- Getting Started with Ultimate Addons for Elementor
- Getting Started with Ultimate Addons for Elementor Pro
- How To Install The Ultimate Addons For Elementor Pro Plugin?
- How to Get License Key of Ultimate Addons for Elementor?
- Activate Ultimate Addons for Elementor Pro License
- How Can I Upgrade the License?
- How to Update Ultimate Addons for Elementor Plugin?
- How to update any plugin manually through FTP?
- About Beta Versions
- About Beta Versions
- How to Enable / Disable Widgets in UAE to Reduce Server Requests?
- How to White Label UAE?
- Getting Started with Ultimate Addons for Elementor Pro
- UAE Saved Sections
- How to create Google API key in Google Maps Widget of UAE?
- White Screen /500 Error After Plugin Installation
- How to Increase the Memory Limit of your site?
- Unable to see the Font Awesome 5 Icons in UAE’s widgets?
- Introducing User Registration Form Widget
- How to Create a User Registration Form using Elementor?
- How to Create a User Registration Form with Only Email Field in Elementor?
- Frequently Asked Questions about User Registration Forms
- Google reCAPTCHA v3 in User Registration Form for Elementor
- Honeypot field in User Registration Form for Elementor
- Filters/Actions for User Registration Form Widget
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Create a Facebook App ID for Login Form Widget?
- How to Create a Google Client ID for Login Form Widget?
- Introducing a New Login Form Widget for Elementor
- Filters/Actions for Login Form Widget
- Google reCAPTCHA v3 in Login Form for Elementor
- How to Integrate hCaptcha with UAE Login & Registration Forms
- How to Open a Modal Popup on the Click of an Elementor Widget?
- Modal Popup Widget
- How to Trigger a Modal Popup on the Click of a Menu Element?
- How To Close a Modal Popup on the Click of a Button or Text?
- How to Insert a Video in the UAE Modal Popup?
- What are the Various Options to Close a Modal Popup in UAE?
- How to Display a Modal Popup on Exit Intent?
- Modal Popup JS Triggers
- Woo – Products Widget
- How to display exact WooCommerce product with Query Builder?
- How to set Grid and Carousel layout for WooCommerce products?
- Filters/Actions for WooCommerce Products
- How to enable Quick View for WooCommerce Products?
- How to Exclude WooCommerce Products with Woo-Products Widget?
- How to Set Featured Products in WooCommerce?
- Woo – Products Carousel Does Not Display Correctly?
- How to Display Related Products with Woo-Products Widget?
- How To Add Rows And Columns to the Table?
- Table Widget
- How to add Table Header with Table Widget?
- How to add Table Content with Table Widget?
- How to add Sortable and Searchable Table? How to Show Entries Dropdown?
- How to Merge Columns and Rows in Table?
- How to Style the Table?
- Create Table by Uploading CSV
- Facing Issues with CSV Import?
- Image Gallery Widget
- How to Set Categories for Images?
- How to Add an Image Caption
- How to Set a Custom Link for the Image?
- How to Design Filterable Image Gallery?
- How to Open a Webpage with the Click of an Image?
- How to Set Scale, Opacity, Effects, Overlay Color for Images?
- How to Display Specific Category Tab as a Default on Page Load?
- How to Set Icon on Image Hover?
- Video Gallery Widget
- How to Set Categories for Videos?
- How to Design Filterable Video Gallery?
- How to Display Specific Video Category Tab as a Default on Page Load?
- How to Set a Custom Placeholder Image for the Video?
- How to Set Overlay Color on the Video Thumbnail on Mouse Hover?
- How to Show Video Caption on Hover?
- How to Show Video Category on Hover?
- Bulk Editing for Video Category Names
- How to Style Particular Item / Icon?
- Timeline Widget
- How to Change the Vertical Position of Arrow & Icon?
- How to Set On-Scroll Color for Connector Line and Icon?
- How to Set the Alternate Alignment for the Card Content?
- How to Manage Timeline on Responsive View?
- How Query Builder Works for Post Timeline?
- How to Set Post as Sticky?
- Enable Infinite Load Pagination for Post Timeline
- Posts Widget
- How Query Builder Works for Posts Widget?
- How to Enable Infinite Load Pagination for Posts?
- Filters/Actions for Posts Widget
- Filterable Tabs for Posts Widget
- Layouts for Posts Widget
- Posts Widget Carousel Does Not Display Correctly?
- Displaying Portfolios in UAE Post Widget Using Custom Filters
Multi Buttons Widget
Ultimate Addons for Elementor offers a Multi Buttons widget that allows you to add multiple buttons within a single section. These are individual buttons that can be grouped together and controlled with individual settings as required.
In this article, we’ll go through a few things you would want to know about the Multi Button widget.
Key Features-
- Multiple Buttons
- Common Styling Options
- Individual Styling Options
- Individual Button Control
- Responsive Support
- Icon Support
- Hover Effects and Animations
- Complete Customization
You can add a number of buttons with different colors, shapes, sizes, border, hover effects, typography.
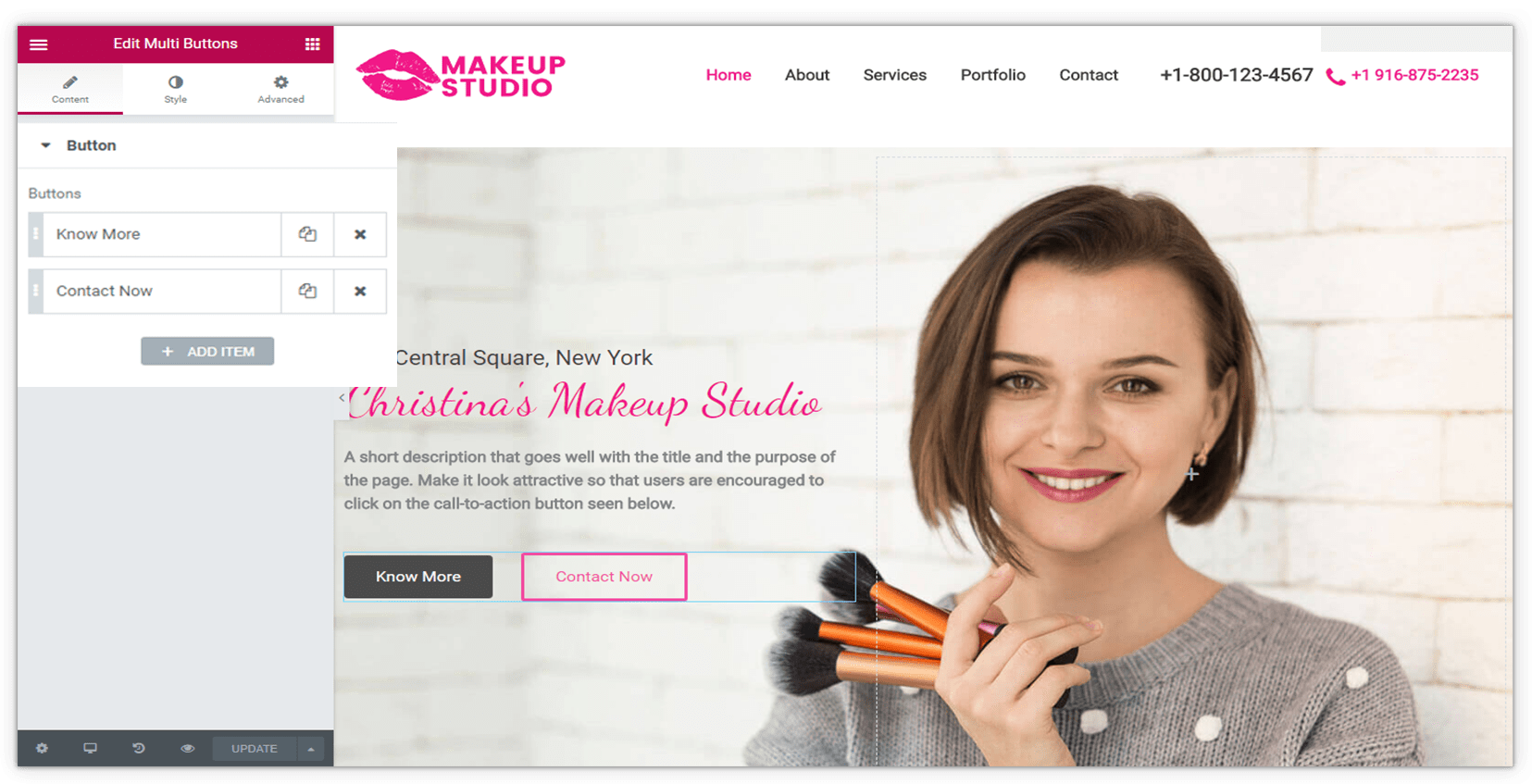
Add Multiple Buttons
The Multi Button widget of UAEL allows you to add multiple buttons together. You simply need to drag and drop the Multi Button element on page and go to the Content tab. You’ll see two buttons added by default. You can add more by clicking on the Add Item button below.
Common Styling Options
The Multi Button widget gives you some global styling options that let you style all the buttons together. Want all the buttons to look identical? You can use the settings here.
You can also manage the spacing between the buttons. You can set the required spacing or connect all of them together.
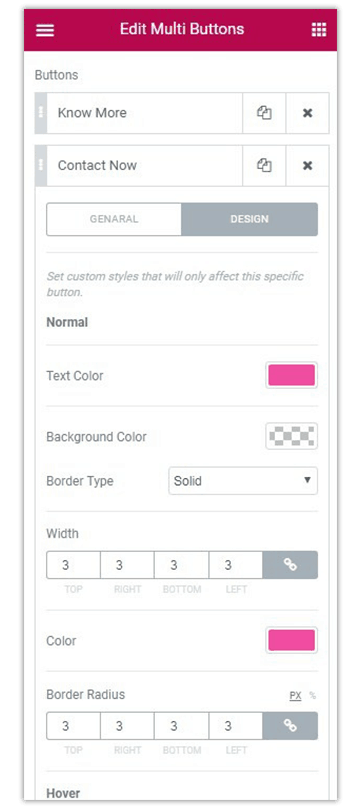
Individual Styling Options
In case you wish to style each button separately, you can do so by using the styling options given under them. Simply open the content tab of the Multi Button widget and click on the button you wish to edit. You can further beautify the button under the design tab.
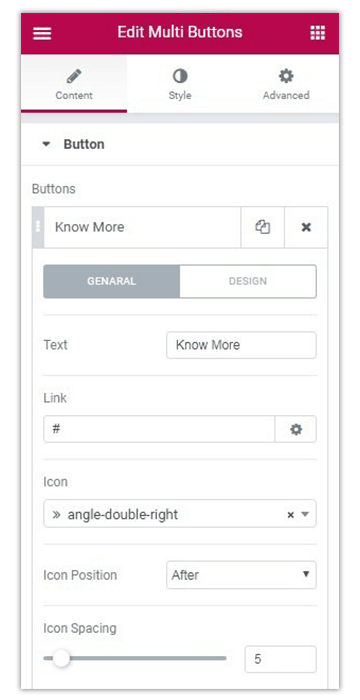
Individual Button Control
It is sure that you won’t want all the buttons to act the same. You can control each button through its General settings. Take a look at the screenshot below.
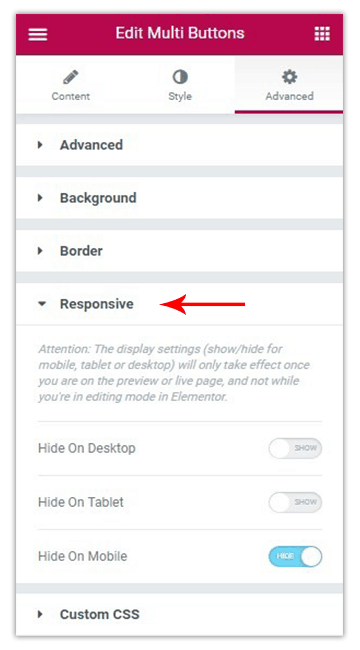
Responsive Support
Like all the other widgets, the Multi Button too is responsive and looks great on all devices. You can choose to hide this group of buttons on a particular device too.
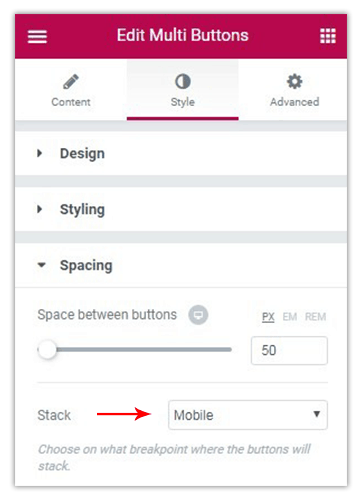
Apart from the above features, you can choose on what breakpoint the buttons should stack. You can choose a device where you wish the buttons to appeared stacked on.
Icon Support
At times, plain text buttons might seem boring. You can add icons along with text on a button to make it look good.
Hover Effects and Animations
An interactive website pleases users. You can add some cool animation effects that are seen when a user hovers on the button. You can also enhance the animation effect by applying box shadow.
Complete Customization
The Multi Button widget comes with various options that allow you to customize individual buttons completely. You can change their typography, manage background, borders, colors, etc.
Want to see some real examples we’ve created using the Multi Button widget? You can take a look at the demos.
We don't respond to the article feedback, we use it to improve our support content.