- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How to Create a Facebook App ID for Login Form Widget?
Social Login also has the option of Facebook login allowing your users to login with their Facebook Account easily.
Here are the steps the user will need to follow to generate Facebook’s App ID for the Social Login of the Login Form widget –
Visit the Facebook Developers page and log in if you aren’t logged into Facebook. Make sure you are not logged in using your Business Account.
If you have already created a Facebook App before, skip to Step 2: How to Create an App for Facebook App ID.
Note: From version 1.21.0, you will need to copy the App Secret and paste it in the Social Login Settings in the backend. Step 3: How to get the App Secret ID?
It is necessary for the App ID and App Secret for the Facebook Login to be visible on fronend.
Step 1: Setup your Facebook Developer Account
- If you are a new user and never registered to the Facebook Developer console, click on the Getting Started Button on the top left corner.
- You will see a Welcome Screen modal-popup to Facebook for Developers. Now clicking on Next will Create a Facebook Account for Developers.
- You must select Developer and you are done. Now, click on the Create First App.
Step 2: How to Create an App for Facebook App ID?
- Open the My Apps menu button on the top-right corner, and select the Create App option.
- A Popup will open, enter a Display Name to identify the App ID. Now click on the Create App ID on the modal right corner.
- You will be redirected to Add a Product page, choose the Facebook Login by clicking on Set Up.
- Select WWW as the Platform for this App.
- On the next screen, enter the Site URL where you will be using the App ID and click on Save. Also, make sure your site has an HTTPS protocol for the App ID to work as expected. i.e. the site URL should have an https at the beginning.
- Now go to Settings > Basic below the Dashboard in the left sidebar. Here you will find the App ID which needs to be copied and pasted in the backend of the Social Login.
- And under the Product section in the left sidebar, choose Facebook Login product and click on Settings which will open the Client OAuth Settings.
- Here you will need to enter the Valid OAuth redirect URIs which will be the same you have entered in the backend.
- And you are done.
Paste the Facebook – App ID under the WordPress Dashboard under Settings > UAE > Login Form – Facebook App ID section.
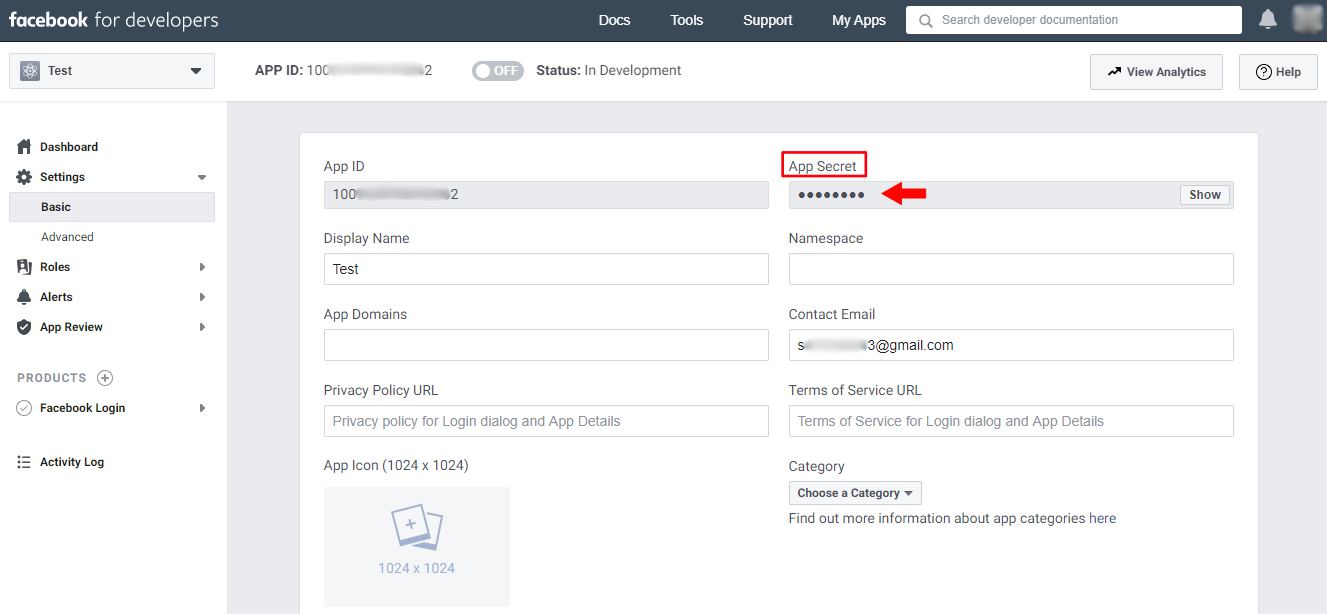
Step 3: How to get the App Secret ID?
You can find this setting – On the App ID screen( Facebook Developers Console page > Settings > Basic ).

The App Secret ID is encrypted and you will see it like this – *********
Click on the Show option on the same field and you will be asked to log in to see the App Secret Key.
You will need to paste the App Secret in the UAE Backend – Social Login Settings tab – Social Login > Facebook > App Secret and Save the Changes.
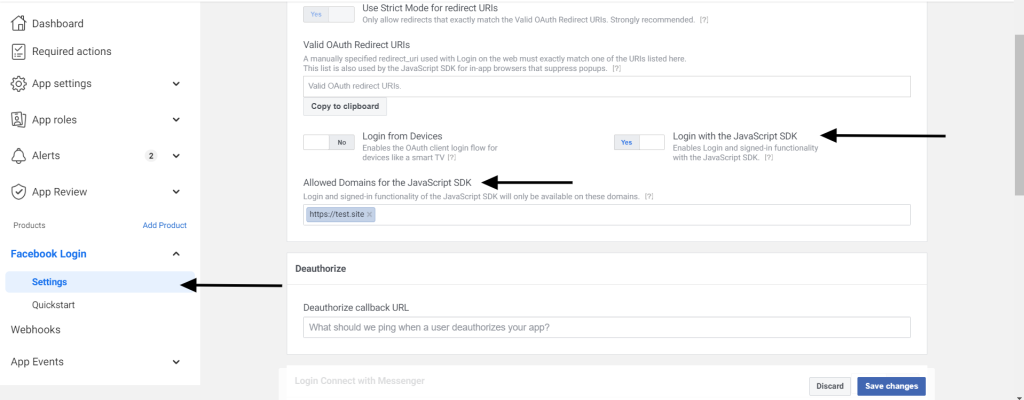
Step 4: Enable “Login with the JavaScript SDK” Option
You can find this setting – On the App ID screen( Facebook Developers Console page > facebook Login > Settings ).
Enable “Login with the JavaScript SDK” option and your site domain URL under “Allowed Domains for the JavaScript SDK” field. This will allow login and signed-in functionality only on these domains.

If you want to add the Google Social Login, visit the following link on How to Create a Google Client ID for Login Form Widget?
We don't respond to the article feedback, we use it to improve our support content.