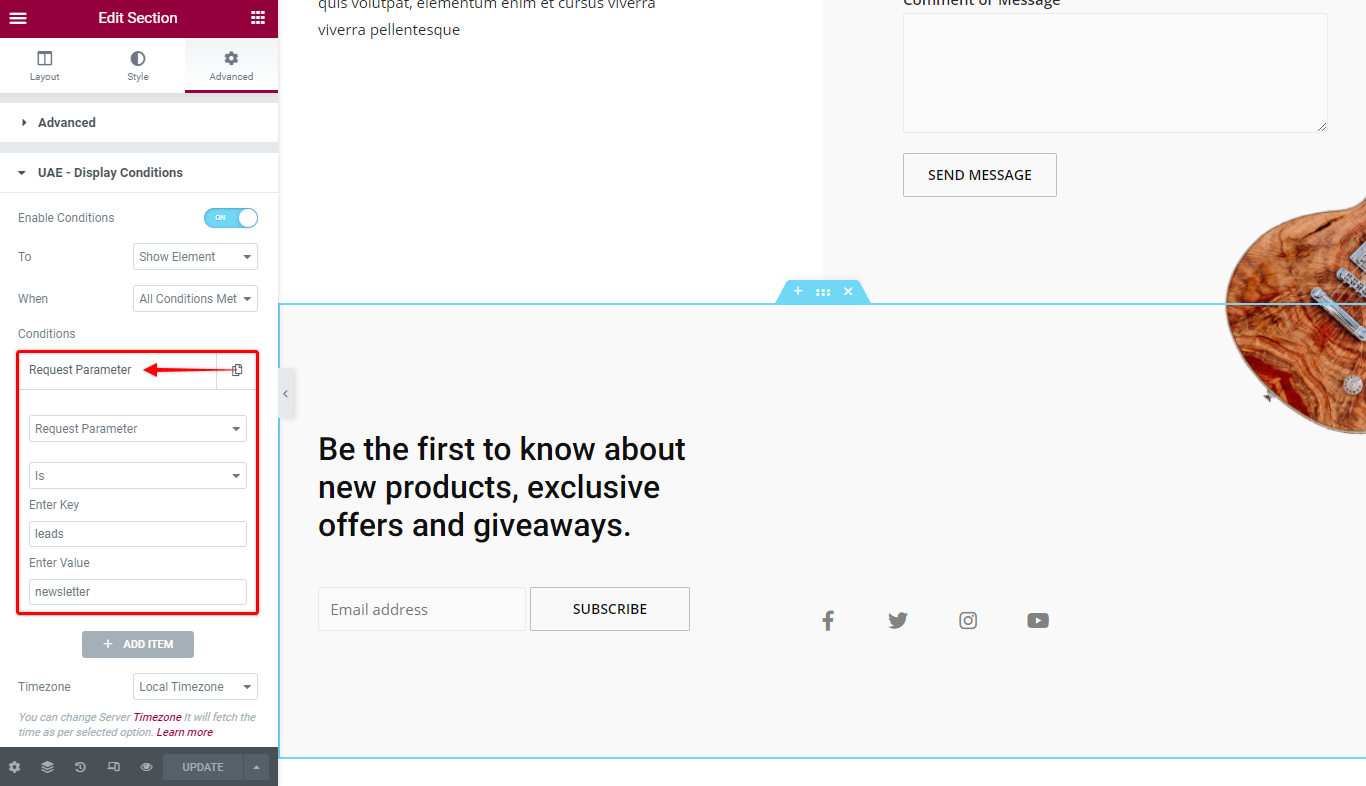
Step 1 – Request Parameter Setup
Navigate to the Contact page, and edit the section containing the Subscribe form (you can do this with individual widgets too). Click on Advanced > Display Conditions and select Request Parameter.
Here, you need to set the condition to “Is” (display target if matches) or “Is Not” (do not display target if matches) as needed. For our example, we selected the “Is” option – this means if a visitor is coming from the landing page, the form will be shown.

Then, you need to set the key and the value. This can be anything you want. Here, we will set the key as “leads” and value as “newsletter”.
Step 2 – Creating And Using the Link
Now we need to create the link by adding the key and the value that we set in the previous step.
So if your Contact page URL is https://domain.com/contact, you will add key and value to the link in the following manner: https://domain.com/contact/?key=value. The important thing to know here is that the key and the value used in the URL need to match those set in the previous step.
Thus, the URL in our example would be https://domain.com/contact/?leads=newsletter
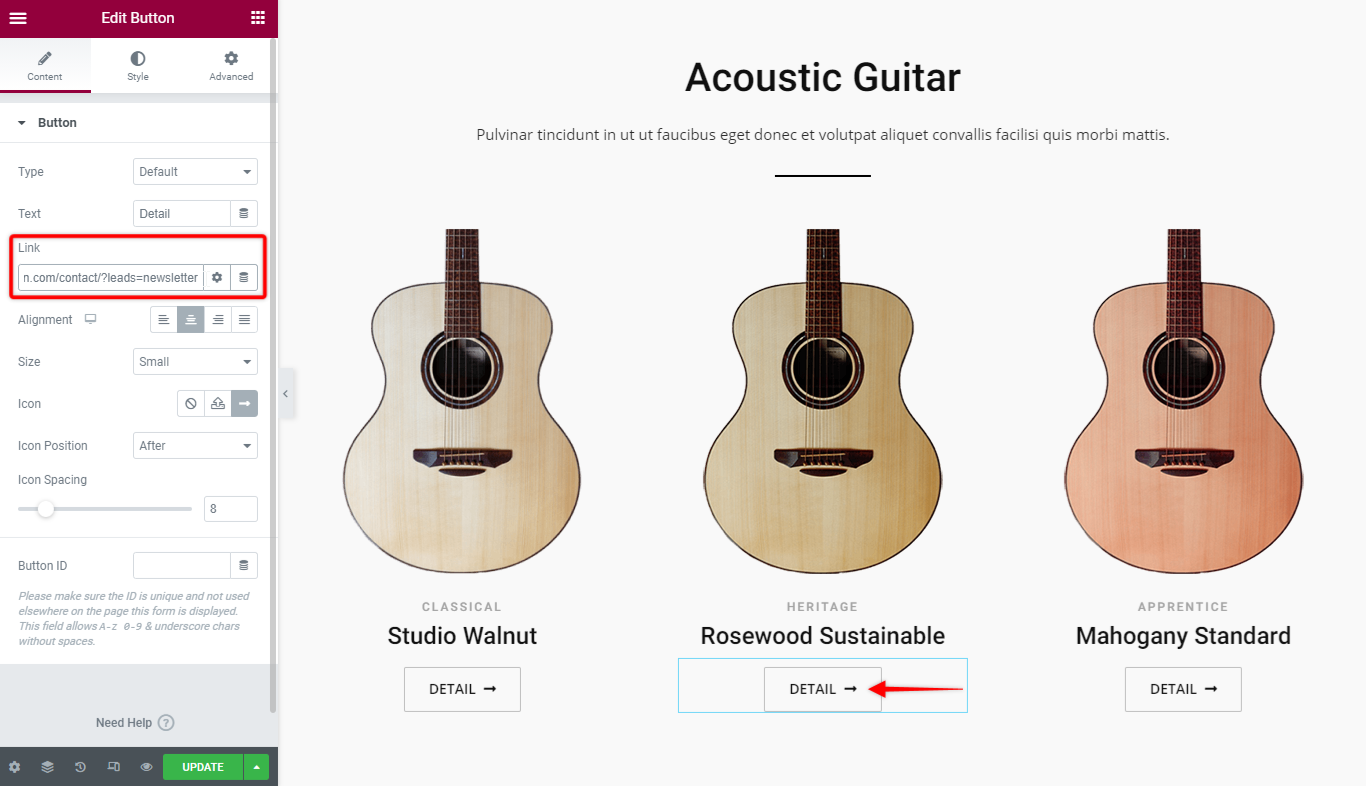
Now, you can use this link anywhere you need. For our example, we’ll add it to the button as shown in the image below:

That’s it – you successfully added the Request Parameter condition!
Now, visitors that click the button on the landing page (the one with the specific URL https://domain.com/contact/?leads=newsletter), will be redirected to the Contact page and will see the subscribe to newsletter form.
Any visitors coming from any other source (rest of your website, social media, etc.) will not see this form unless the same link is used on any of these other places.
ACF Field (Since UAE version 1.35.1)
You can set the conditions based on Advanced Custom Fields (ACF). Display conditions support the following ACF fields:
- Textual
- Select/choice
- Boolean (true/false)
- Post
- Taxonomy
- Date/Time
To use display conditions with ACF fields, you need to have the Advanced Custom Fields plugin installed and activated. Also, you need to have at least one custom field published. To publish the custom filed, follow these steps:
Step 1 – Navigate to Dashboard > Custom Fileds > Add New to add new Field Group;
Step 2 – Name your Field Group, set at least one Location rule, and set the status to “Active” (under the “Settings” Tab);
Step 3 – Now, add at least one custom field to your Field Group. Add Field Label, choose Field Type, and set other needed options based on the field type;
Step 4 – Click “Publish” to publish your field group.
Note:
The ACF field will be visible only on locations that match your Field Group location rule. Thus, setting your Filed Group to show if “Post Type” equals “Post”, will show the ACF field only on Posts. Further, the location can be a specific post type, post or page, all posts and/or pages, logged-in users, etc.
Now that you added your Field Group and Custom Field, you will see this field in the location you chose. Hence, the location needs to match your Elementor page or post you want to add display conditions.
Next, navigate to your page or post backend editor, add value to the custom field, and save changes.
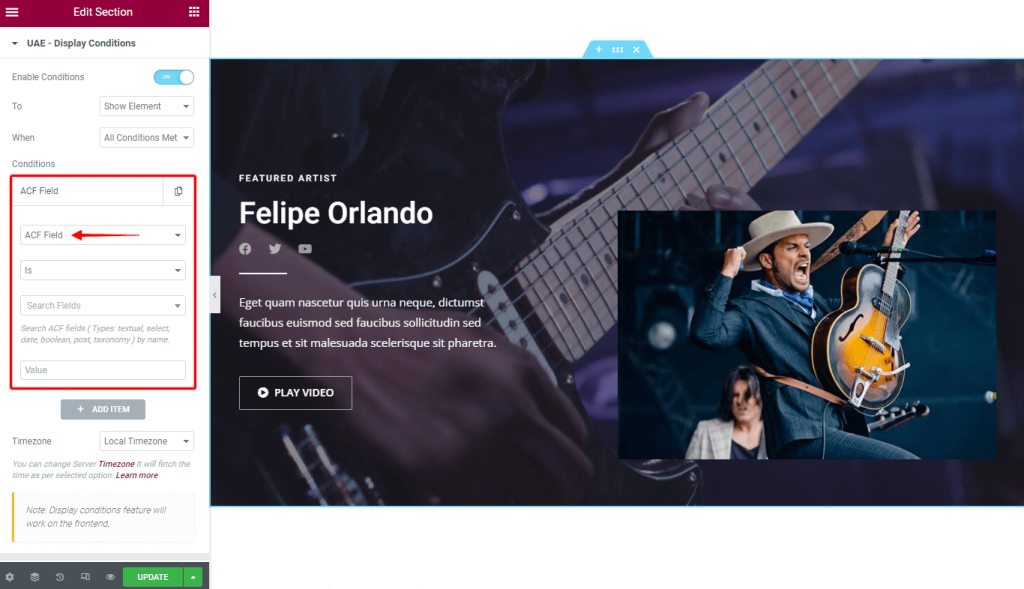
Finally, start editing your page or post with Elementor. Here, click on the element you want to add display conditions to and navigate to Advanced Tab > UAE – Display Conditions;
Set Conditions to “ACF Field”, search for the custom field you previously added, and set the correct value. This value needs to match the value you added in your backend for display conditions to apply.

Notes
- Display Conditions feature is available for all Elementor widgets, including third-party addons.
- Widgets, sections, and columns visibility will be a final result of all display condition settings.
- The output of this setting will only be visible in the frontend.
We don't respond to the article feedback, we use it to improve our support content.