- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Introducing Table of Contents Widget for Elementor
Did you notice Table of Contents on long pages or posts providing insight into the contents of the document when you visit a website? Have of thought about adding the same on your website?
With version 1.19.0 of UAE, we now provide the Table of Contents widget. Using this widget from now on, you will be adding a table of contents to your website with ease and convenience.
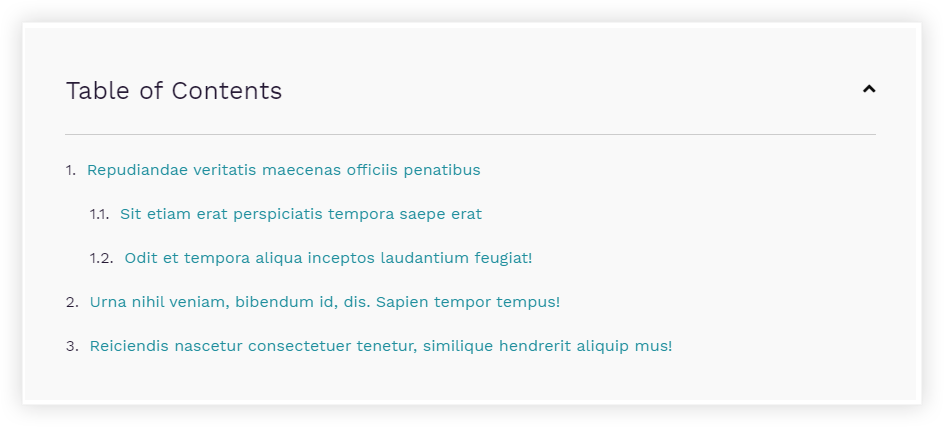
Here’s the screenshot of how it would look –
Let’s add the same to your website in quick easy steps just like any other Elementor widgets.
Search for the Table of Contents widget and drag and drop it on the Elementor editor.
Now, by default, either you will see a default message asking you to enter a heading on the page below
OR
You will be able to see the H2 headings in the table of contents based on the contents on the page where you have dropped the widget.
You can display different levels of headings based on the h1 to h6 heading tags.
We will see them in detail, but before that let’s take a look at the Key Features of the widget –
- Fully Customizable Table Heading and Contents
- Collapsible Button to Hide Table’s Contents
- List icon style – Bullet / Numbers / None
- Exclude Specific Heading
- Smooth Scroll and Scroll to Top
Fully Customizable Table Heading and Contents
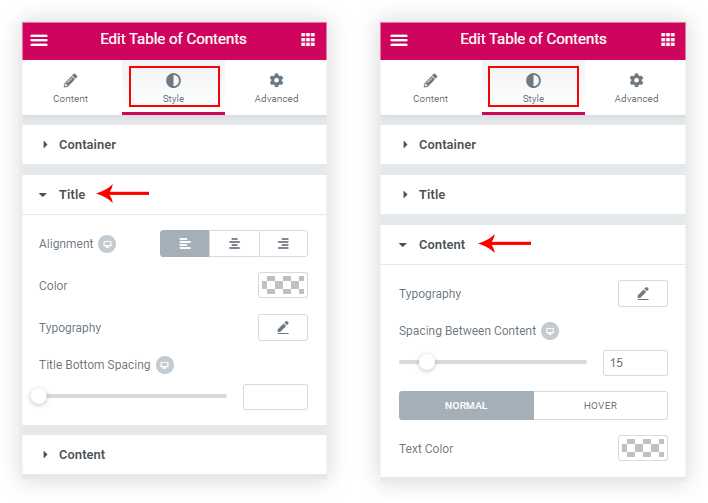
Every section of the widget has been made customizable so that you can give it a feel of your website. That means you will be able to customize the Heading of the Table, Contents. Background, Border, Width, Alignment, Collapsible button, responsiveness, and color.
Collapsible Button to Hide Table’s Contents
Have you ever noticed a lengthy table of contents and you want to skip directly to skip to the content of the post or page? We have taken care of the same, the option is enabled by default and displays a down arrow. This collapsible button is located at the top-right corner of the table of contents.
You just need to style the same as per your requirement. Also, you can replace the icon with text, and separate text for Hide and Show.
List icon style – Bullet / Numbers / None
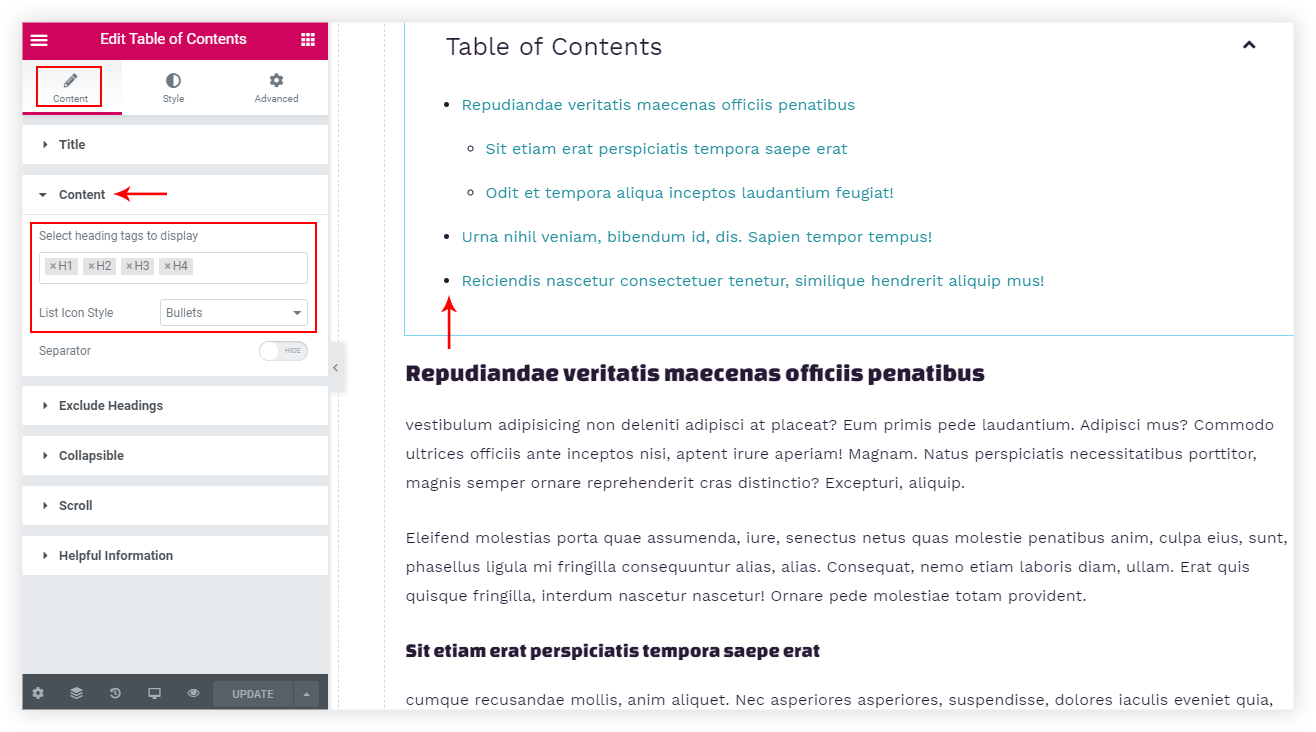
The list of contents can be styled using some basic icon styles like – Bullets, Numbers, or none.
This will make sure the contents are easy to read at a glance. And while you have hierarchical headings like one heading with an h3 tag and the rest under it has h4 tags, then it will display the list of h4 tags in a hierarchical structure.
Here’s an example of the same –
Exclude Specific Headings
There could be some cases, where you might need to exclude a specific heading of your post or page from the Table of Contents. Let’s say you are displaying related posts on the Post page using a Posts widget.
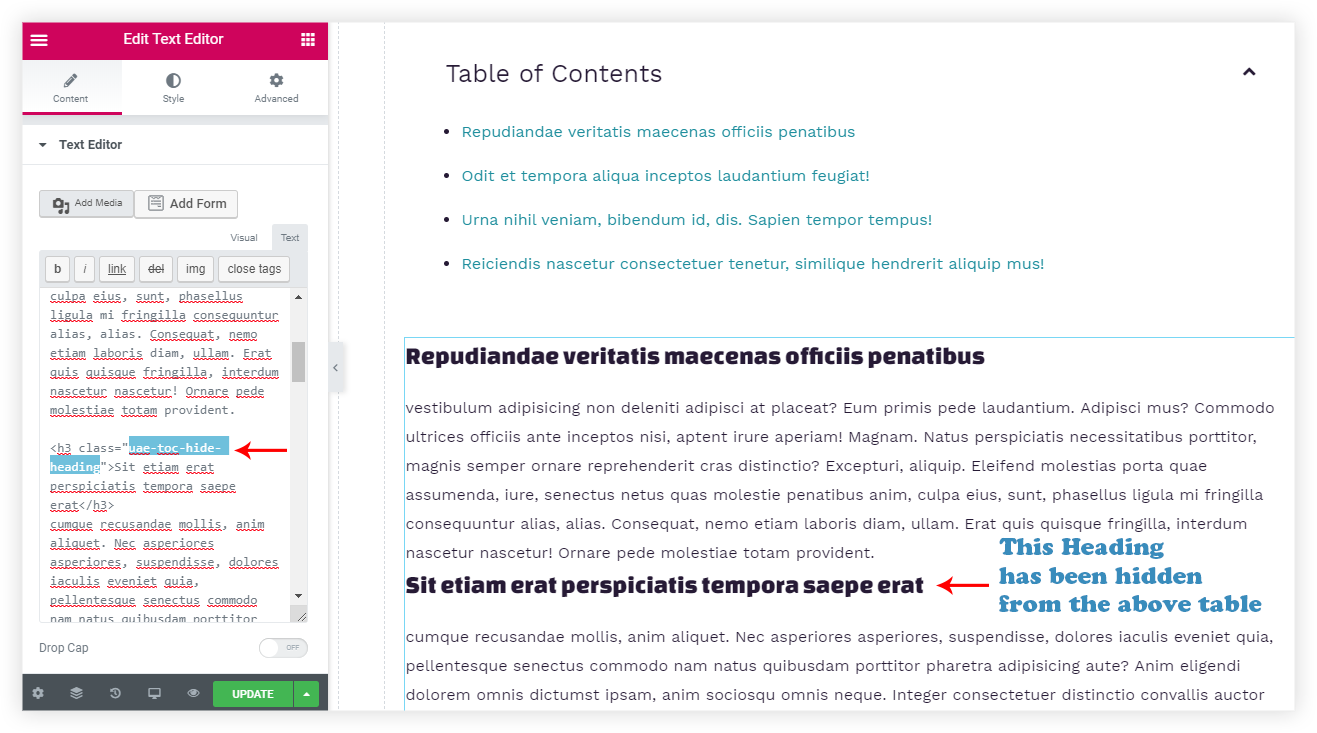
Here we might need to exclude the headings from the Posts widget, you will simply need to add the following class to the Posts widget under Advanced > Advanced Section > CSS Classes – uae-toc-hide-heading
That’s it! Now the posts widgets’ headings won’t be displayed in the Table of Contents widget.
View the following doc to know all the cases on How to Exclude Specific Headings from Table of Contents?
Smooth Scroll and Scroll to Top
We have taken care of scroll animation so that when a user clicks on a table’s content you will be taken to the respective section smoothly.
You will also be able to control the delay animation while it scrolls to the section you have clicked on.
And Scroll to Top is a button you can enable and clicking on the button would take you back to the Table of Contents.
With Smooth Scroll and Scroll to Top, we have seen all the features of the Table of Contents widget. And there’s nothing stopping you to add a well-designed index to your website’s long pages or posts!
Go ahead and update to the latest version 1.19.0 of UAE for Table of Contents widget and add a customized table of contents to the required pages and posts of your websites! 🙂
We don't respond to the article feedback, we use it to improve our support content.