- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Filters/Actions for Image Gallery Widget
- Justified Image Gallery
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Image Gallery Widget
UAE’s Image Gallery widget lets you create an attractive gallery with some advanced features.
It supports default WordPress Gallery. You can use WordPress Gallery features like uploading an image with simple drag-drop, selecting multiple images and re-ordering them.
You can take a look at our demo to see how the widget displays image gallery beautifully – Demo Page.
Before getting started, make sure to enable widget from UAE settings. (?)
Some Rich features of the Widget are –
Filterable Image Gallery
This feature allows categorizing images. It displays all image categories with Filterable Tabs. Clicking on the tab will display images assigned to the respective category. Images will display with a default shuffling animation. Read how to design filterable image gallery?

Image effects like Instagram
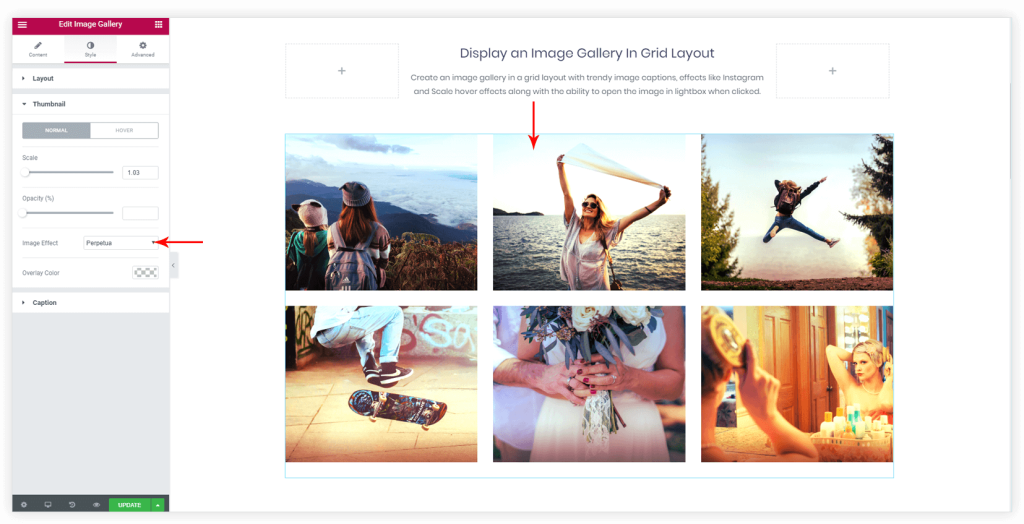
Now, use filters like Instagram on your website’s image gallery. Filters can be applied to the original image, and also as a hover effect. You can also manage image overlay color. The setting is available under Style (tab) > Thumbnail > Image Effect

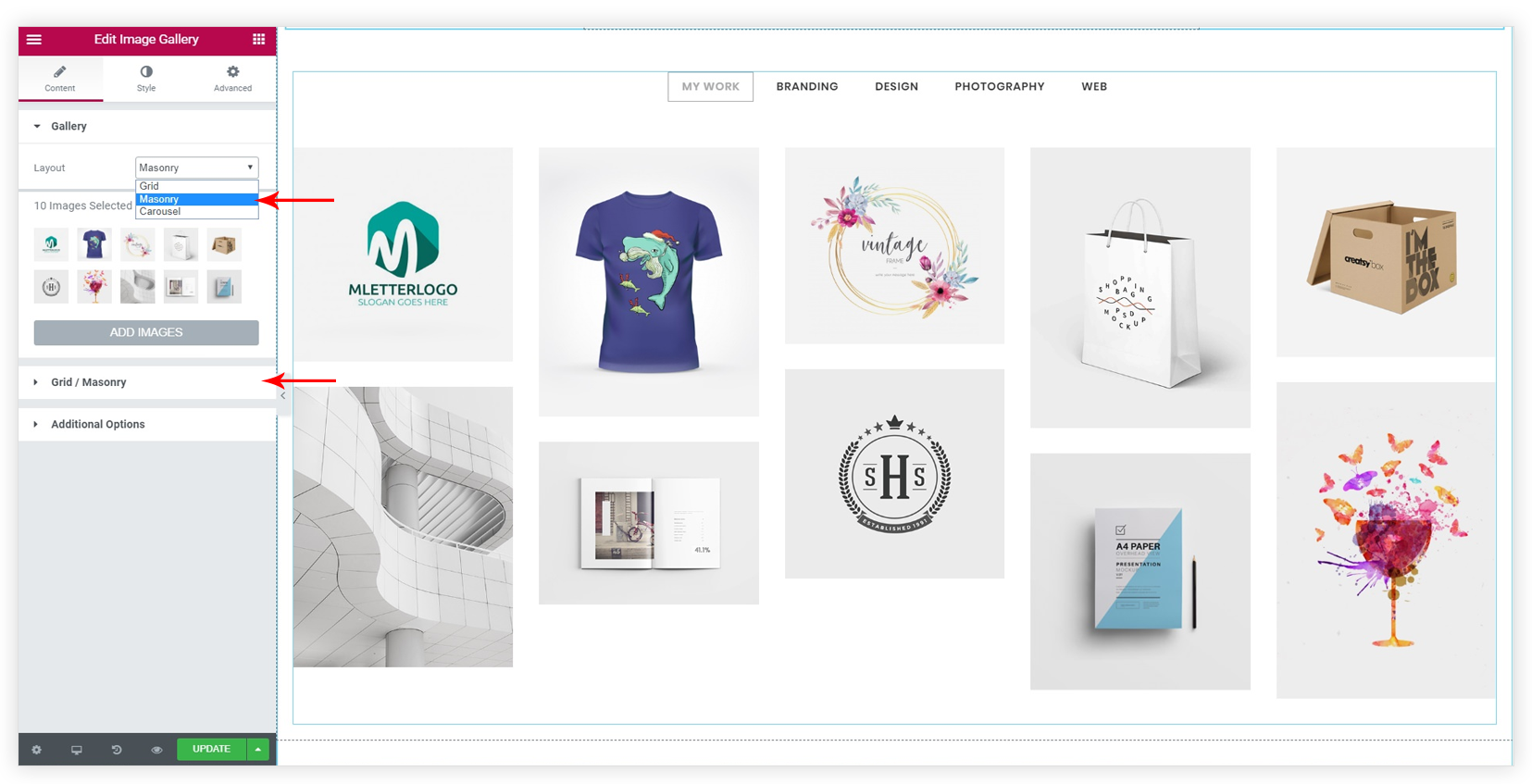
Grid / Masonry/ Justified / Carousel Layout
Choose the best layout to make your gallery look stunning.
- Grid: This layout will display products in “rows and columns” structure.
- Masonry: This layout adjusts the images in columns according to size. Hence reduces the size of the image gallery on the web page.
- Justified: Set all images in the same row at the same height. It fills all spaces between the rows. Read more about this layout in the article here.
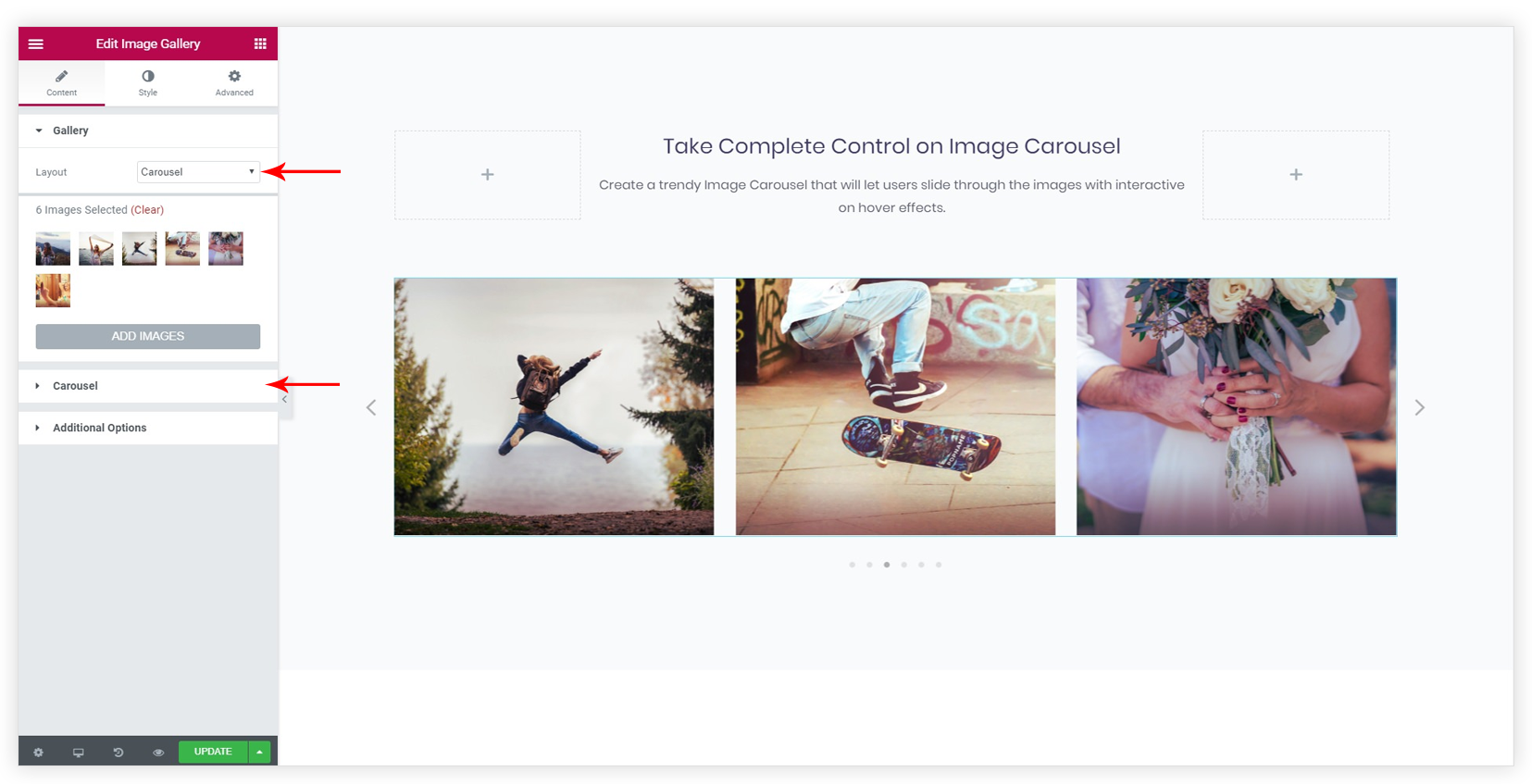
- Carousel: Images will display in a nice slider.

Different Carousel settings give total control of the slider.

Scale effect for normal and hover image
You can now use the Scale effect that resizes (enlarges) the image on hover. This setting is available under Style (tab) > Thumbnail > Scale.

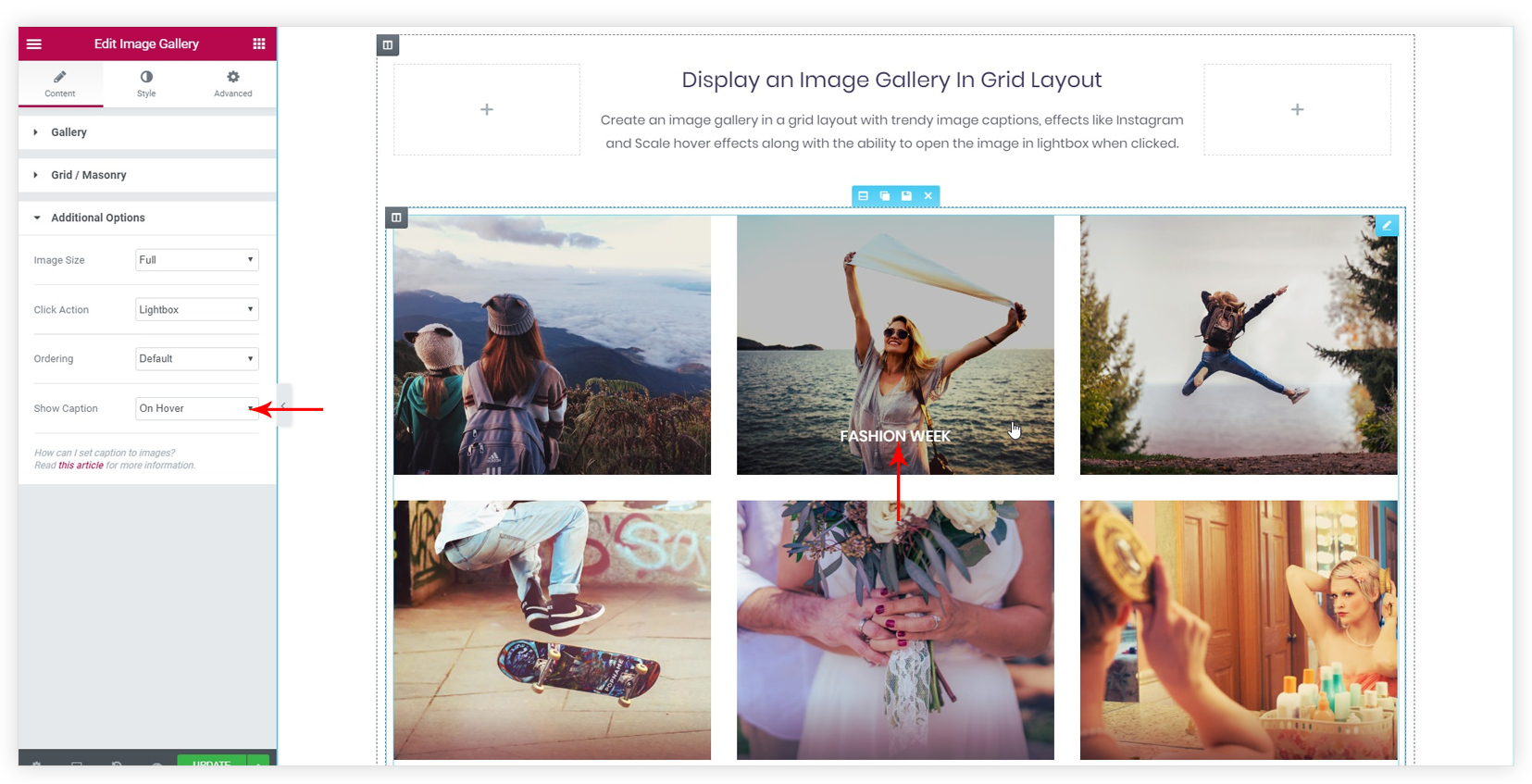
Show Image Caption
It allows you to add a trendy caption for the image to make it more descriptive. Enable the option from Content (tab) > Additional Options > Show Caption. See how to add a caption for the image?
You can completely customize the image caption by applying a background color, text color, padding, vertical alignment, and typography. This setting is available under Style (tab) > Caption

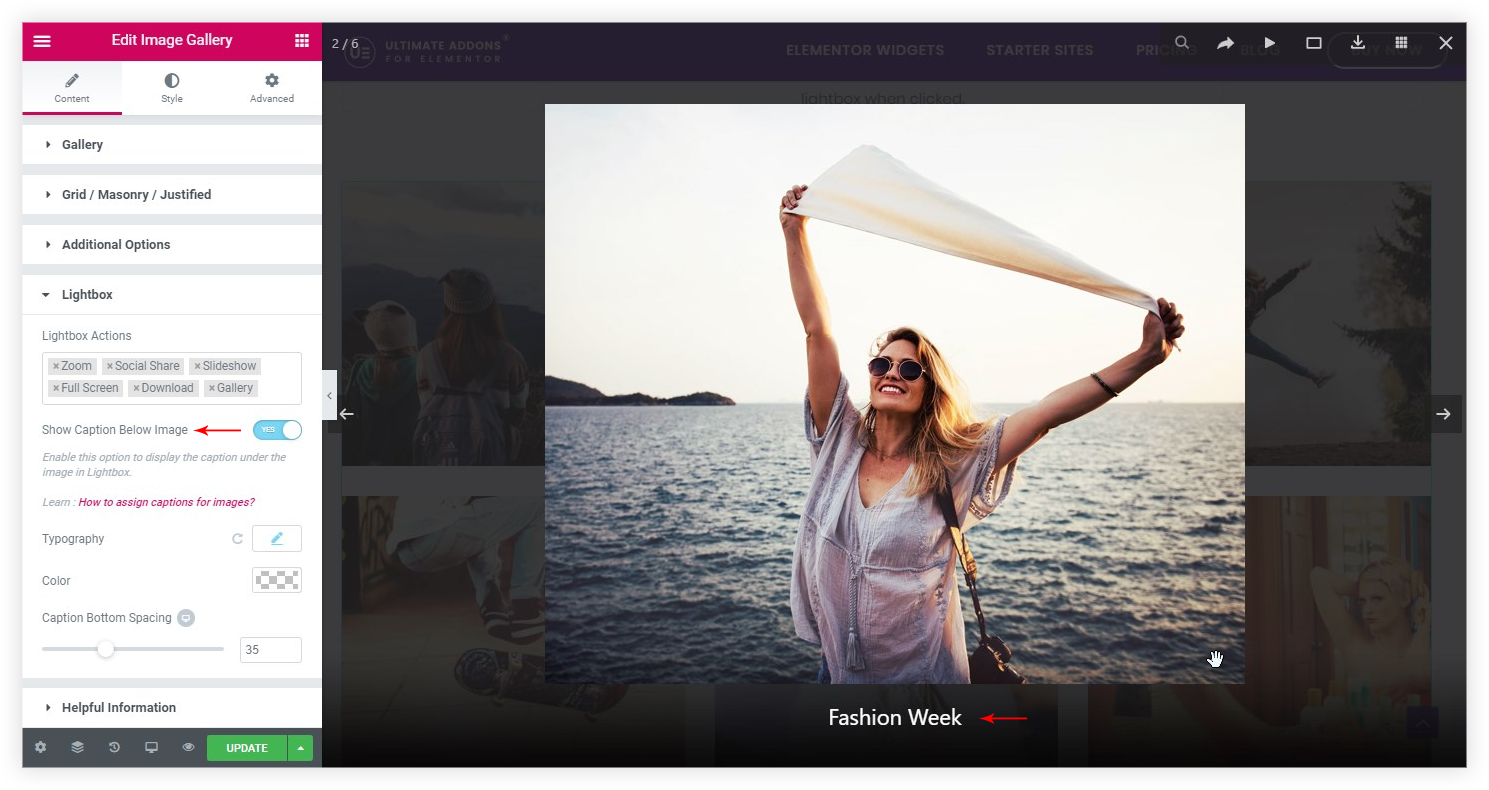
Caption Below Image of Lightbox
With the update of UAE v1.17.0, you will now be able to add a caption below the Lightbox Image. Also, you will be set Color, Typography, and also manage the Caption bottom spacing respective to the Image.
You can find this option from Content (tab) > Lightbox > Show Caption Below Image. See how to add a caption for the image?

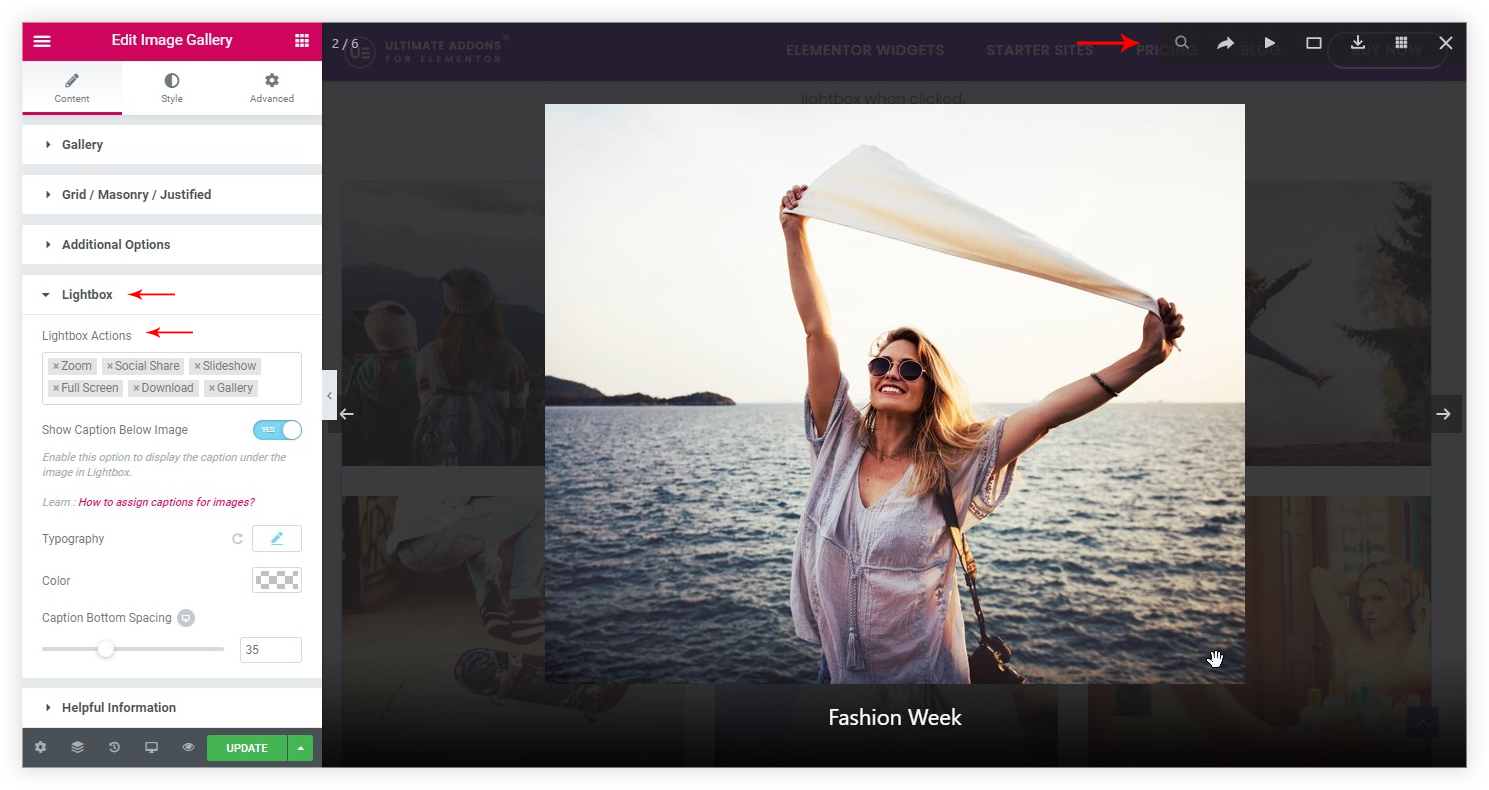
Advanced Lightbox Actions
Under the Lightbox section, you will find another option which provides the following option – Zoom, Social Share, Slideshow, Full Screen, Download, Gallery
This would allow Images with the above-mentioned options in the lightbox, allowing users to Share, play the Images on Slideshow, view the Images on Full Screen, or even Download them. You will find these actions in the top right corner of the Lightbox.
Below is the screenshot where you will find this option –

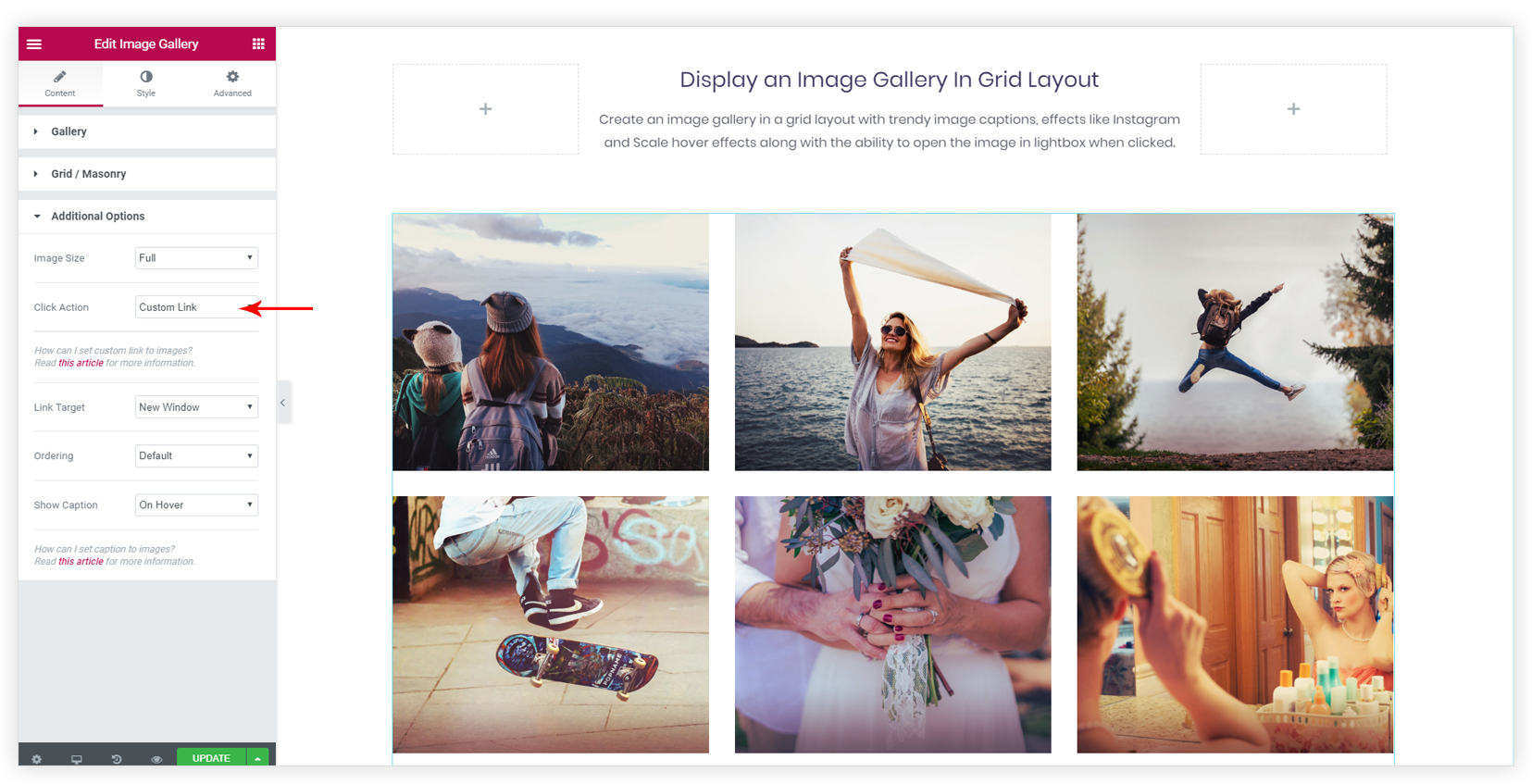
Add a custom link to the image
Now it’s easy to link the image with a custom URL. The setting is available under Content (tab) > Additional Options > Click Action. See How to open a webpage on the click of an image?

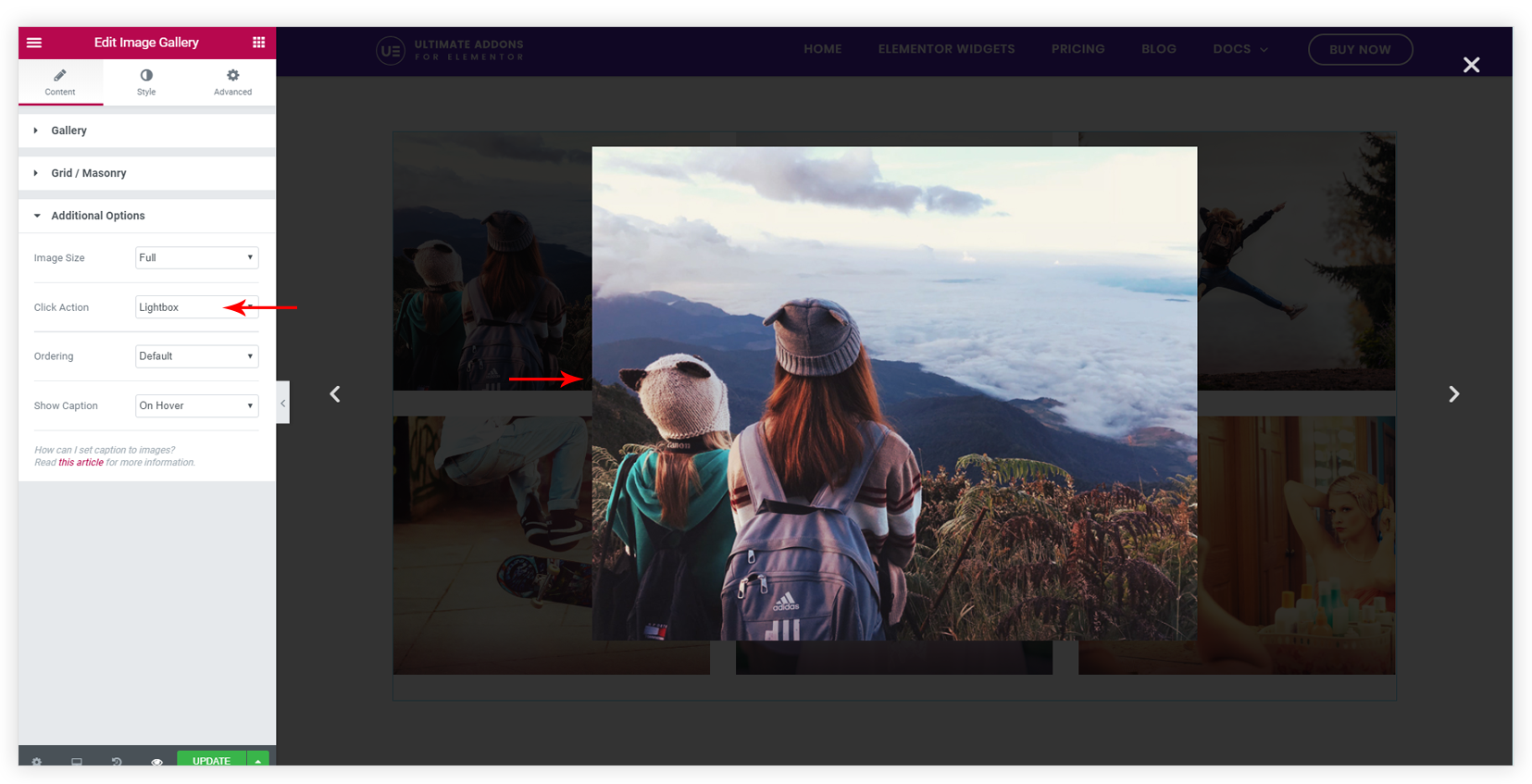
Ability to open a lightbox on the click of the image
You can choose to display the image in a lightbox when the user clicks on it within the gallery. This gives a closer view of the image. This setting is available under Content (tab) > Additional Options > Click Action.

Totally Responsive Gallery
Manage view of the gallery on responsive devices easily with toggle.

Note: If you have enabled a Filterable Gallery for justified layout, and not able to see images under filterable tabs. Then check if Last Row Layout option for justified image gallery is set to hide. Change it to Justify to display images under filterable tabs.
Related Documents –
How to Set Icon on Image Hover?
How to Display Specific Category Tab as a Default on Page Load?
We don't respond to the article feedback, we use it to improve our support content.