- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
How Query Builder Works for Posts Widget?
Posts widget provides a very powerful query builder to display posts. Below is the description for query builder options –
There are two Query Types – Main Query and Custom Query.
Main Query
This is an advanced option that allows displaying posts dynamically dependent on a page on which posts widget is displaying.
For Example –
- Consider you have designed a template with posts widget and selected option Main Query and set it to display on all archive pages.
- When you visit any archive page, related posts will display.
- Let’s say you have posts category – ‘Food’. If you visit the ‘Food’ category page where the above template is applied, you will see posts displaying that are assigned category ‘Food’.
- Sometimes category can be empty and it does not have any posts to display. In this case, a message entered in If Posts Not Found box will display.
- If you choose to display Show Search Box, it will display with the above message.
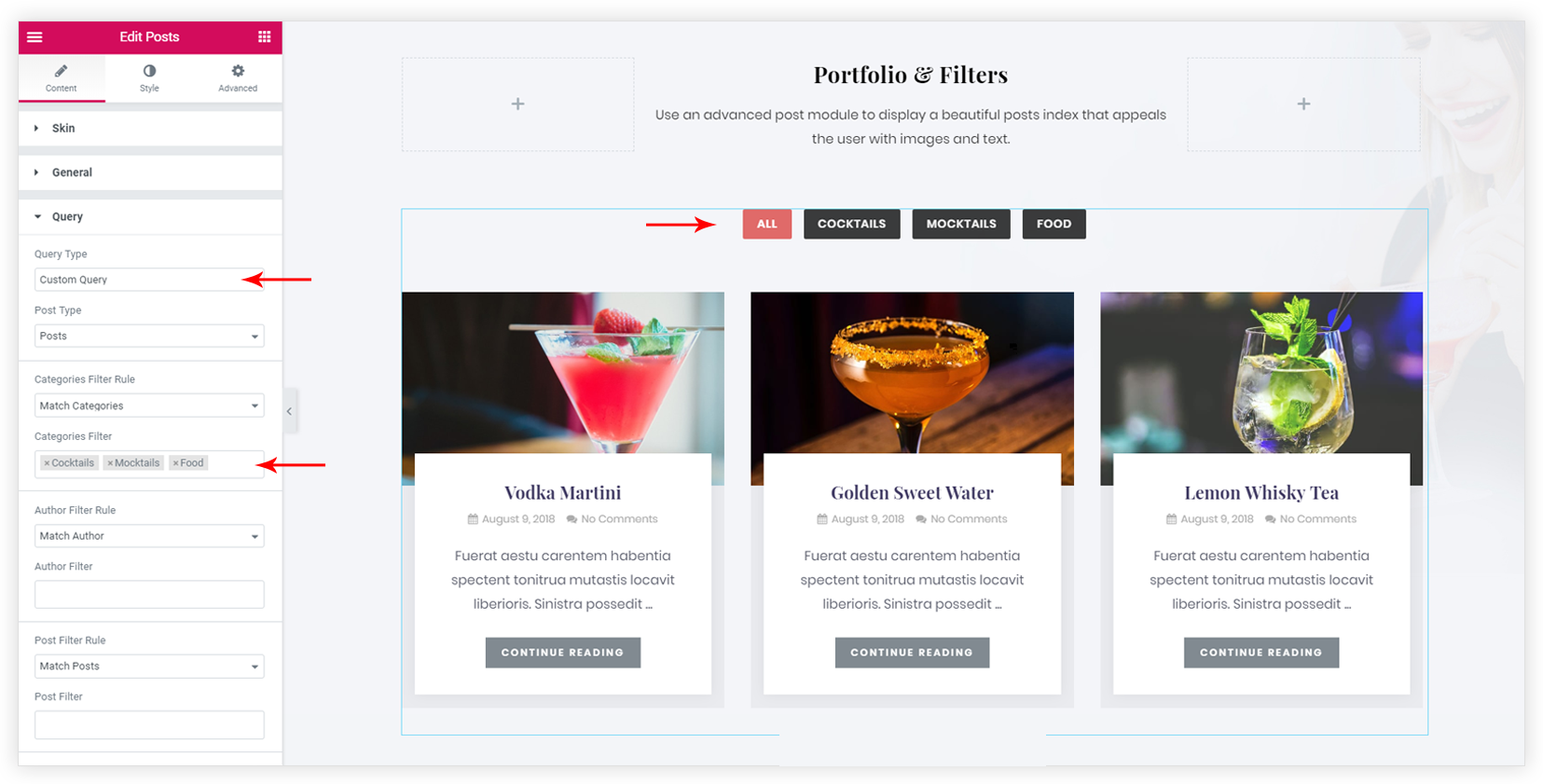
Custom Query
It allows choosing posts, pages, media, templates manually based on categories, tags, author.
1. Post Type – Posts widget allows displaying following post type.
- Posts
- Pages
- Media
- My Templates ( Templates saved with Elementor )
2. Categories / Tags / Author Filter Rule – These rules allow filtering posts on the basis of categories, tags, and author.
- Every filter rule has two options. To Match or to Exclude.
- Choose whether to match or exclude particular categories, tags, and author and start typing the name for the selected option. A drop-down for the related option will appear. Select the exact option from it.
- For Example, if you wish to display posts for the ‘Food’ category written by ‘Tom’ only. Then choose ‘Match Categories’ option. Start typing Food and choose it from the drop-down list. Choose ‘Match Author’ and start typing ‘Tom’ and choose it from the drop-down list. This will display ‘Food’ posts written by ‘Tom’.
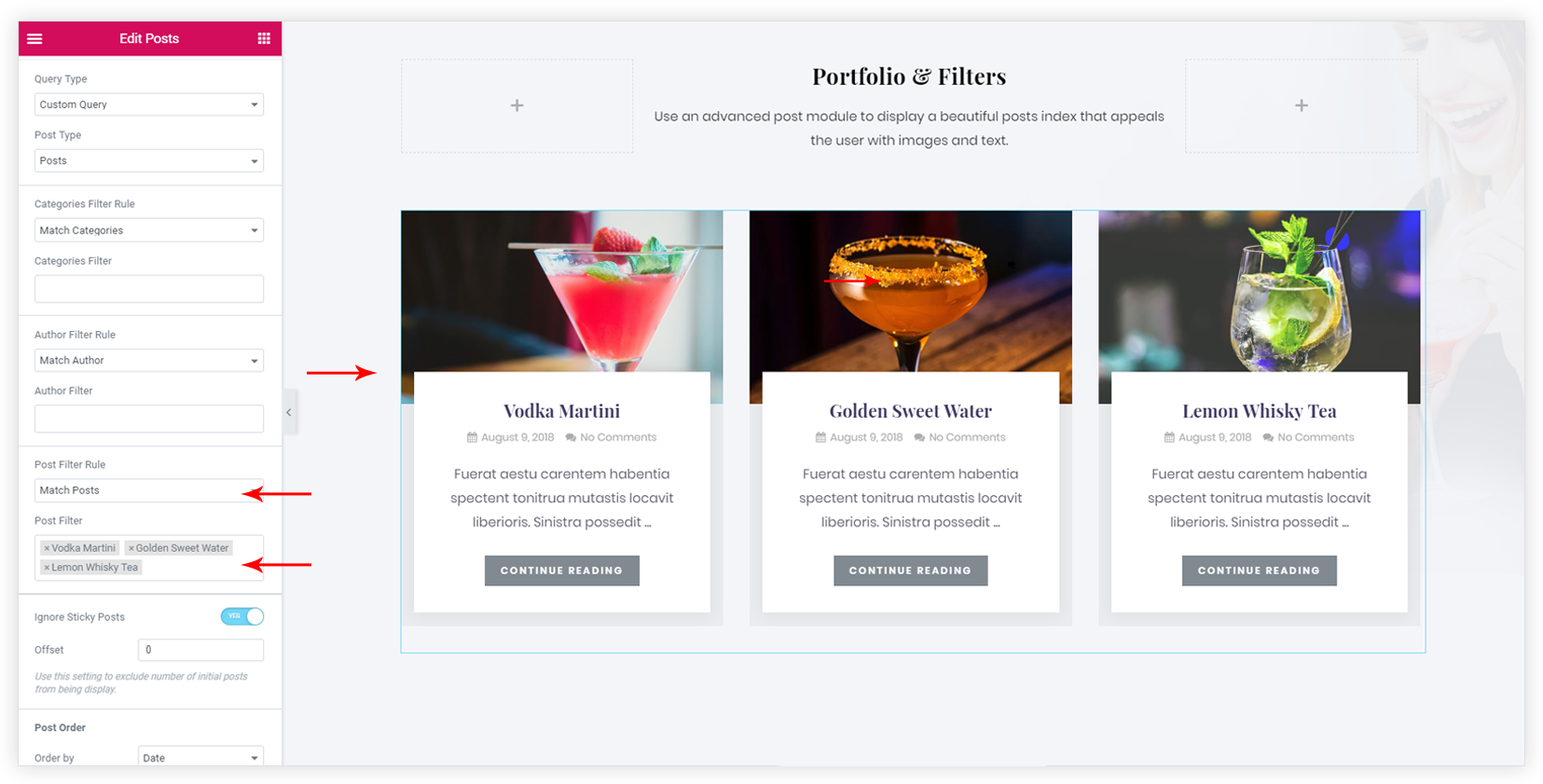
3. Post Filter Rule – Allows selecting posts manually.
- You can display particular post with Match Posts filter rule. Select this option and start typing the name for the post that you wish to display.
- Or you can Exclude particular post. By default, all posts will display. Choose this option and start typing the name for the post that you wish to exclude.
4. Ignore Sticky Posts –
- What is the sticky post – Sticky Post option will stick a post to the front page. You can set some posts as Sticky to make them appear above the other posts. This allows highlighting specific posts.
- For example – Say you have 10 posts published. Then by default post will publish in reverse chronological order. That means posts will display in order 10,9,8,7 and so on. Consider 5th post is marked as sticky. Then it will display at the top of the page. So the sequence for the posts will be 5,10,9,8 and so on.
- Refer a link here to see how to mark post a sticky.
- If you select to Ignore Sticky Posts then posts will display normally in reverse chronological order and the sticky post will not be displayed at the top in the timeline.
5. Post Order – Selected posts can be ordered on the basis of date, title, menu order etc or can be displayed randomly.
No Results Message
If the query builder does not found any posts to display it shows No Results Message. And offers Search Box to the user ( only if enabled ). You can edit this message with No Results Message
options.
We don't respond to the article feedback, we use it to improve our support content.