- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How to Create a User Registration Form using Elementor?
Looking to create a User Registration Form using Elementor?
Well, we have the easiest solution for you. User Registration Form widget of Ultimate Addons for Elementor allows creating such forms easily and conveniently.
Let’s see how you can create a User Registration Form for your website in three simple steps –
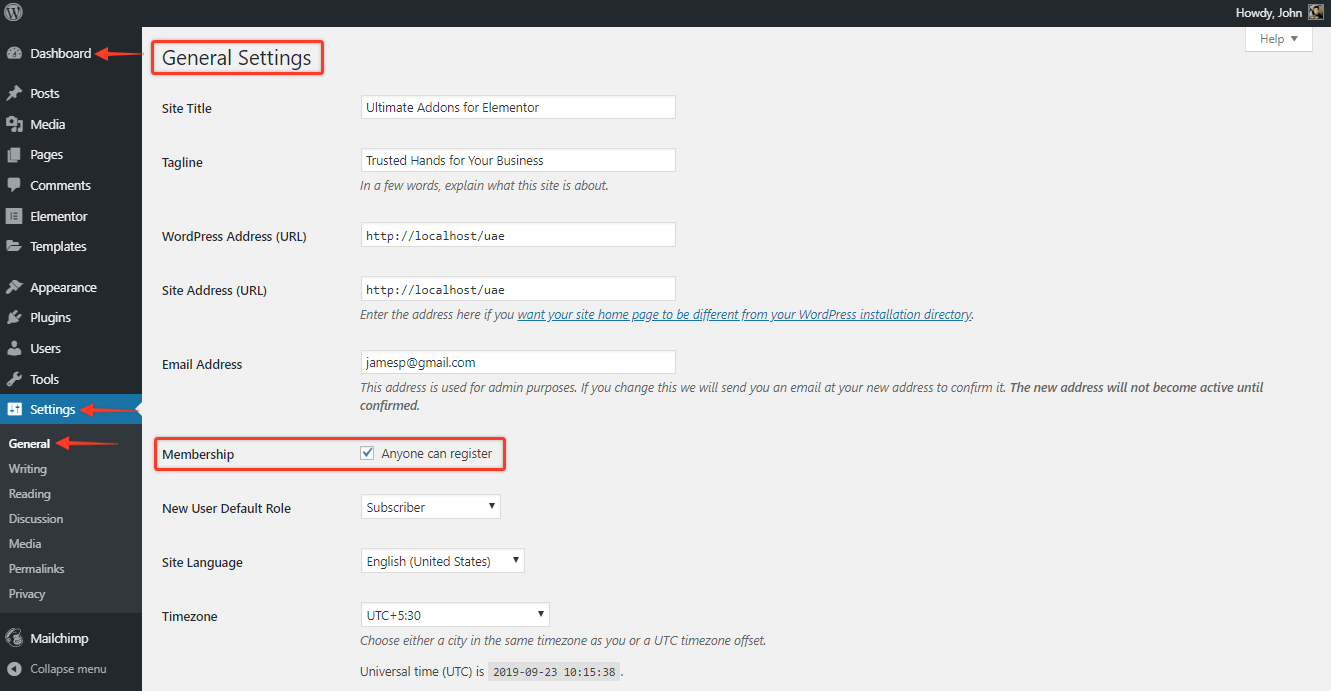
Note: Make sure you have the Membership option enabled under the WordPress General Settings under Dashboard -> Settings -> General -> Membership. This would allow any user to register on your website.

Now, let’s see the steps –
Step 1: Create a User Registration Form Using the Widget
To create a User Registration Form, make sure you have the UAE plugin updated to version 1.18.0 and the module is activated.
Next, create or add a New Page and edit the page where you want to add the User Registration Form.
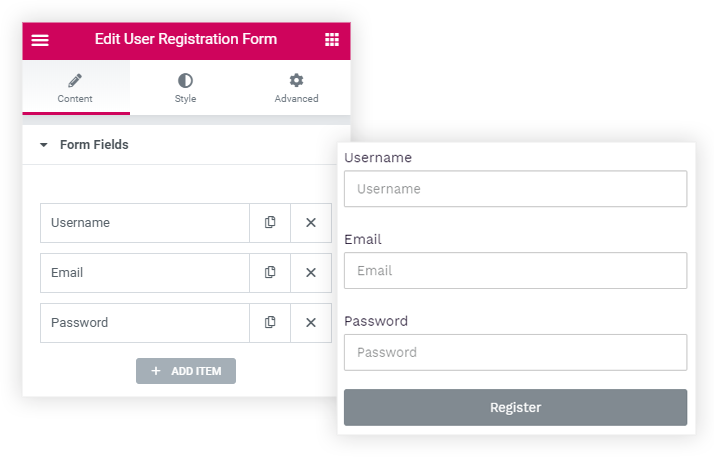
Now, drag and drop the widget, and you will see the default Form Fields.

You can either remove or add other fields like Username, First Name, and Last Name.
On individual form fields, you have the option to manage the required and Column Width.
Other than that, you will be able to manage the Input Size, display or hide the Label of the fields or the Required Mark.
Step 2: Configure Your Form Settings
To configure, visit the General Settings section, here you will be able to do the following –
Let’s see them in detail –
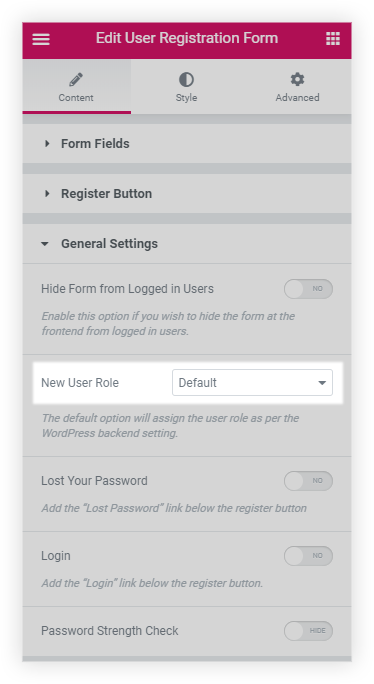
New User Role
Let’s say you have a Membership site, and you require the user registering on your website to have a default User Role as Subscriber.
So here you can set a default User Role, this role will be set for the user when he/she registers on your website.

To know more about all the User Roles the WordPress provides, refer to the following ar
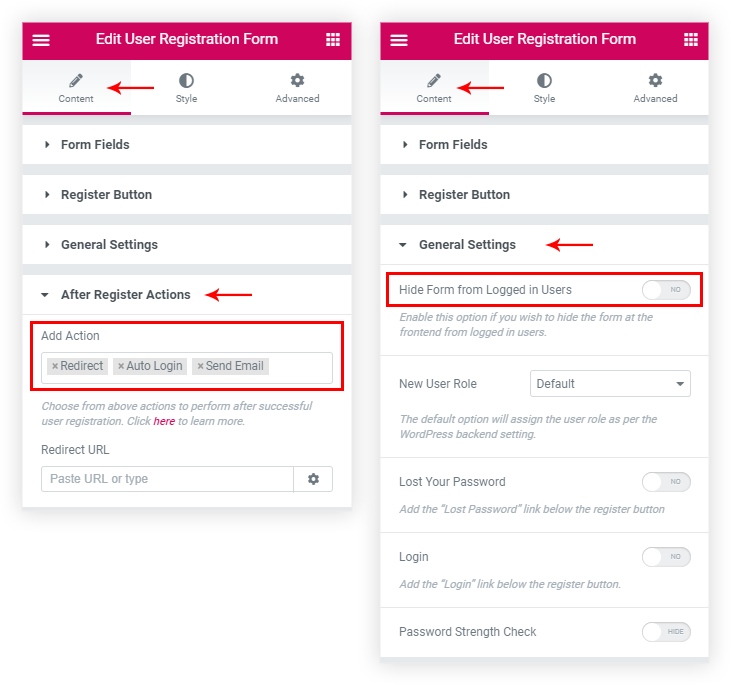
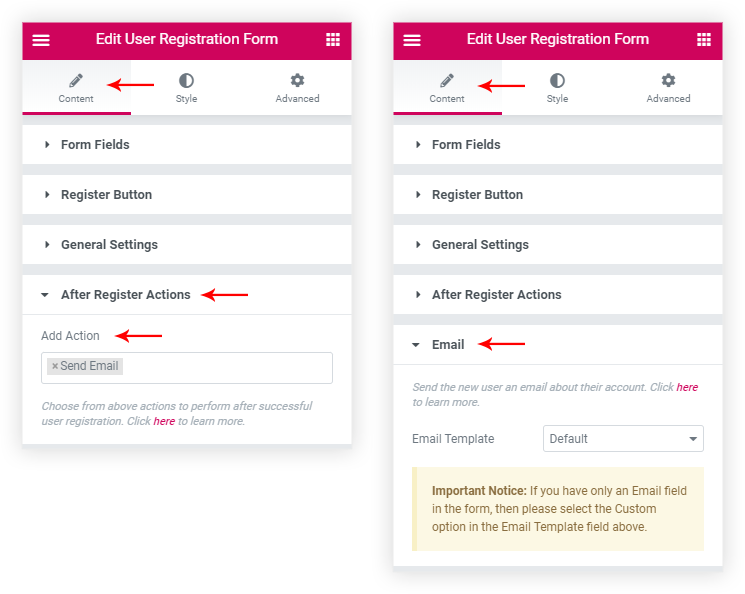
Choose After Registration Actions
We provide the following Actions which can be performed after the User registers using the User Registration Form widget –
- Redirect after Register
- Hide after Register
- Auto Login
- Send Email
Let’s see them in detail –

Redirect after Register: Using this option you can redirect the user after successful registration to a Thank You page or a login page. You can paste the required Page URL in the URL field under this option.
Hide after Register: Sometimes you might require hiding the user registration form after the user has successfully registered. This option will hide the registration form and display the Successful message and provide a link to visit the login page to login to the respective website. This option will be found under the General Settings section in the Content tab of the widget.
Auto Login: This option will allow the user to login to your website automatically. The user will not require to login after registration as he will be directly logged into the website after the successful registration.
Send Email: This option will send an email to the User with a message that he/she has been successfully registered to your website. You can customize the email content under the Email section.

You can also use this feature and use a single Email Form field to register a user. Refer to this article for more details about the same.
Further, you can Style the user registration form from the Style tab of the widget, you can refer to this article to help you Style and understand the options for the form styling.
This completes the creation and configuration process for the User Registration Form widget. Now the form is ready to be used on the Live Website.
Step 3: Add the User Registration Form to Your Website
Just like any other Elementor widgets, you can directly drag and drop to add this widget. Or you can save the section containing the widget and fetch the Saved Section in the required Registration page.
Refer this gif on how you can add the same –
Here are a few more ways as mentioned in this article to help add this or any other widget in the Elementor editor.
Example: User Registration Form on a WooCommerce Page
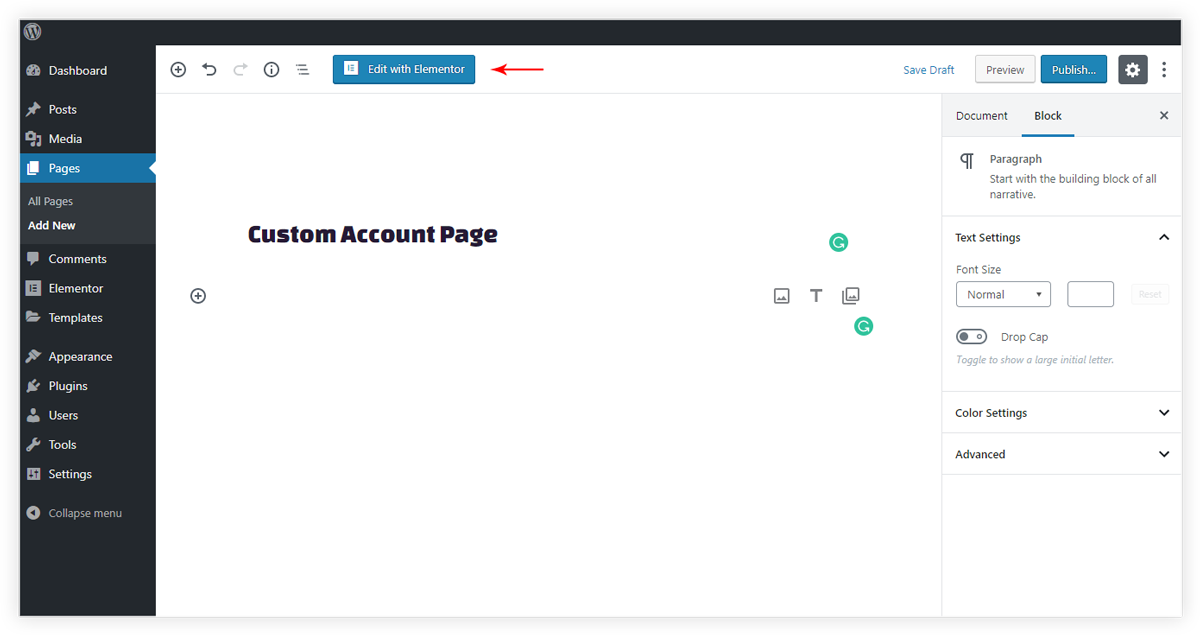
Let’s say for example we want to create a custom WooCommerce – My Account Page. Let’s name the page as Custom Account Page –
Now, click on the Edit with Elementor button, and you will be taken to the Elementor editor.

Using the above-mentioned steps we can create a similar registration form and Save the same which we will be using on the Custom Account Page.
You can style and design or modify the form completely as per your requirement.
Lastly, to set the page as My Account Page visit the WordPress Dashboard and under – WooCommerce > Settings > Advanced > Page Setup > My Account Page select the My Account Page as – Custom Account Page
This would display the page containing UAE’s User Registration Form widget on the WooCommerce Account page.
Conclusion:
There you go, you are now ready to register users using the User Registration Form widget of UAE! You can create a stylish registration form for your website using Elementor and UAE.
Go ahead and visit your Elementor editor to create a stylish user registration form for your new users. 🙂
We don't respond to the article feedback, we use it to improve our support content.